var arr = [
{
id: 1,
name: "中国",
parentId: 2
},
{
id: 2,
name: "地球",
parentId: 0
},
{
id: 3,
name: "法国",
parentId: 2
},
{
id: 4,
name: "英国",
parentId: 2
},
]
const compare = (property, desc = "asc") => {
return function (a, b) {
let value1 = a[property], value2 = b[property]
if (desc === "desc") { //降序
return value2 - value1
} else { //升序
return value1 - value2
}
}
}
const buildTree = (arr) => {
let tree = {}, list = arr.sort(compare("parentId"));
list.map((ele, index) => {
let parent = tree[ele.parentId];
if (parent) {
if (!parent.children) {
parent.children = []
}
parent.children.push(ele)
} else {
tree[ele.id] = ele
}
})
return tree
}
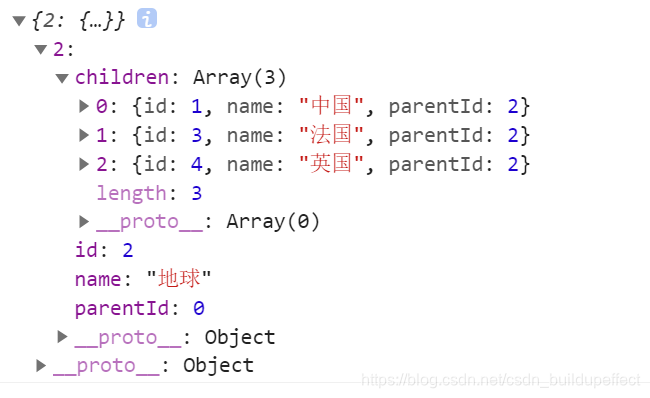
console.log(buildTree(arr))
核心点:
①初始数组可能无序,所以按parentId升序排列
②得出的数组再map一下,判断当前元素的父元素是否在tree中,没有就添加上作为父级,有则说明当前元素是子级,需要push到children中;
③此方法只能处理两层级的数组,不可以处理多层级的(下篇再讨论)
结果预览:






















 704
704











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








