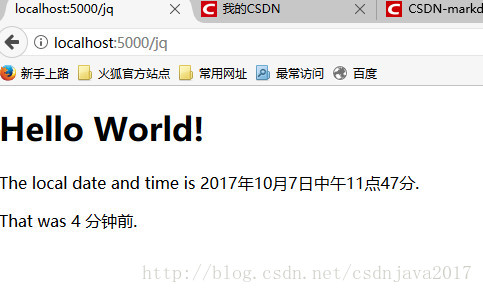
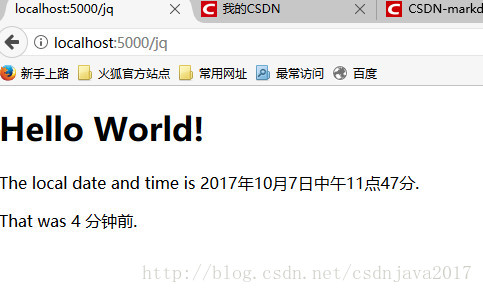
照着GitHub上fork来的案例做,发现日期不能正常显示


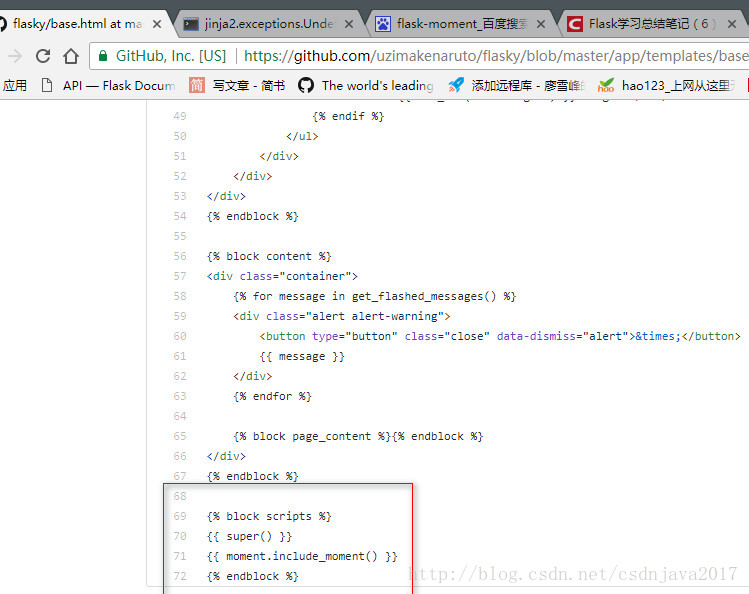
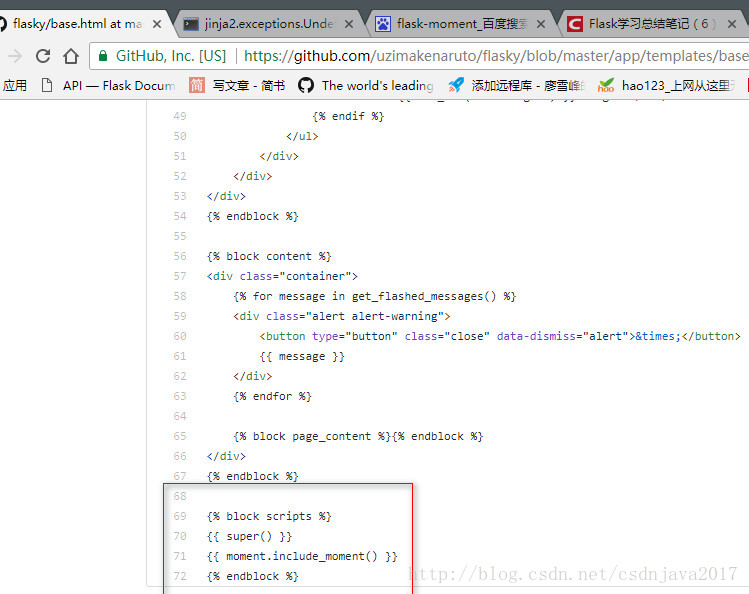
原因在于根据案例将 {{moment.include_moment()}}的引入放在{% block scripts %}中,实际上并没有正确引入,产生异常,之后我在head中引入就能正常显示了

------------后台代码----------------
from flask import Flask, session, request,g
import config
from flask_bootstrap import Bootstrap
from flask_moment import Moment
from datetime import datetime
app = Flask(__name__)
app.config.from_object(config)
bootstrap = Bootstrap(app)
moment = Moment(app)
@app.route('/jq')
def boot():
return render_template('jq.html', current_time=datetime.utcnow())
----前端代码--------------
{% extends "bootstrap/base.html" %}
{% block head %}
{{moment.include_jquery()}}
{{moment.include_moment()}}
{{moment.lang('zh-CN')}}
{% endblock %}
{% block body %}
<h1>Hello World!</h1>
<p>The local date and time is {{ moment(current_time).format('LLL') }}.</p>
<p>That was {{ moment(current_time).fromNow(refresh=True) }}.</p>
{% endblock %}

























 2054
2054

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








