CTags是一个开源的代码导航工具,具体的这里不介绍,还不了解的可以自己google。
本文目的就是让EditPlus支持简单的函数提示和跳转到函数定义。
总的来说,这种方式在EditPlus里面还是很不方便使用的,只能说有胜于无吧。
本文仅以js文件编辑为例来介绍配置方法,其他文件类型大同小异。
一、效果图:
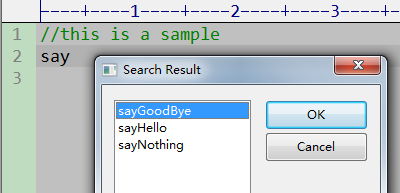
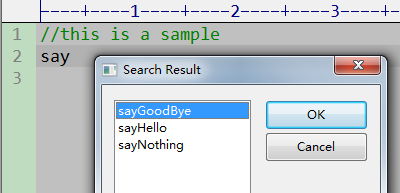
(效果图1):

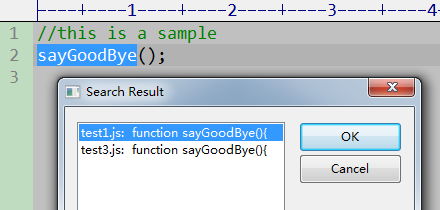
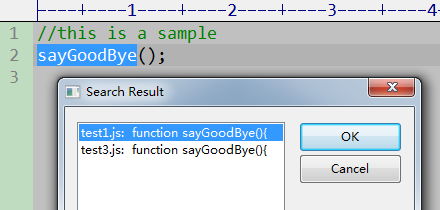
(效果图2):

二、建立demo工程用于测试
1新建 E:\hello文件夹
2.建立测试用的js文件
在文件夹下建 test1.js,内容就是定义几个空的函数,比如
function sayHello(){
//
}
function sayGoodBye(){
//
}
function sayNothing(){
//
}再复制另存一份为test2.js,内容跟test1.js相同。
再新建一个test3.js,内容空白。
三、安装CTags并配置EditPlus
step 1: 下载CTags并解压其中的ctags.exe放到EditPlus的安装目录。
step 2: 在EditPlus中进行设置
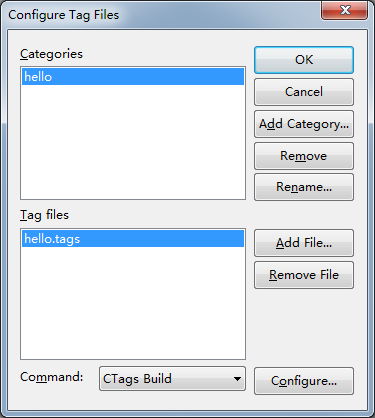
2.1 菜单->Search->Ctags->Configure Tag Files... 打开Tag配置对话框,类似如下图。
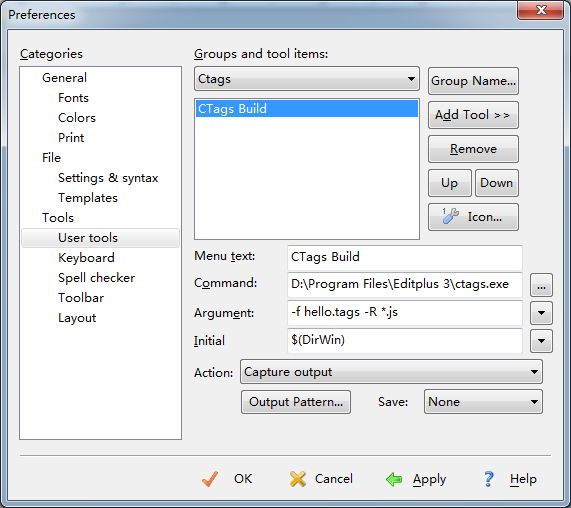
2.2 在上图的Tag配置对话框中,点击右下角的Configure按钮,打开的对话框中配置如下图。(根据自己需要修改路径,文件名等信息)
2.3 确定之后,回到2.1的Tag对话框。
Categories建一个,名称随意。
Tag Files旁边点添加文件,输入hello.tags。
Command下拉框里选2.2的对话框里配置的工具名称,确定。
2.4 菜单->Search->Ctags->Run CTags, 这一步就是为你的代码生成索引文件,下方的输出窗口会显示生成结果,如果正确将如下图。
这将在生成 E:\hello\hello.tags文件。
这一步挺重要的,后期你项目中相关文件修改了,要再次Run CTags以重新生成索引文件。
这样基本上就算配置好了,下面来试一试。
四、测试使用
首先在EditPlus中打开空白的test3.js文件
测试函数名提示:
输入say三个字母(至少需输入1个字母),按Alt+F2,就会出来函数名提示了,如(效果图1)。高亮在需要的函数名上,回车,这个函数名就输入到编辑区了。

测试跳转到函数定义:
将光标放置在sayGoodBye中的任何位置,按Shift+F9,就会出来函数定义的提示了,如(效果图2),点击相应的项就会跳到对应的函数定义处,会出来2个项,是因为有2处定义了这个名字的函数,如果只有1处定义了该函数,则按快捷键后会直接跳到定义处而不会出对话框。也可以通过CTags菜单来调出这些功能。

五、后话
如果上述各过程没有产生预期的结果,通常是路径配置的问题。
如果你的EditPlus的搜索菜单下没有CTags子菜单,请升级到新版的EditPlus。
上述是使用EditPlus自带的CTags功能进行的配置。
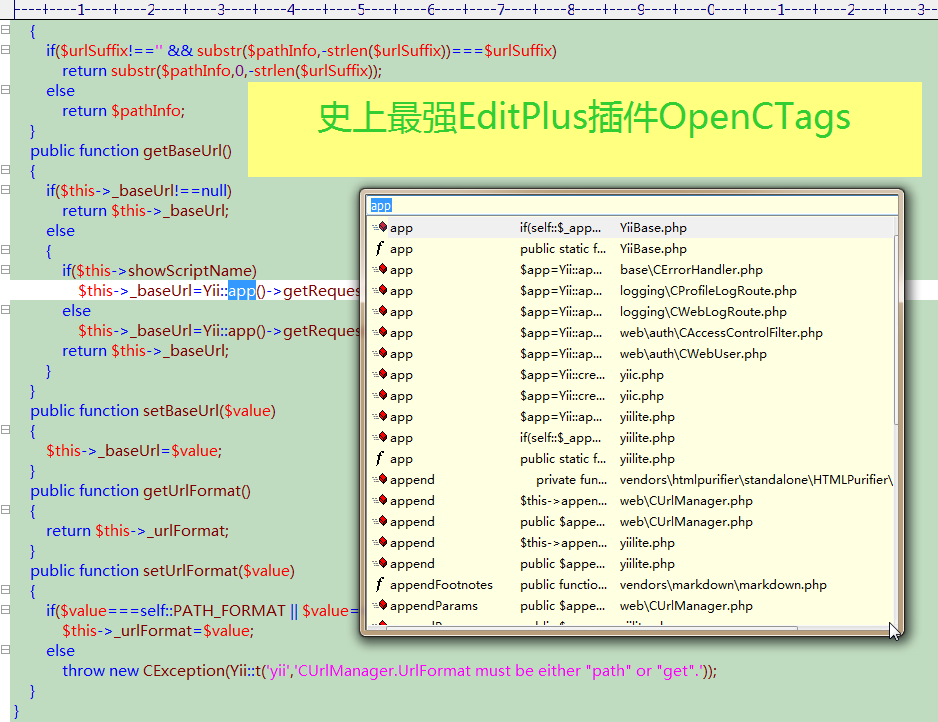
我注意到另有一个叫做Open CTags的开源工具也具有类似功能,界面更炫一点,国内PHP网友还写了教程:OpenCTags使用指南 ,可参考。下面是Open CTags的一个效果图。








 本文介绍了如何在EditPlus中配置CTags,以支持JavaScript函数的提示和跳转功能。通过详细步骤,包括下载CTags、配置EditPlus、建立测试工程、运行CTags生成索引文件,以及测试使用效果,帮助用户实现更便捷的代码导航。虽然在EditPlus中操作稍显不便,但能有效提升开发效率。
本文介绍了如何在EditPlus中配置CTags,以支持JavaScript函数的提示和跳转功能。通过详细步骤,包括下载CTags、配置EditPlus、建立测试工程、运行CTags生成索引文件,以及测试使用效果,帮助用户实现更便捷的代码导航。虽然在EditPlus中操作稍显不便,但能有效提升开发效率。



















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








