itune不能读取xr内容
This article on preparing for the extended Reality (XR) future was originally published by Torque Magazine, and is reproduced here with permission.
这篇有关为扩展现实(XR)的未来做准备的文章最初由Torque Magazine发行 ,并在获得许可的情况下在此处复制。
You’ve probably heard rumblings in the tech industry around the innovations in Virtual Reality, Augmented Reality, and Mixed Reality. These mediums can broadly be defined as Extended Reality or XR.
您可能已经听说过围绕虚拟现实,增强现实和混合现实的创新在科技行业的轰鸣声。 这些媒介可以广义地定义为扩展现实或XR。
My first venture into development in XR was in 2010 when I was exploring Flash development. My application was straightforward; show the webcam a Quick Response (QR) code and the program would superimpose a 3D model to the marker. In hindsight, this was such a life-changing moment for me. On top of being my first experience with manipulating digital 3D objects, it was also my first augmented reality experience accessible to the web.
我第一次涉足XR开发是在2010年,当时我正在探索Flash开发。 我的申请很简单; 向网络摄像头显示一个快速响应(QR)代码,该程序会将3D模型叠加到标记上。 事后看来,对我而言,这真是改变人生的时刻。 除了我第一次处理数字3D对象的经验外,这也是我第一次可通过网络访问的增强现实体验。
The concept of a screen will likely be an afterthought in the coming years as we start blending the lines between our physical and digital selves. We will likely be surrounded by personalized versions of our environments and all of this personalization will be stored as meta in a database someplace. It is crucial for everyone to be able to have the power to control this meta and I’m optimistic WordPress will have a place in this because that’s where it really shines. WordPress allows you to do all of the hard things in content management with little knowledge of how it is working under the hood. I don’t need to know how to build a user system from the ground up…I can just use WordPress.
随着我们开始融合物理和数字自我之间的界线,在未来几年中,屏幕的概念很可能是事后才想到的。 我们可能会被环境的个性化版本所包围,并且所有这些个性化都将作为元存储在某个地方的数据库中。 至关重要的是,每个人都必须具有控制此元数据的能力,我乐观地认为WordPress将在其中占有一席之地,因为这才是真正的亮点。 WordPress允许您在内容管理中完成所有困难的工作,而几乎不了解其幕后工作方式。 我不需要知道如何从头开始构建用户系统……我可以只使用WordPress。
Content and meta will be a constant in our lives and, in my opinion, WordPress has secured a very nice spot in the future with the incorporation of the REST API. Anything that can make a HTTP request is now able to take data from WordPress and make intelligent decisions based on it. Maybe the structure of this approach will change in the coming years as different concepts such as GraphQL progress, but overall, the requirement of restful ways of handling data will likely remain constant for WordPress.
内容和元数据将是我们生活中的一个常数,我认为,通过合并REST API,WordPress在未来将获得非常不错的地位。 现在,任何可以发出HTTP请求的东西都可以从WordPress获取数据,并根据该信息做出明智的决定。 也许在未来几年中,随着GraphQL等不同概念的出现,这种方法的结构将发生变化,但是总的来说,对于WordPress而言,处理数据的静态方法的需求可能会保持不变。
MVP WordPress在XR中的外观如何? (How Would an MVP WordPress Look in XR?)
Last year, I sought to build a minimum viable VR WordPress using only the features we have available in a standard WordPress instance. I used Unity3D for my prototype as it was the lowest barrier to entry (FREE). The idea for this prototype was easy; use post data to populate UI elements in the VR world and use the featured 360 image of the post as a skybox around the user. My imagined use case for this was to be a mock travel blog.
去年,我试图仅使用标准WordPress实例中提供的功能来构建最低可行的VR WordPress。 我将Unity3D用于我的原型,因为它是最低的进入壁垒(FREE)。 这个原型的想法很简单。 使用帖子数据填充VR世界中的UI元素,并将帖子的精选360图像用作用户周围的天空盒。 我想像的用例是成为一个模拟旅行博客。
Here’s what that looked like:
看起来像这样:
Here’s the flow of data and requisites:
以下是数据流和必备条件:

This really isn’t too rough of a concept. We make a REST call via C# using the WWW function. We take the data returned from WordPress and save it to a variable that the Unity Dev would assign using the simple drag and drop editor tooling. Unity takes the defined UI elements and applies the text stored in the variable to their mapped text object.
这真的不是一个概念太粗糙。 我们使用WWW函数通过C#进行REST调用。 我们将从WordPress返回的数据保存到使用简单的拖放编辑器工具分配给Unity Dev的变量。 Unity接受已定义的UI元素,并将存储在变量中的文本应用于其映射的文本对象。
I’ve open sourced this project at the following repo. (Note: this was done in a two-day hackathon last year. This far from production ready code.)
我已经在以下仓库中将此项目开源。 (注意:这是在去年的为期两天的黑客马拉松中完成的。这远非生产就绪代码。)
C#中解析JSON的过程 (What’s Going on in C# to Parse JSON)
It’s important to mention, the REST API returns JSON. JavaScript is literally in the name so it should be no surprise that there isn’t a robust native parser for JSON in C#. (You can certainly use Javascript in Unity, I found it best to use C# for this project.) The script I used for parsing JSON is called SimpleJSON. While this may look a bit intimidating, prior to the 2 days I spent building this project, I had very little C# knowledge. By reading SimpleJSON examples, you can very quickly see what is happening. Let’s dive into it!
值得一提的是,REST API返回JSON。 JavaScript确实就是这个名称,因此在C#中没有强大的JSON原生解析器也就不足为奇了。 (您当然可以在Unity中使用Javascript,我发现最好在该项目中使用C#。)我用于解析JSON的脚本称为SimpleJSON 。 尽管这看起来有些令人生畏,但在我花了2天时间来构建此项目之前,我对C#的了解很少。 通过阅读SimpleJSON示例,您可以非常快速地了解正在发生的事情。 让我们开始吧!
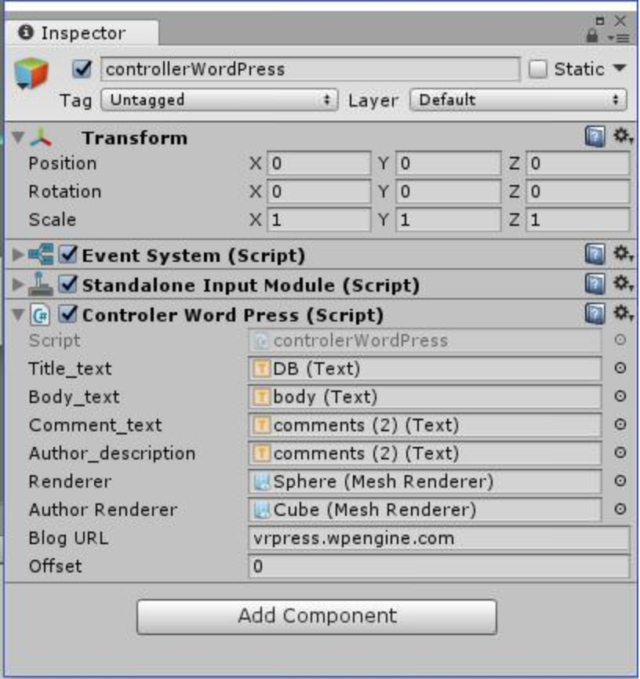
For the below code we are looking at the controllerWordPress.cs script in the Assets folder.
对于以下代码,我们正在查看Assets文件夹中的controllerWordPress.cs脚本。
The below Coroutine DownloadFile is used as a sort of global call for data to be used by other Coroutines that are fed REST endpoint URLs:
下面的协程DownloadFile用作对供馈入REST端点URL的其他协程使用的数据的一种全局调用:
private IEnumerator DownloadFile(string url, System.Action<string> result)
{
AddToLog("Downloading " + url);
WWW www = new WWW(url);
yield return www;
if (www.error != null)
{
AddToLog(www.error);
}
else
{
AddToLog("Downloaded " + www.bytesDownloaded + " bytes");
}
result(www.text);
}We then have the DownloadJsonFile Coroutine that downloads the json and stores it to the jsonString object:
然后,我们有了DownloadJsonFile Coroutine,它可以下载json并将其存储到jsonString对象:
private IEnumerator DownloadJsonFile(string url)
{
jsonString = null;
if (continueBody = true)
{
yield return StartCoroutine(DownloadFile(url, fileContents => jsonString = fileContents));
Debug.Log(jsonString);
jsonLogString = TruncateStringForEditor(jsonString);
find_feat_image = true;
find_comments = true;
foundBody = true;
}
}The Start function calls for the variables defined by the Unity editor tool script above (see the controller WordPress screenshot) and kicks off the DownloadJsonFile Coroutine as soon as the program is initialized. Pay special attention to the offset value. If we want to change the environment, we can simply add 1 to the variable and set state machines to listen for when to dump the data and move to the next room/post. Fun!
Start函数调用由上面的Unity编辑器工具脚本定义的变量(请参见控制器WordPress屏幕截图),并在程序初始化后立即启动DownloadJsonFile Coroutine。 请特别注意偏移值。 如果要更改环境,我们可以简单地在变量中加1并设置状态机,以侦听何时转储数据并移至下一个会议室。 好玩!
void Start() {
StartCoroutine(DownloadJsonFile("http://" + blogURL + "/wp-json/wp/v2/posts?order=desc&per_page=1&offset=" + offset)).ToString();
Renderer renderer = GetComponent<Renderer>();
}On the update function, we are checking the conditions to be true in order to trigger a re-render of their data. There are much better design patterns to achieve this. Again, this is MVP, and by this point in the hackathon, I was far from the ballmer peak that got me to the navigation side of things.
在更新功能上,我们正在检查条件是否为真,以触发其数据的重新呈现。 有更好的设计模式可以实现这一目标。 再说一次,这是MVP,在hackathon的这一点上,我离鲍默峰的顶峰还很遥远,后者使我进入了导航领域。
void Update () {
if (foundBody == true)
{
var jsonData = JSON.Parse(jsonString);
jsonImageFinal = jsonData[0]["featured_media"];
title_text.text = jsonData[0]["title"]["rendered"];
body_text.text = stripHtml(jsonData[0]["content"]["rendered"]);
postID = jsonData[0]["id"];
authorUrl = jsonData[0]["_links"]["author"][0]["href"];
foundBody = false;
find_author = true;
}There are a few requests for things like Gravitar image and author information but overall that is a high-level view of how my MVP VR WordPress parses JSON data. You can see in the last code block, after a bit of tweaking, you start to get to a point where things look more like the objects of data we’re used to working with in PHP/JS land. That’s where it gets powerful.
对于Gravitar图像和作者信息之类的东西有一些要求,但总体而言,这是我的MVP VR WordPress如何解析JSON数据的高级视图。 您可以在最后一个代码块中看到,经过一些调整之后,您开始发现事情看起来更像是我们以前在PHP / JS领域中使用的数据对象。 那就是它变得强大的地方。
我们如何扩展呢? (How Do We Expand on This?)
This is where it gets really interesting. With WordPress, you are empowered to build your own custom meta in any way you see fit. This meta can run through a mess of functions to decide the ultimate state to be saved in your database. Using that meta, one could change entire level variables like shader colors or lighting properties. Maybe it’s just boolean meta that decides some amazing thing to happen in XR when a specific user enters the room. I have one particular project that I would like to explore as a V2 of this concept. Imagine walking into a 3D rendered version of an online store where the user can physically pick up products in their actual size. This gives the user the ability to experience your product in a physical space. To enhance the experience, a developer could attach an invisible collision box to follow the back of the players neck. If the user sees something they like in the store, they could simply reach to their neck and collide with the box to add to cart. Kinda like throwing it in your backpack. 🙂
这是真正有趣的地方。 使用WordPress,您可以按照自己认为合适的任何方式来构建自己的自定义元。 此meta可以通过各种功能运行,以决定要保存在数据库中的最终状态。 使用该元数据,可以更改整个级别变量,例如着色器颜色或照明属性。 也许只是布尔元数据决定了当特定用户进入房间时XR中发生的一些令人惊奇的事情。 作为这个概念的V2,我想探索一个特定的项目。 想象一下,走进一家在线商店的3D渲染版本,用户可以在其中以实际尺寸实际购买产品。 这使用户能够在物理空间中体验您的产品。 为了增强体验,开发人员可以在玩家的脖子后面安装一个隐形的碰撞盒。 如果用户在商店中看到自己喜欢的东西,他们可以简单地伸到脖子上并与盒子碰撞以add to cart 。 有点喜欢把它扔在背包里。 🙂
Let’s look at a more real-world example already in practice. I am currently working on a music-based VR game called Broken Place. I’m using WordPress to pull in the song files to the players local game directory. These song files are an open source language called Pure Data. I’ve set up my WordPress site to accept the .pd MIME type and created a ‘songs’ custom post type that is exposed to the REST API.
让我们看一个已经在实践中的更真实的例子。 我目前正在开发一款名为Broken Place的基于音乐的VR游戏。 我正在使用WordPress将歌曲文件提取到玩家本地游戏目录中。 这些歌曲文件是一种称为Pure Data的开源语言。 我已经将我的WordPress网站设置为接受.pd MIME类型,并创建了公开给REST API的“歌曲”自定义帖子类型。
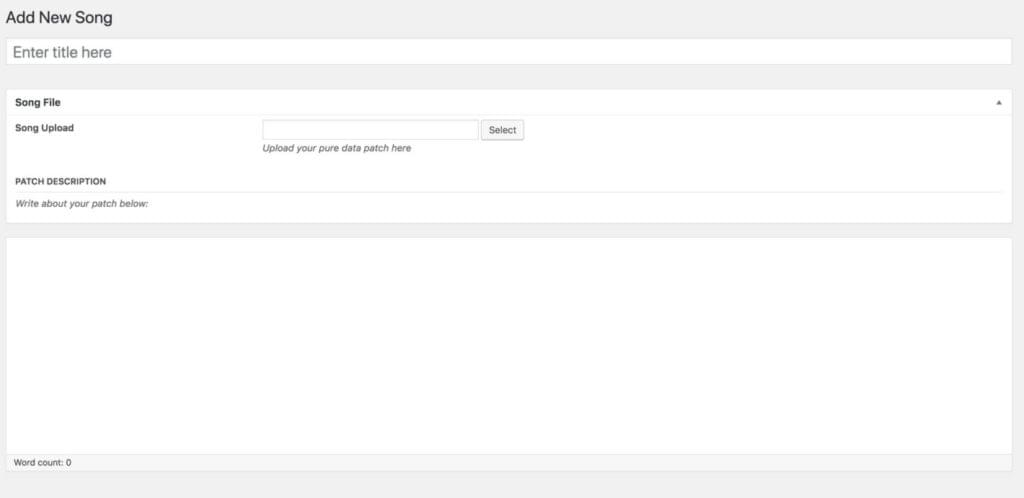
Here’s a look at my “songs” custom post type editor:
这是我的“歌曲”自定义帖子类型编辑器:

This allows me to keep content fresh in my game without having to do versions or patch releases. This ensures that every one of my users is getting the same latest and greatest content. This also opens up the possibility of adding users to the site to contribute content without some complicated backend. I am not a seasoned game developer. There is no way I am building a user system from scratch. With WordPress, I can granularly create user roles and capabilities. Eventually, it is feasible that I could have a login screen that allows a user to jump into just their own songs.
这使我可以保持游戏中内容的新鲜度,而不必进行版本或补丁发布。 这样可以确保我的每个用户都能获得相同的最新内容和最精彩的内容。 这也增加了将用户添加到站点以提供内容而无需某些复杂后端的可能性。 我不是经验丰富的游戏开发人员。 我无法从头开始构建用户系统。 使用WordPress,我可以细化地创建用户角色和功能。 最终,我可以有一个登录屏幕,使用户可以跳入自己的歌曲,这是可行的。
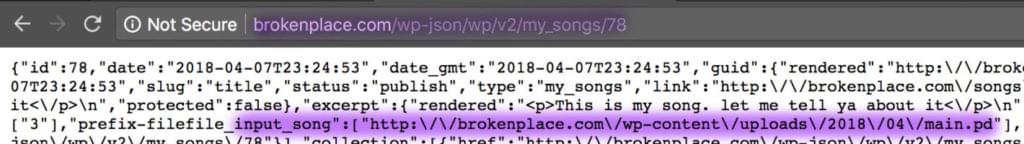
In my game’s current state, I am simply calling for that post type and pulling in the file using the URL stored in meta. The game then downloads the file, stores it locally, and loads the song. You’ll notice from the screenshot, this game gives zero indication that it is utilizing WordPress. Magic!
在游戏的当前状态下,我只是在调用该帖子类型,并使用存储在meta中的URL提取文件。 然后,游戏下载文件,将其存储在本地,然后加载歌曲。 您会从屏幕截图中注意到,该游戏使用WordPress时零表示。 魔法!

As we move toward a more XR driven world, I am excited to see where WordPress lands in it. The ways we consume content is ever-changing, but with a platform like WordPress, we are able to adapt and create so many new and engaging digital experiences.
随着我们朝着XR驱动的世界前进,我很高兴看到WordPress落入其中。 我们使用内容的方式千变万化,但是借助WordPress之类的平台,我们能够适应并创造出许多新颖而引人入胜的数字体验。
翻译自: https://www.sitepoint.com/extended-reality-preparing-content/
itune不能读取xr内容





















 3622
3622

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








