UITabBarController和UINavigationController组合使用与自定义样式(iOS)
源代码github地址:https://github.com/zcsoft/ZCTabNav
环境版本:mac 10.10 / ios7+ / xcode 6.3
大部分APP的界面框架都需要UITabBarController和UINavigationController组合使用,自己的很多项目也都是这样的结构。但是一直觉着用的非常混乱,尤其是ios5一路过来到ios8,tabbar和navigationbar的自定义样式已经增加了很多接口,原生控件基本上可以满足大部分人的需求了,所以趁着现在有空,整理了一下自己使用中遇到的各种问题。
完全自定义还是使用系统原生
很久很久以前,系统自带的tabbar和navigationbar可定制能力比较低,所以就用uiview完全自定义的方式去做,而在ios7/8上,系统自带的tabbar和navigationbar已经基本能满足大部分需求了,所以如果不是需求必要,建议优先考虑从系统原生控件上定制。不但节省人力,而且跳转动画效果也还不错。
tabbar和navigation嵌套关系
apple的很多例子都推荐用UITabBarController嵌套UINavigationController,也就是tabor的每个标签都对应一个navigation视图。这样做是比较主流的方法,好处相对也很多,比如:
某个tabbar的标签视图可以不使用navigation。
push时是从tab -> navigation中push的,视图结构更符合逻辑。
对于这个做法带来的tabor无法隐藏问题,只要设置被push视图的hidesBottomBarWhenPushed为yes即可。
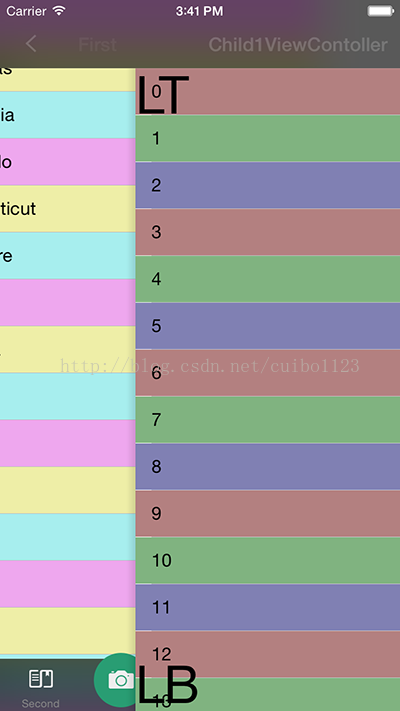
定制UINavigationBar
navigationBar的定制有很多种方法,比如使用[UINavigationBar appearance]来设置全局的nav样式,或者通过继承UINavigationController来达到自定义的目的。不过,通过[UINavigationBar appearance]方式定制navbar还是有一定局限性,比如只能设置一个back按钮的背景,想修改全局back文本标签也十分不便。而相比继承,这个方式也并没有多少优势。综合考虑,还是使用继承来定制navbar更好一些。不过需要注意,在替换back按钮的时候,如果替换leftBarButtonItem,滑动屏幕边缘返回可能会失效,而设置代理后又会导致应用卡死,具体处理方法还请下载demo查看ZCNavigationController.m文件。^^
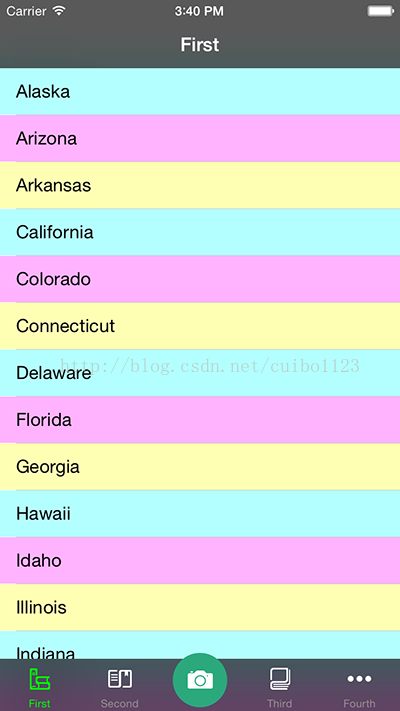
定制UITabBar
tabbar的定制和navigationbar很相似,唯一需要注意的地方就是所有定制贴图等都要添加到tabbar视图上,否则会造成设置hidesBottomBarWhenPushed时视图不随tabbar一起隐藏的问题。还有如果自定义按钮等大小超出tabbar的高度,则tabbar上面的那条横线会遮挡住这个视图,需要在viewDidAppear里处理一下视图层次关系。
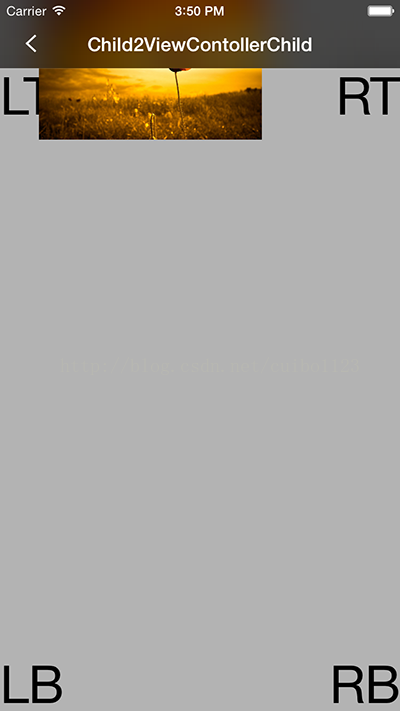
磨砂玻璃效果
可以通过setTranslucent设置磨砂玻璃效果,这个属性并没有多么神秘,如果设置了此效果,所有滚动视图或其子视图都会都会被自动处理滚动边界和透明位置(需要添加滚动视图到控制器视图的最底层),而其他类型视图的位置则要做相应的偏移。多做一些demo,看看文档,还是比较容易掌握的。
不过我遇到了一个问题,当设置navigationbar.translucent=yes;时,如果刚好也设置了hidesBottomBarWhenPushed=yes,那么push动画时,navigationbar的右上角会显示一块黑色。问题描述请看:问题描述:http://stackoverflow.com/questions/30159565/ios7-8-translucent-navigationbar-top-right-corner-of-the-black
希望有解决方案的朋友能够提供一下,万分感激。 ^^
界面预览:

























 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








