介绍
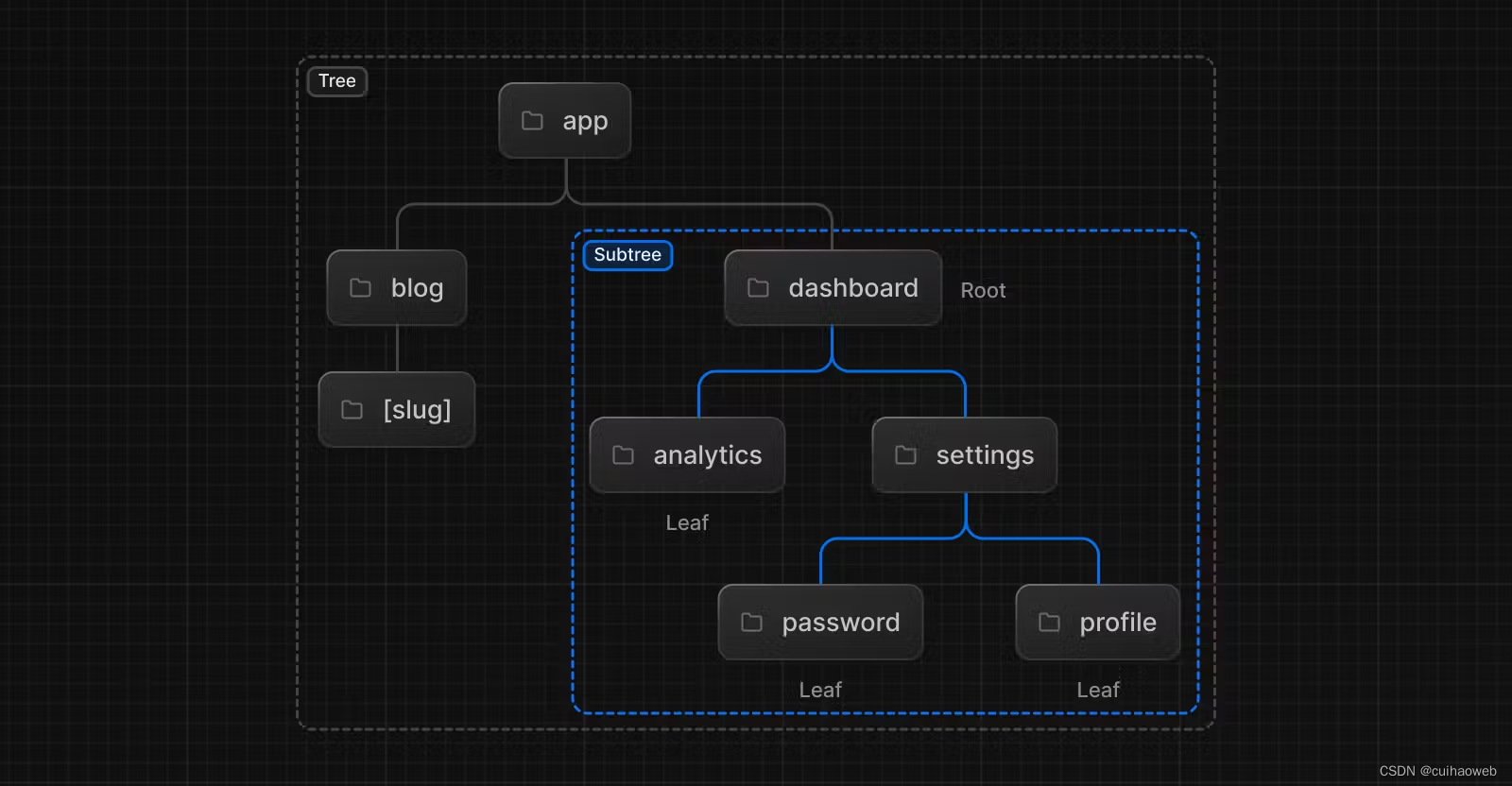
NextJs的路由系统是NextJs的核心之一,先上一张图来感受下NextJs的路由系统。

路由规则,约定大于配置
NextJs的路由系统是一个树形结构,最顶层是app目录,然后是路由文件,最后是具体的页面。
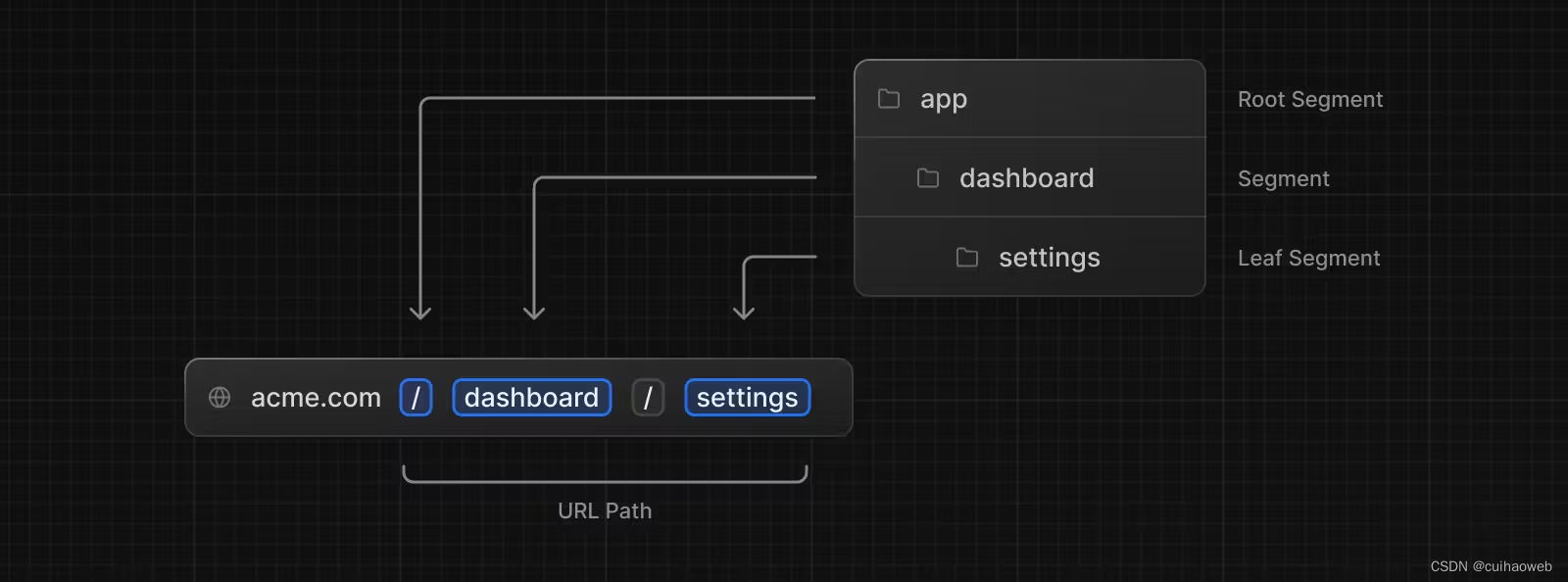
通过一张url和路由文件的映射关系图来直观的感受下:

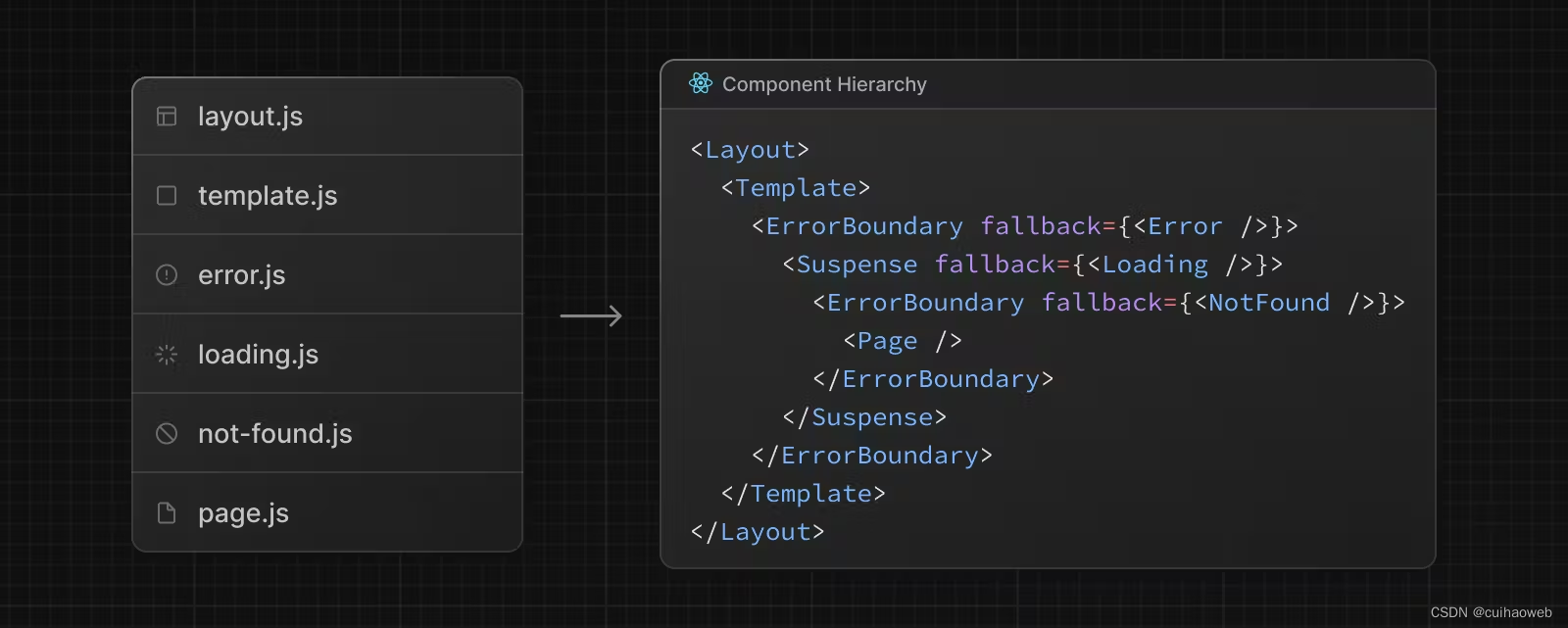
NextJs的路由系统遵循了约定大于配置的元素,每个路由文件下可以包含如下的文件:

page.js:必填文件,在页面渲染后加载该文件, 用于渲染页面内容.layout.js: 布局文件,在页面渲染前会先加载该文件, 用于渲染页面布局.loading.js: 加载文件,在页面渲染前会先加载该文件, 用于渲染页面加载状态.error.js: 错误文件,在页面渲染后加载该文件, 用于渲染页面错误状态.not-found.js: 404文件,在页面渲染后加载该文件, 用于渲染页面404状态.
为了方便读者阅读完整的教程,可直接访问作者的教程文档`:
https://blog.chdl.fun/ChBlog/docs/category/nextjs








 本文详细介绍了Next.js的路由系统,其基于树形结构,遵循约定大于配置的原则。主要涉及page.js、layout.js等文件的作用和在不同状态下的加载。访问作者教程获取完整内容:https://blog.chdl.fun/ChBlog/docs/category/nextjs。
本文详细介绍了Next.js的路由系统,其基于树形结构,遵循约定大于配置的原则。主要涉及page.js、layout.js等文件的作用和在不同状态下的加载。访问作者教程获取完整内容:https://blog.chdl.fun/ChBlog/docs/category/nextjs。














 5644
5644











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








