jquery mobile
Our third jQuery Mobile tutorial is ready. The new lesson tells about mobile page orientation, page events (pagebeforecreate, pagecreate, pageinit etc), touch and swipe events, virtual mouse events. Multiple examples demonstrates how you can use these events.
我们的第三个jQuery Mobile教程已经准备就绪。 新课程介绍了移动页面方向,页面事件(pagebeforecreate,pagecreate,pageinit等),触摸和滑动事件,虚拟鼠标事件。 多个示例演示了如何使用这些事件。
适应方向活动 (ADAPTING TO THE ORIENTATION EVENT)
When viewing a mobile device, there are two options or modes for screen orientation. When a page is viewed in portrait, it means that the height of the screen is greater than the width of the screen. When a page is viewed in landscape, the width of the screen is greater than the height of the screen. Unless the device is locked into one viewing mode, the screen can be rotated and content shifted dynamically to make use of the extra space. While jQuery Mobile handles the resize of many of your elements, you may want to trigger a custom function whenever a screen change is detected.
查看移动设备时,有两种用于屏幕方向的选项或模式。 纵向查看页面时,这意味着屏幕的高度大于屏幕的宽度。 以横向查看页面时,屏幕的宽度大于屏幕的高度。 除非将设备锁定为一种查看模式,否则可以旋转屏幕并动态移动内容以利用额外的空间。 当jQuery Mobile处理许多元素的调整大小时,您可能希望在检测到屏幕变化时触发自定义函数。
Using the orientationchange Event Example 7: orientation change Event
使用 方向更改事件示例7:方向更改事件
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script>
$(document).on("pagecreate",function(event){
$(window).on("orientationchange",function(){
if(window.orientation == 0) {
$("p").text("The orientation has changed to portrait!").css({"background-color":"yellow","font-size":"300%"});
} else {
$("p").text("The orientation has changed to landscape!").css({"background-color":"pink","font-size":"200%"});
}
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>The orientationchange Event</h1>
</div>
<div data-role="main" class="ui-content">
<p>Try to rotate your device!</p>
<p><b>Note:</b> You must use a mobile device, or a mobile emulator to see the effect of this event.</p>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Page orientaton Event</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
$(document).on('pageinit', function() {
$(window).on('orientationchange', function(e) {
$("#mode").html('orientation is currently '+e.orientation);
});
});
</script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="mode">
<div data-role="header"><h1>Page orientaton Event</h1></div>
<div data-role="main" class="ui-content">
<p>Content in orientation</p>
<a href="pageexist.html" data-role="button">External Page Exist</a>
<a href="page_notexist.html" data-role="button">No Page Exist</a>
<p>Try to rotate your device!</p>
<p><b>Note:</b> You must use a mobile device, or a mobile emulator to see the effect of this event.</p>
</div>
<div data-role="footer">
<h1>Script-tutorials.com</h1>
</div>
</div>
</body>
</html>
|
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
<script>
$(document).on("pagecreate",function(event){
$(window).on("orientationchange",function(){
if(window.orientation == 0) {
$("p").text("The orientation has changed to portrait!").css({"background-color":"yellow","font-size":"300%"});
} else {
$("p").text("The orientation has changed to landscape!").css({"background-color":"pink","font-size":"200%"});
}
});
});
</script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>The orientationchange Event</h1>
</div>
<div data-role="main" class="ui-content">
<p>Try to rotate your device!</p>
<p><b>Note:</b> You must use a mobile device, or a mobile emulator to see the effect of this event.</p>
</div>
<div data-role="footer">
<h1>Footer Text</h1>
</div>
</div>
</body>
</html>
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Page orientaton Event</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css">
<script src="http://code.jquery.com/jquery-1.11.3.min.js"></script>
<script>
$(document).on('pageinit', function() {
$(window).on('orientationchange', function(e) {
$("#mode").html('orientation is currently '+e.orientation);
});
});
</script>
<script src="http://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page" id="mode">
<div data-role="header"><h1>Page orientaton Event</h1></div>
<div data-role="main" class="ui-content">
<p>Content in orientation</p>
<a href="pageexist.html" data-role="button">External Page Exist</a>
<a href="page_notexist.html" data-role="button">No Page Exist</a>
<p>Try to rotate your device!</p>
<p><b>Note:</b> You must use a mobile device, or a mobile emulator to see the effect of this event.</p>
</div>
<div data-role="footer">
<h1>Script-tutorials.com</h1>
</div>
</div>
</body>
</html>
|
JQUERY移动中的初始化页面 (INITIALIZING PAGE IN JQUERY MOBILE)
Example 8: initializing page in jQuery mobile
示例8:在jQuery mobile中初始化页面
| Page markup before jQuery Mobile initialization | Page markup after jQuery Mobile initialization |
<!-- begin first page -->
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div data-role="content">
<p>First page!</p>
</div>
<footer data-role="footer"><h1>Footer</h1></footer>
</section>
<!-- end first page -->
|
<!-- begin first page -->
<section class="ui-page ui-body-c ui-page-active" data-url="page1" id="page1" data-role="page">
<header role="banner" class="ui-bar-a ui-header" data-role="header">
<h1 aria-level="1" role="heading" tabindex="0" class="ui-title">jQuery Mobile</h1>
</header>
<div role="main" data-role="content" class="ui-content">
<p>First page!</p>
</div>
<footer role="contentinfo" class="ui-bar-a ui-footer" data-role="footer">
<h1 aria-level="1" role="heading" tabindex="0" class="ui-title">Footer</h1>
</footer>
</section>
<!-- end first page -->
|
| Both markup script Page markup after jQuery Mobile initialization and Page markup before jQuery Mobile initialization gives same result: |
|
| jQuery Mobile初始化之前的页面标记 | jQuery Mobile初始化后的页面标记 |
<!-- begin first page -->
<section id="page1" data-role="page">
<header data-role="header"><h1>jQuery Mobile</h1></header>
<div data-role="content">
<p>First page!</p>
</div>
<footer data-role="footer"><h1>Footer</h1></footer>
</section>
<!-- end first page -->
|
<!-- begin first page -->
<section class="ui-page ui-body-c ui-page-active" data-url="page1" id="page1" data-role="page">
<header role="banner" class="ui-bar-a ui-header" data-role="header">
<h1 aria-level="1" role="heading" tabindex="0" class="ui-title">jQuery Mobile</h1>
</header>
<div role="main" data-role="content" class="ui-content">
<p>First page!</p>
</div>
<footer role="contentinfo" class="ui-bar-a ui-footer" data-role="footer">
<h1 aria-level="1" role="heading" tabindex="0" class="ui-title">Footer</h1>
</footer>
</section>
<!-- end first page -->
|
| jQuery Mobile初始化之后的标记脚本页面标记和jQuery Mobile初始化之前的页面标记给出相同的结果: |
|
When building a jQuery application, it is common practice to bind your event handlers on document load. You can do something similar using jQuery Mobile’s page hide and show events, but be careful. Since the page hide and show events are triggered every time a page transition happens, you might bind the event handlers more than once. For example, if you bind a click event listener to an element within a page show event, that click event listener will be bound every time that page is shown. If you are only using that page once, that’s fine, but if the user goes to that page multiple times, then the event listener will be bound multiple times. To get around this problem, you can either check to see if you have already bound the event handler (and if you have, do not bind it again), or clear the binding each time before you rebind. If you use the latter method, namespacing your bindings can be particularly useful. For more information on namespaced events, see http://docs.jquery.com/Namespaced_Events. Namespaced events are a useful tool to have in your jQuery toolbox.
在构建jQuery应用程序时,通常的做法是在文档加载时绑定事件处理程序。 您可以使用jQuery Mobile的页面隐藏和显示事件执行类似的操作,但要小心。 由于每次页面转换发生时都会触发页面隐藏和显示事件,因此您可能会多次绑定事件处理程序。 例如,如果将单击事件侦听器绑定到页面显示事件中的元素,则每次显示该页面时都会绑定该单击事件侦听器。 如果您只使用一次该页面,那很好,但是如果用户多次访问该页面,则事件监听器将被绑定多次。 要解决此问题,您可以检查是否已经绑定了事件处理程序(如果已经绑定了,则不要再对其进行绑定),或者在每次重新绑定之前清除绑定。 如果使用后一种方法,则对绑定进行命名间隔特别有用。 有关命名空间事件的更多信息,请参见http://docs.jquery.com/Namespaced_Events 。 命名空间事件是jQuery工具箱中有用的工具。
使用PAGEBEECREATE动态地添加属性 (USING PAGEBEFORECREATE TO DYNAMICALLY ADD AN ATTRIBUTE)
The pagebeforecreate event is used when you have content that you want modified before jQuery Mobile has had a chance to lock in and write the data-roles and attributes of page elements to the DOM.
当您具有要修改的内容,而jQuery Mobile有机会锁定并将页面元素的数据角色和属性写入DOM时,将使用pagebeforecreate事件。
Example 9: using pagebeforecreate to dynamically add an attribute
示例9:使用pagebeforecreate动态添加属性
The file starts out as a standard HTML file that uses jQuery Mobile, but we start a script element. Some jQuery code that is used to bind the pagebeforecreate event to the document. This is done by using the .on() function that is available when using jQuery 1.7+. When the pagebeforecreate event runs it searches for any elements that have an attribute of class="modify" and applies an attribute of datainset="true" to any that are found by using the .attr() function.data-inset="true" attribute and styles it as an inset list.
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pagebeforecreate', function(event) {
$(".modify").attr('data-inset','true');
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>pagebeforecreate event</h1></div>
<div data-role="content">
<p>The following list will be inset during the pagebeforecreate event</p>
<ul class="modify" data-role="listview">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</div>
</div>
</body>
</html>
|
该文件开始为使用jQuery Mobile的标准HTML文件,但我们启动了一个script元素。 一些jQuery代码,用于将pagebeforecreate事件绑定到文档。 这是通过使用.on()函数完成的,该函数在使用jQuery 1.7+时可用。 当pagebeforecreate事件运行时,它将搜索具有class="modify"属性的任何元素,并将datainset="true"的属性应用于使用.attr()函数找到的任何元素。 data-inset="true"属性并将其设置为插入列表样式。
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pagebeforecreate', function(event) {
$(".modify").attr('data-inset','true');
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>pagebeforecreate event</h1></div>
<div data-role="content">
<p>The following list will be inset during the pagebeforecreate event</p>
<ul class="modify" data-role="listview">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</div>
</div>
</body>
</html>
|
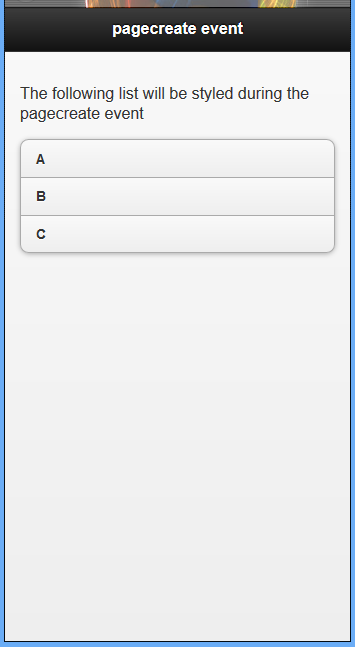
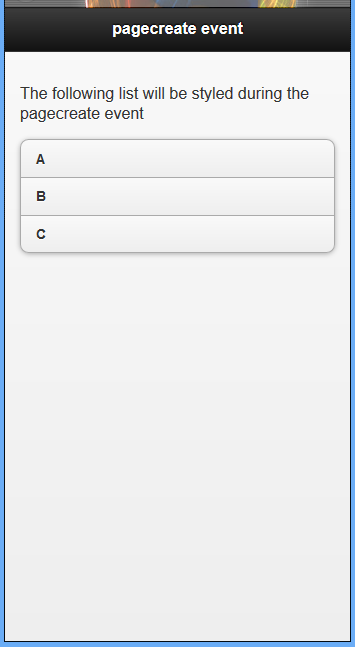
使用PAGECREATE事件 (USING THE PAGECREATE EVENT)
The pagecreate event can be used either to apply your own widgets or to use the built-in widget or plug-in controls that jQuery Mobile provides. Example 8: using the pagecreate event in conjuction with the listview plug-in
pagecreate事件可用于应用您自己的窗口小部件,或使用jQuery Mobile提供的内置窗口小部件或插件控件。 示例8:结合使用pagecreate事件和listview插件
The code starts out as a standard page using jQuery Mobile, and the .on() function is using the pagecreate event to run.class="modify" attribute and then adds an attribute of data-inset="true". After that has been done you can see that a function called listview() is being run. This function is known as the listview plug-in and is used to apply the styles and markup for a list. Line 11 then closes the .on() function, which is the binding to the pagecreate event.class="modify". The data-role="listview" attribute is not present, and neither is the data-inset="true" attribute.
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pagecreate', function(event) {
$(".modify").attr('data-inset','true').listview();
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>pagecreate event</h1></div>
<div data-role="content">
<p>The following list will be styled during the pagecreate event</p>
<ul class="modify">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</div>
</div>
</body>
</html>
|
该代码使用jQuery Mobile作为标准页面开始, .on()函数使用pagecreate事件运行。 class="modify"属性的元素,然后添加一个data-inset="true"属性。 完成此操作后,您可以看到正在运行名为listview()的函数。 此功能称为列表视图插件,用于为列表应用样式和标记。 然后,第11行关闭.on()函数,该函数是对pagecreate事件的绑定。 class="modify"的属性。 data-role="listview"属性不存在, data-inset="true"属性也不存在。
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pagecreate', function(event) {
$(".modify").attr('data-inset','true').listview();
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>pagecreate event</h1></div>
<div data-role="content">
<p>The following list will be styled during the pagecreate event</p>
<ul class="modify">
<li>A</li>
<li>B</li>
<li>C</li>
</ul>
</div>
</div>
</body>
</html>
|
使用PAGEINIT事件 (USING THE PAGEINIT EVENT)
The pageinit event is best described and used as you would use the $(document).ready() function of jQuery. This event is triggered after the DOM has been loaded and all widgets and plug-ins have been run. This event also is triggered whenever a page is loaded either directly or through the AJAX call of another page. This event is triggered only once when included in the DOM.
最好描述和使用pageinit事件,就像使用jQuery的$(document).ready()函数一样。 加载DOM并运行所有窗口小部件和插件后,将触发此事件。 每当直接或通过另一页面的AJAX调用加载页面时,也会触发此事件。 当包含在DOM中时,仅触发一次此事件。
Using pageinit When Loading the Second Page
加载第二页时使用pageinit
The initial page setup should be familiar by now. Starting you can see the same method is employed to bind the pageinit event as was used to bind the pagebeforecreate and pagecreate events. The difference of course is where a selector for an element with an id="away" is used in the .on() function to bind an alert() function that will only run on the page with that selector when it is first loaded into the DOM. Continuing down the code you can see that a page has been set up with a div element using the data-role="page" attribute.
初始页面设置现在应该很熟悉。 开始时,您会看到绑定pageinit事件和绑定pagebeforecreate和pagecreate事件所使用的方法相同。 当然,不同之id="away"在于在.on()函数中使用具有id="away"的元素的选择器来绑定alert()函数,该函数仅在该选择器首次加载到该选择器时才在页面上运行DOM。 继续执行代码,您可以看到使用data-role="page"属性使用div元素设置了data-role="page" 。
Example 9: using the pageinit when loading the second page
示例9:加载第二个页面时使用pageinit
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pageinit','#away', function(event) {
alert("The pageinit event has been run");
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>pageinit event</h1></div>
<div data-role="content">
<p>I am the #home page</p>
<a href="#away" data-role="button">Go Away</a>
</div>
</div>
<div data-role="page" id="away">
<div data-role="header"><h1>pageinit event</h1></div>
<div data-role="content">
<p>
I am the #away page. The pageinit event runs on first page load.
</p>
<a href="#home" data-role="button">Go Back</a>
</div>
</div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pageinit','#away', function(event) {
alert("The pageinit event has been run");
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>pageinit event</h1></div>
<div data-role="content">
<p>I am the #home page</p>
<a href="#away" data-role="button">Go Away</a>
</div>
</div>
<div data-role="page" id="away">
<div data-role="header"><h1>pageinit event</h1></div>
<div data-role="content">
<p>
I am the #away page. The pageinit event runs on first page load.
</p>
<a href="#home" data-role="button">Go Back</a>
</div>
</div>
</body>
</html>
| 1st image on preview in a browser
| 2nd image when Go Away button is click on preview in a browser
| 3rd image of the initialized image
|
| 在浏览器中预览的第一张图像
| 在浏览器中单击“走开”按钮时的第二张图像
| 初始化图像的第三个图像
|
Now lets consider A jQuery Mobile Page Initialization Pattern
现在让我们考虑一个jQuery移动页面初始化模式
Example 10: Nice tweet without initialization script
示例10:没有初始化脚本的漂亮推文
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-Tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css"/>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {max-width:100%;} p{text-align:center;}
</style>
</head>
<body>
<!-- begin first page -->
<section id="page1" data-role="page">
<header data-role="header">
<h1>Nice Tweet</h1>
</header>
<div data-role="content" class="content">
<p>Twitter feed goes here.</p>
<p><a href="#page2" data-role="button">Settings</a></p>
<p><img src="images/twitter-logo-hashtag.jpg" alt="Twitter settings" /></p>
<p>Powered by jQuery Mobile</p>
</div>
<footer data-role="footer">
<h2>Because the world needed another Twitter app.</h2>
</footer>
</section>
<!-- end first page -->
<!-- Begin second page -->
<section id="page2" data-role="page">
<header data-role="header">
<h1> Nice Tweet: Settings</h1>
</header>
<div data-role="content" class="content">
<p>Settings go here. <a href="#page1" data-role="button">Go back</a></p>
<p><img src="images/business-twitter-page-img.png" alt="Settings" /></p>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<footer data-role="footer">
<h2>Because the world needed another Twitter app.</h2>
</footer>
</section>
<!-- end second page -->
</body>
</html>
|
|
<script>
$(document).ready(function() {
// Refresh the feed on first load
// (pretend we've written this function elsewhere)
refreshFeed();
$("#page1").bind("pageshow", function(event, ui) {
// Refresh the feed on subsequent page shows
refreshFeed();
})
})
</script>
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-Tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css"/>
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {max-width:100%;} p{text-align:center;}
</style>
</head>
<body>
<!-- begin first page -->
<section id="page1" data-role="page">
<header data-role="header">
<h1>Nice Tweet</h1>
</header>
<div data-role="content" class="content">
<p>Twitter feed goes here.</p>
<p><a href="#page2" data-role="button">Settings</a></p>
<p><img src="images/twitter-logo-hashtag.jpg" alt="Twitter settings" /></p>
<p>Powered by jQuery Mobile</p>
</div>
<footer data-role="footer">
<h2>Because the world needed another Twitter app.</h2>
</footer>
</section>
<!-- end first page -->
<!-- Begin second page -->
<section id="page2" data-role="page">
<header data-role="header">
<h1> Nice Tweet: Settings</h1>
</header>
<div data-role="content" class="content">
<p>Settings go here. <a href="#page1" data-role="button">Go back</a></p>
<p><img src="images/business-twitter-page-img.png" alt="Settings" /></p>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<footer data-role="footer">
<h2>Because the world needed another Twitter app.</h2>
</footer>
</section>
<!-- end second page -->
</body>
</html>
|
|
<script>
$(document).ready(function() {
// Refresh the feed on first load
// (pretend we've written this function elsewhere)
refreshFeed();
$("#page1").bind("pageshow", function(event, ui) {
// Refresh the feed on subsequent page shows
refreshFeed();
})
})
</script>
|
赛事 (TOUCH EVENTS)
Whenever users interact by touch with your site they are triggering touch events. You can tap (pardon the pun) into these events to run custom functions.
每当用户与您的网站进行触摸互动时,他们都会触发触摸事件。 您可以点击(对双关语)以运行自定义功能。
使用TAP活动 (USING TAP EVENTS)
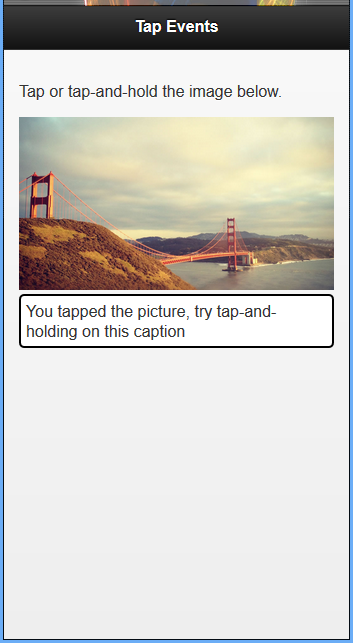
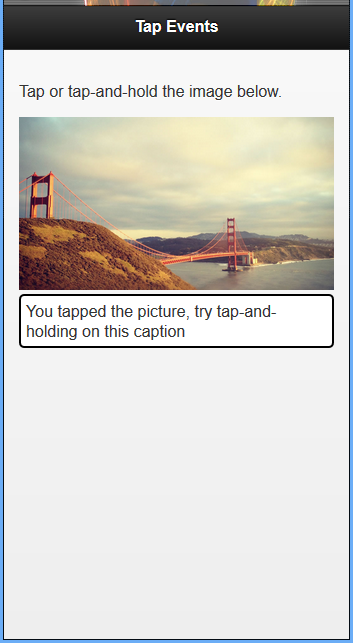
The main difference between a click and touchstart event is about 300ms. While that may not seem like a lot of time, an almost 1/3 of a second delay can make your mobile site or application feel slow and unresponsive. While the tap event is used by default on links, lists, and similar jQuery Mobile plug-ins and widgets, you can use the tap event to trigger custom functions on different elements on your page. Example 11: Using the tap and taphold events
click和touchstart事件之间的主要区别是大约300毫秒。 虽然这看起来似乎不花很多时间,但将近1/3秒的延迟可能会使您的移动网站或应用程序感觉缓慢且无响应。 虽然默认情况下在链接,列表以及类似的jQuery Mobile插件和小部件上使用tap事件,但是您可以使用tap事件来触发页面上不同元素上的自定义功能。 示例11:使用tap和taphold事件
|
|
<!DOCTYPE html>
<html>
<head>
<title>Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on("pageinit", function(){
$("#home").on('tap', '#image', function(event, ui) {
var tapCaption = $(this).data("tap");
$("#caption").addClass("comment").html(tapCaption);
});
$("#home").on('taphold','#caption', function(event, ui) {
var $this = $(this);
var tapholdCaption = $this.data("appTaphold");
$this.html(tapholdCaption);
});
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style type="text/css">
img {max-width: 100%}
.comment {background: #FFF;border-radius: 5px;
border: 2px solid #000;padding: 5px}
</style>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>Tap Events</h1></div>
<div data-role="content">
<p>Tap or tap-and-hold the image below.</p>
<img id="image" src="images/golden_gate.jpg" alt="An image of a river" data-tap="You tapped the picture, try tap-and-holding on this caption" />
<div id="caption" data-app-taphold="This picture was taken during a flood.">Caption</div>
</div>
</div>
</body>
</html>
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on("pageinit", function(){
$("#home").on('tap', '#image', function(event, ui) {
var tapCaption = $(this).data("tap");
$("#caption").addClass("comment").html(tapCaption);
});
$("#home").on('taphold','#caption', function(event, ui) {
var $this = $(this);
var tapholdCaption = $this.data("appTaphold");
$this.html(tapholdCaption);
});
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style type="text/css">
img {max-width: 100%}
.comment {background: #FFF;border-radius: 5px;
border: 2px solid #000;padding: 5px}
</style>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>Tap Events</h1></div>
<div data-role="content">
<p>Tap or tap-and-hold the image below.</p>
<img id="image" src="images/golden_gate.jpg" alt="An image of a river" data-tap="You tapped the picture, try tap-and-holding on this caption" />
<div id="caption" data-app-taphold="This picture was taken during a flood.">Caption</div>
</div>
</div>
</body>
</html>
|
The tap and taphold events must be bound in either the document.ready() function or inside the pageinit event. Since we already know that using the document.ready() function is not recommended for use with jQuery Mobile, we are binding the pageinit event using the .on() function. Inside the function, you can see the .on() function attaching the tap event to an element with an attribute of id=”image”.
tap和taphold事件必须绑定在document.ready()函数或pageinit事件内部。 由于我们已经知道不建议在jQuery Mobile中使用document.ready()函数,因此我们使用.on()函数绑定pageinit事件。 在函数内部,您可以看到.on()函数将tap事件附加到具有id =“ image”属性的元素。
使用滑动事件 (USING SWIPE EVENTS)
Swiping at your mobile device is common when moving through image galleries, deleting email, bringing up contact information, and more. With jQuery Mobile you can tap into three swipe events: swipe, swipeleft, and swiperight. A swipe is similar to a click-and-drag action on a computer. For any of the swipe events to trigger, the touch must travel more than 30px horizontally and take less than 1 second to complete. It also may not move more than 20px vertically or the event trigger will be cancelled.
在图像库中移动,删除电子邮件,显示联系信息等等时,在移动设备上滑动很常见。 使用jQuery Mobile,您可以进入三个滑动事件:滑动,向左滑动和向右滑动。 滑动类似于计算机上的单击和拖动操作。 要触发任何滑动事件,触摸必须在水平方向上移动30px以上,并在不到1秒的时间内完成。 垂直方向的移动幅度也不得超过20像素,否则事件触发器将被取消。
Example 12: using swipe events
示例12:使用滑动事件
| The below image is shown when swipe the box to the right as it previews on your mobile browser on your device.
|
<!DOCTYPE html>
<html>
<head>
<title>Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pageinit', function() {
$("#home").on('swipe','#swipe', function(event, ui) {
$("#caption").html("Swipe detected!");
});
$("#home").on('swipeleft','#swipe-box', function(event, ui) {
("#caption").html("Swipe to the left detected!");
});
$("#home").on('swiperight','#swipe-box', function(event, ui) {
$("#caption").html("Swipe to the right detected!");
});
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style type="text/css">
#swipe-box {
width: 200px;
height: 200px;
background: #FFF;
border: 2px solid #000
}
.comment {
background: #FFF;
border-radius: 5px;
border: 2px solid #000;
padding: 5px
}
</style>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>Swipe Events</h1></div>
<div data-role="content">
<p id="swipe">Take a swipe this text or at the box below.</p>
<div id="swipe-box"></div>
<br />
<div id="caption" class="comment">Waiting for swipe...</div>
</div>
</div>
</body>
</html>
|
| 当在设备上的移动浏览器中预览框时,向右滑动该框会显示下图。
|
<!DOCTYPE html>
<html>
<head>
<title>Developing with jQuery Mobile</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script>
$(document).on('pageinit', function() {
$("#home").on('swipe','#swipe', function(event, ui) {
$("#caption").html("Swipe detected!");
});
$("#home").on('swipeleft','#swipe-box', function(event, ui) {
("#caption").html("Swipe to the left detected!");
});
$("#home").on('swiperight','#swipe-box', function(event, ui) {
$("#caption").html("Swipe to the right detected!");
});
});
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style type="text/css">
#swipe-box {
width: 200px;
height: 200px;
background: #FFF;
border: 2px solid #000
}
.comment {
background: #FFF;
border-radius: 5px;
border: 2px solid #000;
padding: 5px
}
</style>
</head>
<body>
<div data-role="page" id="home">
<div data-role="header"><h1>Swipe Events</h1></div>
<div data-role="content">
<p id="swipe">Take a swipe this text or at the box below.</p>
<div id="swipe-box"></div>
<br />
<div id="caption" class="comment">Waiting for swipe...</div>
</div>
</div>
</body>
</html>
|
虚拟鼠标事件 (VIRTUAL MOUSE EVENTS)
The virtual mouse events are an answer to compatibility problems between mobile and desktop browsers. For example, some mobile browsers support an event called touchstart, while other mobile browsers do not. Desktop browsers support the mousemove event and have support for hover through the use of the mouseover event while mobile devices have a hard time emulating or using the correct event. These problems are solved in jQuery Mobile by using virtual mouse events. When a page is loaded with jQuery Mobile, the browser is checked for event support. Events are then supported based on the virtual mouse events. While this happens in the background, you can bind virtual mouse events to run specific functions, or even to get data that can be used in other functions. The virtual mouse events that are available are
虚拟鼠标事件是对移动浏览器与桌面浏览器之间兼容性问题的解答。 例如,某些移动浏览器支持称为touchstart的事件,而其他移动浏览器则不支持。 桌面浏览器支持mousemove事件,并通过使用mouseover事件来支持悬停,而移动设备很难模拟或使用正确的事件。 通过使用虚拟鼠标事件在jQuery Mobile中解决了这些问题。 当页面加载有jQuery Mobile时,将检查浏览器是否支持事件。 然后基于虚拟鼠标事件支持事件。 尽管这是在后台发生的,但是您可以绑定虚拟鼠标事件以运行特定功能,甚至获取可以在其他功能中使用的数据。 可用的虚拟鼠标事件是
- vmouseover 虚拟鼠标
- vmousedown vmousedown
- vmousemove vmousemove
- vmouseup vmouseup
- vclick vclick
- vmousecancel vmousecancel
To use the vmousedown, vmousemove, and vmouseover Events snippet of code below is included in the head tag <head></head>
要使用以下代码的vmousedown,vmousemove和vmouseover事件片段,请包含在head标签<head></head>
Example 13: snippet of code for vmousedown, vmousemove and vmouseover
示例13:vmousedown,vmousemove和vmouseover的代码片段
<script>
$(function(){
$(document).on("vmousedown", "p", function() {
$(this).append('<span style="color:#108040;">vmousedown...</span>');
});
});
</script>
<script>
$(function(){
$(document).on("vmousedown", "p", function() {
$(this).append('<span style="color:#108040;">vmousedown...</span>');
});
});
</script>
Example 14: vmousedown in jQuery mobile
示例14:jQuery mobile中的vmousedown
| Once you click on the caption inside your browser an event will trigger vmousedown
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Script-tutorials: vmousedown</title>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$( function(){
$(document).on("vmousedown", "p", function() {
$(this).append('<span style="color:#108040;"> vmousedown...</span>');
});
});
</script>
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header"><h1>Vmousedown event example</h1></div>
<div data-role="content">
<p>Touch here to see what happens.</p>
</div>
</div>
</body>
</html>
|
| 在浏览器中单击标题后,事件将触发vmousedown
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Script-tutorials: vmousedown</title>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$( function(){
$(document).on("vmousedown", "p", function() {
$(this).append('<span style="color:#108040;"> vmousedown...</span>');
});
});
</script>
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header"><h1>Vmousedown event example</h1></div>
<div data-role="content">
<p>Touch here to see what happens.</p>
</div>
</div>
</body>
</html>
|
Example 15: vmouseup event in jQuery mobile
示例15:jQuery Mobile中的vmouseup事件
|
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Script-tutorials: vmouseup</title>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$(document).on("vmouseup", "p", function() {
$(this).append('<span style="color:#108040;"> vmouseup when you click i will not until you releases the click button up...</span>');
});
});
</script>
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>VmouseUp event example</h1>
</div>
<div data-role="content">
<p>Touch here to see what happens.</p>
</div>
</div>
</body>
</html>
|
|
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Script-tutorials: vmouseup</title>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$(document).on("vmouseup", "p", function() {
$(this).append('<span style="color:#108040;"> vmouseup when you click i will not until you releases the click button up...</span>');
});
});
</script>
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>VmouseUp event example</h1>
</div>
<div data-role="content">
<p>Touch here to see what happens.</p>
</div>
</div>
</body>
</html>
|
Example 16: vmouseup event in jQuery mobile
示例16:jQuery mobile中的vmouseup事件
|
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Script-tutorials: vmouseover</title>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$(document).on("vmouseover", "p", function() {
$(this).append('<span style="color:#108040;"> vmouseover I will not appear unless you move the pointer over that touche and see...</span>');
});
});
</script>
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>VmouseOver event example</h1>
</div>
<div data-role="content">
<p>Touch here to see what happens.</p>
</div>
</div>
</body>
</html>
|
|
|
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Script-tutorials: vmouseover</title>
<link rel="stylesheet" href="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.css" />
<script src="//code.jquery.com/jquery-1.10.2.min.js"></script>
<script>
$(function() {
$(document).on("vmouseover", "p", function() {
$(this).append('<span style="color:#108040;"> vmouseover I will not appear unless you move the pointer over that touche and see...</span>');
});
});
</script>
<script src="//code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>VmouseOver event example</h1>
</div>
<div data-role="content">
<p>Touch here to see what happens.</p>
</div>
</div>
</body>
</html>
|
使用JQUERY MOBILE建立您的第一个移动网站 (BUILDING YOUR FIRST MOBILE SITE USING JQUERY MOBILE)
|
| The Header The Content Area Content areas are exactly what they sound like: buttons, text, call-outs, and everything else that is not already included in the other sections. The content area houses the core of your site and displays everything you want the user to see, absorb, or spend time on. The Footer The footer is an often overlooked but important area of your site. It can contain everything from extra links to a simple credit line for ownership of the site. In mobile development the footer is often omitted and replaced with a navigation bar or other static element. |
|
| 标题 内容区域内容区域的确切含义是:按钮,文本,标注和其他部分未包含的所有其他内容。 内容区域包含您网站的核心,并显示您希望用户查看,吸收或花费时间的所有内容。 页脚页脚是站点中经常被忽略但重要的区域。 它可以包含所有内容,从额外的链接到网站的简单信用额度。 在移动开发中,通常会省略页脚,而用导航栏或其他静态元素代替。 |
Example 16: basic mobile sit layout
示例16:基本的移动坐姿布局
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="content">
Welcome message.
</div>
</div>
</body>
</html>
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="content">
Welcome message.
</div>
</div>
</body>
</html>
|
添加页眉和页脚 (ADDING A HEADER AND FOOTER)
Example 17: adding a header and footer to mobile site
示例17:向移动网站添加页眉和页脚
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
My First Mobile Site
</div>
<div data-role="content">
Welcome to my first mobile site.
</div>
<div data-role="footer">
Tutors footer!
</div>
</div>
</body>
</html>
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
My First Mobile Site
</div>
<div data-role="content">
Welcome to my first mobile site.
</div>
<div data-role="footer">
Tutors footer!
</div>
</div>
</body>
</html>
|
格式化文本内容 (FORMATTING TEXT CONTENT)
The Mobile Site with Included Formatting Tags
带有格式标签的移动网站
Example 18: mobile site with included formatting tags
示例18:具有包含格式标签的移动网站
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any
<strong>valid HTML</strong> on this page</p>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Tutors footer!</h3>
</div>
</div>
</body>
</html>
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any
<strong>valid HTML</strong> on this page</p>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Tutors footer!</h3>
</div>
</div>
</body>
</html>
|
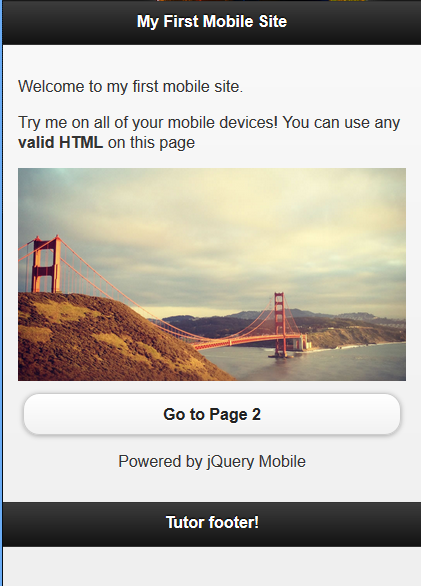
在移动网站上添加图像 (ADDING IMAGE IN MOBILE SITE)
The Mobile Site with the Addition of an Image That Will Scale
带有可缩放图像的移动站点
Example 19: adding image in a mobile site
示例19:在移动站点中添加图像
|
|
<!DOCTYPE html>
<html>
<head>
<title>My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/golden_gate.jpg" alt="Golden Gate Bridge" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Tutor footer!</h3>
</div>
</div>
</body>
</html>
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<div data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/golden_gate.jpg" alt="Golden Gate Bridge" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Tutor footer!</h3>
</div>
</div>
</body>
</html>
|
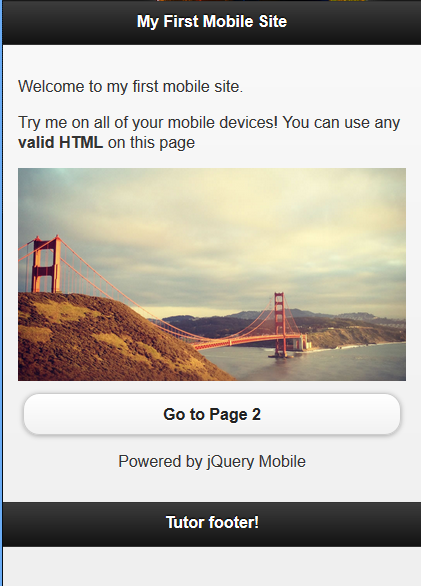
链接到第二页 (LINKING TO A SECOND PAGE)
Example 20: vmouseup event in jQuery mobile
示例20:jQuery mobile中的vmouseup事件
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-Tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<div id="pageone" data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any
<strong>valid HTML</strong> on this page</p>
<img src="images/golden_gate.jpg" alt="Golden Gate Bridge" />
<a href="#pagetwo" data-role="button">Go to Page 2</a>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Tutor footer!</h3>
</div>
</div>
<div id="pagetwo" data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>You've made it to page 2!</p>
<p>Isn't that awesome?</p>
<a href="#pageone" data-role="button">Go Back to Page 1</a>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Viva la footer!</h3>
</div>
</div>
</body>
</html>
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-Tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<div id="pageone" data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any
<strong>valid HTML</strong> on this page</p>
<img src="images/golden_gate.jpg" alt="Golden Gate Bridge" />
<a href="#pagetwo" data-role="button">Go to Page 2</a>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Tutor footer!</h3>
</div>
</div>
<div id="pagetwo" data-role="page">
<div data-role="header">
<h1>My First Mobile Site</h1>
</div>
<div data-role="content">
<p>You've made it to page 2!</p>
<p>Isn't that awesome?</p>
<a href="#pageone" data-role="button">Go Back to Page 1</a>
<p style="text-align:center;">Powered by jQuery Mobile</p>
</div>
<div data-role="footer">
<h3>Viva la footer!</h3>
</div>
</div>
</body>
</html>
|
页数 (PAGES)
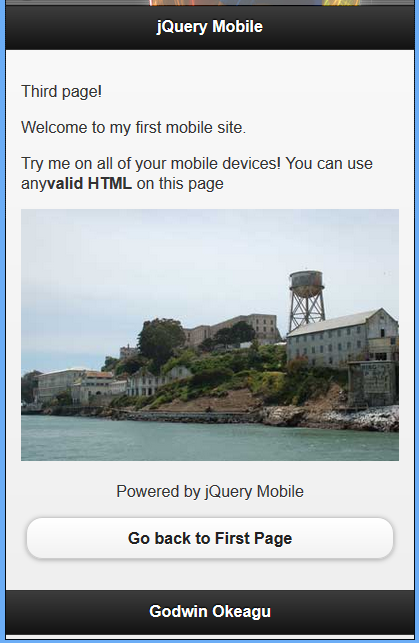
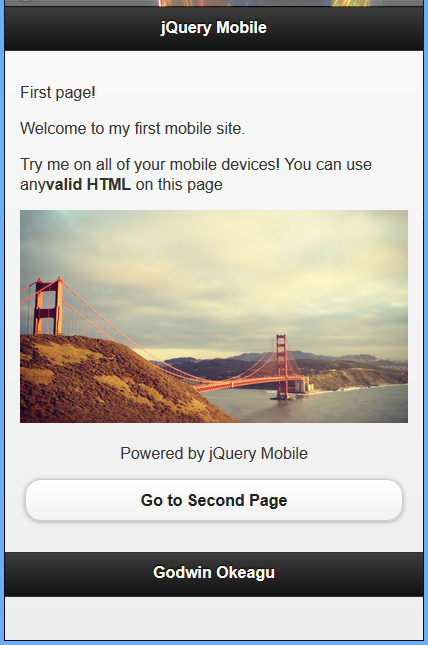
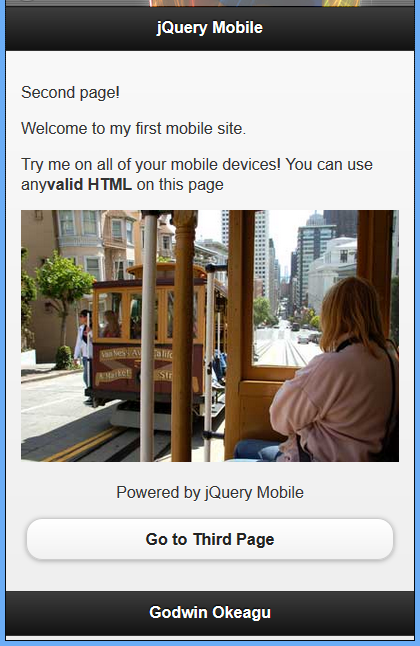
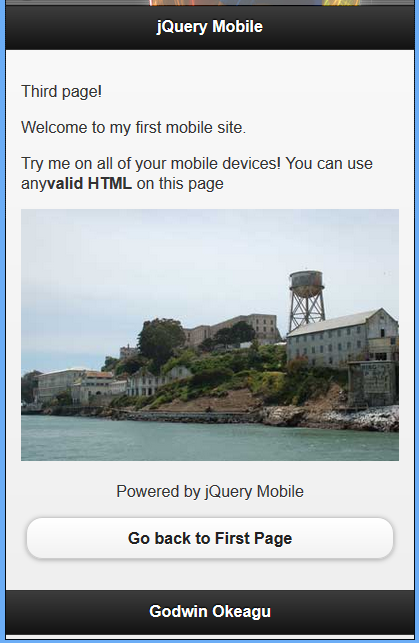
Internal pages Multiple internal pages in one HTML document Example 21: example of three internal pages
内部页面一个HTML文档中的多个内部页面示例21:三个内部页面的示例
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-Tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<!-- begin first page -->
<section id="page1" data-role="page">
<header data-role="header">
<h1>jQuery Mobile</h1>
</header>
<div data-role="content" class="content">
<p>First page!</p>
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/golden_gate.jpg" alt="Golden Gate Bridge" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
<p><a href="#page2" data-role="button">Go to Second Page</a>
</p>
</div>
<footer data-role="footer">
<h1>Footer</h1>
</footer>
</section>
<!-- end first page -->
<!-- Begin second page -->
<section id="page2" data-role="page">
<header data-role="header">
<h1>jQuery Mobile</h1>
</header>
<div data-role="content" class="content">
<p>Second page!</p>
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/cable_car2.jpg" alt="Cable Car" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
<p><a href="#page3" data-role="button">Go to Third Page</a>
</p>
</div>
<footer data-role="footer">
<h1>Footer</h1>
</footer>
</section>
<!-- end second page -->
<!-- begin third page -->
<section id="page3" data-role="page">
<header data-role="header">
<h1>jQuery Mobile</h1>
</header>
<div data-role="content" class="content">
<p>Third page!</p>
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/alcatraz.jpg" alt="alcatraz" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
<p><a href="#page1" data-role="button">Go back to First Page</a>
</p>
</div>
<footer data-role="footer">
<h1>Footer</h1>
</footer>
</section>
<!-- end third page -->
</body>
</html
|
|
|
<!DOCTYPE html>
<html>
<head>
<title>Script-Tutorials: My first mobile site</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<script src="http://code.jquery.com/jquery-1.7.1.min.js"></script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js"></script>
<style>
img {
max-width: 100%;
}
</style>
</head>
<body>
<!-- begin first page -->
<section id="page1" data-role="page">
<header data-role="header">
<h1>jQuery Mobile</h1>
</header>
<div data-role="content" class="content">
<p>First page!</p>
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/golden_gate.jpg" alt="Golden Gate Bridge" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
<p><a href="#page2" data-role="button">Go to Second Page</a>
</p>
</div>
<footer data-role="footer">
<h1>Footer</h1>
</footer>
</section>
<!-- end first page -->
<!-- Begin second page -->
<section id="page2" data-role="page">
<header data-role="header">
<h1>jQuery Mobile</h1>
</header>
<div data-role="content" class="content">
<p>Second page!</p>
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/cable_car2.jpg" alt="Cable Car" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
<p><a href="#page3" data-role="button">Go to Third Page</a>
</p>
</div>
<footer data-role="footer">
<h1>Footer</h1>
</footer>
</section>
<!-- end second page -->
<!-- begin third page -->
<section id="page3" data-role="page">
<header data-role="header">
<h1>jQuery Mobile</h1>
</header>
<div data-role="content" class="content">
<p>Third page!</p>
<p>Welcome to my first mobile site.</p>
<p>Try me on all of your mobile devices! You can use any<strong>valid HTML</strong> on this page</p>
<img src="images/alcatraz.jpg" alt="alcatraz" />
<p style="text-align:center;">Powered by jQuery Mobile</p>
<p><a href="#page1" data-role="button">Go back to First Page</a>
</p>
</div>
<footer data-role="footer">
<h1>Footer</h1>
</footer>
</section>
<!-- end third page -->
</body>
</html
|
翻译自: https://www.script-tutorials.com/jquery-mobile-lesson-3/
jquery mobile






































































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








