AvalonDock提供了一个系统,允许开发人员使用类似于许多流行的集成开发环境(IDE)中的窗口对接系统来创建可自定义的布局。
AvalonDock遵循MVVM设计。Model由Xceed.Wpf.AvalonDock.Layout命名空间中包含的类表示。此命名空间中的类是布局模型中的布局元素(例如LayoutAnchorable / LayoutDocument,LayoutAnchorablePane / LayoutDocumentPane,LayoutAnchorablePaneGroup / LayoutDocumentPaneGroup等),它们直接在DockingManager中的XAML中使用,以描述布局的组成方式。

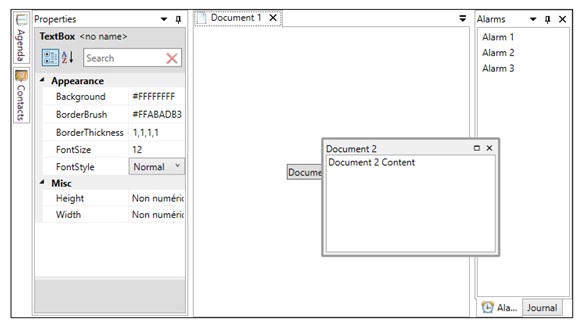
以下示例显示如何在DockingManager中设置各种布局元素。
<local:DemoView x:Class="LiveExplorer.Samples.AvalonDock.Views.AvalonDockView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:LiveExplorer"
xmlns:xctk="http://schemas.xceed.com/wpf/xaml/toolkit"
xmlns:xcad="http://schemas.xceed.com/wpf/xaml/avalondock"
xmlns:s="clr-namespace:System;assembly=mscorlib">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal" Margin="0,0,0,10">
<TextBlock Text="Theme:" Margin="0,0,10,0" VerticalAlignment="Center"/>
<ComboBox x:Name="_themeCombo" SelectedIndex="0" Width="200">
<ComboBoxItem Content="Generic" />
<ComboBoxItem Content="Aero">
<ComboBoxItem.Tag>
<xcad:AeroTheme />
</ComboBoxItem.Tag>
</ComboBoxItem>
<ComboBoxItem Content="VS2010">
<ComboBoxItem.Tag>
<xcad:VS2010Theme />
</ComboBoxItem.Tag>
</ComboBoxItem>
<ComboBoxItem Content="Metro">
<ComboBoxItem.Tag>
<xcad:MetroTheme />
</ComboBoxItem.Tag>
</ComboBoxItem>
</ComboBox>
</StackPanel>
<xcad:DockingManager Grid.Row="1" MaxHeight="425"
AllowMixedOrientation="True"
BorderBrush="Black"
BorderThickness="1"
Theme="{Binding ElementName=_themeCombo,








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3413
3413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








