CSS现尖角对话框或带尖角的导航
最近在设计管理系统前端的信息显示。因为看到很多UI设计的信息显示都由带尖角的对话框组成,所以我也想试试手。浏览一些网上的资料之后,大概明白了怎么回事。
尖角对话框的难度在于那个吐出来的尖角,这个效果具体的实现方法有很多。最容易想到的是用图片来实现,这方法最初我也想到了,但是一想到图片所占用的服务器空间,我就否定了这个思路。经过一段时间的查询我发现还有两种思路。1.使用纯CSS实现。2.使用字符来实现。
由于使用字符在不同浏览器显示效果不同,所以我选择使用CSS实现。基本原理是:先添加一个span块或div块,样式长和宽设置为0。设置boder,只将需要的方向的颜色设置成和父div一样的颜色,其他方向设置为inherit。当然position要设置为absolute,要点是计算块所在的位置。
CSS代码如下:
.messageDetails em
{
width:0;
height:0;
font-size:0;
border-width:8px;
border-style:solid;
border-color:transparent white transparent transparent;
_border-color:white #f3961c white white;
overflow:hidden;
position:absolute;
top:17px;
left:-16px;
font-size:0; line-height:0;
}
.org_bot_cor{
width:0;
height:0;
font-size:0;
border-width:10px;
border-style:solid;
border-color:transparent hsla(182, 74%, 43%, 0.6) transparent transparent;
_border-color:white #f3961c white white;
overflow:hidden;
position:absolute;
top:15px;
left:-21px;
line-height:0;
}HTML代码如下:
<div class="messageDetails" >
<span class="org_bot_cor"></span>
<em></em>
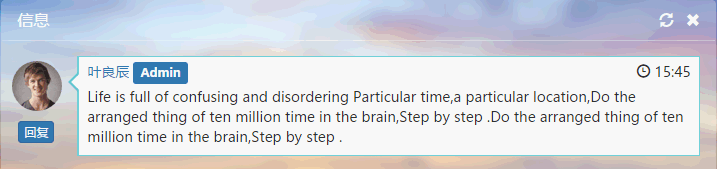
</div>效果:

(这里用了两个块重叠为了达到外侧的蓝色边框效果)























 256
256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








