css3制作的三级菜单导航栏:
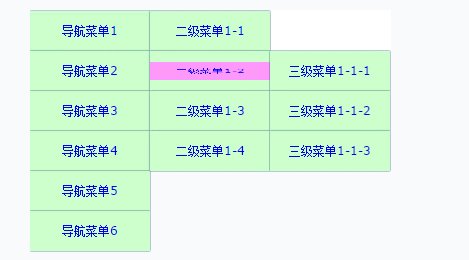
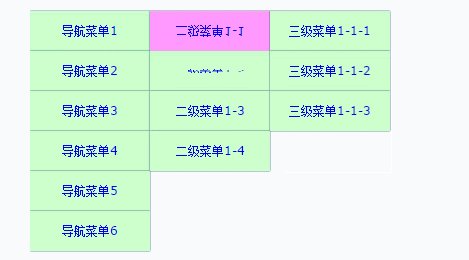
效果图:
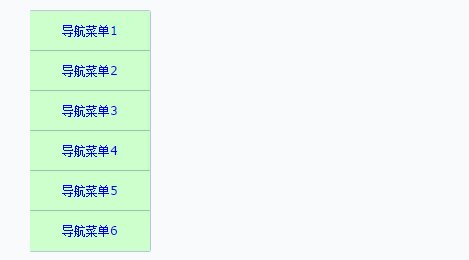
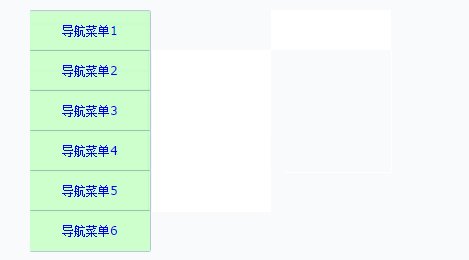
这个是垂直菜单栏:
代码:
<span style="font-size:24px;"><!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>CSS3 3级菜单</title>
<style>
*{margin:0; padding:0; font-family:Verdana, Geneva, sans-serif; font-size:12px;}
a{text-decoration:none;display:block;transition:transform 1s;-webkit-transition:-webkit-transform 1s;}
a:hover{background:#F9F;transform:rotateX(720deg);-webkit-transform:rotateX(720deg);}
.box{width:400px;margin:50px 0px;}
.box ul li{width:120px;height:40px;line-height:40px;text-align:center;display:block;box-shadow:0px 0px 1px #036;background-color:#CFC;}
.box ul li:hover ul{display:block;}
.box ul li ul{display:none;</span><span style="font-family: Arial, Helvetica, sans-serif;"><span style="font-size:18px;">position:relative; top:-40px; left:120px;</span></span><span style="font-size:24px;">}
.box ul li ul li:hover ul{visibility:visible;}
.box ul li ul li ul{visibility:hidden;position:relative;top:-40px;left:120px;}
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">导航菜单1</a>
<ul>
<li><a href="#">二级菜单1-1</a>
<ul>
<li><a href="#">三级菜单1-1-1</a></li>
<li><a href="#">三级菜单1-1-2</a></li>
<li><a href="#">三级菜单1-1-3</a></li>
</ul>
</li>
<li><a href="#">二级菜单1-2</a>
<ul>
<li><a href="#">三级菜单1-1-1</a></li>
<li><a href="#">三级菜单1-1-2</a></li>
<li><a href="#">三级菜单1-1-3</a></li>
</ul>
</li>
<li><a href="#">二级菜单1-3</a></li>
<li><a href="#">二级菜单1-4</a></li>
</ul>
</li>
<li><a href="#">导航菜单2</a>
<ul>
<li><a href="#">二级菜单1-1</a>
<ul>
<li><a href="#">三级菜单1-1-1</a></li>
<li><a href="#">三级菜单1-1-2</a></li>
<li><a href="#">三级菜单1-1-3</a></li>
</ul>
</li>
<li><a href="#">二级菜单1-2</a></li>
<li><a href="#">二级菜单1-3</a></li>
<li><a href="#">二级菜单1-4</a></li>
</ul>
</li>
<li><a href="#">导航菜单3</a></li>
<li><a href="#">导航菜单4</a></li>
<li><a href="#">导航菜单5</a></li>
<li><a href="#">导航菜单6</a></li>
</ul>
</div>
</body>
</html>
</span>水平菜单栏代码:
将css代码换成如下代码:
<style>
*{margin:0; padding:0; font-family:Verdana, Geneva, sans-serif; font-size:12px;}
a{text-decoration:none;display:block;transition:transform 1s;-webkit-transition:-webkit-transform 1s;}
a:hover{background:#F9F;transform:rotateX(720deg);-webkit-transform:rotateX(720deg);}
.box{width:800px;margin:50px 200px;}
.box ul li{width:120px;height:40px;line-height:40px;text-align:center;display:block;box-shadow:0px 0px 1px #036;background-color:#CFC;float:left;}
.box ul li:hover ul{display:block;}
.box ul li ul{display:none;position:relative; top:0px; left:0px;}
.box ul li ul li:hover ul{visibility:visible;}
.box ul li ul li ul{visibility:hidden;position:relative;top:-40px;left:120px;}
</style>以上就是我自己制作的简单的3级菜单导航栏。
























 873
873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










