前端开发越来越复杂,代码的管理变得越来越重要。模块化开发简直是前端开发的福音啊,如果你还没有接触前端模块开发,可以了解一下两个著名的模块开发框架SeaJS和RequireJS,这个两个都是非常优秀的模块开发框架,只是两者的遵循的规范不一样,SeaJS提倡按需加载,你需要哪个库或者模块,直接 var myLib = require(‘xxx’);就可以了。而RequireJS则是全部加载完成后才执行。两者方式各有优缺点,按实际需求选择,但是如果是团队开发的话那么用Requirejs会好点,重点是人家文档规范。
今天时候的是RequireJS打包。不说模块化开发细节,在项目开发完成后,需要上线,但是模块太多了,一个个加载肯定不符合前端优化的要求,前端的优化原则是减少请求,合并压缩。那么写那么多的模块最后可定是要合并压缩起来的。这里就需要用到 RequireJS提供的r.js。r.js可以在安装RequireJS后的bin目录下可以找到。
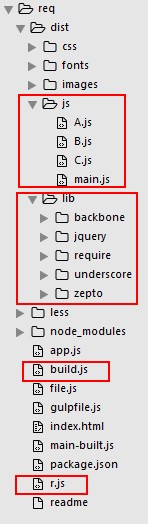
号现在我的项目目录是这样的。所有的JS模块全部放在了dist/js下面。需要用到的库放在了dist/lib。所以我们需要把需要用到的js模块和库合并起来。
index.html内容如下
<script src="dist/lib/require/require.js" data-main="dist/js/main-built"></script>main-built是将要被合并压缩后产生的文件
build.js内容如下
({
baseUrl: 'dist/js',
paths:{
jquery:'../lib/zepto/zepto.min',
backbone:'../lib/backbone/backbone-min',
underscore:'../lib/underscore/underscore-min',
},
shim:{
jquery:{
exports:'$'
},
backbone:{
deps:['underscore','jquery']
}
},
name: 'main',// 模块入口
optimize: 'none',//是否压缩 默认是压缩的,去掉不要就是压缩
out: "dist/js/main-built.js",// 输出压缩后的文件位置
})压缩文件
在命令行中 node r.js -o build.js 就可以了,前提是你安装了node和存在r.js(r.js 可以在require/lib下面找到),在dist/js下面就会多出一个dist/js/main-built.js文件。
使用压缩后的模块
var A= require('A');// A是压缩后的模块注意:在压缩过程中,可以会出现模块找不到的情况。所以最好就是把build.js和r.js 直接放在根目录下面,我上次直接放在了dist/js 下面所以经常出现报错的情况,放到了根目录下面就是OK了。

























 739
739











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








