语法结构
animate(params, speed, callback);- params: 包含样式属性的映射。
- speed:速度参数,可选。
- callback:在动画完成执行的函数,可选。
实例
要实现一个功能,点击元素时,每次元素在300ms内向右移动100px。
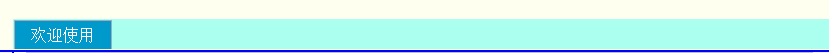
点击前:
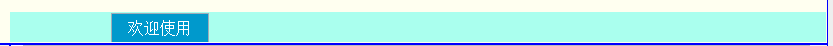
点击后:
jQuery:
$this.children('li').click(function(){
$(this).animate({left: "+=100px"},300);
console.log("ccc");
}); html:
<ul class="tabs">
<li class="tabs-li">
<a href="#" class="tab-li-a">欢迎使用</a>
</li>
</ul> css:
.tabs li {
position: relative;
width: 100px;
}
.tabs .tab-li-a {
display: block;
margin: 1px;
float: left;
text-decoration: none;
color: white;
background-color: #0099cc;
padding: 5px 1em;
border: 1px solid #a1acb8;
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








