一、spring的ajax处理
1.加入jquery 1.11.3.min.js
2.index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script type="text/javascript" src="js/jquery.1.11.3.min.js"></script>
<script type="text/javascript">
$(function () {
$("#txtname").blur(function () { //提交地址:ajax.do;提交参数:name;回调函数
$.post("ajax.do",{'name':$("#txtname").val()},function (data) {
alert(data);
})
})
})
</script>
</head>
<body>
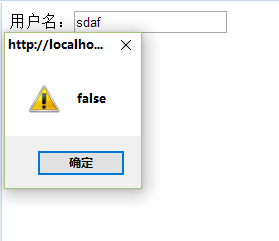
用户名:<input type="text" id="txtname" />
@RequestMapping("/ajax.do")
public void ajax(String name, HttpServletResponse resp) throws IOException {
if("sigy".equals(name)){
resp.getWriter().print("true");
}
else{
resp.getWriter().print("false");
}
}二、springMVC的ajax+json处理
1.先导入包
jackson-annotation-2.5.4.jar
jackson-core-2.5.4.jar
jackson-databind-2.5.4.jar
2.配置json转换器
<!-- json配置 -->
<!-- 用于将对象转换为 JSON -->
<bean id="stringConverter"
class="org.springframework.http.converter.StringHttpMessageConverter">
<property name="supportedMediaTypes">
<list>
<value>text/plain;charset=UTF-8</value>
</list>
</property>
</bean>
<bean id="jsonConverter"
class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter"></bean>
<bean
class="org.springframework.web.servlet.mvc.annotation.AnnotationMethodHandlerAdapter">
<property name="messageConverters">
<list>
<ref bean="stringConverter" />
<ref bean="jsonConverter" />
</list>
</property>
</bean>
$(function () {
$("#btn").click(function () {
/!* 请求地址,传参数,回调函数*!/
$.post("json.do",function (data) {
var html="";
for(var i=0;i<data.length;i++){
html+="<tr><td>"+data[i].id+"</td><td>"+data[i].name+"</td><td>"+data[i].password+"</td></tr>";
}
$("#content").html(html);
});
});
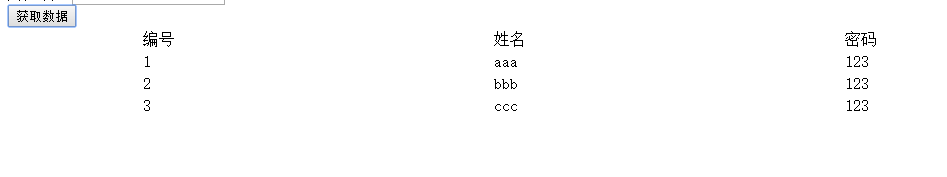
});<input id="btn" value="获取数据" type="button"> <table width="80%" align="center"> <tr> <td>编号</td> <td>姓名</td> <td>密码</td> </tr> <tbody id="content"></tbody> </table>
4.处理类5.效果@RequestMapping("/json.do") @ResponseBody public List<User> json(){ List<User> list = new ArrayList<>(); list.add(new User(1,"aaa","123")); list.add(new User(2,"bbb","123")); list.add(new User(3,"ccc","123")); return list; }
注:ajax联合json返回的数据不仅可作为操作后的提示,如保存成功,修改成功等;还可作很多种处理,例如,返回list,则可循环取出,显示在页面上;或者是作为select的下拉数据























 678
678











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








