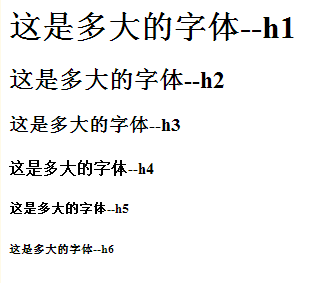
1.HTML 标题(Heading)是通过 <h1> - <h6> 等标签进行定义的。
2.HTML 段落是通过 <p> 标签进行定义的
3.HTML 链接是通过 <a href="www.baidu.com"> 标签进行定义的。
4.HTML 图像是通过 <img> 标签进行定义的。
<img src="test.jpg" width="104" height="142" />
5.<br/>换行标签
6.document.write 可以写html标签,但是如果这个语句出现在函数中就会重写页面
7.style:指定样式属性
8.文本格式化标签
<b>粗体文本</b></br>
<big>大号字体</big></br>
<em>着重文字(没看出哪里着重)</em></br>
<i>斜体字</i></br>
<small>定义小号字</small></br>
<strong>定义加重语气</strong></br>
<sub>定义下标字</sub></br>
<b>粗体文本<sub>定义下标字</sub></b></br>
<b>粗体文本<sup>定义上标字</sup></b></br>
<ins>插入文字有下划线</ins></br>
<del>删除文字有删除线</del></br>
HTML 标签对大小写不敏感,当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。























 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








