作者: 还是大剑师兰特 ,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。
100个示例
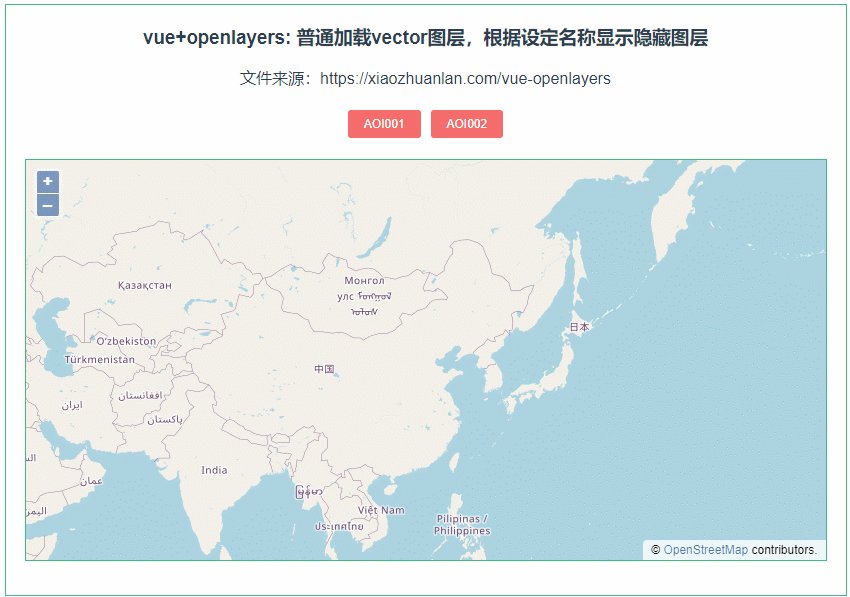
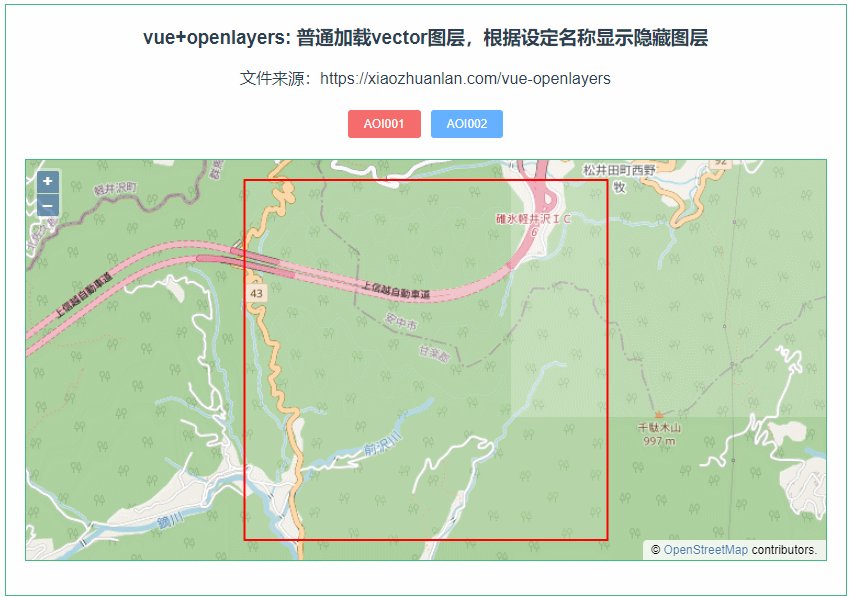
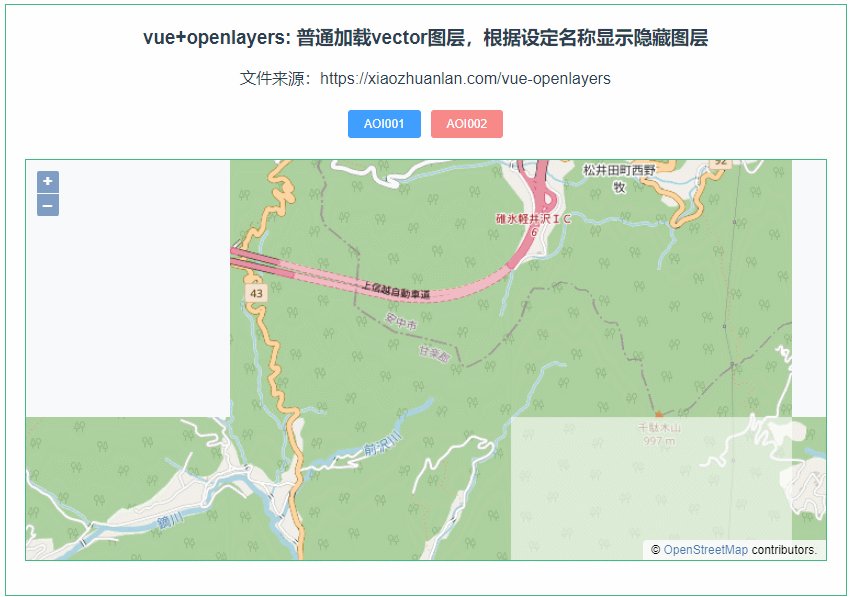
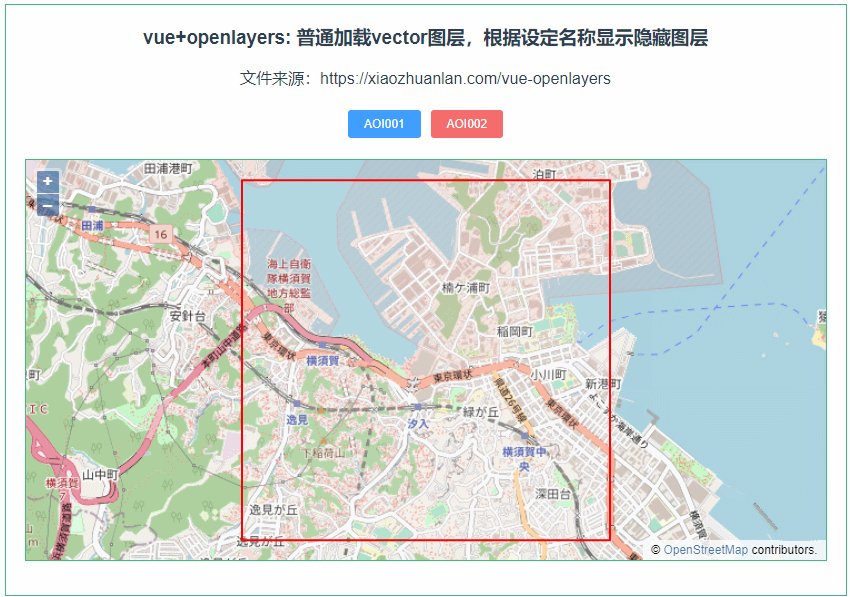
一、示例效果图

二、示例简介
本示例演示如何在vue+openlayers加载普通的vector图层,通过设定图层的名称,来添加和删除图层。
直接复制下面的 vue+openlayers源代码,操作2分钟即可运行实现效果
三、配置方式
1)查看基础设置:https://xiaozhuanlan.com/topic/1378924560
或者同样查看:https://blog.csdn.net/cuclife/article/details/126195754
2)将上述的源代码,粘贴到src/views/Home.vue中,npm run serve 运行即可。
四、示例源代码 (共179行)
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师







 该博客由GIS领域的高级前端工程师提供,介绍如何在Vue应用中结合OpenLayers根据名称添加和删除vector图层。文章包含示例效果图、详细配置步骤以及源代码,帮助读者快速实现功能。
该博客由GIS领域的高级前端工程师提供,介绍如何在Vue应用中结合OpenLayers根据名称添加和删除vector图层。文章包含示例效果图、详细配置步骤以及源代码,帮助读者快速实现功能。

 订阅专栏 解锁全文
订阅专栏 解锁全文

















 986
986

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










