vue选择组件
@ desislavsd / vue选择 (@desislavsd/vue-select)
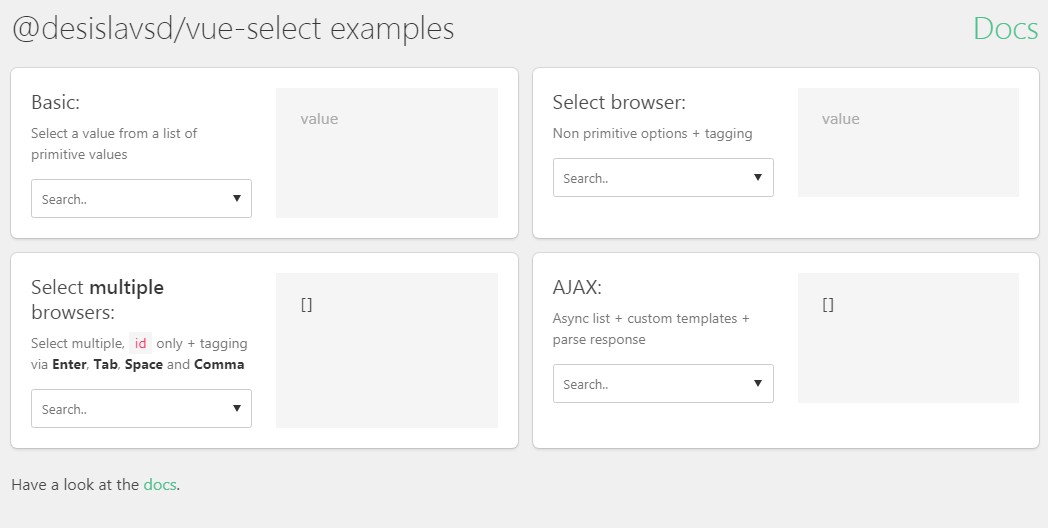
Lightweight and mighty select component like Chosen and Select 2 done the Vue way.
轻巧而强大的选择组件(如选择和选择2)完成了Vue方式。

特征 (Features)
Uses v-model
使用v模型
Single / Multiple selection
单选/多选
Tagging + custom key triggers
标记+自定义按键触发器
List Filtering / Searching
清单筛选/搜寻
Support for async list source
支持异步列表源
Out of the box AJAX support using fetch
使用Fetch开箱即用的AJAX支持
Debounce AJAX requests
消除AJAX请求
Transparent access to input attributes
透明访问输入属性
Highly customizable
高度可定制
Zero dependencies
零依赖
vue选择组件





















 3540
3540











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








