<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- <script type="text/javascript">-->
<!-- function onloadfun() {-->
<!-- alert("所有静态事件onload事件代码");-->
<!-- }-->
<!-- window.onload=function () {-->
<!-- alert("所有动态事件onload事件代码");-->
<!-- }-->
<!-- </script>-->
<!-- <script type="text/javascript">-->
<!-- function onclickfun(){-->
<!-- alert("onclick静态事件代码");-->
<!-- }-->
<!-- /*-->
<!-- * document 整个页面-->
<!-- * getElementById 通过id属性获取标签 */-->
<!-- window.onclick=function (){-->
<!-- //1.获取标签对象-->
<!-- var btnobj=document.getElementById("btn01");-->
<!-- //2.通过标签对象.事件名=function(){}-->
<!-- btnobj.onclick=function () {-->
<!-- alert("onclick动态事件代码");-->
<!-- }-->
<!-- }-->
<!-- </script>-->
<!-- <script type="text/javascript">-->
<!-- function onblurfun() {-->
<!-- console.log("onblur静态失去光标");-->
<!-- }-->
<!-- window.onclick=function () {-->
<!-- var pa = document.getElementById("pass");-->
<!-- pa.onblur = function () {-->
<!-- console.log("onblur动态失去光标");-->
<!-- }-->
<!-- }-->
<!-- </script>-->
<!-- <script type="text/javascript">-->
<!-- function onsubmitFun() {-->
<!-- alert("静态注册表单注册提交----若发现不合法 返回false");-->
<!-- // return false;-->
<!-- }-->
<!-- window.onload=function () {-->
<!-- var subobj = document.getElementById("from01");-->
<!-- subobj.onsubmit=function () {-->
<!-- alert("动态注册表单注册提交----若发现不合法 返回false");-->
<!-- }-->
<!-- }-->
<!-- </script>-->
<!-- <script type="text/javascript">-->
<!-- function checkFun(){-->
<!-- var Fid = document.getElementById("name");-->
<!-- var usernameText = Fid.value;-->
<!-- //alert(usernameText);-->
<!-- var patter= /^\w{5,12}$/;-->
<!-- var UsernameSpan = document.getElementById("usernameSpan");-->
<!-- if(patter.test(usernameText)){-->
<!-- // alert("合法");-->
<!-- UsernameSpan.innerHTML="<img src='../document/Right.png' width='14' height='14'/>";-->
<!-- }-->
<!-- else{-->
<!-- // UsernameSpan.innerHTML="不合法";-->
<!-- UsernameSpan.innerHTML="<img src='../document/Wrong.png' width='14' height='14'/>";-->
<!-- }-->
<!-- }-->
<!-- </script>-->
<!-- <script type="text/javascript">-->
<!-- function checkAll() {-->
<!-- var hobbyObj1 = document.getElementsByName("hobby");-->
<!-- //alert(hobbyObj)-->
<!-- // alert(hobbyObj1[1].value.);-->
<!-- for (let i = 0; i < hobbyObj1.length; i++) {-->
<!-- hobbyObj1[i].checked=true;-->
<!-- }-->
<!-- }-->
<!-- function checkNo() {-->
<!-- var hobbyObj2 = document.getElementsByName("hobby");-->
<!-- //alert(hobbyObj)-->
<!-- for (let i = 0; i < hobbyObj2.length; i++) {-->
<!-- hobbyObj2[i].checked=false;-->
<!-- }-->
<!-- }-->
<!-- function checkReverse(){-->
<!-- var hobbyObj3 = document.getElementsByName("hobby");-->
<!-- //alert(hobbyObj)-->
<!-- for (let i = 0; i < hobbyObj3.length; i++) {-->
<!-- if(hobbyObj3[i].checked==true) hobbyObj3[i].checked=false;-->
<!-- else hobbyObj3[i].checked=true;-->
<!-- }-->
<!-- }-->
<!-- </script>-->
<script type="text/javascript">
window.onload=function () {
var divObj = document.createElement("div");
divObj.innerHTML="霞姐";
document.body.appendChild(divObj);
}
</script>
</head>
<!--静态注册onload事件
<body onload="onloadfun()">
-->
<!--动态注册onload事件 -->
<!--onclick事件-->
<!--<body>-->
<!-- <button onclick="onclickfun()">按钮1</button>-->
<!-- <button id="btn01">按钮2</button>-->
<!--</body>-->
<!--onblur事件-->
<!--<body>-->
<!-- 用户名<input type="text" onblur="onblurfun()"/><br/>-->
<!-- 密码 <input id="pass" type="text">-->
<!--</body>-->
<!--<body>-->
<!-- <form action="http://localhost:8080" method="get" onsubmit="return onsubmitFun();">-->
<!-- <input type="submit" value="静态提交"/>-->
<!-- </form>-->
<!-- <form action="http://localhost:8080" method="get" id="from01">-->
<!-- <input type="submit" value="动态提交"/>-->
<!-- </form>-->
<!--</body>-->
<!-- <body>-->
<!-- 用户名 <input type="text" id="name" value=""/>-->
<!-- <span id="usernameSpan" style="color: red"></span>-->
<!-- <button onclick="checkFun()">校验</button>-->
<!-- </body>-->
<!-- <body>-->
<!-- 兴趣爱好-->
<!-- <input type="checkbox" checked="checked" value="java" name="hobby"/> java-->
<!-- <input type="checkbox" checked="checked" value="c++" name="hobby"/> c++-->
<!-- <input type="checkbox" checked="checked" value="js" name="hobby"/> js-->
<!-- <br/>-->
<!-- <button onclick="checkAll()">全选</button>-->
<!-- <button onclick="checkNo()">全不选</button>-->
<!-- <button onclick="checkReverse()">反选</button>-->
<!-- </body>-->
<body>
</body>
</html>
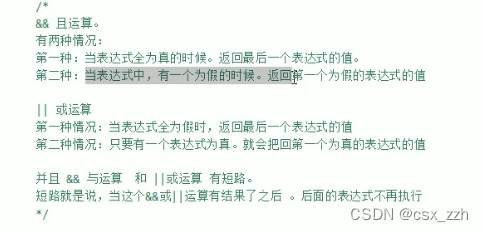
逻辑运算























 13万+
13万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








