windows环境说明
- 开启虚拟化
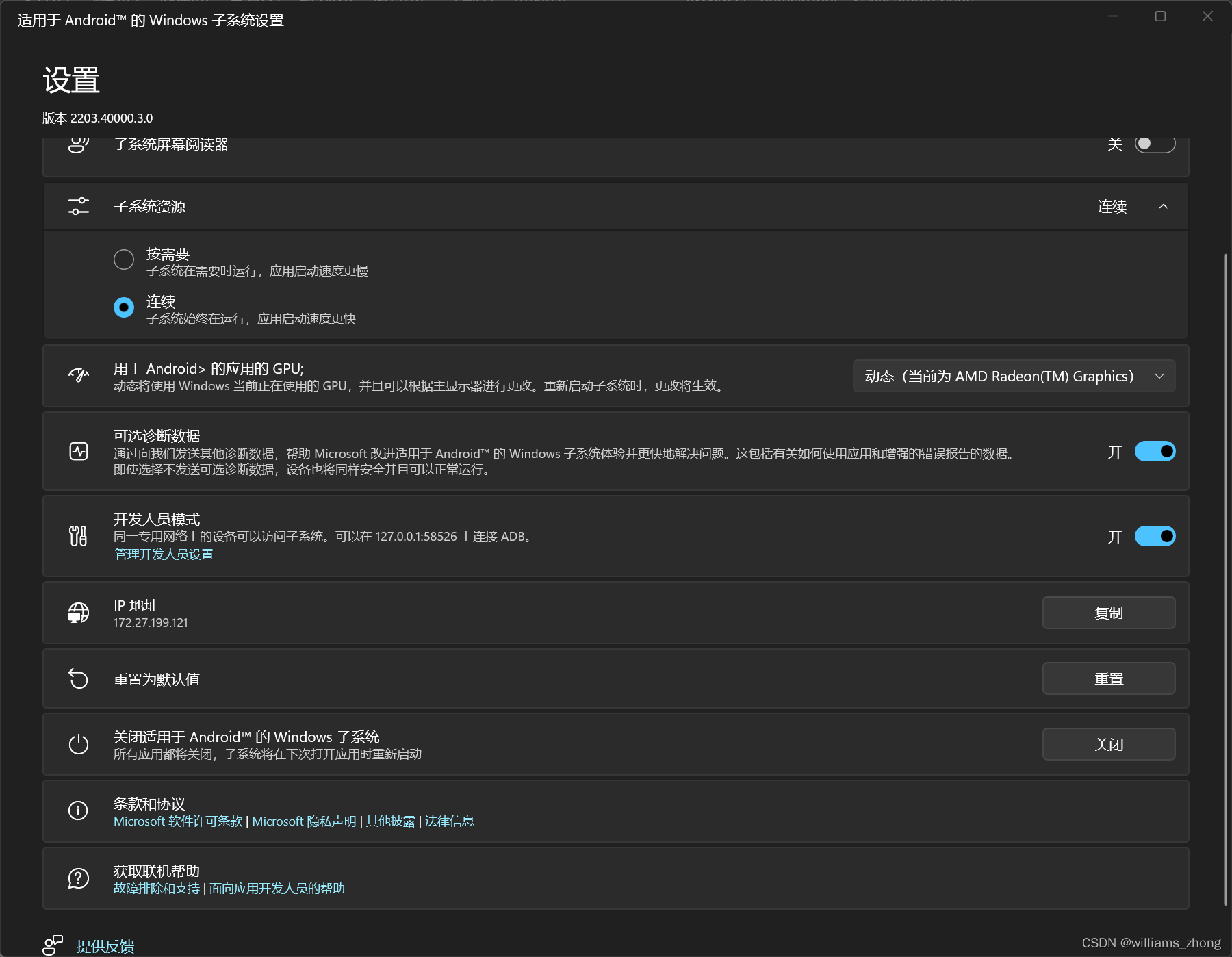
- 安装wsa软件(中文名适用于Android的windows子系统设置)
建议必应搜索去下载离线安装包,应用商店不好用
react native 安装
-
安装nodejs版本 推荐12版本以上
-
安装java版本 推荐 11以上
-
安装react-native (npm直接下载即可)
-
安装android studio
这里要在系统环境变量中sdk路径

adb工具安装
- 下载adb工具包
- 配置系统环境变量类似如下

adb常见命令
- adb devices 查看设备列表
- adb connect ip:端口号 连接指定的调试环境
创建react native模板项目
- 在自定义目录下运行 react-native init 项目名称 --template typescript
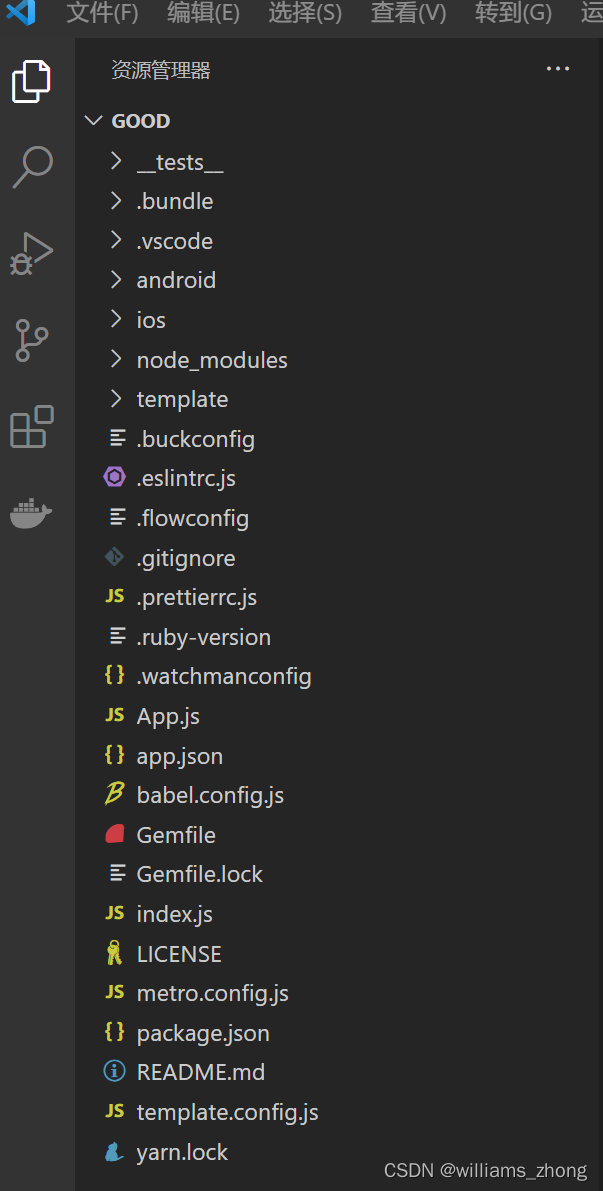
我这里是创建ts服务 - 目录结构如下

- 切换至template目录下 执行npm install 或者 yarn install 来安装第三方依赖
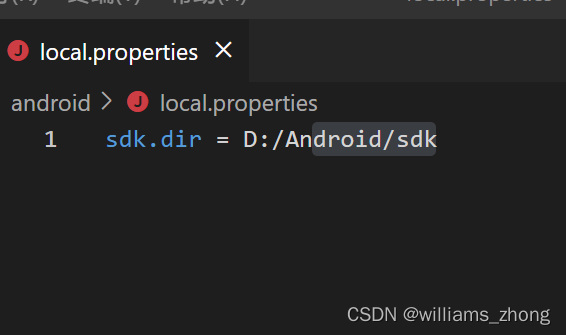
android文件夹下创建local.properties文件内容里填写上边说到的sdk的路径

离线下载 gradle-x.x.x-all.zip 文件- 更改android/gradle/wrapper 下的gradle-wrapper.properties 文件
distributionBase=GRADLE_USER_HOME
distributionPath=wrapper/dists
distributionUrl=file:///D:/code/react/myapp/good/template/android/gradle-7.3.3-all.zip 这个改为离线的 原先的https的下载经常会超时
zipStoreBase=GRADLE_USER_HOME
zipStorePath=wrapper/dists
更改 build.gradle文件下的 maven仓库
import org.apache.tools.ant.taskdefs.condition.Os
// Top-level build file where you can add configuration options common to all sub-projects/modules.
buildscript {
ext {
buildToolsVersion = "31.0.0"
minSdkVersion = 21
compileSdkVersion = 31
targetSdkVersion = 31
if (System.properties['os.arch'] == "aarch64") {
// For M1 Users we need to use the NDK 24 which added support for aarch64
ndkVersion = "24.0.8215888"
} else {
// Otherwise we default to the side-by-side NDK version from AGP.
ndkVersion = "21.4.7075529"
}
}
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:7.0.4")
classpath("com.facebook.react:react-native-gradle-plugin")
classpath("de.undercouch:gradle-download-task:4.1.2")
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
allprojects {
repositories {
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url("$rootDir/../node_modules/react-native/android")
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
mavenCentral {
// We don't want to fetch react-native from Maven Central as there are
// older versions over there.
content {
excludeGroup "com.facebook.react"
}
maven { url "https://maven.aliyun.com/repository/google" }
maven { url "https://maven.aliyun.com/repository/public" }
maven { url "https://maven.aliyun.com/repository/central"}
}
google()
maven { url "https://maven.aliyun.com/repository/google" }
maven { url "https://maven.aliyun.com/repository/public" }
maven { url "https://maven.aliyun.com/repository/central"}
}
}
运行
- 命令行输入 adb connect localhost:58526
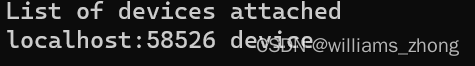
- 连接是否成功显示输入 adb devices
如果是真机可以忽略上述两步


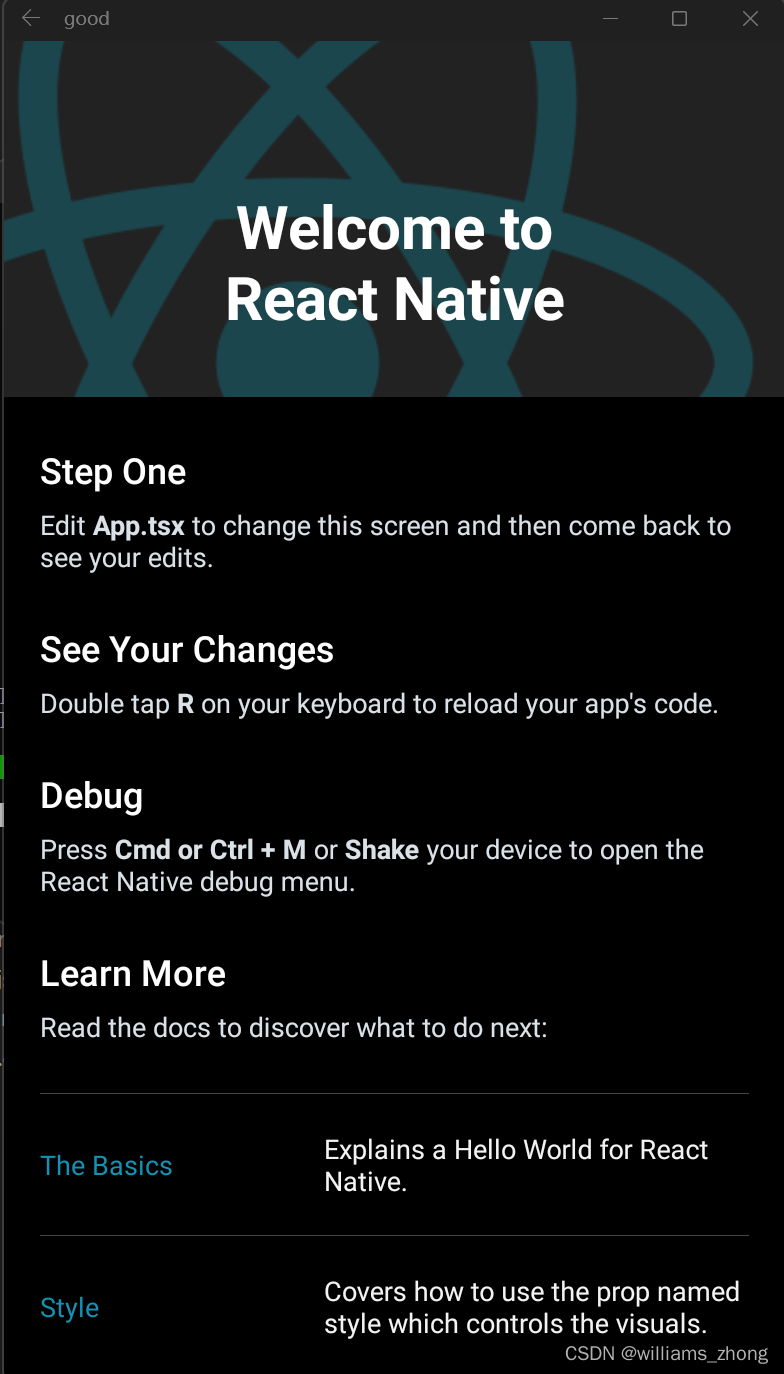
- 切换至项目的template下 命令行执行 npx react-native run-android
- 运行效果如下























 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








