Golang快速开发框架——增加静态地址目录、增加模板目录、404页面(五)
背景
知识分享之Golang篇是我在日常使用Golang时学习到的各种各样的知识的记录,将其整理出来以文章的形式分享给大家,来进行共同学习。欢迎大家进行持续关注。
知识分享系列目前包含Java、Golang、Linux、Docker等等。
开发环境
- 系统:windows10
- 语言:Golang
- golang版本:1.17
- 代码仓库:FastDevelopGo
内容
日常我们使用golang开发项目时经常需要使用一些基础组件,每次新建较为繁琐,现有市面上的感觉不太适合自己,因此决定自己搭建一套,同时开源出来分享给大家使用,欢迎大家提出各种需求。
下面我们开始对于该框架进行继续完善,本节我们要完成的需求是:
- 增加静态地址目录
- 增加模板目录
- 编写一个404统一页面
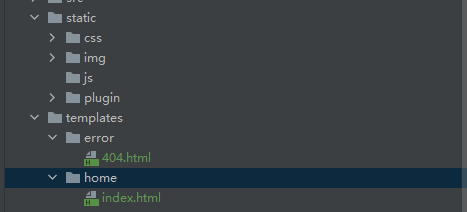
1、项目根目录下创建如下文件夹

image.png
2、在网关加载中增加静态资源加载和模板目录加载代码
func InitRouter(r *gin.Engine) {
//TODO 在这里我们进行初始化各种网关配置
// 初始化默认静态资源
r.StaticFS("/static", http.Dir("./static"))
//TODO 初始化默认异常处理网关
// 初始化默认模板目录
r.LoadHTMLGlob("templates/*/**")
// 加载404错误页面
r.NoRoute(func(c *gin.Context) {
// 实现内部重定向
c.HTML(http.StatusOK, "error/404", gin.H{
"title": "404",
})
})
// 初始模板访问网关
temRouter(r)
}
func temRouter(r *gin.Engine) {
// 统一404错误
r.GET("/404", func(c *gin.Context) {
c.HTML(http.StatusOK, "error/404", gin.H{
"title": "404",
})
})
r.GET("/index", func(c *gin.Context) {
c.HTML(200, "home/index", gin.H{
"title": "Gin 测试模板",
})
})
}3、在templates/error/目录下增加一个404模板页面,代码如下
{{define "error/404"}}
<html lang="en">
<head>
<meta charset="utf-8">
<title>{{.title}}</title>
<link rel="stylesheet" href="/static/css/style.css">
</head>
<body>
<div class="header">
</div>
<p class="error">404</p>
</body>
</html>
{{end}}style.css、和背景图静态资源增加
@-webkit-keyframes appear{
from{
opacity: 0;
}
to {
opacity: 1;
}
}
@-webkit-keyframes headline_appear_animation{
from{
opacity: 0;
}
25% {
opacity: 0;
}
to {
opacity: 1;
}
}
@-webkit-keyframes contentappear{
from {
-webkit-transform: scale(0);
opacity: 0;
}
50% {
-webkit-transform: scale(0.5);
opacity: 0;
}
to {
-webkit-transform: scale(1);
opacity: 1;
}
}
@-moz-keyframes appear{
from{
opacity: 0;
}
to {
opacity: 1;
}
}
@-moz-keyframes headline_appear_animation{
from{
opacity: 0;
}
25% {
opacity: 0;
}
to {
opacity: 1;
}
}
@-moz-keyframes contentappear{
from {
-moz-transform: scale(0);
opacity: 0;
}
50% {
-moz-transform: scale(0.5);
opacity: 0;
}
to {
-moz-transform: scale(1);
opacity: 1;
}
}
* {
margin: 0;
padding: 0;
}
/*################ Sliding and appearing animation for the 404 page. Works in webkit browsers and mozilla firefox.*/
a:active{
position: relative;
top: 1px;
}
html{
background: url(/static/img/background-3.png) no-repeat center center fixed;
/*Image for the full size image background. If you want to have a color as a background, just remove the complete html{} style and uncomment the last line in the body{}*/
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
/*CSS3 for the fullscreen image background*/
}
body{
font-family: 'Helvetica Neue';
width: auto;
margin: 0 auto 100px auto;
/* background: #C9D0F5 /*373A4D*!/;*/
}
.header {
position: fixed;
top: 0;
width: 100%;
height: 55px;
padding: 0 0 0 10px;
color: #fff;
background-image: -moz-linear-gradient(top, rgba(85, 85, 85, 0.7), rgba(0,0,0, 1));
background-image: -o-linear-gradient(top, rgba(85, 85, 85, 0.7), rgba(0,0,0, 1));
background-image: -webkit-linear-gradient(top, rgba(85, 85, 85, 0.7), rgba(0,0,0,1));
background-image: linear-gradient(top, rgba(85, 85, 85, 0.7), rgba(0,0,0, 1));
border-top: 1px solid #000;
box-shadow: inset 0px 1px rgba(255, 255, 255, 0.4),
0px 0px 13px #000000;
z-index: 99;
-webkit-animation: 1s appear;
-moz-animation: 1s appear;
}
p.error {
color: #000;
text-shadow: #fff 0 1px 0;
text-align:center;
font:900 25em helvetica neue;
-webkit-animation: 2s headline_appear_animation;
-moz-animation: 2s headline_appear_animation;
}注:该模板是为临时寻找的一个模板,后续进行更换为统一样式的模板
4、在gin启动中增加网关加载逻辑
// 核心启动gin框架函数,主函数
func startGin() {
// 初始化基础配置
r := gin.Default()
// 初始化网关
router.InitRouter(r)
r.Run(webConfig.Host + ":" + webConfig.Port)
}5、进行启动测试

image.png
OK,测试正常,这一节的404页面配置就完成了。
注:
这个框架我的初步想法时后续增加可视化页面、代码快速生成模块、项目框架快速生成模块等等,有其他需求想法的小伙伴欢迎在评论区留言或直接到代码仓库中提出宝贵的issue
欢迎大家积极start,大家的关注是我最大的动力。
- 代码仓库:FastDevelopGo
本文声明:

88x31.png
本作品由 cn華少 采用 知识共享署名-非商业性使用 4.0 国际许可协议 进行许可。






















 1882
1882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










