Fresh 10 HTML5 Canvas (and WebGL) examples Today I prepared new collection of interesting HTML5 examples. And today I included several demos of WebGL applications too. WebGL is software library which allow to display interactive 3D graphic within web-browser. Trust me – this is very interesting. So I’m happy to show you the most outstanding works.
新鲜的10个HTML5 Canvas(和WebGL)示例今天,我准备了有趣HTML5示例的新集合。 今天,我也提供了WebGL应用程序的几个演示。 WebGL是一个软件库,可以在Web浏览器中显示交互式3D图形。 相信我-这很有趣。 因此,我很高兴向您展示最杰出的作品。
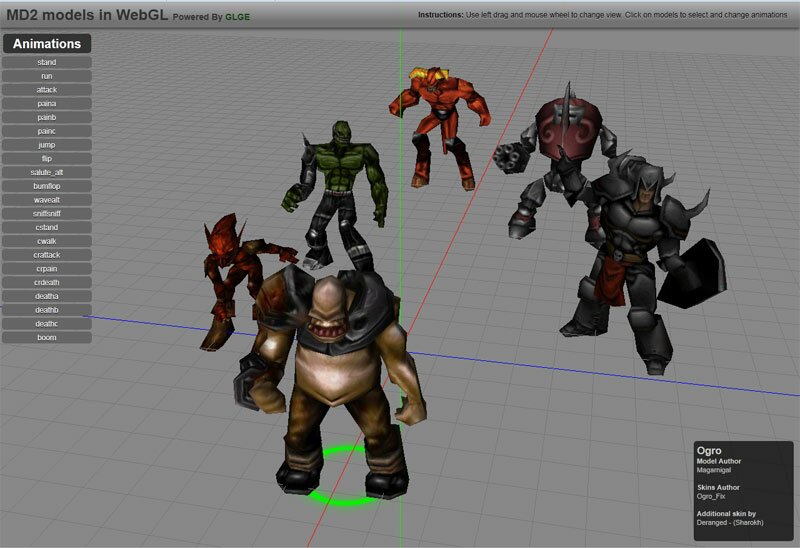
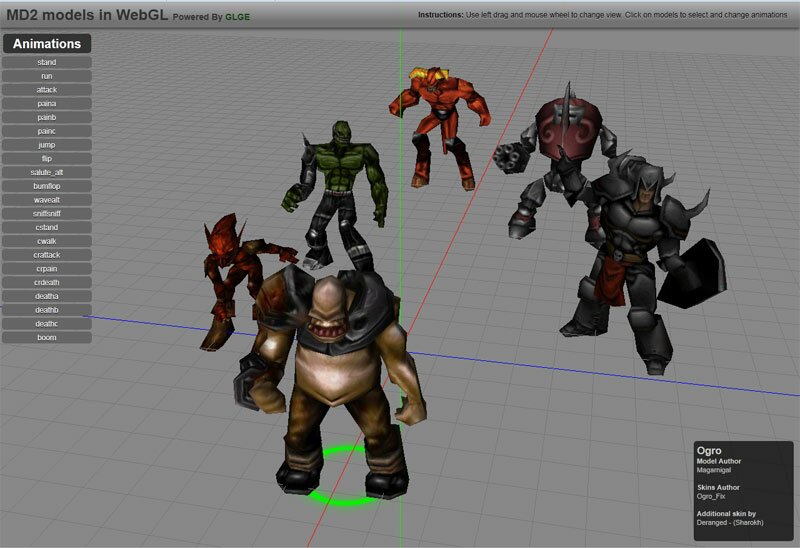
1.使用GLGE的WebGL中的MD2模型
This first demo demonstrate us possibilities of WebGL. Here are 6 character models with different animations.

第一个演示向我们展示了WebGL的可能性。 这是具有不同动画的6个角色模型。

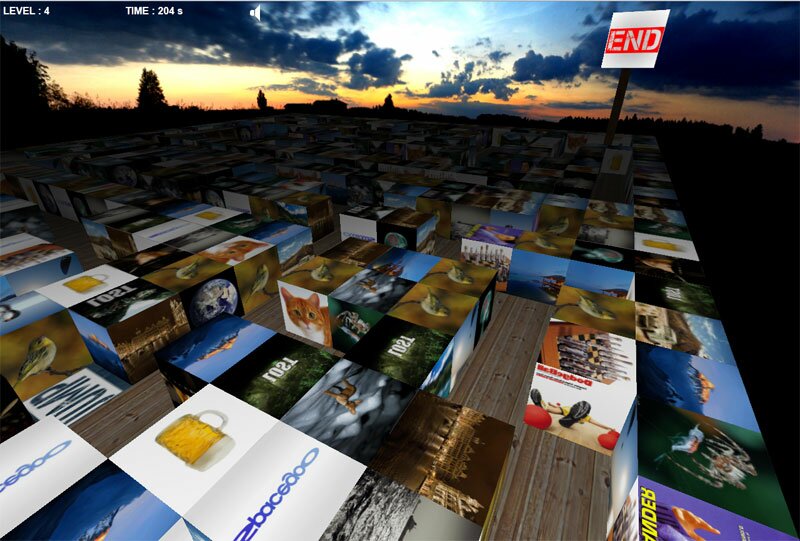
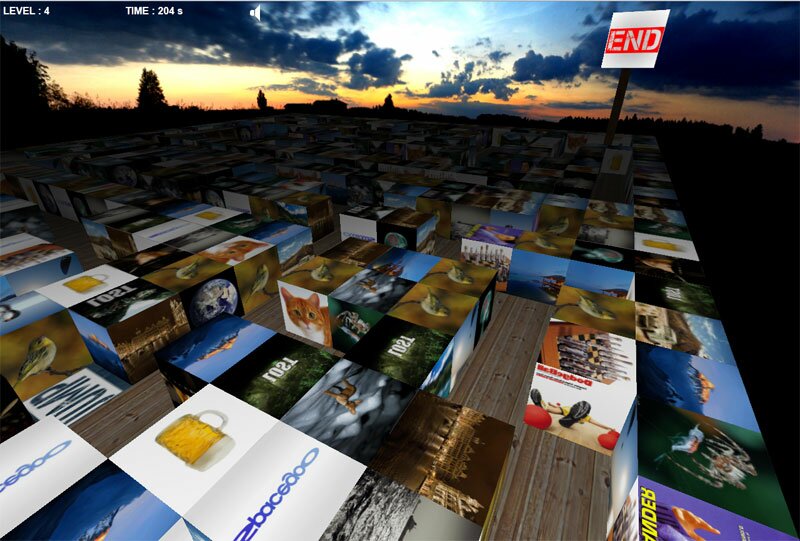
2. WebGL迷宫
Another one great example of 3D in web. This is real maze where you need to move from Start to End.

网络中3D的另一个很好的例子。 这是真正的迷宫,您需要从“开始”移到“结束”。

3.水母
Now I like to add this as screensaver of my desctop :) – live model of Jellyfish.

现在,我想将其添加为我的桌面屏幕保护程序:) –水母的实时模型。

4.雷神之锤3 WebGL演示
Quake 3 Tournament online WebGL Demo. Welcome to try.

Quake 3 Tournament在线WebGL演示。 欢迎尝试。

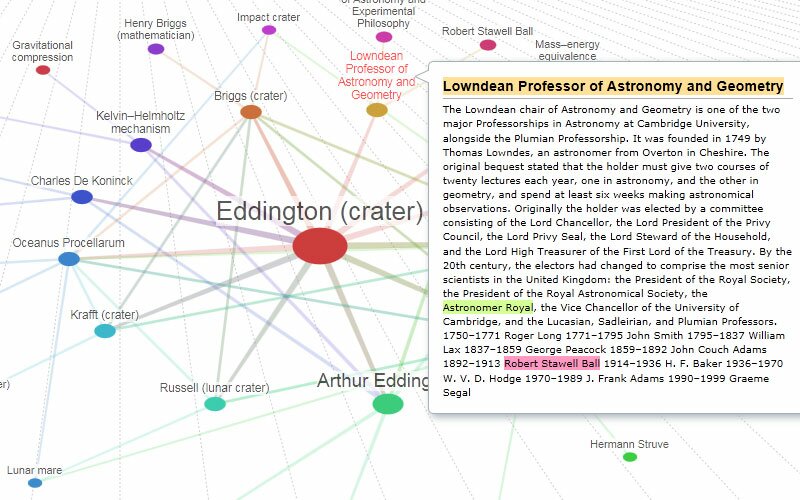
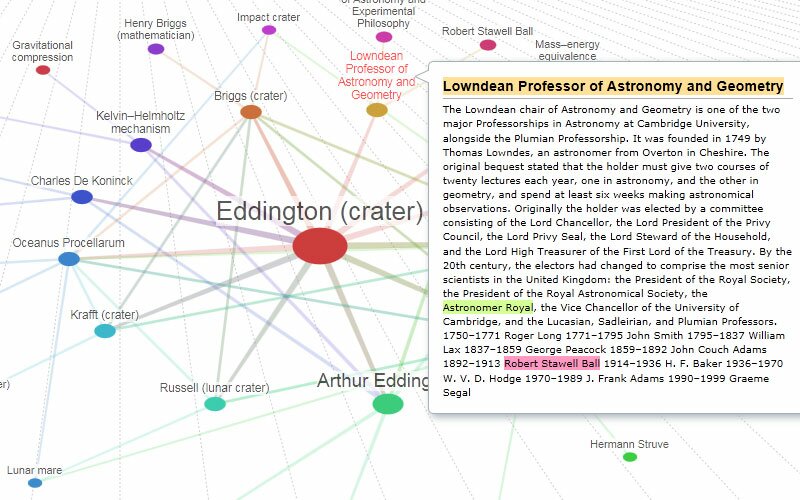
5.维基百科知识地图
Interesting representation of using Wiki. Now in interactive tree.

使用Wiki的有趣表示。 现在在交互式树中。

6. Chrysaora
Now we can see many jelly fishes.

现在我们可以看到许多水母。

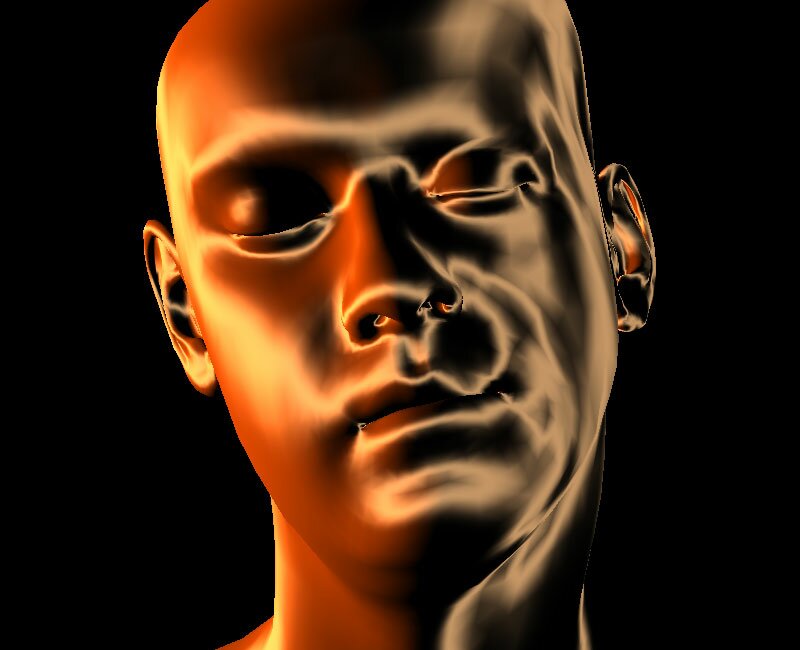
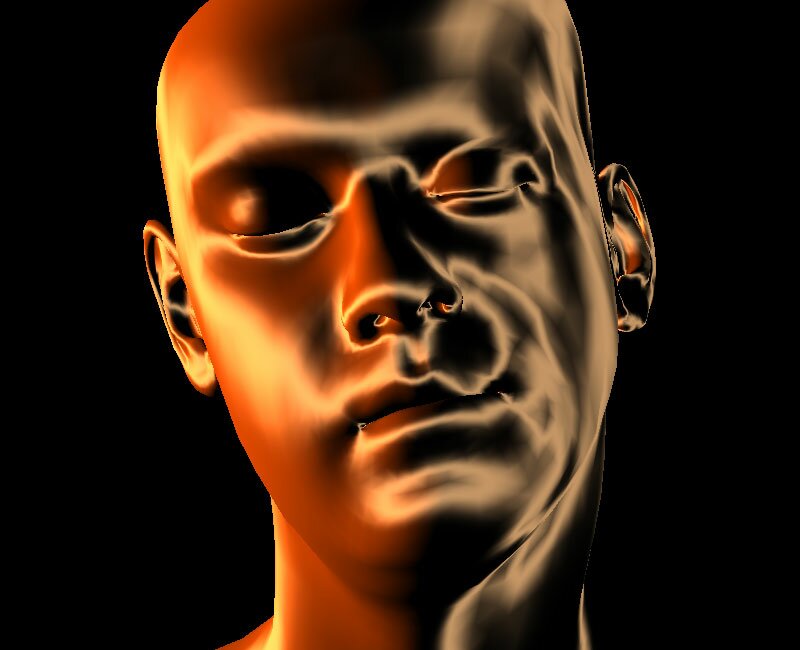
7.摇摆舞
fantastic quality mapping of the human face (Anisotropic & vertex Wobble GLSL shader).

完美的人脸质量映射(各向异性和顶点摆动GLSL着色器)。

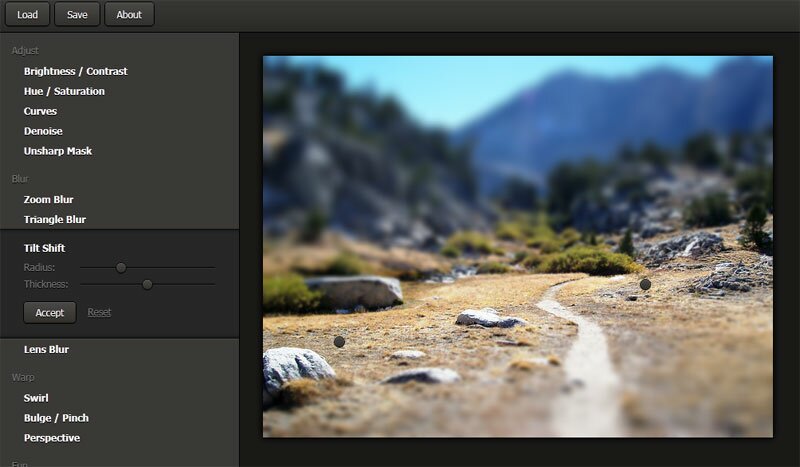
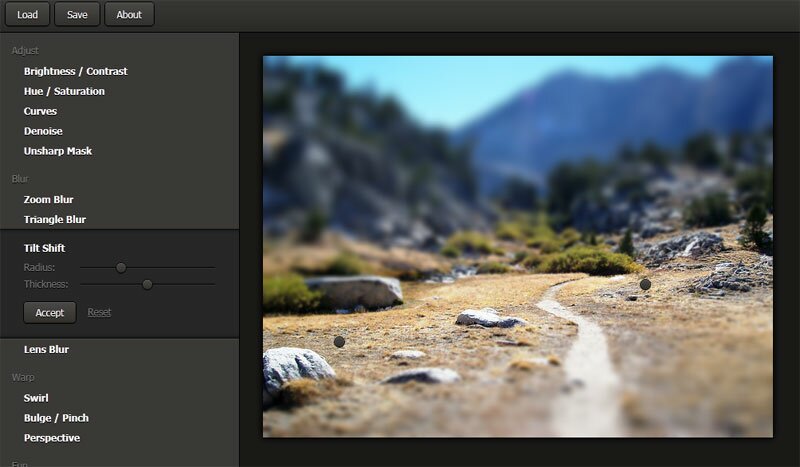
8. WebGL图像过滤器
This editor allow you to edit your photo – adjust colors, apply different filters.

该编辑器允许您编辑照片-调整颜色,应用不同的滤镜。

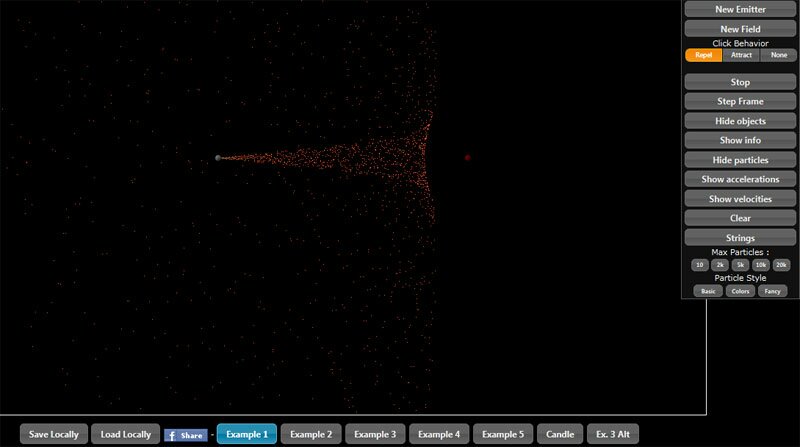
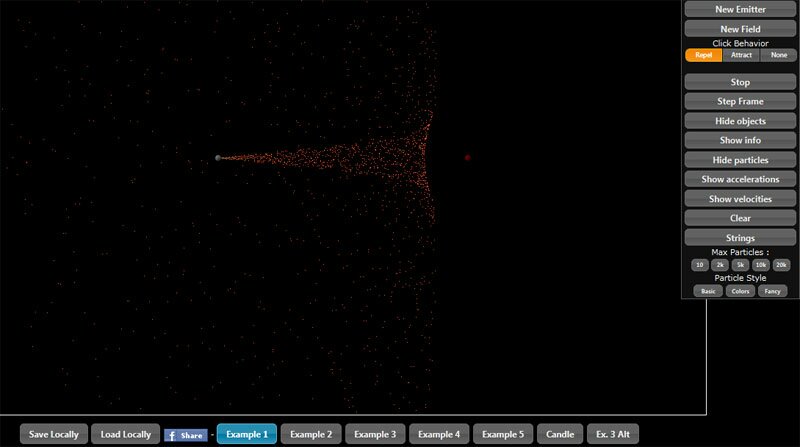
9.引力粒子系统
This system allow to control with thousands particles.

该系统可以控制数千个粒子。

10.玻璃着色器
Glass shader (skull) with refraction, reflection, fresnel effect and chromatic dispersion.

具有阴影,反射,菲涅耳效果和色散的玻璃着色器(头骨)。

结论 (Conclusion)
I quite sure that in coming future we will see more and more interesting projects with WebGL and HTML5, just because this giving you great possibilities. Hope that our new collection was really interesting for you. Good luck!
我非常确定,在不久的将来,我们将看到越来越多的有关WebGL和HTML5的有趣项目,因为这将为您提供巨大的可能性。 希望我们的新系列对您真的很有趣。 祝好运!
翻译自: https://www.script-tutorials.com/fresh-10-html5-canvas-webgl-examples/





















 1043
1043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








