Windows 环境下Android ReactNative环境搭建
以下操作都需要在网络好的情况下操作,否则Socket会超时关闭,前不久推出了Yarn可以在网络不好的情况下执行。强烈推荐安装yarn。
- 下载安装Visual Studio 2013+
- 下载安装Python 2.7.X,并且在环境变量path中配置环境变量
- 下载安装Node.js最新版
- 下载安装WebStorm
- 配置AndroidSDK 环境变量 ANDROID_HOME
在cmd 中运行
*** 执行npm 命令 设置淘宝镜像 *** npm config set registry https://registry.npm.taobao.org npm config set disturl https://npm.taobao.org/dist *** 如果以后要删除镜像设置 *** npm config delete registry npm config delete disturl安装React-native-cli
npm install -g react-native-cli初始化项目
react-native init ProjectName启动项目(在项目文件夹下)
进入项目所在文件夹: cd /d +工程的文件夹路径,如:cd /d E:/react native/MyFirstRN 最后运行项目: react-native run-android
环境搭建过程中常见错误:
项目运行起来后红色的界面提醒 Could not get BatchedBridge, make sure your bundle is packaged correctly
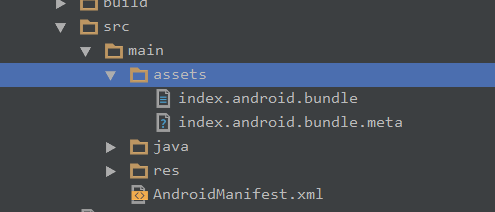
这种情况下需要在工程里面 android/app/src/main/ 目录下面建立一个assets文件夹在项目目录下面执行: react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output android/app/src/main/assets/index.android.bundle --assets- dest android/app/src/main/res/ 然后会发现assets目录下面多了图中两个文件有时候运行的时候ReactPackage窗口会报错不能监听在8081窗口
这种情况下可以在WebStorm中导入工程,双击shift键,操作和AndroidStudio一 样,全局搜索server.js打开后Ctrl+F搜索8081修改,不过不建议修改,因为系统默认 监听在8081。有可能在ReactPackage中报错AndroidManifest.xml文件中的下面代码未注册
xmlns:android="http://schemas.android.com/apk/res/android" 这种情况下只需要在Settings-->Schemas and DTDs 中添加进去即可。
特别注意的是
小米手机在InstallDebugApp的时候,总是失败,我们只需要在 更多设置-->开发者选项——>启用MIUI优化关闭即可,等待手机重启完成,重新运行项目。
附上WebStorm靠谱的激活码:
http://blog.csdn.net/u014505277/article/details/52523190
最后附上亲测通过的Demo(myrn.rar)及动脑学院Jason老师录制的视频和相关工具。
http://pan.baidu.com/s/1ge3yTgf
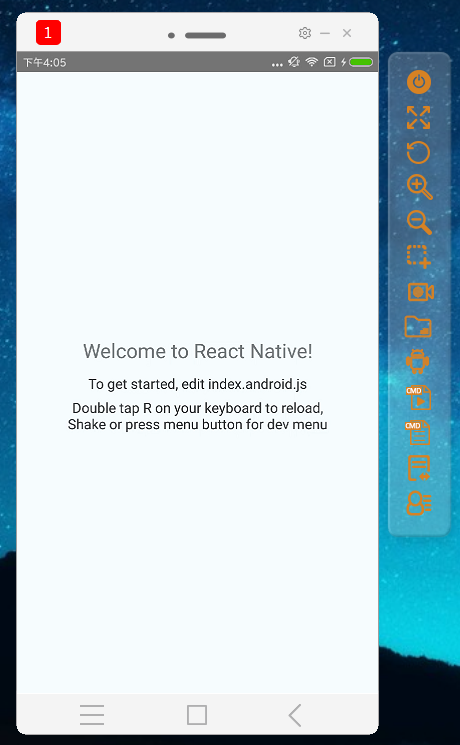
成功运行后的界面


























 6929
6929

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








