目录
推荐阅读
(一)RecycleView 复用机制onCreateView和onBindView调用关系
(二)RecycleView实现吸附小标题的Demo(附源码)
(四)RecycleView 滑动到置顶、Adapter局部刷新
(七)RecycleView 性能提升、卡顿优化
一、滑动到指定位置
相信大家在项目中使用RecyclerView时,经常会遇到这样的需求:将RecyclerView滑动到指定位置,或者检索RecyclerView的某一项(各个项的高度不确定),然后定位滚动这到一项,将它显示。一般我们会用 scrollBy、scrollToPosition、smoothScrollToPosition、scrollToPositionWithOffset四种常用方法。
下面就讲解四种RecyclerView定位滚动的方式及具体效果演示。
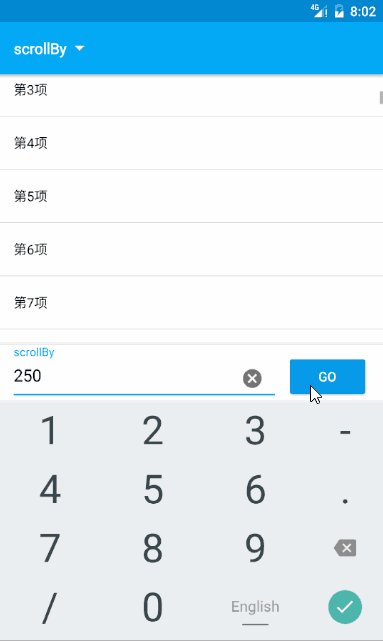
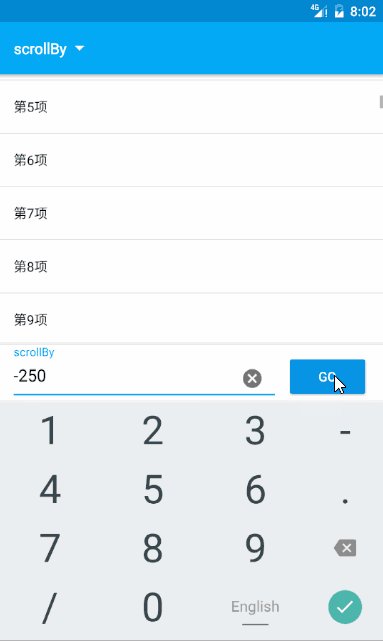
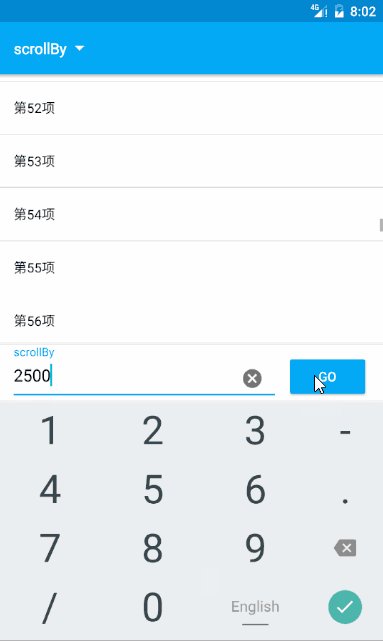
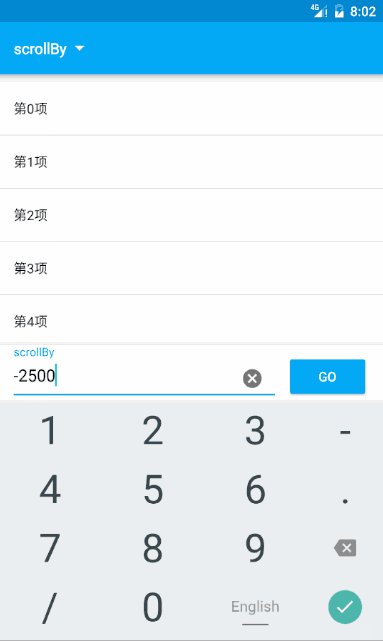
scrollBy

(1)使用方法:recyclerView.scrollBy(x, y)。
(2)讲解过程:scrollBy(x, y)这个方法是自己去控制移动的距离,单位是像素,所以在使用scrollBy(x, y)需要自己去计算移动的高度或宽度。
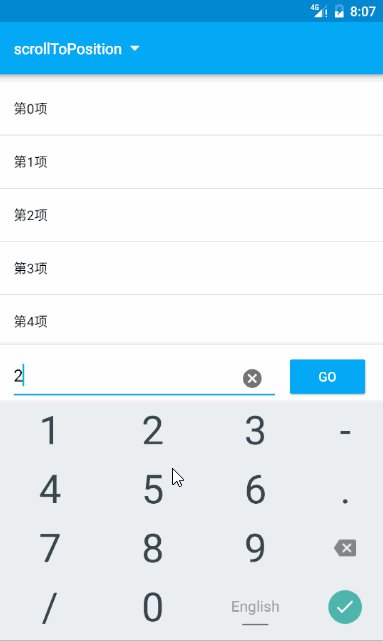
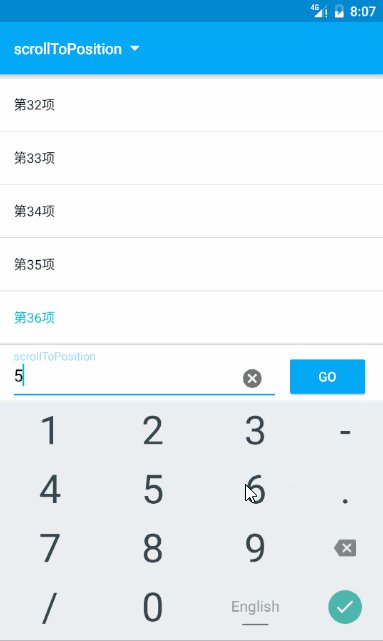
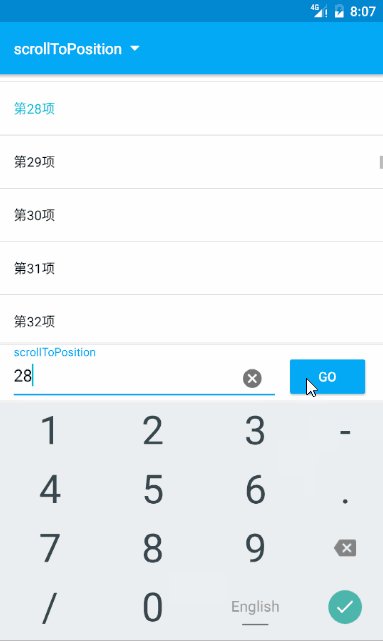
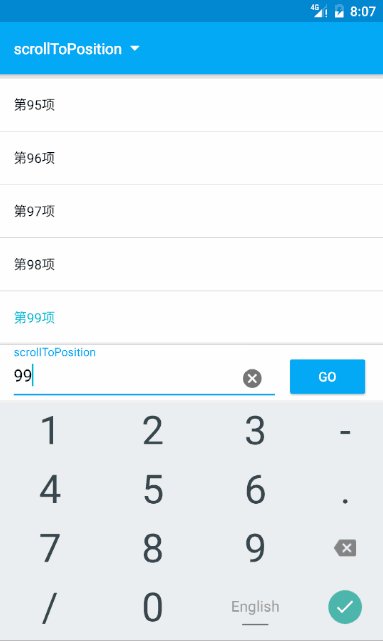
scrollToPosition

(1)使用方法: recyclerView.scrollToPosition(position)。
(2)讲解过程:scrollToPosition(position)这个方法的作用是定位到指定项,就是把你想显示的项显示出来,但是在屏幕的什么位置是不管的,只要那一项现在看得到了,那它就完成任务了。
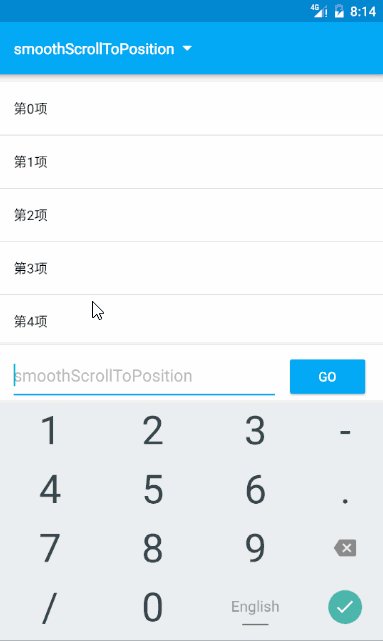
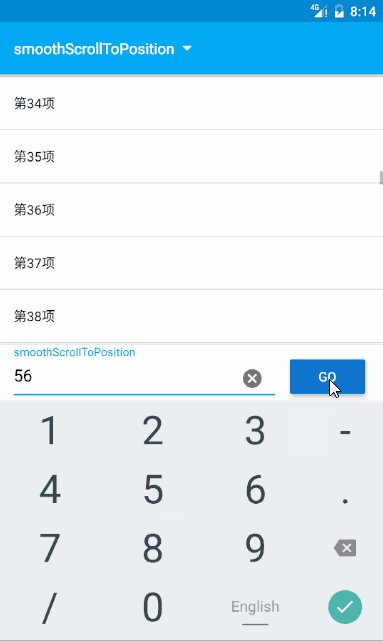
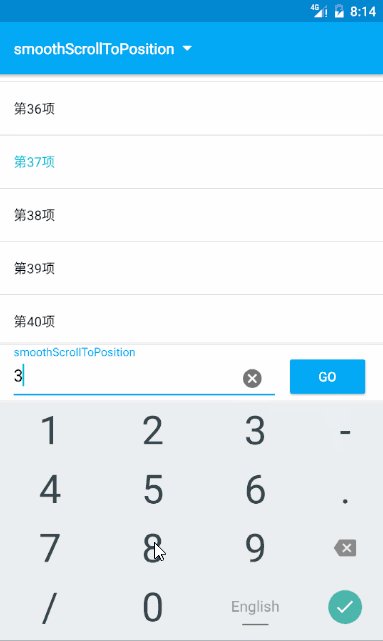
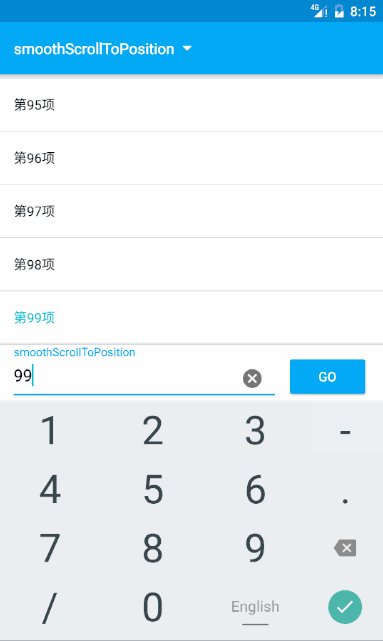
smoothScrollToPosition

(1)使用方法: recyclerView.smoothScrollToPosition(position)。
(2)讲解过程:smoothScrollToPosition(position)和scrollToPosition(position)效果基本相似,也是把你想显示的项显示出来,只要那一项现在看得到了,那它就罢工了,不同的是smoothScrollToPosition是平滑到你想显示的项,而scrollToPosition是直接定位显示。
scrollToPositionWithOffset

(1)使用方法: ((LinearLayoutManager)recyclerView.getLayoutManager()).scrollToPositionWithOffset(position,0);
(2)讲解过程:主角总是最后才登场,这种方式是定位到指定项如果该项可以置顶就将其置顶显示。比如:微信联系人的字母索引定位就是采用这种方式实现。
二、Recycle局部刷新
RecycleView的通知子项发生改变的方式不止一种,而普遍我们熟悉的是notifyDataSetChanged(),当我们对数据源进行增删改后,草草的调用,简单方便。然而,这样并不合理,很容易会造成卡顿,应当采用局部刷新。
(1)通知刷新情况
情况 1:
mAdapter.notifyDataSetChanged();//全部刷新。基本不会闪,刚开始个别可能会闪
情况 2:
mAdapter.notifyItemRangeChanged(position, 2);//从指定位置开始刷新指定个。一定会闪
情况 3:
beans.add(position, "");
mAdapter.notifyItemInserted(position);//插入一个并刷新,正常
情况 4:
beans.add(position, "");//只更改数据源,这样当然不会刷新UI
情况 5:
beans.add(position, "");
mAdapter.notifyItemChanged(position);//这样只会导致当前item刷新,而不会刷新其他item,当然是不行的
情况 6:
beans.set(position, beans.get(new Random().nextInt(beans.size())));
mAdapter.notifyItemChanged(position, Notify_Adapter.NOTIFY_TV);//局部刷新
情况7:
mAdapter.notifyItemChanged(position);//刷新指定一个。一定会闪
(2)通知刷新的原理
RecycleView的notify通知item刷新的策略,采用的是观察者模式来设计的。简单梳理一下源码:
//创建一个观察者
private final AdapterDataObservable mObservable = new AdapterDataObservable();
//通知全局刷新
public final void notifyDataSetChanged() {
mObservable.notifyChanged();
}
static class AdapterDataObservable extends Observable<AdapterDataObserver> {
//循环被观察者集合
public void notifyChanged() {
for (int i = mObservers.size() - 1; i >= 0; i--) {
mObservers.get(i).onChanged();
}
}
}
public abstract class Observable<T> {
protected final ArrayList<T> mObservers = null;
}










 本文详细介绍了RecyclerView如何滑动到指定位置,包括scrollBy、scrollToPosition、smoothScrollToPosition和scrollToPositionWithOffset四种方法的使用和效果。同时,讨论了RecyclerView的局部刷新,包括notifyDataSetChanged()的不合理性和更合理的局部刷新方式,如notifyItemRangeChanged、notifyItemInserted等,并解析了其刷新原理。
本文详细介绍了RecyclerView如何滑动到指定位置,包括scrollBy、scrollToPosition、smoothScrollToPosition和scrollToPositionWithOffset四种方法的使用和效果。同时,讨论了RecyclerView的局部刷新,包括notifyDataSetChanged()的不合理性和更合理的局部刷新方式,如notifyItemRangeChanged、notifyItemInserted等,并解析了其刷新原理。

















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










