目录
JS任务和事件循环
JavaScript是单线程的,页就是说,同一时刻,JavaScript只能执行一个任务,其他的任务只能等待
JS引擎再执行任务时,是一个一个执行的,如果有多个任务,则后面的任务只能等待
JS是运行于浏览器的脚本语言,因为经常涉及操作DOM,如果是多线程的,也就意味着,同一时刻,能够执行多个任务
为什么任务要分同步任务和异步任务
试着想一下,如果js的任务都是同步的,那么遇到定时器,网络请求等这些类型需要延时执行任务会发生什么?
页面可能瘫痪,需要暂停下来等待这些需要很长事件才能执行完毕的代码
所以,又引入了异步任务。
同步任务:同步任务不需要进行等待可以立即看到效果,比如 console.log
异步任务:异步任务需要等待一定的时候才能看到结果,比如seTimeout、Ajax
事件循环
事件循环的比较简单,它是一个在JavaScript引擎等待任务,执行任务和进入休眠状态等待更多任务这几个状态之间转换的无限循环
引擎的一般算法:
1、当有任务时:从最先进入的任务开始执行
2、没有其他任务,休眠直到出现任务,然后转到第一步
任务队列
事件循环时通过任务队列的机制来进行协调的
一个任务队列便时一系列有序任务的集合、
同步异步
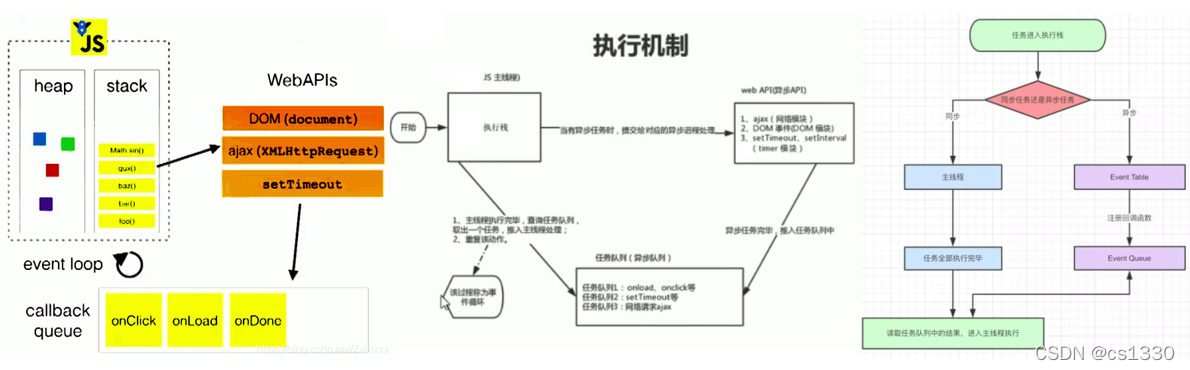
JS代码开始执行后,主线程执行栈中会把任务分为两类
一类时同步任务,一类是异步任务;主线程执行栈优先执行同步任务
异步任务会被放入特定的处理程序中,满足条件后,被放入消息任务队列或者事件队列中
主线程执行栈中所有的同步任务执行完毕之后,通过事件循环去任务队列中,挑选优先满足条件的程序,放入主线程执行栈中执行

宏任务和微任务
宏任务
可以理解是每次执行的代码就是一个宏任务
1.主线程上的执行栈中的代码
2.每次从事件队列中获取一个事件回调放到执行栈中执行
比如去银行排队办业务,每一个人的业务就相当于是一个宏任务
总结起来宏任务有
1.setTimeout
2.setInterval
3.Ajax
4.事件
微任务
微任务是宏任务中的一个部分,它的执行时机是在同步代码执行之后,下一个宏任务执行之前
总结起来,微任务有:
1.Promise.then
2.process.nexTice(Node.js环境)
运行机制总结
JS优先执行同步任务,然后执行微任务,最执行宏任务




















 1666
1666

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








