简介
EL 全名为 Language ,JSP2.0 之后,EL 成为了标准规范。因此,只要是支持Servlet2.4/JSP2.0 的容器,就都可以在JSP 网页中直接使用EL 。EL主要是为了简化JSP编写。
内置隐含对象param,header,sessionScope等。有”.”和”[]”两种运算存取数据。
{param.name} 相当于<%=request.getParameter("name") %>
${header["Content-Type"]} 相当于<%=request.getHeader("Content-Type")%>也可以获取指定范围内的属性,比如JavaBean
<jsp:useBean id="el" scope="session" class="com.ydoing.base.EL"/>
<br>引用JavaBean:${sessionScope.el.name} ${sessionScope.el.count} 实例
login.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="index.jsp" method="post">
<br>名字:<input type="text" name="name"> <br>数量:<input
type="text" name="count"> <br>
<input type="submit" value="提交">
</form>
</body>
</html> 浏览器显示:
index.jsp:
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<br> EL获得名字:${param.name}
<br> request方式获得名字:<%=request.getParameter("name") %>
<br> 数量:${param.count}
<br>请求头Content-Type:${header["Content-Type"]}
<%=request.getHeader("Content-Type")%>
<br>请求头Cookie:${header.Cookie}
<br>表达式运算:1+2=${1+2}
<jsp:useBean id="el" scope="session" class="com.ydoing.base.EL"/>
<br>引用JavaBean:${sessionScope.el.name} ${sessionScope.el.count}
</body>
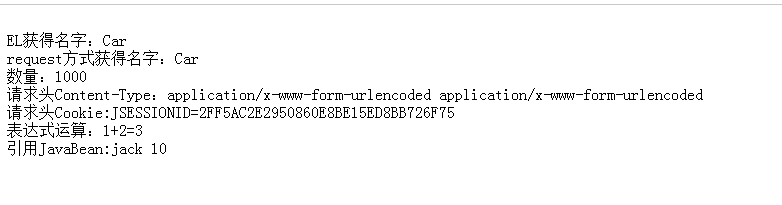
</html> 浏览器输出:


























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








