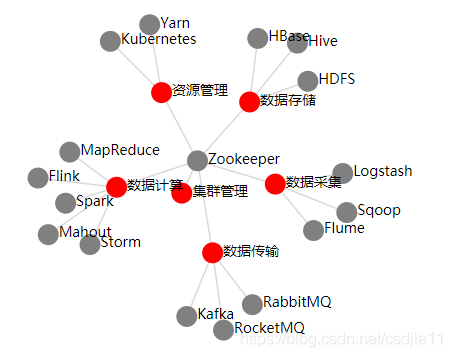
先放一下实现的效果:

html代码如下:
<!DOCTYPE html>
<meta charset="utf-8">
<div class="svgContainer">
<svg class="svgGraph"></svg>
</div>
<!-- 格式设置 -->
<style>
.svgContainer{position:absolute; left:1300px; top:20px; height:40%; width:40%;}
.svgGraph{height:100%; width:100%;}
</style>
<script src="d3.min.js"></script>
<script src="neo4j.demo.js"></script>
用到的脚本为d3.min.js和neo4j.demo.js,下载链接如下:
https://download.csdn.net/download/csdjia11/12601184
文件目录结构:

双击index.html即可
对显示的视图进行缩放参考这篇博文:
https://blog.csdn.net/u014291497/article/details/52332862
通过d3画图:
https://www.cnblogs.com/xuepei/p/7527082.html





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








