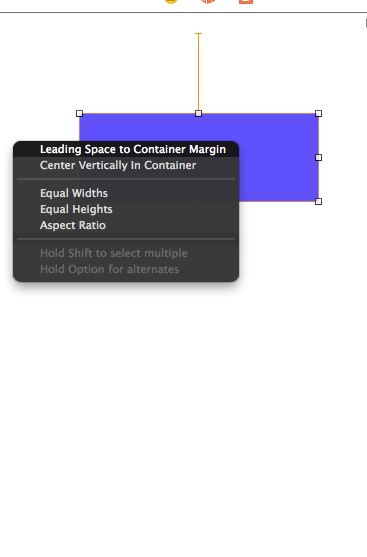
新建一个项目,然后在storyboard中放入一个View并用autolayout设置View的位置
和上边的距离(设置Y)
离左边的距离(设置X)
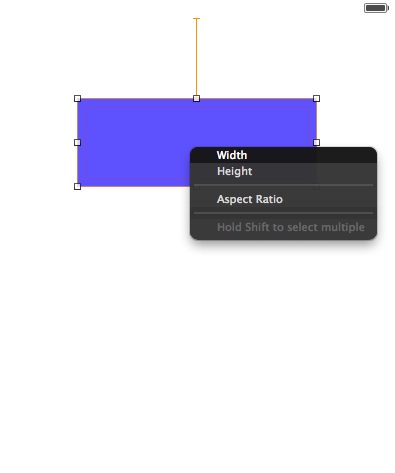
设置大小
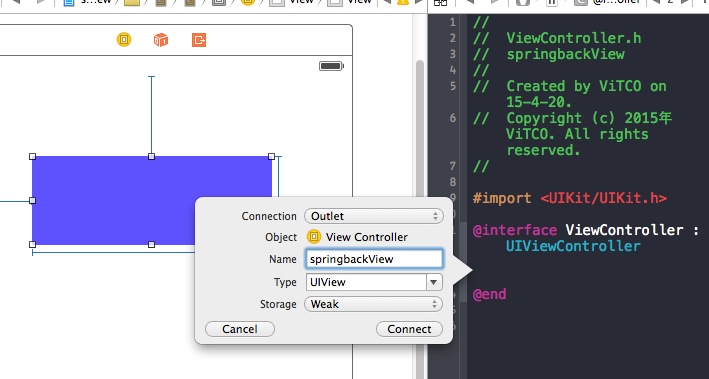
给View拖一个输出口
在viewDidLoad中添加给view添加拖动手势
- (void)viewDidLoad {
[super viewDidLoad];
//添加拖动手势
UIPanGestureRecognizer *pan = [[UIPanGestureRecognizer alloc] initWithTarget:self action:@selector(handlePan:)];
[self.springbackView addGestureRecognizer:pan];
// Do any additional setup after loading the view, typically from a nib.
}接下来,实现handlePan:
- (void)handlePan:(UIPanGestureRecognizer*) recognizer{
CGPoint translation = [recognizer translationInView:self.view];
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
recognizer.view.center.y + translation.y);
[recognizer setTranslation:CGPointZero inView:self.view];
if (recognizer.state == UIGestureRecognizerStateEnded) {
[UIView animateWithDuration:0.3 delay:0 usingSpringWithDamping:0.5 initialSpringVelocity:10 options:0 animations:^{
[self.springbackView layoutIfNeeded];
} completion:nil];
}
}OK,现在运行你的程序对View进行拖动吧。。。


























 3147
3147











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








