
💌 所属专栏:【微信小程序开发教程】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
您的点赞、关注、收藏、评论,是对我最大的激励和支持!!!🤩 🤩 🤩

文章目录
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【微信小程序开发教程】专栏的第20篇文章;
今天开始学习微信小程序的第十一天💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【微信小程序开发教程】, 此专栏是我是夜阑的狗微信小程序开发过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏,【源代码下载地址】。
一、案例 - 本地生活
前面已经介绍了小程序的网络数据请求,通过栗子学习了在小程序中如何发起 GET 和 POST 请求。接下来通过一个案例将前面学习到知识进行巩固。话不多说,让我们原文再续,书接上回吧。

1、首页效果以及实现步骤
可以先来看一下要实现的效果图,图中有轮播图、九宫格、导航栏和tabBar等效果,如下所示:

想要实现上面的那个效果,实现步骤可分为 6 个步骤:
- Step 1、首先新建一个项目并且梳理整个项目结构;
- Step 2、配置导航栏效果,修改背景、标题等属性;
- Step 3、配置 tabBar 效果,添加图片、选中等样式,总共要实现3个 tarBar;
- Step 4、在页面主体区域实现轮播图效果;
- Step 5、在页面主体区域实现九宫格区域效果;
- Step 6、最后实现图片布局;
二、项目结构
1、新建项目
虽然前面已经学习过了如何新建项目,但是还要操作一遍加深印象。首先打开微信开发者工具,点击加号按钮进行创建项目。

接下来就是填写项目信息,填好项目名称和目录,AppID是前面注册过的,不清楚的可以看一下【微信小程序】–注册小程序账号&安装开发者工具(一)。然后后端服务选择不使用云服务,这两种开发模式是不同的,这里先学习不使用云服务。(注意: 你要选择一个空的目录才可以创建项目)

后面就是确认编程语言了,这里是以JavaScript为例。选择完之后点击 确认 按钮即可。
2、梳理项目结构
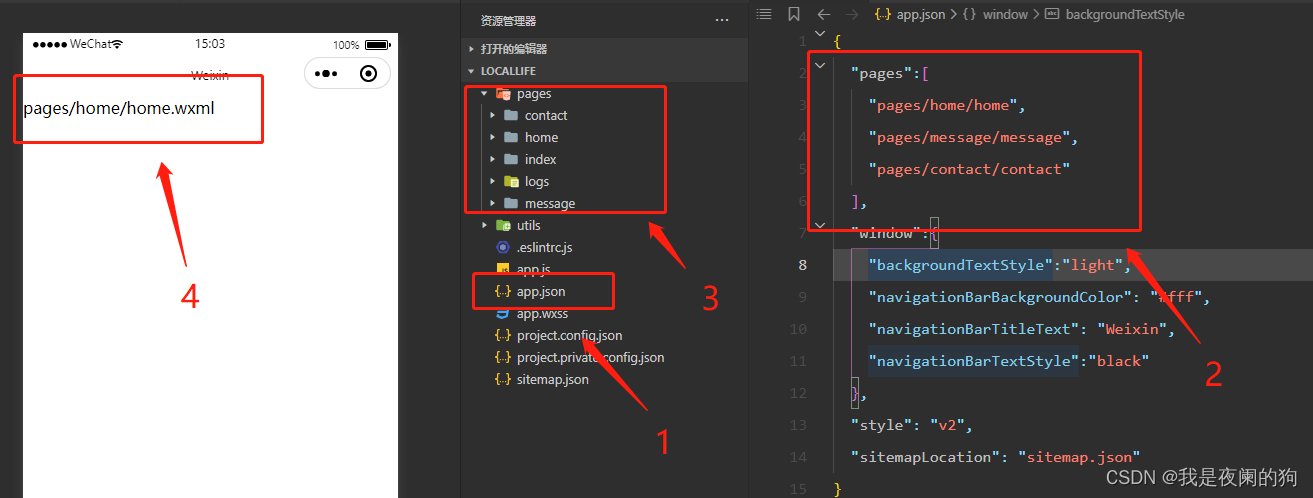
从项目效果图可以知道,需要新建三个页面。删除小程序的默认页面 index 和 logs ,创建 home 、message 和 contact 页面,具体代码如下:
app.json
{
"pages":[
"pages/home/home",
"pages/message/message",
"pages/contact/contact"
],
}
代码重新编译之后就会生成三个页面,home 为主页面,实际效果如下所示:

三、配置导航栏效果
页面创建之后,接下来就是要从导航栏开始配置。通过修改 app.json 中 window 属性来配置导航栏效果,具体代码如下所示:
app.json
{
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2b4b6b",
"navigationBarTitleText": "本地生活CSH",
"navigationBarTextStyle":"white"
},
}
修改完之后重新编译就可以其导航栏效果:

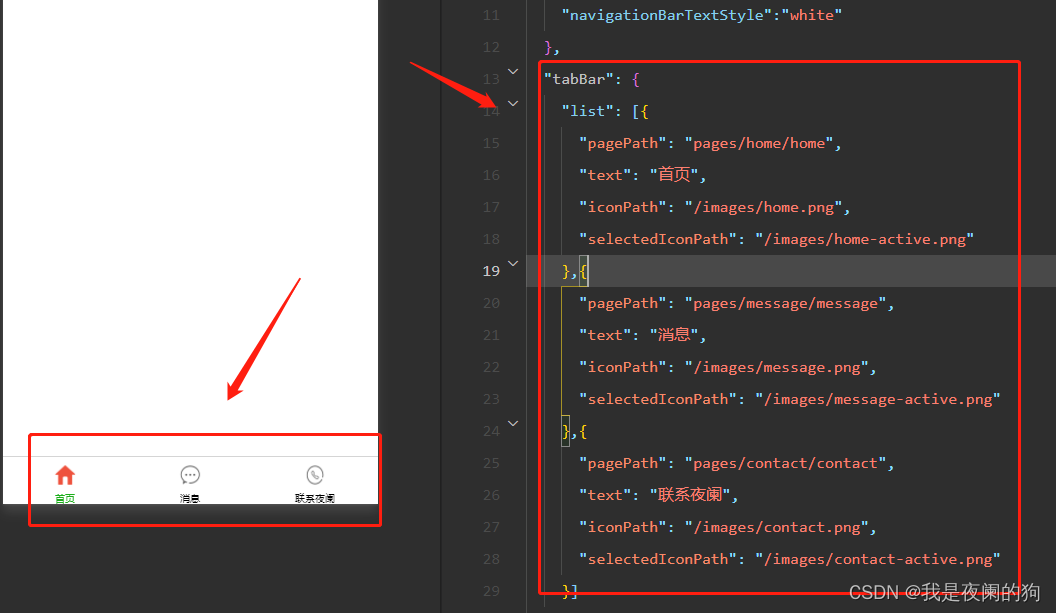
四、配置 tabBar 效果
首先把下载好的 images 资源,拷贝到小程序项目根目录中,图片内容如下所示:

打开 app.json 配置文件,和 pages、window 平级,新增 tabBar 节点,其次 tabBar 节点中,新增 list 数组,这个数组中存放的,是每个 tab 项的配置对象,最后在 list 数组中,新增每一个 tab 项的配置对象。具体代码如下所示:
app.json
{
"tabBar": {
"list": [{
"pagePath": "pages/home/home",
"text": "首页",
"iconPath": "/images/home.png",
"selectedIconPath": "/images/home-active.png"
},{
"pagePath": "pages/message/message",
"text": "消息",
"iconPath": "/images/message.png",
"selectedIconPath": "/images/message-active.png"
},{
"pagePath": "pages/contact/contact",
"text": "联系夜阑",
"iconPath": "/images/contact.png",
"selectedIconPath": "/images/contact-active.png"
}]
},
}
修改完之后重新编译就可以看到 tarBar 效果:

五、实现轮播图效果
这里需要通过接口来获取轮播图的数据,从而来渲染轮播图效果。获取轮播图数据列表的接口:
【GET】https://www.escook.cn/slides
1、获取轮播图数据
知道接口之后,就可以通过 wx.request 来获取数据,由于不需要对服务器进行提交数据,所以data属性可以省略。如果不知道返回的数据是什么的话,可以用 console.log 打印出来看看。
home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 存放轮播图数据的列表
swiperList: []
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiperList();
},
/**
* 获取轮播图数据的方法
*/
getSwiperList(){
wx.request({
url: 'https://www.escook.cn/slides',
method: "GET",
success: (res) =>{
console.dir(res.data);
this.setData({
swiperList: res.data
})
}
})
}
})
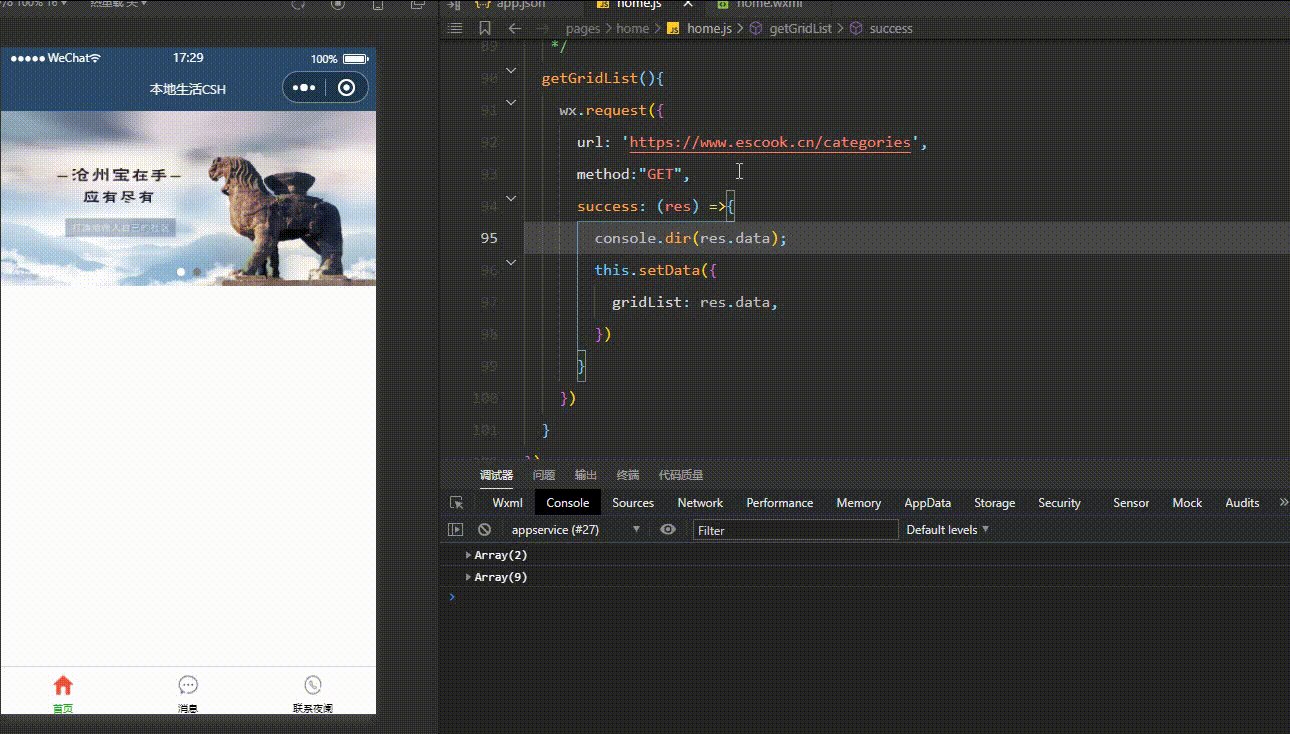
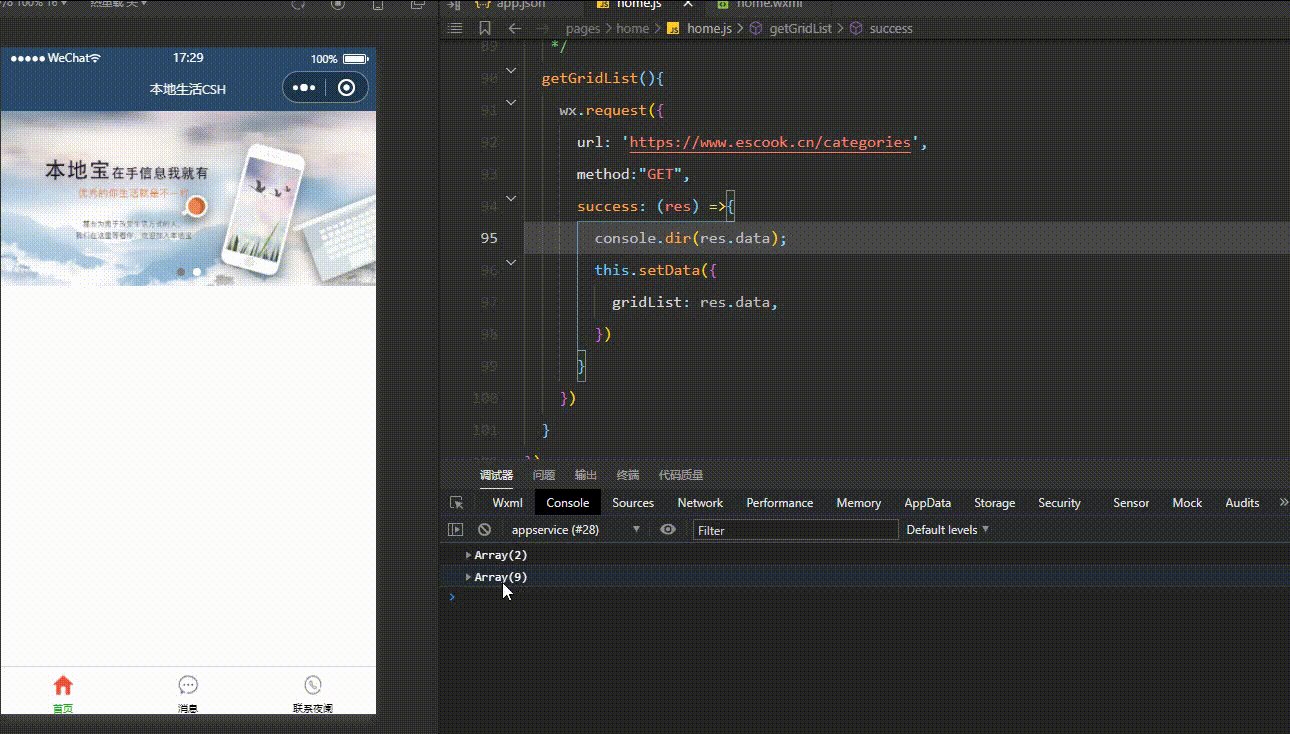
这样就能获取到轮播图的数据,来看一下实际效果:

从图中可以看出,服务器返回的数据 res.data 被打印出来了,AppData 中 swiperList 数据被赋上了值,说明已经成功获取数据了。
2、渲染轮播图
前面已经获取到了轮播图的数据,接下来就是渲染轮播图效果并进行美化样式。
home.wxml
将轮播设置为循环自动播放。
<swiper indicator-dots circular indicator-color="white" indicator-active-color="gray"
autoplay interval="2000">
<swiper-item wx:for="{{swiperList}}" wx:key="id">
<image src="{{item.image}}"></image>
</swiper-item>
</swiper>
home.wxss
这里的单位尽量使用 rpx。
swiper {
height: 350rpx;
}
swiper image{
width: 100%;
height: 100%;
}
这样就完成轮播图的渲染,来看一下实际效果:

六、实现九宫格效果
与前面轮播图一样,也需要通过接口来获取九宫格的数据,从而来渲染九宫格图效果。获取九宫格图数据列表的接口:
【GET】https://www.escook.cn/categories
1、获取九宫格数
通过 wx.request 来获取数据,由于不需要对服务器进行提交数据,所以data属性可以省略。如果不知道返回的数据是什么的话,可以用 console.log 打印出来看看。
home.js
Page({
/**
* 页面的初始数据
*/
data: {
// 存放轮播图数据的列表
swiperList: [],
// 存放九宫格数据的列表
gridList:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getSwiperList();
this.getGridList();
},
/**
* 获取九宫格数据的方法
*/
getGridList(){
wx.request({
url: 'https://www.escook.cn/categories',
method:"GET",
success: (res) =>{
console.dir(res.data);
this.setData({
gridList: res.data,
})
}
})
}
})
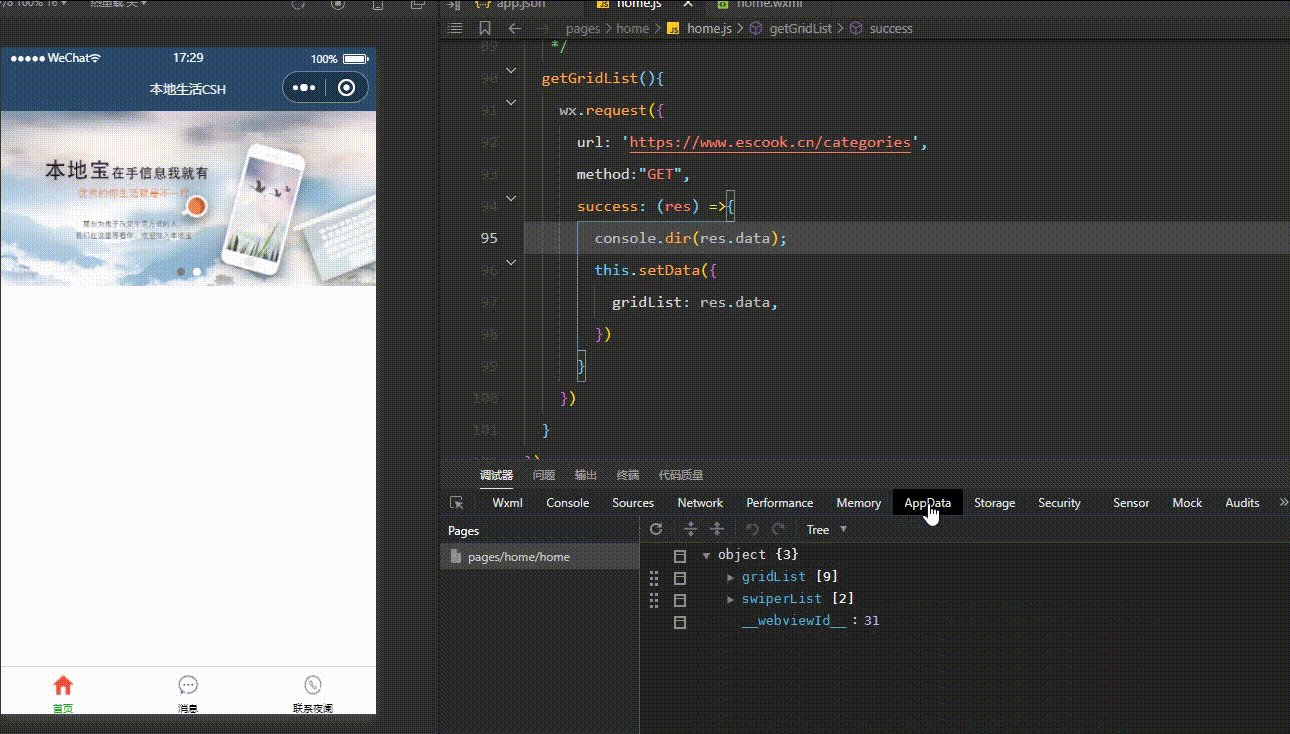
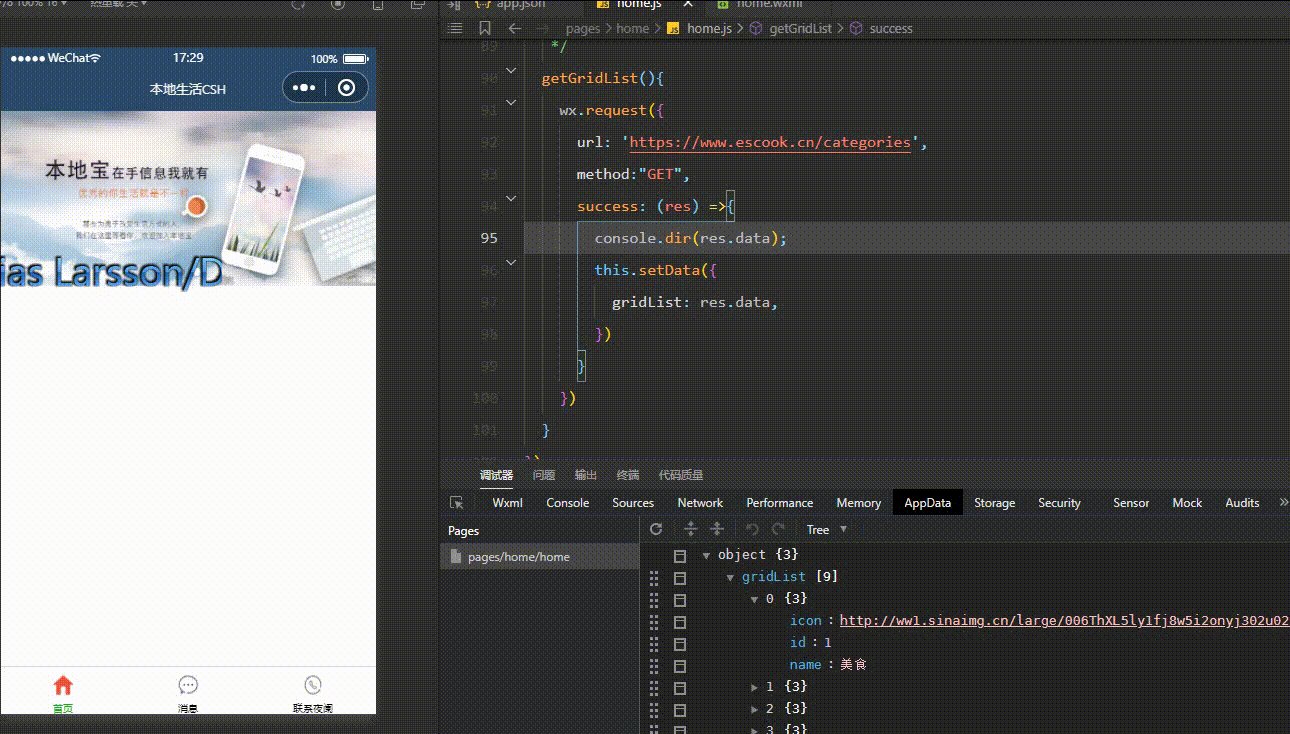
这样就能获取到九宫格的数据,来看一下实际效果:

2、渲染九宫格
前面已经获取到了轮播图的数据,接下来就是渲染九宫格区域的布局并进行美化样式。
home.wxml
有 id 的话尽量用 id 当 key。
<view class="grid-list">
<view class="grid-item" wx:for="{{gridList}}" wx:key="id">
<image src="{{item.icon}}"></image>
<text>{{item.name}}</text>
</view>
</view>
home.wxss
这里的单位尽量使用 rpx。
.grid-list{
/* 开启flex布局 */
display: flex;
/* 允许换行 */
flex-wrap: wrap;
/* 添加左侧跟顶部之间的边框 */
border-left: 1rpx solid #efefef;
border-top: 1rpx solid #efefef;
}
.grid-item {
width: 33.33%;
height: 200rpx;
/* 添加布局 */
display: flex;
flex-direction: column;
/* 横向纵向的居中 */
align-items: center;
justify-content: center;
/* 添加右侧跟底部之间的边框 */
border-right: 1rpx solid #efefef;
border-bottom: 1rpx solid #efefef;
/* 改变box方式 */
box-sizing: border-box;
}
.grid-item image{
width: 60rpx;
height: 60rpx;
}
.grid-item text{
font-size: 24rpx;
margin-top: 10rpx;
}
这样就完成九宫格的渲染,来看一下实际效果:

七、实现图片布局
前面基本上已经完成大部分的效果,接下来就剩下最后两张图片的设置和美化了,具体代码如下所示:
home.wxml
有 id 的话尽量用 id 当 key。
<view class="img-box">
<image src="/images/link-01.png"></image>
<image src="/images/link-02.png"></image>
</view>
home.wxss
.img-box{
display: flex;
/* 添加间距 上下, 左右*/
padding: 20rpx 10rpx;
justify-content: space-around;
}
.img-box image{
width: 45% ;
}
到了这里基本上就已经完成整个案例了,来看一下完整效果:

总结
感谢观看,这里就是案例 - 本地生活的介绍,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🌼 【鸿蒙系统】
- 👑 【Python脚本笔记】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!

























 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










