目录
【例1-1】实例文件:ch01\Chap1.1.html)Hello World的显示。
5.通过JavaScript伪URL引入JavaScript脚本代码
【例1-2】(实例文件:ch01\Chap1.2.html)定时打开窗口。
【例1-3】(实例文件:ch01\Chap1.3.html)日期选择器。
JavaScript是一种由Netscape公司的LiveScript发展而来的面向过程的客户端脚本语言,为客户提供更流畅的浏览效果。另外,由于Windows操作系统对其拥有较为完善的支持,并提供二次开发的接口来访问操作系统中各个组件,从而可实现相应的管理功能。
JavaScript是一种解释性的、基于对象的脚本语言(Object-based Scripting Language),其主要是基于客户端运行的,用户单击带有JavaScript脚本的网页,网页里的JavaScript就会被传到浏览器,由浏览器对此做处理。如下拉菜单、验证表单有效性等大量互动性功能,都是在客户端完成的,不需要和Web 服务器进行任何数据交换。因此,不会增加Web 服务器的负担。几乎所有浏览器都支持JavaScript,如Internet Explorer(IE)、Firefox、Netscape、Mozilla、Opera等。
在互联网上可看到很多应用了JavaScript的实例,下面介绍一些JavaScript的典型应用。
- 改善导航功能。JavaScript最常见的应用就是网站导航系统,可以使用JavaScript创建一个导航工具。如用于选择下一个页面的下拉菜单,或者当鼠标移动到某导航链接上时所弹出的子菜单。只要正确应用,此类JavaScript交互功能就能使浏览网站更方便,而且该功能在不支持JavaScript的浏览器上也是可以使用的。
- 验证表单。验证表单是JavaScript一个比较常用的功能。使用一个简单脚本就可以读取用户在表单中输入的信息,并确保输入格式的正确性,如要保证输入的是电话号码或者是电子邮箱。该项功能可提醒用户注意一些常见的错误并加以改正,而不必等待服务器的响应。
- 特殊效果。JavaScript一个最早的应用就是创建引人注目的特殊效果,如在浏览器状态行显示滚动的信息,或者让网页背景颜色闪烁。
- 远程脚本技术(Ajax)。长期以来,JavaScript最大的限制是不能和Web服务器进行通信,如可以用JavaScript确保电话号码的位数正确,但不能利用电话号码来查找用户在数据库中的位置。
综上所述,JavaScript是一种新的描述语言,它可以被嵌入到HTML文件中。JavaScript可以做到回应使用者的需求事件(如form的输入),而不用任何网络来回传输资料,所以当一位使用者输入一项资料时,它不用经过传给服务器端处理再传回来的过程,而直接可以被客户端的应用程序所处理。
JavaScript与Java的关系
Java是SUN公司推出的新一代面向对象的程序设计语言,特别适合于Internet应用程序开发;而JavaScript则是Netscape公司的产品,是为了扩展Netscape Navigator功能而开发的一种可以嵌入Web页面中的基于对象和事件驱动的解释性语言。Java的前身是Oak,而JavaScript的前身则是LiveScript。
下面对两种语言间的异同做如下比较。
- 基于对象和面向对象。Java是一种真正的面向对象的语言,即使是开发简单的程序,也必须设计对象。而JavaScript是一种脚本语言,它可以用来制作与网络无关的、与用户交互作用的复杂软件。它是一种基于对象(Object Based)和事件驱动(Event Driver)的编程语言,因而本身提供了非常丰富的内部对象供设计人员使用。
- 解释和编译。两种语言在其浏览器中所执行的方式不一样。Java的源代码在传递到客户端执行之前,必须经过编译,因而客户端上必须具有相应平台上的仿真器或解释器,它可以通过编译器或解释器实现独立于某个特定的平台编译代码的束缚。JavaScript是一种解释性编程语言,其源代码在发往客户端执行之前不需要经过编译,而是将文本格式的字符代码发送给客户端由浏览器解释执行。
- 强变量和弱变量。两种语言所采取的变量是不一样的。Java采用强类型变量,即所有变量在编译之前必须声明。JavaScript中的变量声明采用弱类型,即变量在使用前不需要事先声明,而是解释器在运行时检查其数据类型。
- 代码格式。Java的代码是一种与HTML无关的格式,必须通过像HTML中引用外媒体那样进行装载,其代码以字节代码的形式保存在独立的文档中。JavaScript的代码是一种文本字符格式,可直接嵌入HTML文档并可动态装载,编写HTML文档就像编辑文本文件一样方便。
- 嵌入方式不一样。在HTML文档中,两种编程语言的标识不同。JavaScript使用标签对来标识,而Java使用标签对来标识。
- 静态联编和动态联编。Java采用静态联编,即Java的对象引用必须在编译时进行,以使编译器能够实现强类型检查。而JavaScript采用动态联编,即JavaScript的对象引用在运行时进行检查,如不经编译则无法实现对象引用的检查。
JavaScript的基本特点
JavaScript的主要作用是与HTML、Java 脚本语言(Java小程序)一起实现在一个Web页面中连接多个对象、与Web客户端交互作用,从而可以开发客户端的应用程序等。它是通过嵌入或调入到标准的HTML中实现的。它弥补了HTML的缺陷,是Java与HTML折中的选择,具有如下基本特点。
- 脚本编写语言。JavaScript是一种采用小程序段方式来实现编程的脚本语言。同其他脚本语言一样,JavaScript是一种解释性语言,在程序运行过程中被逐行地解释。此外,它还可与HTML标识结合在一起,从而方便用户的使用。
- 基于对象的语言。JavaScript是一种基于对象的语言,同时可以看作一种面向对象的语言。这意味着它能运用自己已经创建的对象。因此,许多功能可以来自于脚本环境中对象的方法与脚本的相互作用。
- 简单性。JavaScript的简单性主要体现在:首先,它是一种基于Java基本语句和控制流之上的简单而紧凑的设计,从而对于学习Java是一种非常好的过渡;其次,它的变量类型是采用弱类型,并未使用严格的数据类型。
- 安全性。JavaScript是一种安全性语言。它不允许访问本地硬盘,并不能将数据存入到服务器上,不允许对网络文档进行修改和删除,只能通过浏览器实现信息浏览或动态交互,从而有效地防止数据丢失。
- 动态性。JavaScript是动态的,它可以直接对用户或客户输入做出响应,无须经过Web服务程序。它采用以事件驱动的方式对用户的反映做出响应。
- 跨平台性。JavaScript依赖于浏览器本身,与操作环境无关。只要能运行浏览器的计算机,并支持JavaScript的浏览器就可正确执行。
JavaScript应用初体验
JavaScript是一种脚本语言,需要浏览器进行解释和执行。下面通过一个简单的例子来体验一下JavaScript脚本程序语言。创建一个HTML文件,示例如下。
【例1-1】实例文件:ch01\Chap1.1.html)Hello World的显示。

将此文件保存为Chap1.1.html文件。使用Microsoft公司的Internet Explorer(IE)浏览器打开这个文件之后,会显示如图1-1所示的显示效果。

图1-1 Hello World的显示效果
1.2.1 浏览器之争
在1995年JavaScript 1.0发布时,Netscape公司的Navigator统治着浏览器市场。随着Microsoft公司的加入,浏览器市场的竞争变得激烈起来。1996年二者的第三个版本的浏览器都不同程度地支持JavaScript 1.1版本。在1997年,两家公司都发布了各自浏览器的第四个版本,扩展了DOM(文档对象模型),使得JavaScript的功能大大增强。但是各自的DOM却不兼容,带来了后续的发展问题。而随着Windows操作系统的普及,Microsoft公司的Internet Explorer逐渐取得了压倒性的优势,乃至今天Netscape公司的Navigator已经逐渐消失在人们的视线中。
除了Microsoft公司的Internet Explorer,后来逐渐发展起来了更多的浏览器客户端,如Mozilla公司的Firefox、Google公司的Chrome、Apple公司的Safari以及Opera等。伴随着Google公司的强劲发展,Chrome也得到了快速的发展。Microsoft公司的Internet Explorer浏览器也渐渐地被后起之秀Chrome超越。而成就Chrome大业的就是它对JavaScript的良好支持以及快速执行能力。
其实对于上述例子,如果使用Chrome打开的话,会出现如图1-2所示的显示效果。而在Firefox浏览器中,显示的是另一番效果,如图1-3所示。

图1-2 Chrome浏览器的显示效果

图1-3 Firefox浏览器的显示效果
除了在桌面终端的竞争之外,各个浏览器在智能终端领域也是你争我抢,竞争日趋激烈。众多的浏览器给了客户更多的选择余地,同时,各个浏览器对JavaScript以及DOM的标准支持的不一致,也使得开发者在创建应用程序的时候,需要根据不同的浏览器做出不同的反应,增加了开发、测试和维护成本,也使得浏览器对标准的严格遵从成了一种发展趋势。
DHTML
DHTML的全称是Dynamic HTML,就是动态的HTML。DHTML是相对传统的静态的HTML而言的一种制作网页的概念。严格地说,其实它并不是新的语言,而是由HTML、CSS和JavaScript这三种技术集成的产物。
DHTML不是一种技术、标准或规范,只是将目前已有的网页技术、语言标准的整合运用。它利用HTML把网页标签为各种元素;利用CSS设计各有关元素的排版样式;利用JavaScript实时地操控和改变各有关样式。
1.2.3 探讨浏览器之间的冲突
由于各个浏览器对DOM支持的不一致性,导致了相同的代码在不同浏览器下不能执行的局面。程序员在编写DOM代码时,为了对应多个浏览器,需要判断它们的运行环境,根据环境的差别编写代码。虽然DOM带来了便利,但是浏览器之间的冲突也给开发者带来了磨难。
1.2.4 标准的制定
为了解决各个浏览器对DOM实现的不一致性,W3C推出了标准化的DOM,而相竞争的浏览器厂商如Microsoft、Netscape公司以及其他浏览器制造商也携手参与制定,于1998年推出了DOM 1。
DOM 1由两部分组成,分别是DOM核心与DOM HTML。其中,DOM核心负责映射以XML为基础的文档结构,允许获取和操作文档;DOM HTML通过HTML专用的对象与函数对DOM核心进行了扩展。标准的制定,一定程度上改善了浏览器之间的竞争,同时也催生了更多浏览器的产生。
1.3 网页中的JavaScript
在网页中添加JavaScript代码,需要使用标签来标识脚本代码的开始和结束。该标签就是标签之间的文本块并不是要显示的网页内容,而是需要处理的脚本代码。
1.3.1 执行代码
在网页中执行JavaScript代码可以分为以下几种情况,分别是在网页头中执行、在网页中执行、在网页的元素事件中执行JavaScript代码,在网页中调用已经存在的JavaScript文件,以及通过JavaScript伪URL引入JavaScript脚本代码。
1.在网页头中执行JavaScript代码
如果不是通过JavaScript脚本生成HTML网页的内容,JavaScript脚本一般放在HTML网页的头部的与标签对之间。这样,不会因为JavaScript影响整个网页的显示结果。执行JavaScript的格式如下:

在标签对中添加相应的JavaScript脚本,这样就可以直接在HTML文件中调用JavaScript代码,以实现相应的效果。
2.在网页中执行JavaScript代码
当需要使用JavaScript脚本生成HTML网页内容时,如某些JavaScript实现的动态树,就需要把JavaScript放在HTML网页主题部分的与标签对中。执行JavaScript的格式如下:

另外,JavaScript代码可以在同一个HTML网页的头部与主题部分同时嵌入,并且在同一个网页中可以多次嵌入JavaScript代码。
3.在网页的元素事件中执行JavaScript代码
在开发Web应用程序的过程中,开发者可以给HTML文档设置不同的事件处理器,一般是设置某HTML元素的属性来引用一个脚本,如可以是一个简单的动作,该属性一般以on开头,如按下鼠标事件OnClick()等。这样,当需要对HTML网页中的该元素进行事件处理(验证用户输入的值是否有效)时,如果事件处理的JavaScript代码量较少,就可以直接在对应的HTML网页的元素事件中嵌入JavaScript代码。
4.在网页中调用已经存在的JavaScript文件
如果JavaScript的内容较长,或者多个HTML网页中都调用相同的JavaScript程序,可以将较长的JavaScript或者通用的JavaScript写成独立的JavaScript文件,直接在HTML网页中调用。执行JavaScript代码的格式如下:

5.通过JavaScript伪URL引入JavaScript脚本代码
在多数支持JavaScript脚本的浏览器中,可以通过JavaScript伪URL地址调用语句来引入JavaScript脚本代码。伪URL地址的一般格式为:

由上可知,伪URL地址语句一般以JavaScript开始,后面就是要执行的操作。
1.3.2 函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。在代码中,函数就是包含在花括号中的代码块,前面使用了关键词function。格式如下:

当调用该函数时,会执行函数内的代码,可以在某事件发生时直接调用函数(如当用户单击按钮时),并且可由JavaScript在任何位置进行调用。
注意:JavaScript对大小写敏感,关键词function必须是小写的,并且必须以与函数名称相同的大小写来调用函数。
1.3.3 对象
JavaScript对象是拥有属性和方法的数据。在JavaScript中,对象是非常重要的,当你理解了对象,就可以了解JavaScript。对象也是一个变量,但对象可以包含多个值或多个变量。
例如下面一段代码:

其中,3个值("Fiat"、500、"white")赋予变量car。3个变量(type、model、color)也赋予变量car。
另外,JavaScript对象可以使用字符来定义和创建,例如下面一段代码,就是创建了一个人对象,包括姓名、年龄等属性。

1.3.4 JavaScript编码规范
JavaScript编码规范包括以下几个方面,分别是文件组织规范、格式化规范、命名规范、注释规范和其他编码规范。
1.文件组织规范
- 所有的JavaScript文件都要放在项目公共的script文件夹下。
- 使用的第三方库文件放置在script/lib文件夹下。
- 可以复用的自定义模块放置在script/commons文件夹下,复用模块如果涉及多个子文件,需要单独建立模块文件夹。
- 单独页面模块使用的JavaScript文件放置在script/{module_name}文件夹下。
- 项目模拟的JSON数据放置在script/json文件夹下,按照页面单独建立子文件夹。
- JavaScript应用MVC框架时,使用的模板文件放置在script/templates文件夹下,按照页面单独建立子文件夹。
2.格式化规范
- 始终使用var定义变量,例如:

- 始终使用分号结束一行声明语句。
- 对于数组和对象不要使用多余的“,”(兼容IE),例如:

- 定义顶级命名空间,如inBike,在顶级命名空间下自定义私有命名空间,根据模块分级。
- 所有的模块代码放在匿名自调用函数中,通过给window对象下的自定义命名空间赋值暴露出来,例如:

- 绑定事件代码需要放置在准备好的文档对象模型函数中执行,例如:

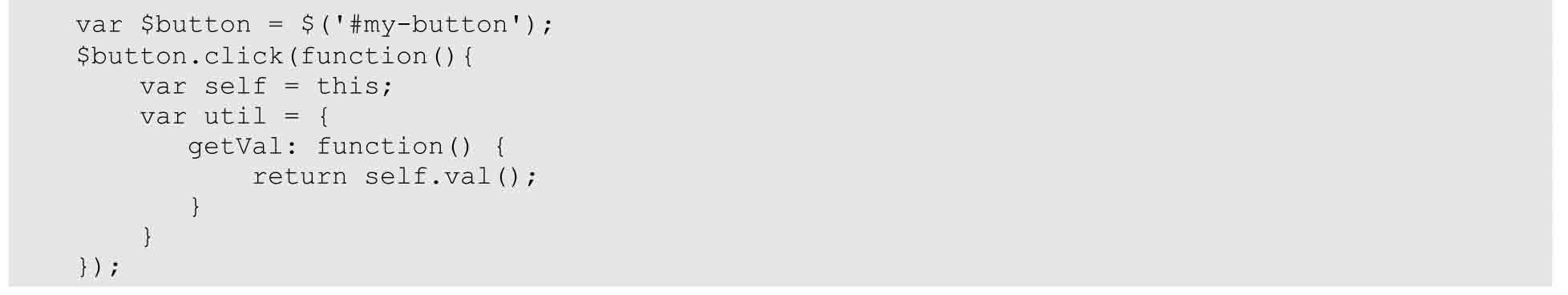
- 将自定义模块方法放置在对象中,方法名紧挨“:”,“:”与function之间空一格,function()与后面的“{”之间空一格,例如:

- 字符串使用单引号,例如:

- 所用的变量使用之前需要定义,定义之后立即初始化,例如:

- 使用浏览器Console工具之前先要判断是否支持,例如:

3.命名规范
- 使用驼峰法命名变量和方法名,首字母使用小写;对于类名,首字母大写,例如:

- 使用$name命名jQuery对象,原生dom元素使用dom开头,对象中私有变量以下画线开头,例如:

4.注释规范
- 多使用单行注释表明逻辑块的意义,例如:

- 指明类的构造方法,例如:

- 标注枚举常量的类型和意义,例如:

- 使用注释标识方法或者变量的可见性,方便静态检查,例如:

5.其他编码规范
- 避免使用eval。
- 对于对象避免使用with,对于数组避免使用for…in。
- 谨慎使用闭包,避免循环引用。
- 警惕this所处的上下文,例如:

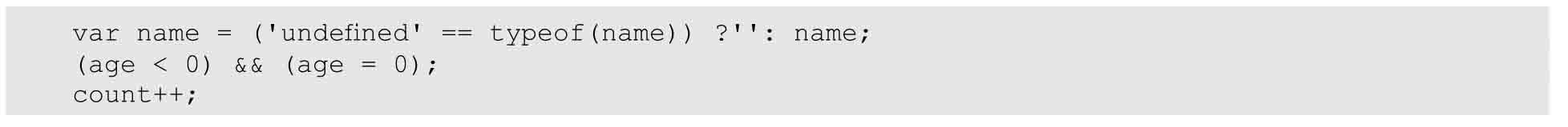
- 尽量使用短码,如三目运算符、逻辑开关、自增运算等,例如:

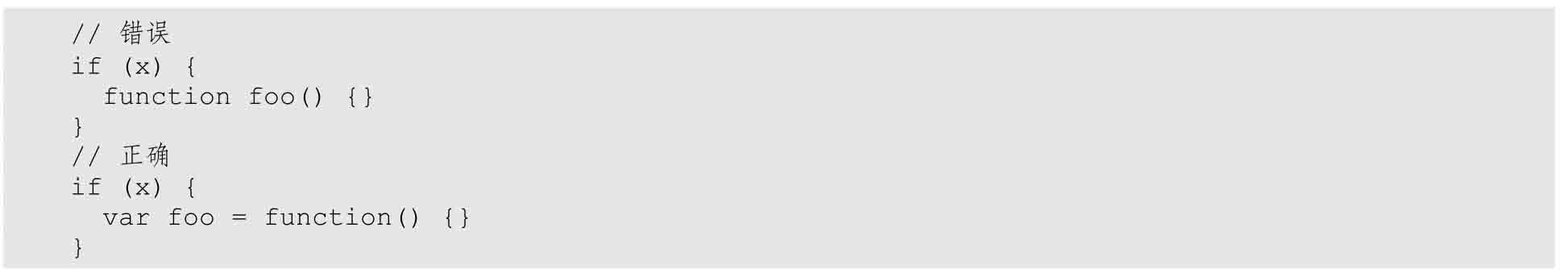
- 不要在块级作用域中使用function,例如:

- 在父节点上绑定事件监听,根据事件源分别响应。
- 对于复杂的页面模块使用依赖管理库,如SeaJS、RequireJS、MVC框架Backbone、Knockout、Stapes等。
1.4 JavaScript清新体验
通过上面的介绍,相信大家对JavaScript有了大概的认识,下面通过两个实际的例子来体验一下JavaScript在网页中的整体效果。
1.4.1 案例1——定时打开窗口
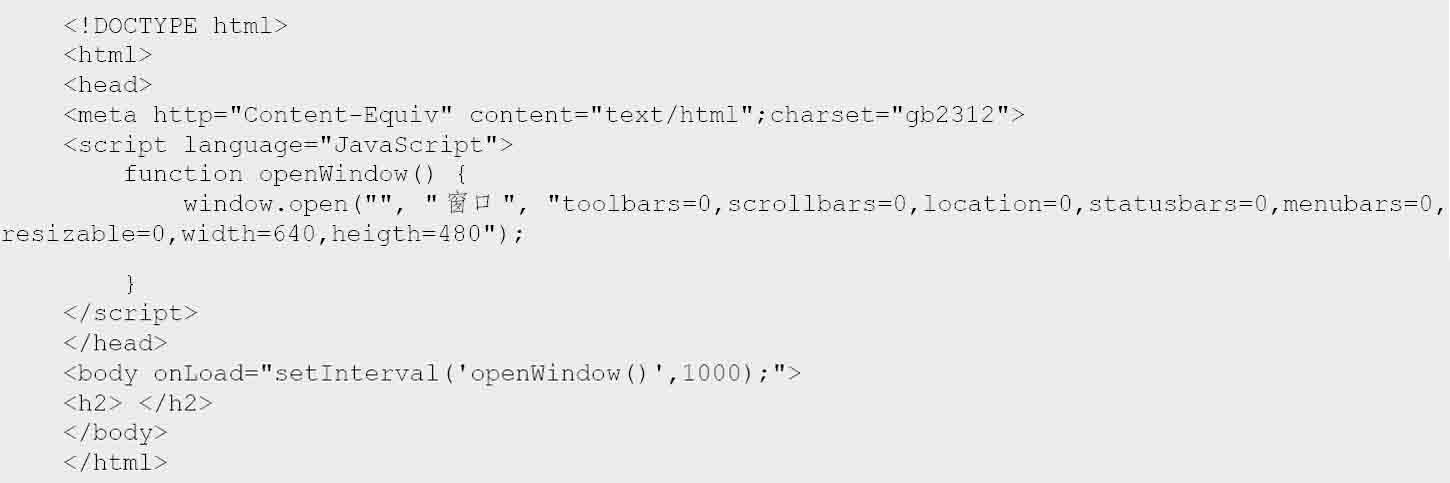
定时打开新窗口,通过JavaScript操作BOM对象,打开一个新窗口。有关详细的JavaScript以及BOM、DOM对象的介绍请参考后面的章节,这里不做过于详细的解释,目的是给大家一个初步的印象,看看JavaScript是怎么和HTML、BOM、DOM交互操作的。相关的示例请参考Chap1.2.html文件。
【例1-2】(实例文件:ch01\Chap1.2.html)定时打开窗口。

主要功能实现是通过网页在装载的时候,调用openWindow()来实现打开新窗口,如图1-4所示。

图1-4 打开新窗口
1.4.2 案例2——日期选择器
日期选择器在网页中经常出现,主要用于日期的方便选择,取代手工输入。实现的代码稍微有些长,功能虽然单一,但是却用到了很多JavaScript技术。日期选择器一般包括年份选择、月份选择;要能够根据相应的月份显示对应月份的日期和星期几;对于相应的日期,要能够通过相应的单击操作,以便最后的选择日期能显示在想要的位置,如文本框中。
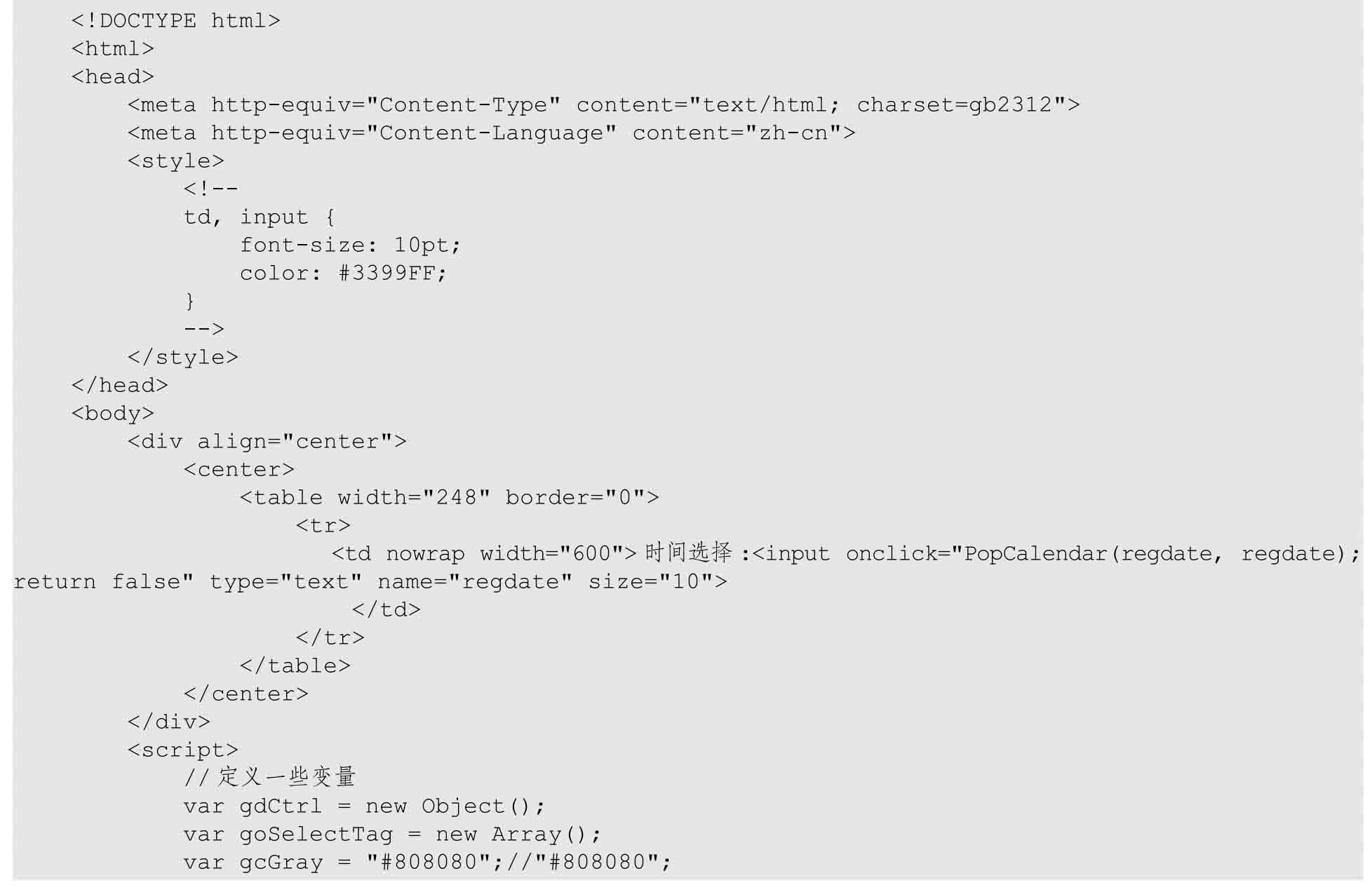
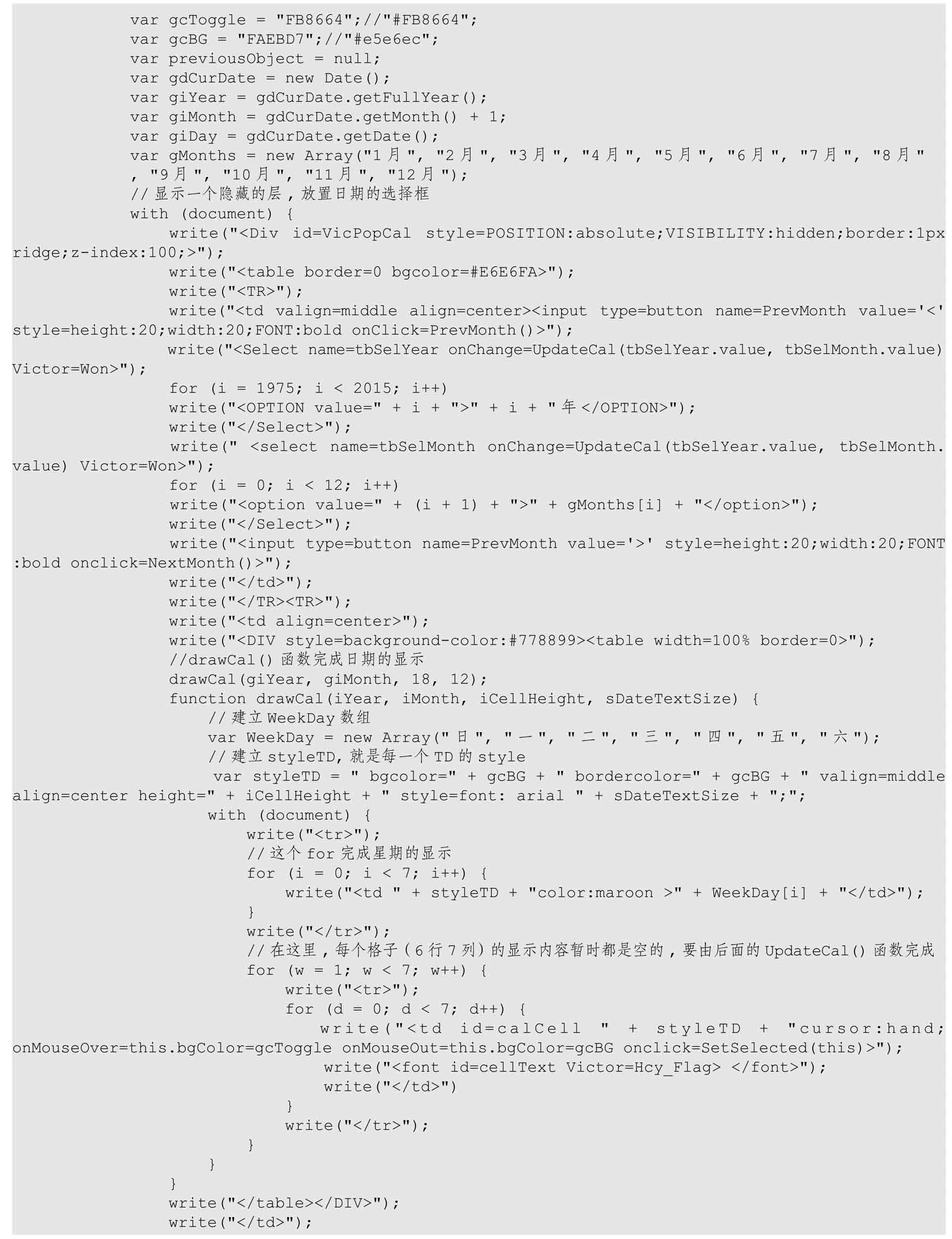
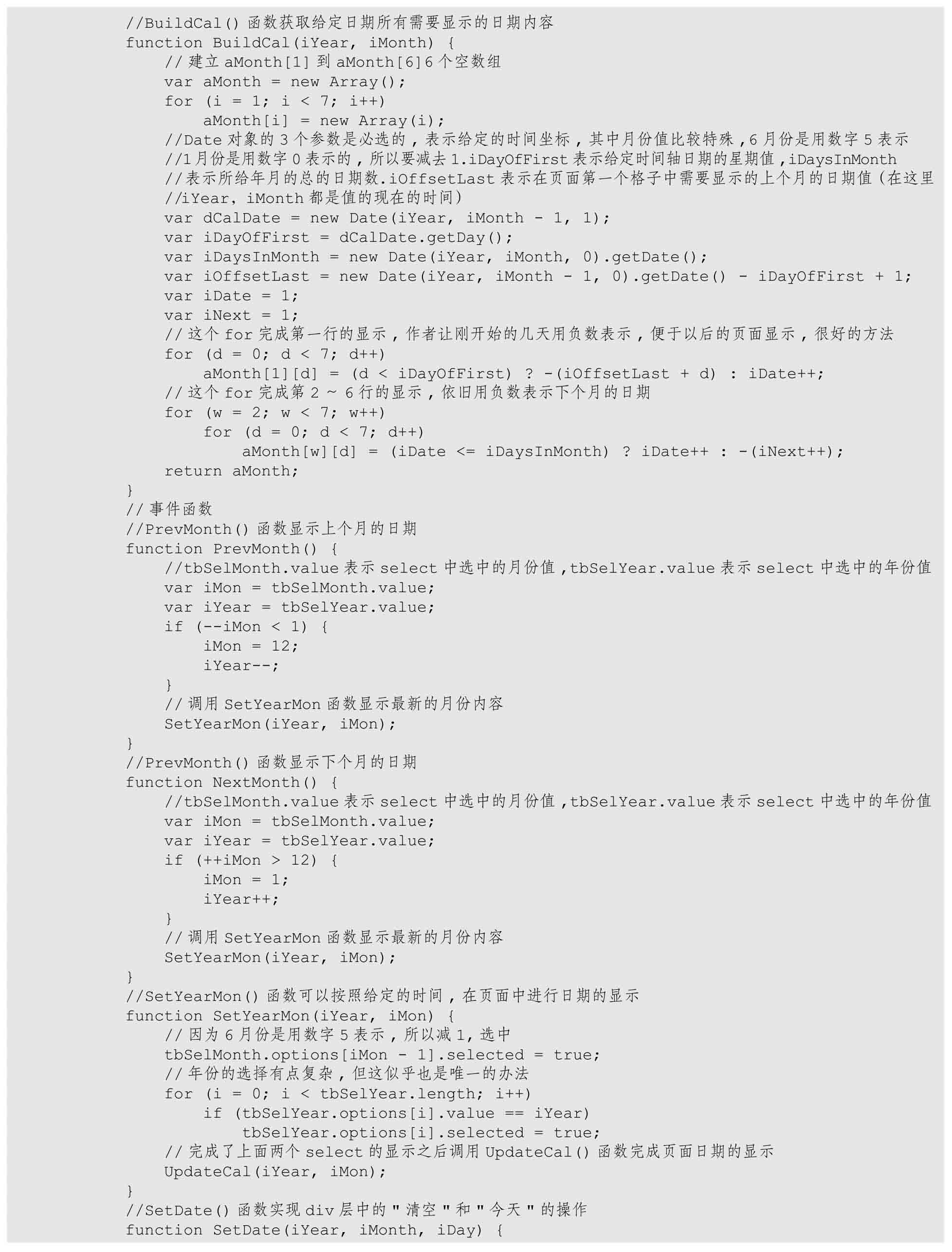
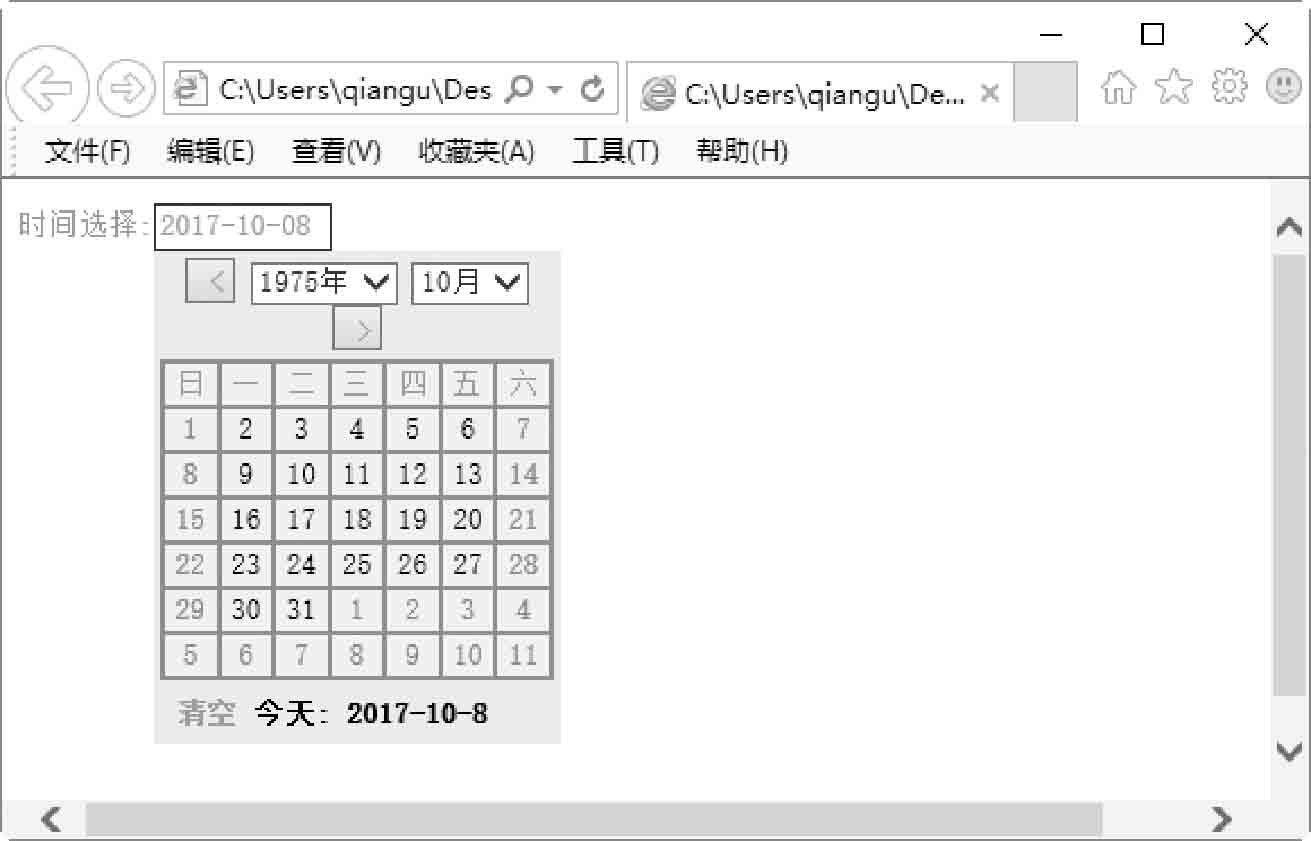
【例1-3】(实例文件:ch01\Chap1.3.html)日期选择器。





相关的示例请参考Chap1.3.html文件。在IE浏览器里面运行的结果如图1-5所示。

图1-5 日期选择器的显示效果
对于上述两个例子,大家看了之后会对JavaScript有个初步的印象。
1.5 就业面试技巧与解析
1.5.1 面试技巧与解析(一)
面试官:有些程序员认为JavaScript是Java的变种。你如何看待这个问题?
应聘者:就我个人理解来说,JavaScript不是Java的变种。虽然,JavaScript最初的确是受Java启发而开始设计的,而且设计的目的之一就是“看上去像Java”,因此语法上有很多类似之处,许多名称和命名规范也借自Java。但实际上,JavaScript的主要设计原则源自Self和Scheme,它与Java本质上是不同的。它与Java名称上的近似,是当时开发公司为了营销考虑与SUN公司达成协议的结果。其实,从本质上讲,JavaScript更像是一门函数式编程语言,而非面向对象的语言,它使用一些智能的语法和语义来仿真高度复杂的行为,对象模型极为灵活、开放和强大。
1.5.2 面试技巧与解析(二)
面试官:你认为什么是脚本语言?
应聘者:就我个人理解来说,脚本语言是由传统编程语言简化而来的语言,它与传统编程语言有很多相似之处,也有不同之处。脚本语言的最显著特点是:①它不需要编译成二进制,以文本的形式存在。②脚本语言一般都需要其他语言的调用执行,不能独立运行。
更多JAVA相关VIP专享文章免费阅读、近千本电子书免费阅读、N次源码资源下载、千门课程免费学习等特权,
↑↑ 开通CSDN VIP免费享有 ↑↑
戳我,立即开通>> 立享7项VIP专项特权!

戳我,立即开通>>








 本文详细介绍了JavaScript与Java的区别和联系,以及JavaScript在网页中的应用,包括DHTML、事件处理和函数使用。通过实例展示了JavaScript如何用于创建动态效果,如定时打开窗口和日期选择器,帮助读者理解JavaScript在网页开发中的重要性和实用性。同时,文章还探讨了JavaScript在不同浏览器中的表现和版本差异,以及在面试中的常见问题和解答。
本文详细介绍了JavaScript与Java的区别和联系,以及JavaScript在网页中的应用,包括DHTML、事件处理和函数使用。通过实例展示了JavaScript如何用于创建动态效果,如定时打开窗口和日期选择器,帮助读者理解JavaScript在网页开发中的重要性和实用性。同时,文章还探讨了JavaScript在不同浏览器中的表现和版本差异,以及在面试中的常见问题和解答。
















 1008
1008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








