随着移动互联网的快速发展,越来越多的开发者开始寻求更高效、更灵活的开发工具。其中,uni-app就是一款备受瞩目的跨平台开发利器。今天,我们就来详细介绍一下这款工具。
一、什么是uni-app?
uni-app是一种基于Vue.js开发的跨平台应用开发框架,它可以让开发者用一套代码库,同时开发多个平台的应用程序,包括iOS、Android、H5、以及各种小程序(如微信小程序、支付宝小程序等)。uni-app提供了丰富的组件库和插件,使得开发者能够更高效地开发应用程序。
DCloud公司拥有900万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件、70+微信/qq群。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架、更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能框架图:
从下面uni-app功能框架图可看出,uni-app在跨平台的过程中,不牺牲平台特色,可优雅的调用平台专有能力,真正做到海纳百川、各取所长。

一套代码运行到多个平台
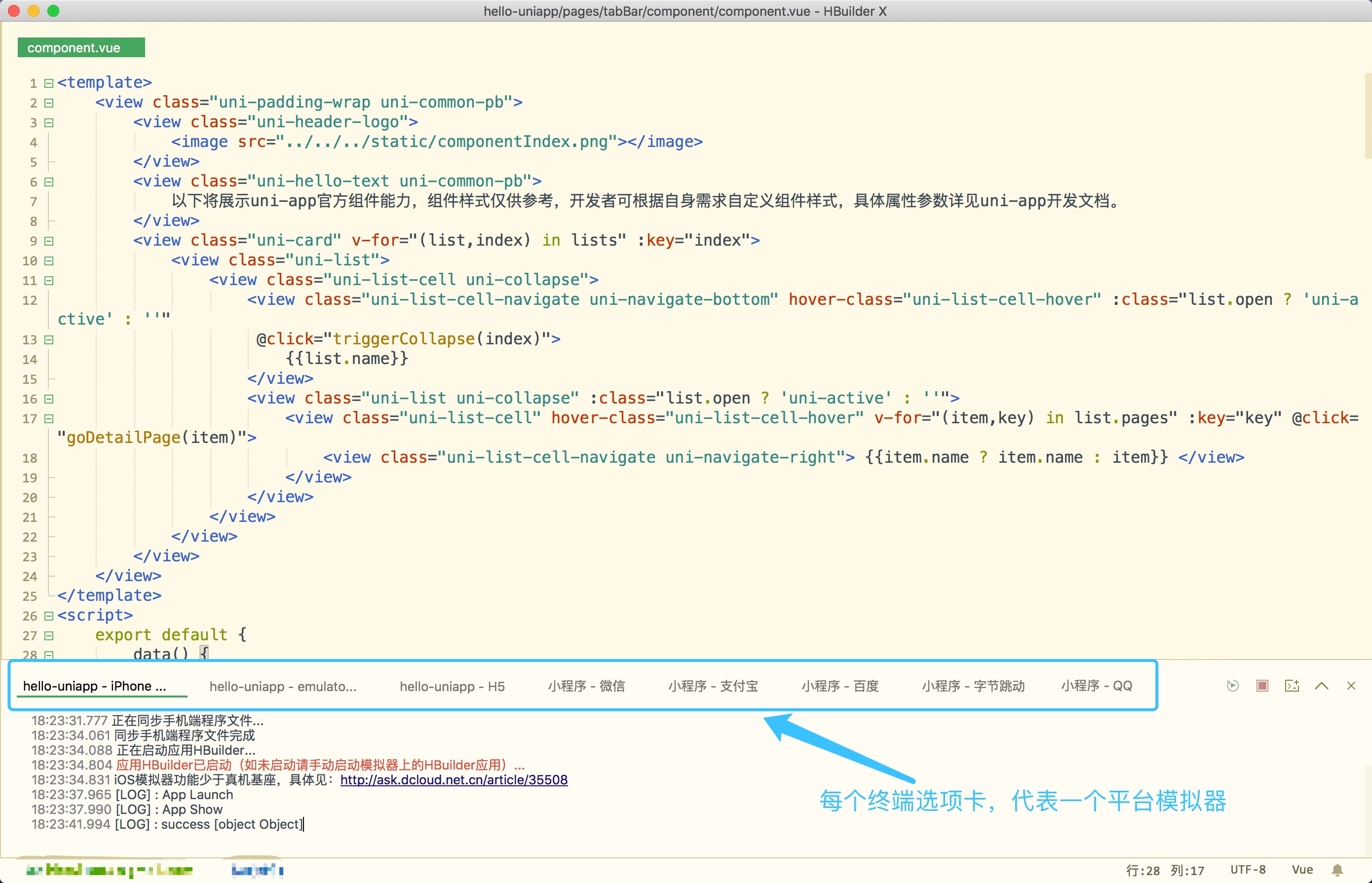
uni-app实现了一套代码,同时运行到多个平台;如下图所示,一套代码,同时运行到iOS模拟器、Android模拟器、web、微信开发者工具、支付宝小程序Studio、百度开发者工具、抖音开发者工具、QQ开发者工具(底部每个终端选项卡,代表1个终端模拟器):

二、uni-app的由来
uni,读 you ni,是统一的意思。
很多人以为小程序是微信先推出的,其实,DCloud才是这个行业的开创者。
DCloud于2012年开始研发小程序技术,优化webview的功能和性能,并加入W3C和HTML5中国产业联盟,推出了HBuilder开发工具,为后续产业化做准备。
2015年,DCloud正式商用了自己的小程序,产品名为“流应用”,它不是B/S模式的轻应用,而是能接近原生功能、性能的App,并且即点即用,第一次使用时可以做到边下载边使用。
为将该技术发扬光大,DCloud将技术标准捐献给工信部旗下的HTML5中国产业联盟,并推进各家流量巨头接入该标准,开展小程序业务。
360手机助手率先接入,在其3.4版本实现应用的秒开运行。

随后DCloud推动大众点评、携程、京东、有道词典、唯品会等众多开发者为流应用平台提供应用。
在2015年9月,DCloud推进微信团队开展小程序业务,演示了流应用的秒开应用、扫码获取应用、分享链接获取应用等众多场景案例,以及分享了webview体验优化的经验。
微信团队经过分析,于2016年初决定上线小程序业务,但其没有接入联盟标准,而是订制了自己的标准。
DCloud持续在业内普及小程序理念,推进各大流量巨头,包括手机厂商,陆续上线类似小程序/快应用等业务。
部分公司接入了联盟标准,但更多公司因利益纷争严重,标准难以统一。
技术是纯粹的,不应该因为商业利益而分裂。开发者面对如此多的私有标准不是一件正确的事情。
造成混乱的局面非DCloud所愿。于是我们决定开发一个免费开源的框架。
既然各巨头无法在标准上达成一致,那么就通过这个框架为开发者抹平各平台差异。
这,就是uni-app的由来。
- 因为多年积累,所以DCloud拥有800多万开发者,并不意外
- 因为DCloud一直都有小程序的iOS、Android引擎,所以uni-app的App端和小程序端保持高度一致,并不意外
- 因为DCloud在引擎上的持续投入,所以uni-app的App端功能、性能比大多数小程序引擎都优秀,并不意外
- 因为DCloud对各家小程序太了解了,所以做好抹平各端差异的跨端框架,并不意外
现在,uni-app已经是业内最风靡的应用框架,支撑着12亿活跃手机用户的庞大生态。
世界兜兜转转,当你踏出第一步时,随后很多事不会按你的预期发展。但只要你不忘初心,你想要的那个目标,最终会换个方式实现。
三、uni-app的优势
- 跨平台开发:相比于传统的多平台开发,uni-app能够减少开发成本和时间。开发者只需要编写一次代码,就可以同时生成多个平台的应用程序。
- 代码复用:由于uni-app使用的是Vue.js框架,因此开发者可以利用Vue.js已经成熟的组件库和插件,大大提高了代码复用率。
- 适应性强:uni-app支持多种不同的应用场景,如移动端、H5网站、以及各种小程序,能够满足不同用户群体的需求。
- 社区支持:uni-app拥有庞大的开发者社区,遇到问题可以随时寻求社区的帮助,得到解决方案。
- 性能体验优秀:载新页面速度更快、自动diff更新数据。App端支持原生渲染,可支撑更流畅的用户体验。小程序端的性能优于市场其他框架。
四、如何使用uni-app
uni-app适用于各种场景,如电商、旅游、社交、金融等。开发者可以利用uni-app的开发优势,快速构建出符合用户需求的应用程序。同时,由于uni-app支持多种平台,开发者也可以通过一套代码库,实现多渠道的推广和营收。
创建uni-app:
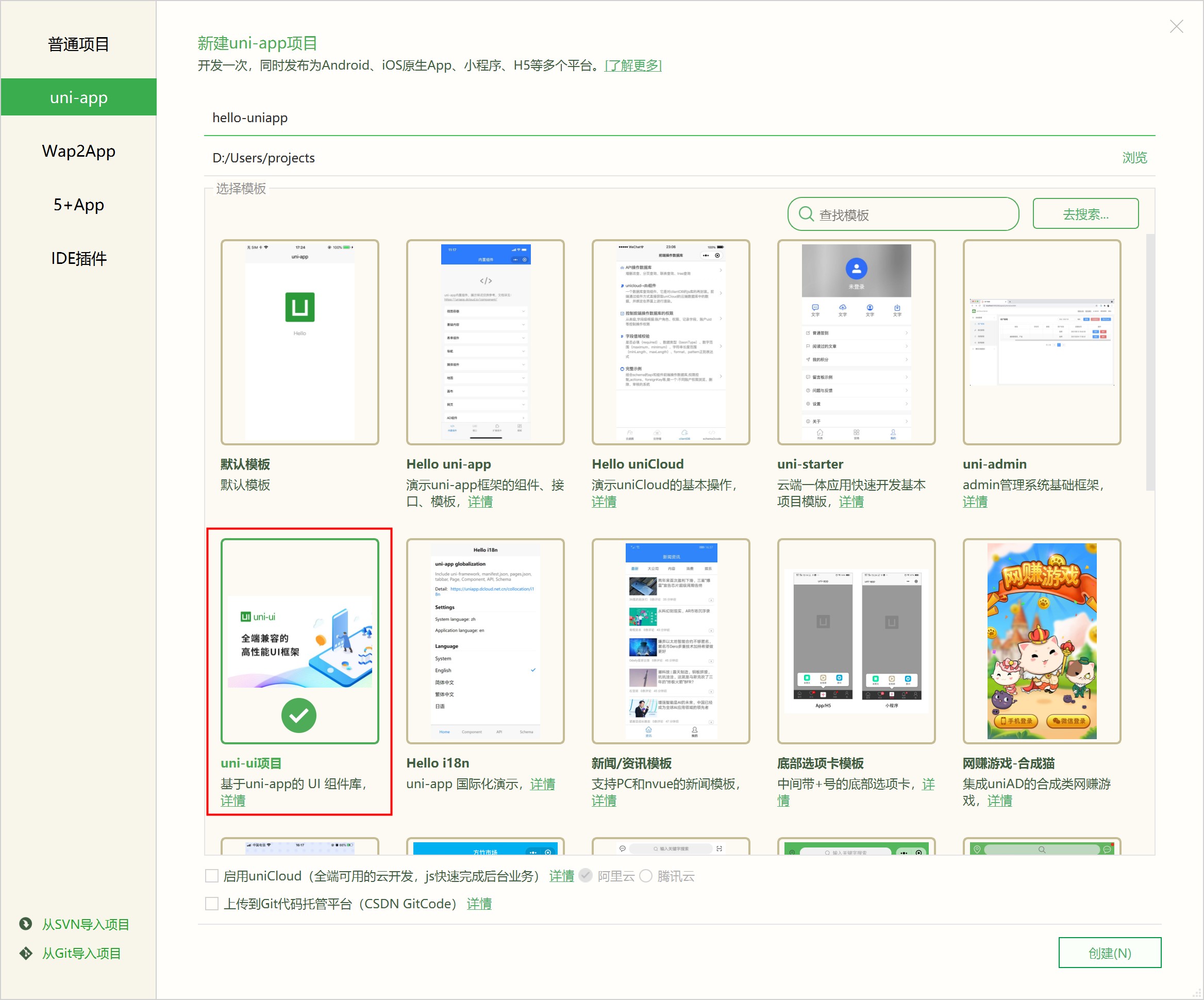
在点击工具栏里的文件 -> 新建 -> 项目(快捷键Ctrl+N):

选择uni-app类型,输入工程名,选择模板,点击创建,即可成功创建。
uni-app自带的模板有 默认的空项目模板、Hello uni-app 官方组件和API示例,还有一个重要模板是 uni ui项目模板,日常开发推荐使用该模板,已内置大量常用组件。

开发者也可以使用cli方式创建项目。
差别是:HBuilderX创建的项目根目录就是源码,可直接编辑。uni-app的编译器在HBuilderX的插件目录下,跟随HBuilderX升级而一起升级。
五、uni-app的应用场景
使用uni-app进行开发,需要先进行环境配置。开发者需要安装Node.js和微信开发者工具等必要的开发工具。然后,根据官方文档的指引,编写代码并生成应用程序。需要注意的是,uni-app的开发需要遵循各平台的开发规范和限制,以确保应用程序能够在各个平台上正常运行。
uni-app 是一个使用 Vue.js 构建跨平台应用的框架,它能够将代码编译成各种平台的原生应用,包括但不限于微信小程序、H5、iOS、Android、以及各种快应用平台。
uni-app 的常见应用场景:
-
跨平台应用开发:uni-app 可以用于开发同时适配多个平台的应用程序,减少了开发人员需要学习多种平台技术的成本和工作量。
-
移动应用开发:uni-app 可以用于开发移动端应用,包括 iOS 和 Android 平台的原生应用,使用一套代码即可同时支持两个平台。
-
微信小程序开发:uni-app 支持将代码编译成微信小程序,使开发者可以使用 Vue.js 的开发方式来开发小程序,提高了开发效率。
-
H5 应用开发:uni-app 支持将代码编译成 H5 页面,可以用于开发移动端的网页应用,适用于不同尺寸的移动设备。
-
快应用开发:uni-app 还支持将代码编译成快应用,这是一种轻量级的应用形式,可以在支持快应用的手机上直接运行,提供了更好的用户体验。
-
企业应用开发:uni-app 适用于开发各种企业级应用,包括内部管理系统、企业移动应用等,可以根据企业的需求定制功能和界面。
总结
uni-app作为一款高效的跨平台开发工具,为开发者提供了极大的便利。通过使用uni-app,开发者可以减少开发成本和时间,提高开发效率。同时,uni-app还拥有庞大的开发者社区,遇到问题可以得到及时的解决方案。随着移动互联网的快速发展,相信uni-app将会在未来的开发领域中扮演越来越重要的角色。







 本文介绍了uni-app,一种基于Vue.js的跨平台应用开发框架,它允许开发者用一套代码开发iOS、Android、H5和小程序,显著降低开发成本和时间。DCloud公司的背景和uni-app的发展历程也被详细阐述,强调了其在移动互联网领域的优势和广泛应用场景。
本文介绍了uni-app,一种基于Vue.js的跨平台应用开发框架,它允许开发者用一套代码开发iOS、Android、H5和小程序,显著降低开发成本和时间。DCloud公司的背景和uni-app的发展历程也被详细阐述,强调了其在移动互联网领域的优势和广泛应用场景。
















 1317
1317

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








