EasyUi:
EasyUi的简介:
在前端中使用js来控制页面,进而推出了jQuery的js类库来简化js代码。而JQuery EasyUI是一组基于jQuery的UI插件集合体,目标就是帮助web开发者更加轻松的打造出功能丰富并且美观的UI界面。只需要了解一些比较简单的html标签即可使用丰富的js和css。JQuery EasyUI没有extjs的功能的强大,所有extjs是重量级框架,而EasyUI是轻量级的。
EasyUI的特点:
①、easyui是一种基于jQuery的用户界面ui插件集合。
②、easyui为创建现代化,互动,JavaScript应用程序提供了必要的功能。
③、使用easyui不需要写很多的代码,只是需要通过编写一些较简单的html标签就可以实现用户界面。
④、easyui是一个完美支持html5网页的完整框架。
⑤、easyui还可以节省您网页开发的时间和规模。
⑥、easyui比较简单但是功能强大。
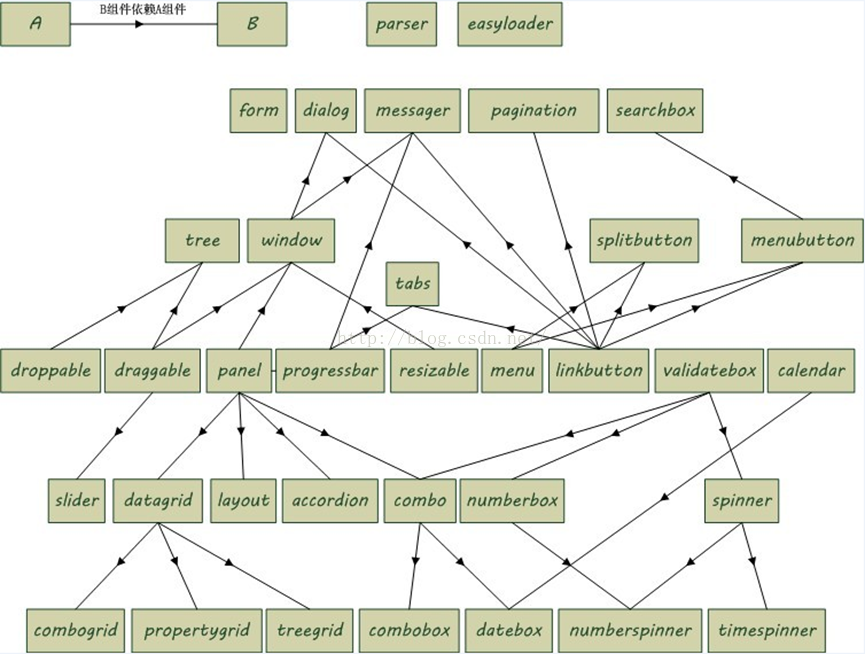
组件的依赖关系:
EasyUI是一个优秀的前端js框架,提供了很多的ui控件;为了更好的重用代码;这些控件之间都有一定的依赖和继承关系。不过,easyui的继承不是“真的”,而是一种简单的依赖的关系。特点:
①、依赖者会继承“被依赖者”的属性,进而初始化自己的属性初始化。
②、依赖者会在自身内部初始化的时候,同时会初始化“被依赖者”。
③、依赖者会通过调用“被依赖者”对象的方法来实现自己和“被依赖者”同名的方法。
以上的都是这个控件之间的依赖关系图。
基本开发easyui的步骤:
首先、需要导入四个文件,分别为:
Themes/default/easyui.css
Themes/icon.css
Js/jquery.min.js
Js/jquery.easyui.min.js
可选为语言的js
Js/locale/easyui-lang-zh_CN.js























 548
548

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








