iOS,Android,Java培训,期待与您的交流
iOS应用开发的一项内容就是用户界面的开发。不管应用程序实际包含的逻辑有多复杂,如果这个应用程序没有提供友好的图形用户界面,將很难吸引用户。作为一个程序设计者,必须优先考虑用户的感受,一定要让用户感到爽,这个应用程序才有价值。
1 UIButton和UIImageView的区别
1.显示图片
1>UIImageView只能一种图片(图片默认会填充整个UIImageView) image\setImage:
2> UIButton能显示2种图片
* 背景 (背景会填充整个UIButton) setBackroungImage:forState:
* 前置(覆盖在背景上面的图片,按照之前的尺寸显示) setImage:forState:
* 还能显示文字
2.点击事件
1> UIImageView默认是不能响应点击事件
2> UIButton能响应点击事件 : addTarget:action:forControlEvents:
3.使用场合
1> UIImageView : 只显示图片,不监听点击,点击了图片后不做任何反应
2> UIButton : 既显示图片,又监听点击,点击了图片后做一些其他事情
4.继承结构
1> UIButton之所以能添加监听器来监听事件,是因为它继承自UIControl
2> UIImagevIew之所以不能添加监听器来监听事件,是因为它直接继承自UIView
UIImageView动画显示的原理是不断地切换图片,就形成了动画。步骤如下:
1、设置动画图片,animationImages:方法,需要传入一个NSArray,该集合保存的是多张图片
2、设置播放次数,animationRepeatCount属性
3、设置动画持续时间,animationDuration属性
4、开始动画,startAnimating
3 Tom猫实例
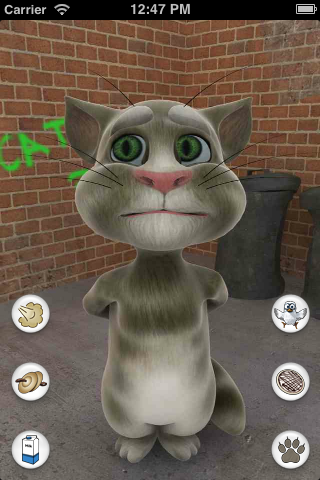
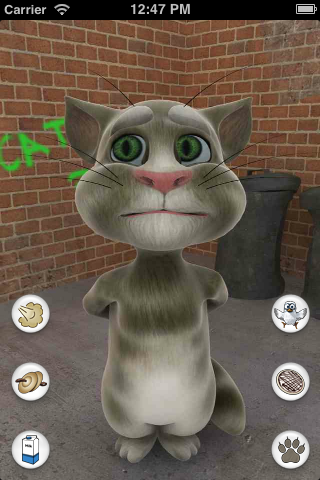
使用UIButton和UIImageView控件,实现一个简单的Tom实例,其UI界面如下所示。点击图中的任何一个按钮,Tom猫开始做动作。这些动作包括放屁,喝牛奶、吃小鸟等。
 Tom猫的每个动作都需要很多图片,所以建立一个plist文件,保存每个动作的名字和图片张数。初始阶段,解析该文件,將所有信息保存到成员变量_dict,它是一个NSDictionary。
Tom猫的每个动作都需要很多图片,所以建立一个plist文件,保存每个动作的名字和图片张数。初始阶段,解析该文件,將所有信息保存到成员变量_dict,它是一个NSDictionary。
iOS应用开发的一项内容就是用户界面的开发。不管应用程序实际包含的逻辑有多复杂,如果这个应用程序没有提供友好的图形用户界面,將很难吸引用户。作为一个程序设计者,必须优先考虑用户的感受,一定要让用户感到爽,这个应用程序才有价值。
1 UIButton和UIImageView的区别
1.显示图片
1>UIImageView只能一种图片(图片默认会填充整个UIImageView) image\setImage:
2> UIButton能显示2种图片
* 背景 (背景会填充整个UIButton) setBackroungImage:forState:
* 前置(覆盖在背景上面的图片,按照之前的尺寸显示) setImage:forState:
* 还能显示文字
2.点击事件
1> UIImageView默认是不能响应点击事件
2> UIButton能响应点击事件 : addTarget:action:forControlEvents:
3.使用场合
1> UIImageView : 只显示图片,不监听点击,点击了图片后不做任何反应
2> UIButton : 既显示图片,又监听点击,点击了图片后做一些其他事情
4.继承结构
1> UIButton之所以能添加监听器来监听事件,是因为它继承自UIControl
2> UIImagevIew之所以不能添加监听器来监听事件,是因为它直接继承自UIView
- (void)viewDidLoad
{
[super viewDidLoad];
// 1.添加ImageView
UIImageView *imageView = [[UIImageView alloc] init];
imageView.image = [UIImage imageNamed:@"014.png"];
imageView.frame = CGRectMake(0, 0, 150, 150);
[self.view addSubview:imageView];
// 2.UIButton
UIButton *btn = [[UIButton alloc] init];
// 设置背景图片
[btn setBackgroundImage:[UIImage imageNamed:@"bg.png"] forState:UIControlStateNormal];
// 设置前置图片
[btn setImage:[UIImage imageNamed:@"016.png"] forState:UIControlStateNormal];
btn.frame = CGRectMake(0, 100, 150, 150);
[btn addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[btn setTitle:@"我是按钮" forState:UIControlStateNormal];
[self.view addSubview:btn];
}
UIImageView动画显示的原理是不断地切换图片,就形成了动画。步骤如下:
1、设置动画图片,animationImages:方法,需要传入一个NSArray,该集合保存的是多张图片
2、设置播放次数,animationRepeatCount属性
3、设置动画持续时间,animationDuration属性
4、开始动画,startAnimating
3 Tom猫实例
使用UIButton和UIImageView控件,实现一个简单的Tom实例,其UI界面如下所示。点击图中的任何一个按钮,Tom猫开始做动作。这些动作包括放屁,喝牛奶、吃小鸟等。

- (void)viewDidLoad
{
[super viewDidLoad];
// 1.获得tom.plist的全路径
NSBundle *bundle = [NSBundle mainBundle];
NSString *path = [bundle pathForResource:@"tom" ofType:@"plist"];
// 2.根据文件路径加载字典
_dict = [NSDictionary dictionaryWithContentsOfFile:path];
}
#pragma mark 监听所有的按钮点击
- (IBAction)btnClick:(UIButton *)sender {
// 1.如果tom正在播放动画,直接返回,_tom是播放动画的UIImageView
if (_tom.isAnimating) return;
// 2.取出按钮文字
NSString *title = [sender titleForState:UIControlStateNormal];
// 3.获得图片数量
int count = [_dict[title] intValue];
// 4.播放动画
[self playAnim:count fliename:title];
}
- (void)playAnim:(int)count fliename:(NSString *)filename
{
// 1.创建可变数组
NSMutableArray *images = [NSMutableArray array];
// 2.添加图片
for (int i = 0; i<count; i++) {
// 图片名
NSString *name = [NSString stringWithFormat:@"%@_%02d.jpg", filename, i];
// 全路径
NSString *path = [[NSBundle mainBundle] pathForResource:name ofType:nil];
// 加载图片(缓存)
// UIImage *img = [UIImage imageNamed:name];
// 没有缓存
UIImage *img = [[UIImage alloc] initWithContentsOfFile:path];
[images addObject:img];
}
// 3.设置动画图片(有顺序)
_tom.animationImages = images;// 序列帧动画
// 4.只播放一次
_tom.animationRepeatCount = 1;
// 5.设置动画的持续时间
_tom.animationDuration = 0.1 * count;
// 5.开始动画
[_tom startAnimating];
// // 1.有缓存(无法释放,参数传的是文件名)
// [UIImage imageNamed:@""];
//
// // 2.无缓存(用完就会释放,参数传的是全路径)
// [[UIImage alloc] initWithContentsOfFile:];
}






















 1108
1108











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








