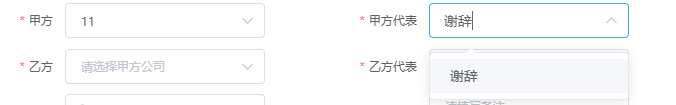
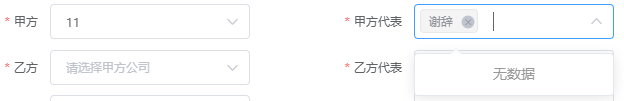
如图所示
当选择甲方时,甲方代表只能选择一个,且不能自行输入;

当甲方代表没有人员可以选择时,可以自行输入创建一个人员


代码
<el-form-item label="甲方" prop="partyAName">
<el-select v-model="AddContractForm.partyAName" @change="customerCompanyChangeA" placeholder="请选择甲方公司" clearable>
<el-option
v-for="item in customerCompany"
:key="item.supplierNumber"
:label="item.supplierName"
:value="item.supplierNumber"
>
</el-option>
</el-select>
</el-form-item>
<el-form-item label="甲方代表" prop="partyA">
<el-select
@change="partyAChange"
@remove-tag="removeTagA"
v-model="a"
multiple
:multiple-limit="1"
filterable
allow-create
default-first-option
placeholder="请选择甲方代表">
<el-option
v-for="item in partyA"
:key="item"
:label="item"
:value="item">
</el-option>
</el-select>
multiple表示多选,:multiple-limit="1"限制多选的条数为1
官方文档说,使用 allow-create 属性即可通过在输入框中输入文字来创建新的条目。注意此时 filterable 必须为真。
//甲方处理
customerCompanyChangeA(val){
this.partyA=[];
var obj = {};
obj = this.customerCompany.find(function(item){
return item.supplierNumber === val
})
this.AddContractForm.partyAName=obj.supplierName;
//当有联系人时
if(obj.erpContactsList!=null){
let erpContactsList=obj.erpContactsList;
if(erpContactsList.length>0){
for(let i=0;i<erpContactsList.length;i++){
this.partyA.push(erpContactsList[i].contactsName)
}
}else {
this.partyA=[];
}
}
},
//注意:创建条目的change事件拿到的值val是一个数组,目前我们只需要拿一个值
partyAChange(val){
console.log('甲方代表',val[0]);
this.AddContractForm.partyA=val[0];
},
//注意:此方法不要会导致删掉tag时报错
removeTagA(val){
console.log(val)
},
























 2187
2187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








