作者: 还是大剑师兰特 ,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。
283个示例
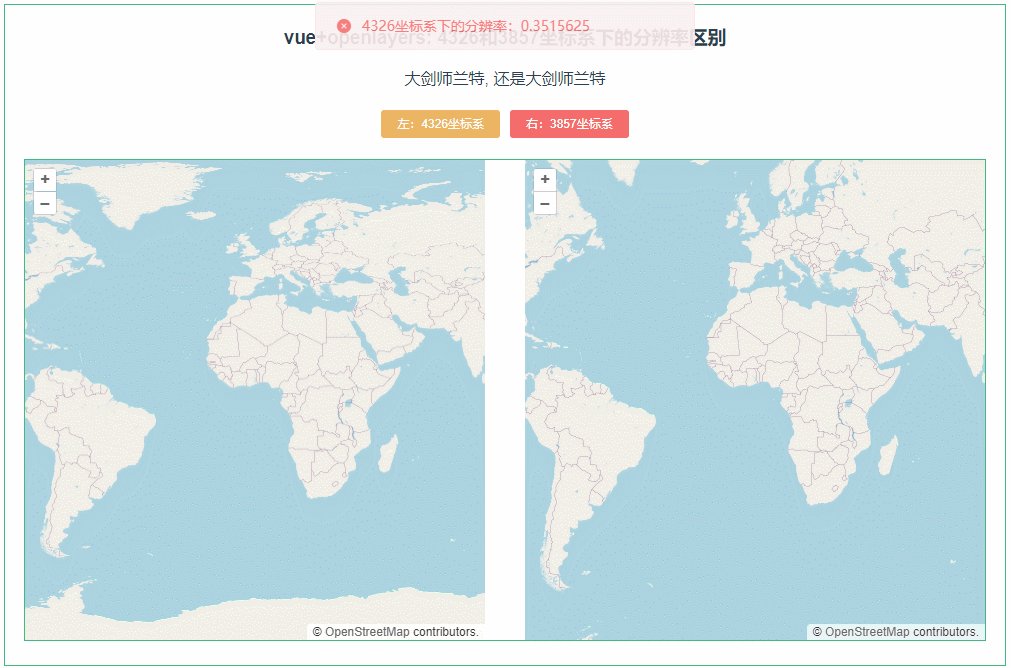
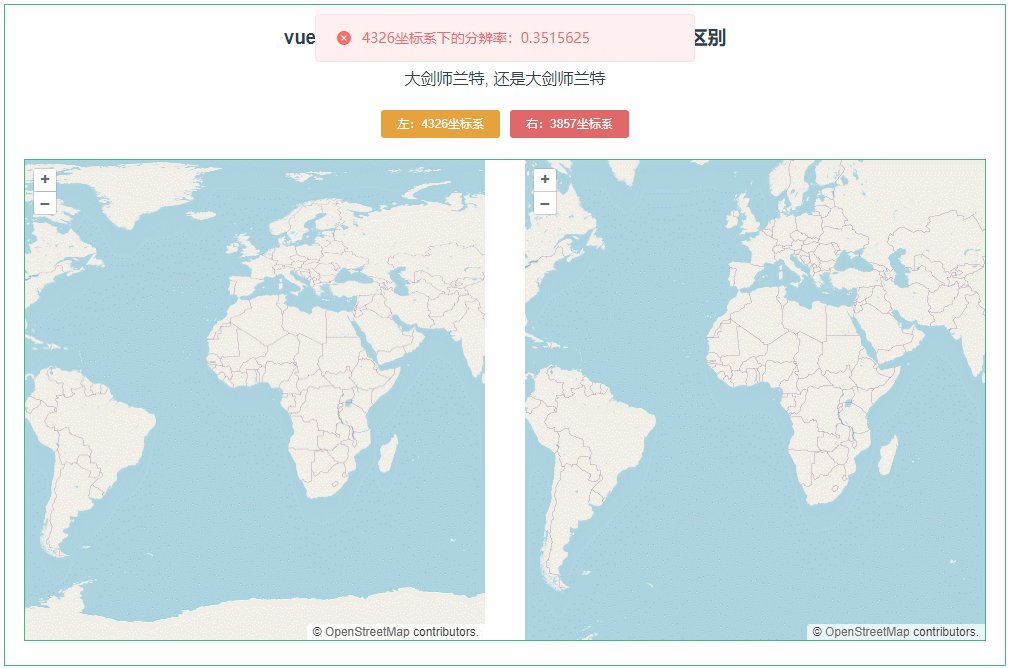
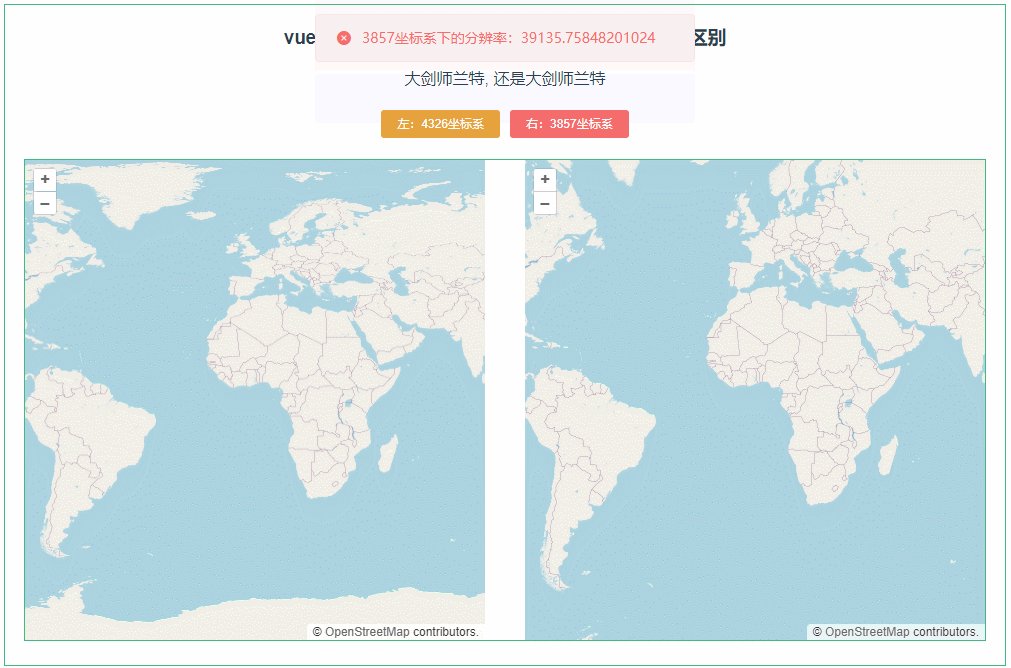
一、示例效果图

二、示例简介
在OpenLayers中,view.getResolution() 方法返回的是地图视图当前的分辨率,这里的“分辨率”指的是每单位屏幕距离所代表的地图上的实际距离(通常是以地图单位/像素来表示)。这个值可以是小数,这是因为分辨率通常是为了适应不同的缩放级别而被设定的,并且这些缩放级别的分辨率不一定总是整数。
OpenLayers中的分辨率(resolution)和缩放级别(zoom level)是密切相关的。每个缩放级别都有一个对应的分辨率值,这个值决定了地图上每像素代表的实际地理长度。随着缩放级别的增加,









 订阅专栏 解锁全文
订阅专栏 解锁全文
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










