
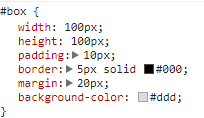
Width:
content padding border margin
jascript - style.width < clientWidth < offsetWidth 空
| | | |
JQ - width( ) < innerWidth( ) < outerWidth( ) < outerWidth( true )
| | | |
结果 - 100 120 130 170
-----------------------------------------------------------------------------------------------
Height:
content padding border margin
jascript - style.height < clientHeight < offsetHeight 空
| | | |
JQ - Height( ) < innerHeight( ) < outerHeight( ) < outerHeight( true )
| | | |
结果 - 100 120 130 170
*其中style.width和style.height只在有行内样式时返回100px,需要用 parseInt()把单位(px)去掉。
client = 内容+内边距;
offset = 内容+内边距+边框;
inner = 内容+内边距;
outer = 内容+内边距+边框;
outer(true) = 内容+内边距+边框+外边距;























 7529
7529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








