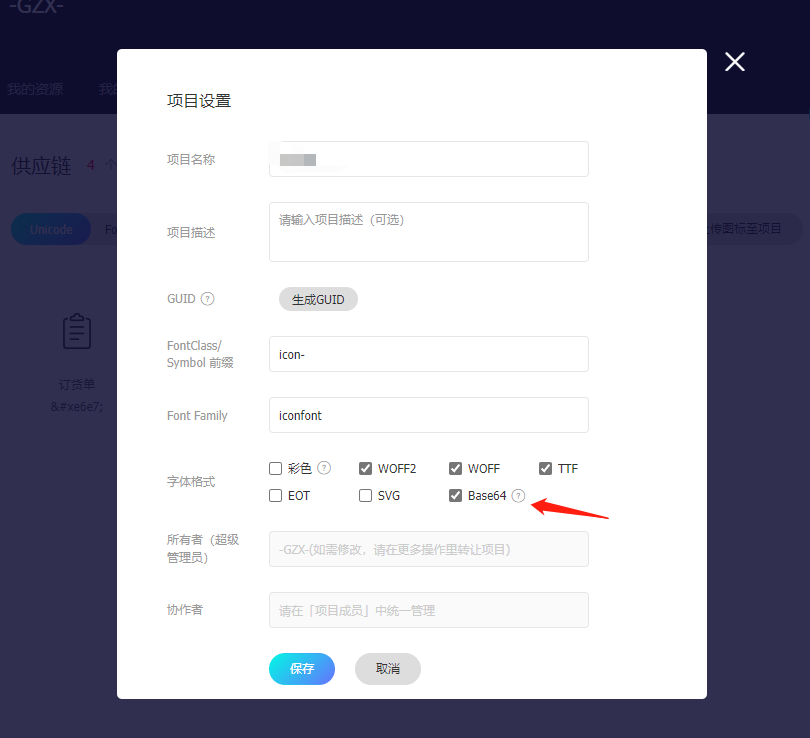
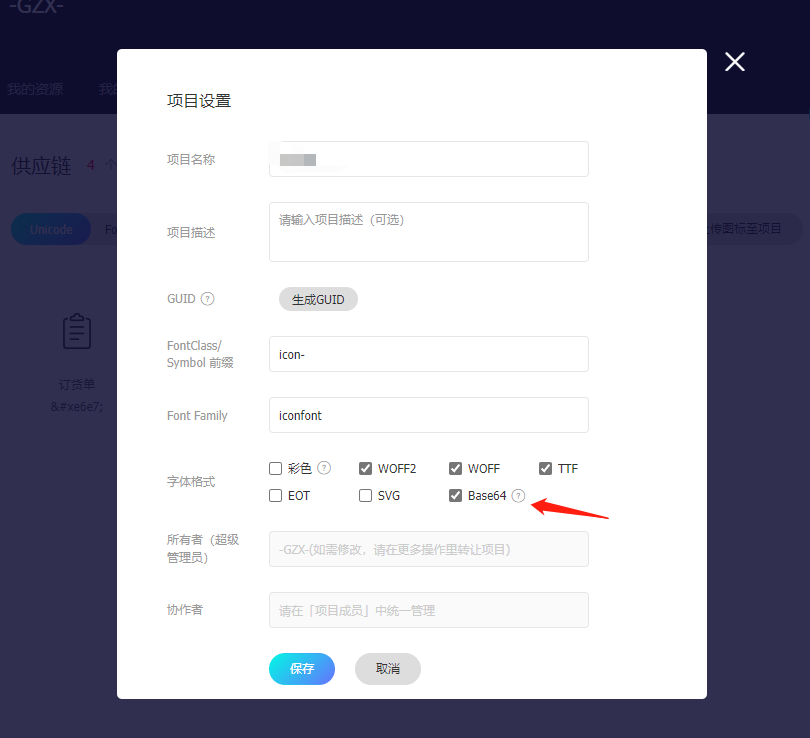
- 设置或新建图标项目 勾选Base64

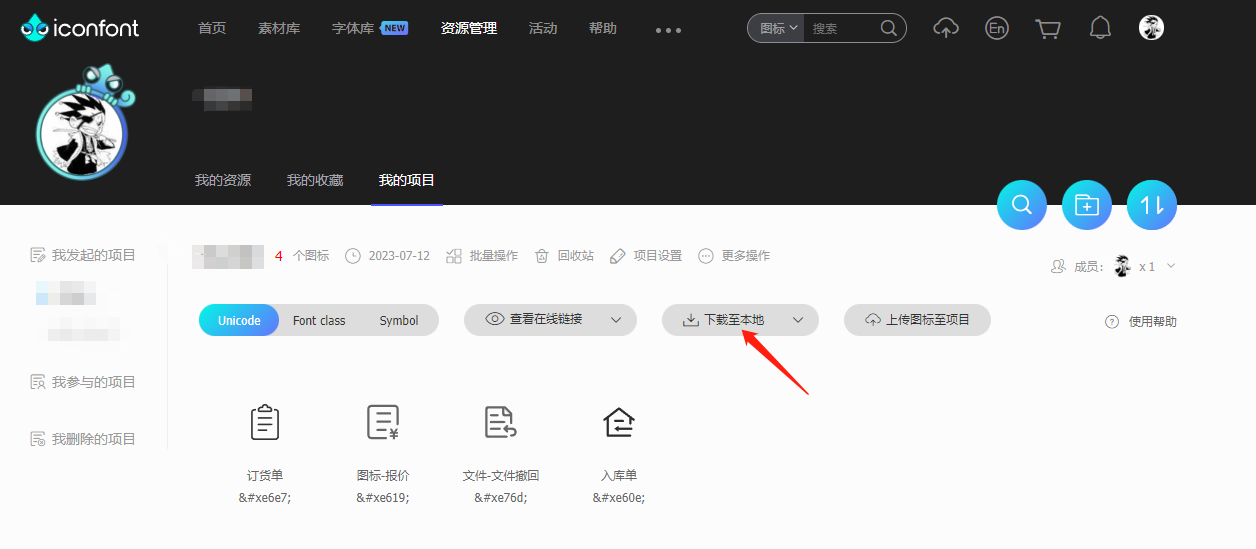
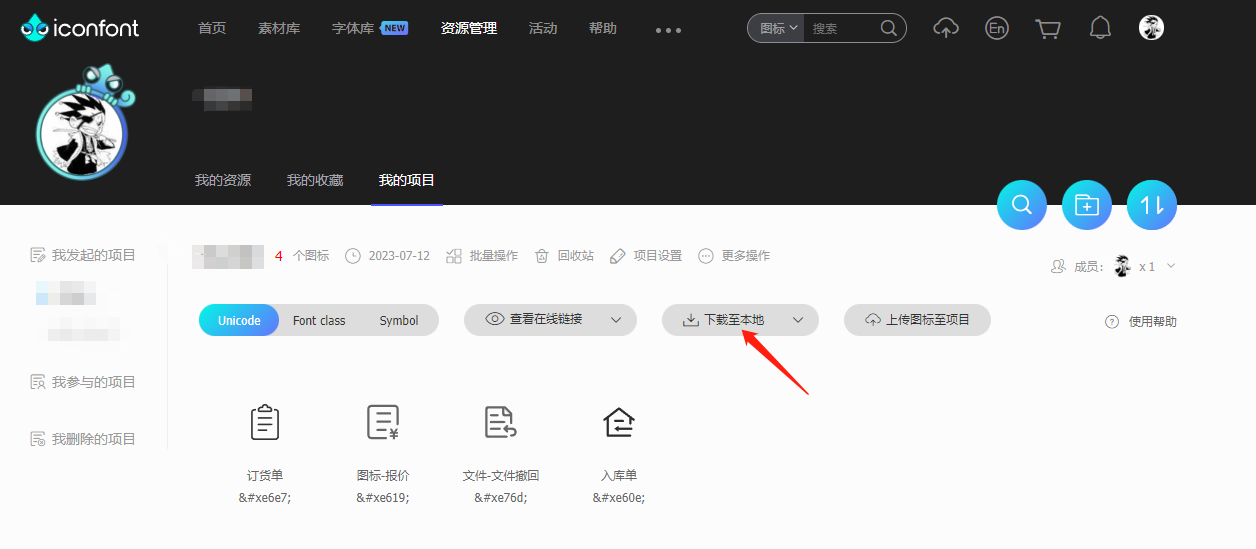
- 把该项目下载到本地

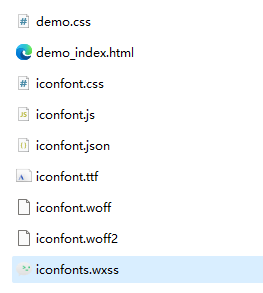
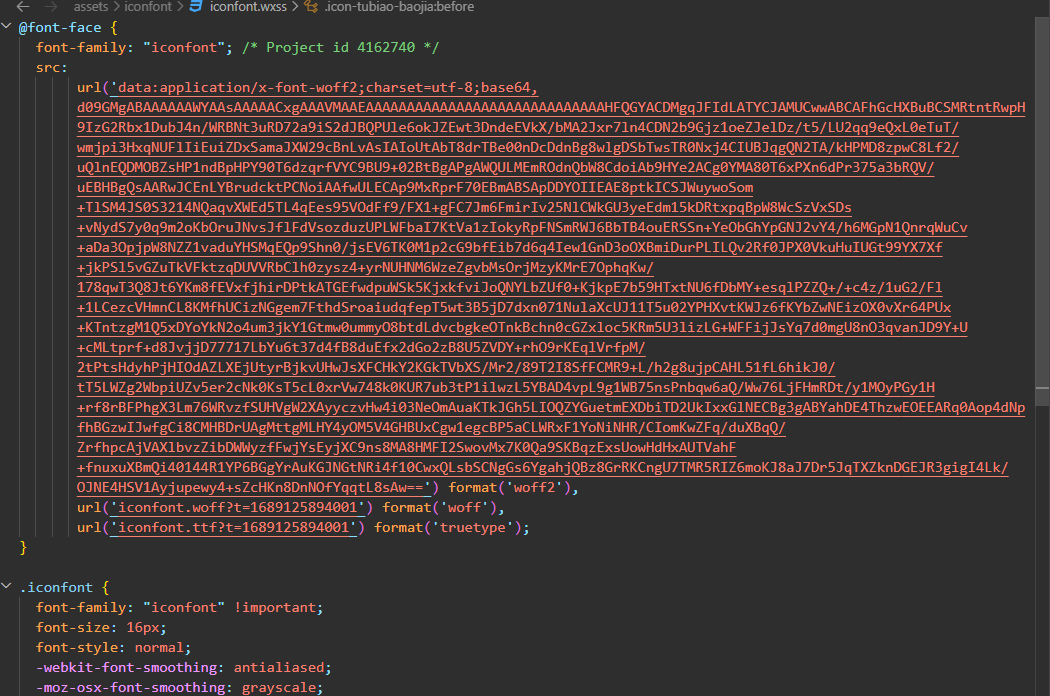
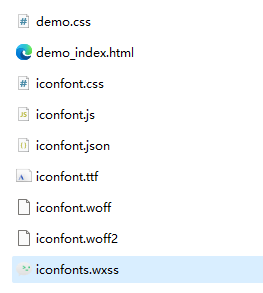
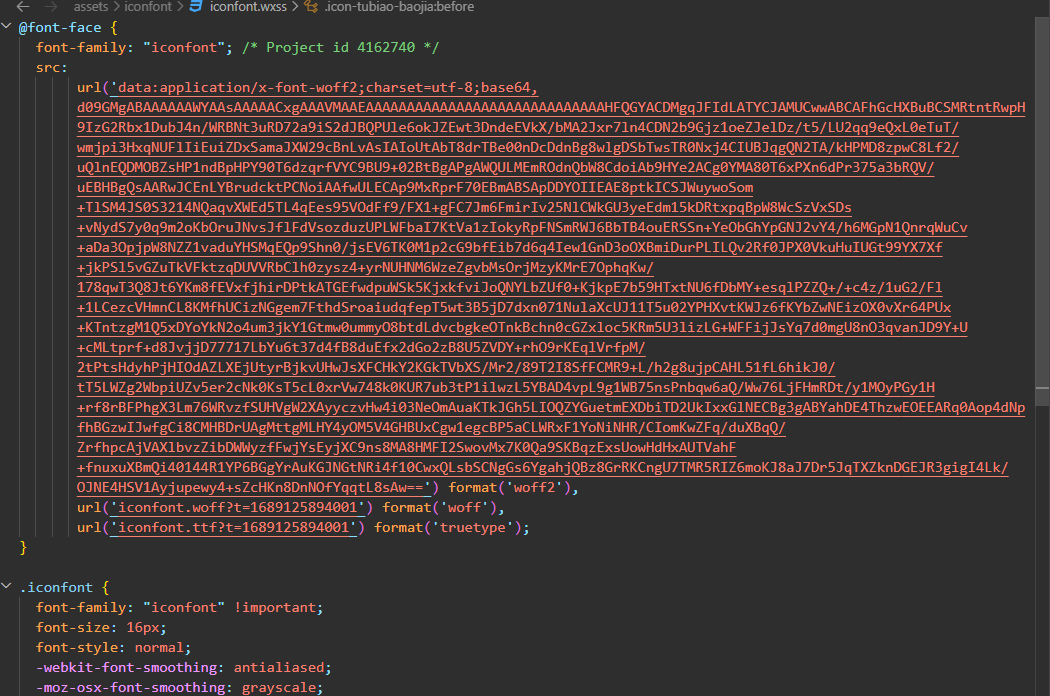
- 打开压缩包 把iconfont.css 文件 修改为iconfont.wxss

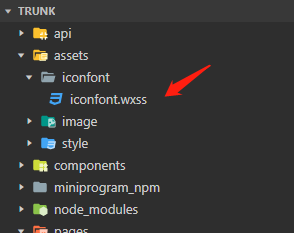
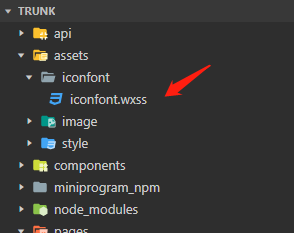
- 把这个文件放到自己的小程序里,需要使用的地方去引入

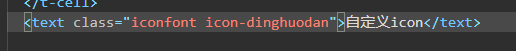
- 然后在wxml文件里使用

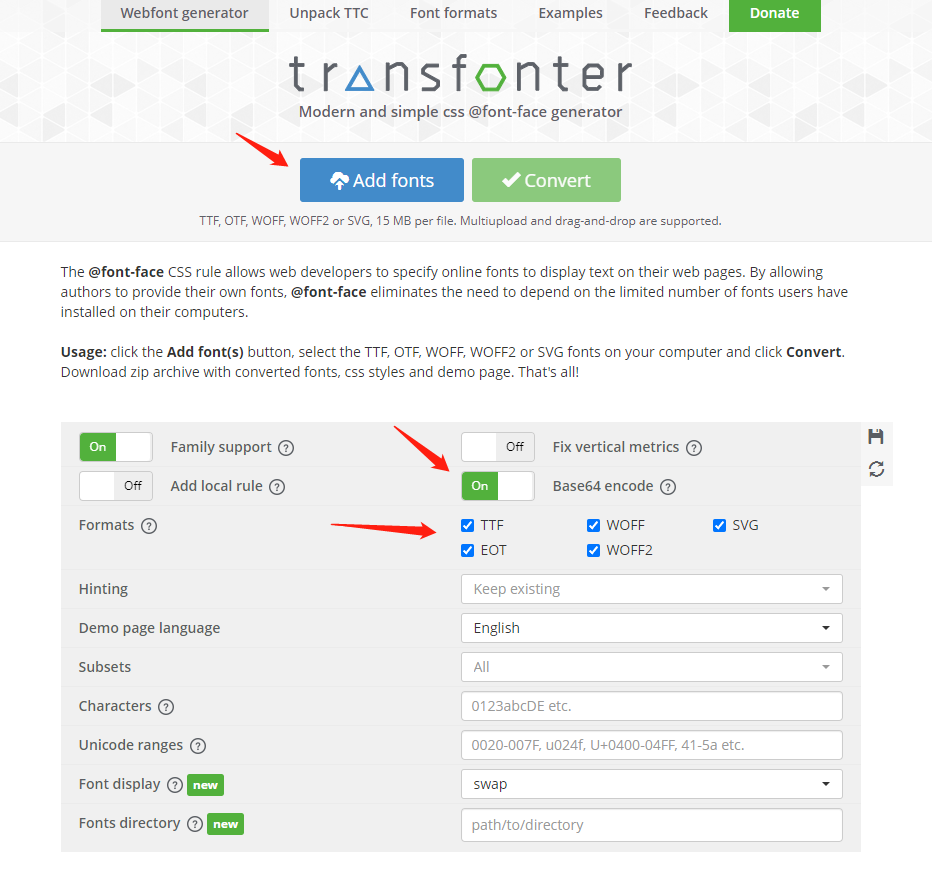
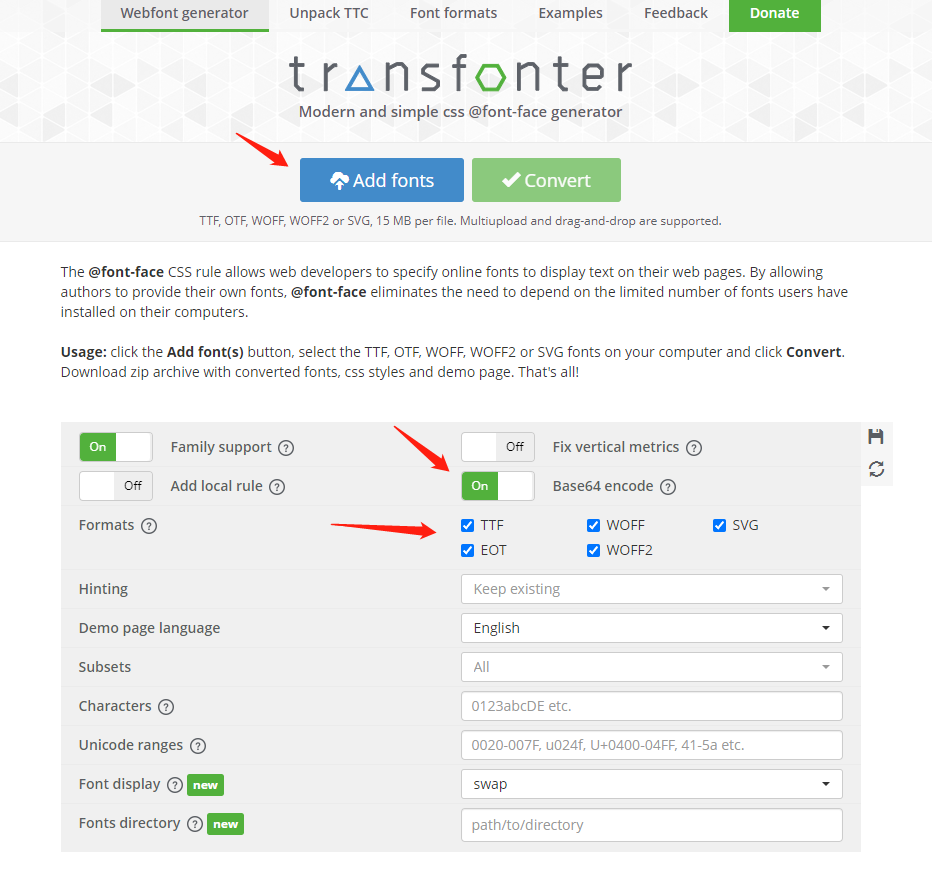
注意:iconfont.wxss 文件里图标是base64格式,如何不是可以去Online @font-face generator — Transfonter转换







注意:iconfont.wxss 文件里图标是base64格式,如何不是可以去Online @font-face generator — Transfonter转换


 865
865
 1942
1942
 7025
7025











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


