css多级菜单


Office Style CSS3 Multilevel Menu
Office Style CSS3多级菜单
In our new tutorial I will give you another one brilliant crossbrowser css3 navigation menu. This is click action drop down menu with strict office styles (like MS Office styles). Also, you can also use different icons in this menu. This solution is ideal for business websites. If you are ready, lets start.
在我们的新教程中,我将为您提供另一个出色的跨浏览器css3导航菜单。 这是具有严格办公样式(例如MS Office样式)的单击操作下拉菜单。 另外,您也可以在此菜单中使用不同的图标。 该解决方案是商业网站的理想选择。 如果您准备好了,那就开始吧。
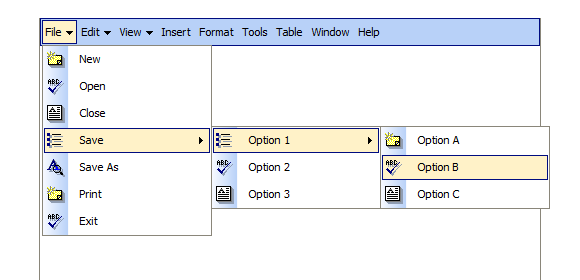
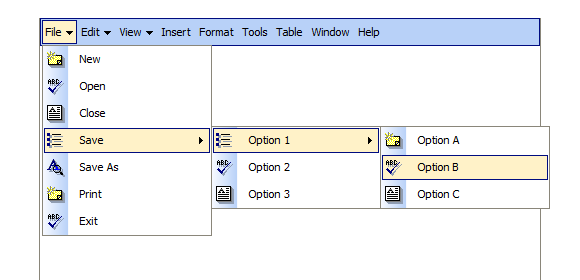
This is our final result:
这是我们的最终结果:


Here are samples and downloadable package:
以下是示例和可下载的软件包:
现场演示
打包下载
Ok, download the sources and lets start coding !
好的,下载源代码并开始编码!
步骤1. HTML (Step 1. HTML)
Please point your attention to prepared HTML layout of our multilevel menu. This is usual UL-LI based multilevel navigation menu. Of course, the most interesting thing is CSS styles.
请注意我们的多级菜单HTML布局。 这是通常基于UL-LI的多级导航菜单。 当然,最有趣的是CSS样式。
index.html (index.html)
<div id="nav">
<ul>
<li><span tabindex="1">File</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />New</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Open</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Close</a></li>
<li><span tabindex="1"><img src="images/icon4.gif" alt="" />Save</span>
<ul>
<li><span tabindex="1"><img src="images/icon4.gif" alt="" />Option 1</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />Option A</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Option B</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Option C</a></li>
</ul>
</li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Option 2</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Option 3</a></li>
</ul>
</li>
<li><a href="#"><img src="images/icon5.gif" alt="" />Save As</a></li>
<li><a href="#"><img src="images/icon1.gif" alt="" />Print</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Exit</a></li>
</ul>
</li>
<li><span tabindex="1">Edit</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />Cut</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Copy</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Paste</a></li>
</ul>
</li>
<li><span tabindex="1">View</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />Normal</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Web Layout</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Print Layout</a></li>
</ul>
</li>
<li><a href="#">Insert</a></li>
<li><a href="#">Format</a></li>
<li><a href="#">Tools</a></li>
<li><a href="#">Table</a></li>
<li><a href="#">Window</a></li>
<li><a href="https://www.script-tutorials.com/">Help</a></li>
<img class="close" src="images/spacer.gif" alt="" />
</ul>
</div>
<div id="nav">
<ul>
<li><span tabindex="1">File</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />New</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Open</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Close</a></li>
<li><span tabindex="1"><img src="images/icon4.gif" alt="" />Save</span>
<ul>
<li><span tabindex="1"><img src="images/icon4.gif" alt="" />Option 1</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />Option A</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Option B</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Option C</a></li>
</ul>
</li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Option 2</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Option 3</a></li>
</ul>
</li>
<li><a href="#"><img src="images/icon5.gif" alt="" />Save As</a></li>
<li><a href="#"><img src="images/icon1.gif" alt="" />Print</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Exit</a></li>
</ul>
</li>
<li><span tabindex="1">Edit</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />Cut</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Copy</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Paste</a></li>
</ul>
</li>
<li><span tabindex="1">View</span>
<ul>
<li><a href="#"><img src="images/icon1.gif" alt="" />Normal</a></li>
<li><a href="#"><img src="images/icon2.gif" alt="" />Web Layout</a></li>
<li><a href="#"><img src="images/icon3.gif" alt="" />Print Layout</a></li>
</ul>
</li>
<li><a href="#">Insert</a></li>
<li><a href="#">Format</a></li>
<li><a href="#">Tools</a></li>
<li><a href="#">Table</a></li>
<li><a href="#">Window</a></li>
<li><a href="https://www.script-tutorials.com/">Help</a></li>
<img class="close" src="images/spacer.gif" alt="" />
</ul>
</div>
步骤2. CSS (Step 2. CSS)
Here are the CSS styles of our click action dropdown menu.
以下是我们的点击操作下拉菜单CSS样式。
css / menu.css (css/menu.css)
#nav {
position:relative;
z-index:2;
}
#nav ul {
background-color:#B8D1F8;
border:1px solid #000C80;
height:24px;
list-style:none outside none;
margin:0;
padding:1px;
}
#nav ul ul {
background-color:#FFFFFF;
border:1px solid #8A867A;
display:none;
height:auto;
left:0;
padding:0;
position:absolute;
top:25px;
width:168px;
background-image:-webkit-gradient(left center , #F8FAFF 0%, #B8D1F8 15%, #FFFFFF 15%, #FFFFFF 100%);
background-image:-moz-linear-gradient(left center , #F8FAFF 0%, #B8D1F8 15%, #FFFFFF 15%, #FFFFFF 100%);
}
#nav ul ul ul {
display:none;
left:168px;
position:absolute;
top:-1px;
width:168px;
}
#nav ul li {
float:left;
margin-right:1px;
position:relative;
}
#nav ul li a {
border:1px solid #B8D1F8;
color:#000;
cursor:default;
display:block;
font:11px Tahoma,Arial;
padding:3px 3px 4px;
text-decoration:none;
}
#nav ul li span {
background:url("../images/u.gif") no-repeat scroll 90% center transparent;
border:1px solid #B8D1F8;
color:#000;
cursor:default;
display:block;
font:11px Tahoma,Arial;
padding:3px 14px 4px 3px;
position:relative;
}
#nav ul ul li span {
background:url("../images/s.gif") no-repeat scroll 97% center transparent;
}
#nav ul ul li {
float:none;
margin-right:0;
padding:1px;
text-indent:10px;
}
#nav ul ul li a,#nav ul ul li span {
border:1px solid transparent;
padding:3px 3px 5px 2px;
}
#nav ul ul li a img,#nav ul ul li span img {
border-width:0;
float:left;
margin-right:5px;
vertical-align:middle;
}
#nav ul li:hover > a,#nav ul li:hover > span {
background-color:#FFF2C8;
border:1px solid #000C80;
color:#000;
}
#nav img.close {
display:none;
height:100%;
left:0;
position:fixed;
top:0;
width:100%;
z-index:-1;
}
#nav ul li span:focus + ul,#nav ul li ul:hover,#nav ul:hover + img.close {
display:block;
}
#nav {
position:relative;
z-index:2;
}
#nav ul {
background-color:#B8D1F8;
border:1px solid #000C80;
height:24px;
list-style:none outside none;
margin:0;
padding:1px;
}
#nav ul ul {
background-color:#FFFFFF;
border:1px solid #8A867A;
display:none;
height:auto;
left:0;
padding:0;
position:absolute;
top:25px;
width:168px;
background-image:-webkit-gradient(left center , #F8FAFF 0%, #B8D1F8 15%, #FFFFFF 15%, #FFFFFF 100%);
background-image:-moz-linear-gradient(left center , #F8FAFF 0%, #B8D1F8 15%, #FFFFFF 15%, #FFFFFF 100%);
}
#nav ul ul ul {
display:none;
left:168px;
position:absolute;
top:-1px;
width:168px;
}
#nav ul li {
float:left;
margin-right:1px;
position:relative;
}
#nav ul li a {
border:1px solid #B8D1F8;
color:#000;
cursor:default;
display:block;
font:11px Tahoma,Arial;
padding:3px 3px 4px;
text-decoration:none;
}
#nav ul li span {
background:url("../images/u.gif") no-repeat scroll 90% center transparent;
border:1px solid #B8D1F8;
color:#000;
cursor:default;
display:block;
font:11px Tahoma,Arial;
padding:3px 14px 4px 3px;
position:relative;
}
#nav ul ul li span {
background:url("../images/s.gif") no-repeat scroll 97% center transparent;
}
#nav ul ul li {
float:none;
margin-right:0;
padding:1px;
text-indent:10px;
}
#nav ul ul li a,#nav ul ul li span {
border:1px solid transparent;
padding:3px 3px 5px 2px;
}
#nav ul ul li a img,#nav ul ul li span img {
border-width:0;
float:left;
margin-right:5px;
vertical-align:middle;
}
#nav ul li:hover > a,#nav ul li:hover > span {
background-color:#FFF2C8;
border:1px solid #000C80;
color:#000;
}
#nav img.close {
display:none;
height:100%;
left:0;
position:fixed;
top:0;
width:100%;
z-index:-1;
}
#nav ul li span:focus + ul,#nav ul li ul:hover,#nav ul:hover + img.close {
display:block;
}
Less than 100 lines of code, it’s great, isn’t it?
少于100行代码,这很好,不是吗?
现场演示
打包下载
结论 (Conclusion)
Hope you enjoyed with our new CSS3 menu, don’t forget to tell thanks and leave a comment :) Good luck!
希望您喜欢我们的新CSS3菜单,不要忘了感谢并发表评论:)祝您好运!
翻译自: https://www.script-tutorials.com/office-style-css3-multilevel-menu/
css多级菜单





















 5247
5247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








