css3属性选择器,说的通俗一点就是根据元素的属性来选取元素!
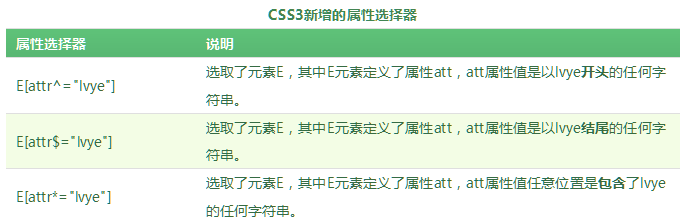
在css3中新增的属性选择器,如下表所示:

通过上面的表格我们可以看到,对于某个元素的属性,我们可以通过^=来判断该属性是不是以某个字符串开头;通过$=来判断该属性是不是以某个字符床结尾;通过*=来判断是不是包含某个字符串。满足条件的元素,将会被选中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css3 属性选择器</title>
</head>
<style media="screen">
a{
background-color: yellow;
}
a[href^="css3"]{
background-color: blue;
}
a[href$="doc"]{
background-color: green;
}
a[href*="qqq"]{
background-color: red;
}
</style>
<body>
<a href="css3.pdf">hello world</a>
<a href="css.doc">hello world2</a>
<a href="css.qqq.doc">hello world3</a>
</body>
</html>
第一个a元素的背景颜色变成了blue;
第二个a元素的背景颜色变成了green;
第二个a元素的背景颜色变成了red;






















 224
224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








