vs2015移动开发
The mobile Internet is ramping faster than desktop Internet did, and we believe more users may connect to the Internet via mobile devices than desktop PCs within five years. Morgan Stanley – December 2009
移动互联网的增长速度快于台式机互联网,并且我们认为五年之内,通过移动设备连接到互联网的用户可能会比台式机更多。 摩根士丹利– 2009年12月

Photo: Rosenfeld Media
照片:Rosenfeld Media
I remember the predictions like this back in the late 2000’s. They sounded a little outlandish at the time, but it’s 2015 and the predictions were right, kids!
我记得在2000年代后期就做出过这样的预测。 当时他们听起来有些古怪,但是到了2015年,孩子们的预测是正确的!
In fact, Comscore had us passing the ‘tipping point’ early last year. While it no doubt varies from site to site, for general purposes we can think of desktop users as a minority – in some sense a ‘fringe group’.
实际上, Comscore去年早些时候让我们通过了“临界点”。 尽管毫无疑问,每个站点的情况都不尽相同,但出于一般目的,我们可以将桌面用户视为少数群体,从某种意义上讲是一个“边缘群体”。
So, it follows that if mobile is now the majority viewing device, ‘designing for mobile’ is now just plain ‘designing’ now.
因此,可以得出结论,如果现在移动设备是大多数观看设备,那么“为移动设备设计”现在仅仅是普通的“设计” 。
With that in mind, today we are running down five big trends that you can expect to see through mobile design in 2015. If you’re looking to redesign your apps or create a new one I suggest you check out the list.
考虑到这一点,今天我们正在应对2015年在移动设计中可以看到的五个主要趋势。如果您要重新设计应用程序或创建新应用程序,建议您查看一下列表。
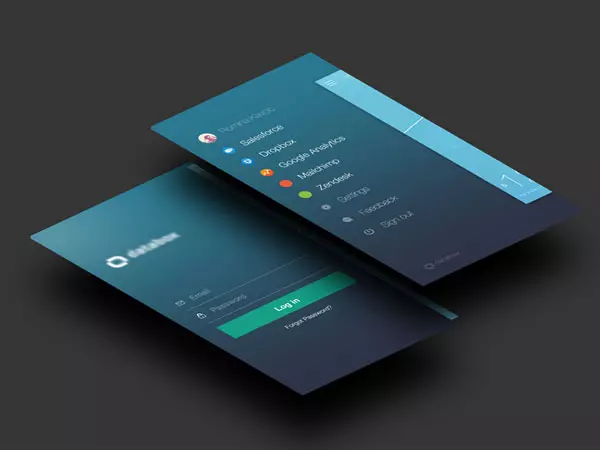
微妙的调色板 (Subtle Color Palettes)

While it is quite likely that you will be seeing bigger and bolder colors used in web design, the exact opposite will be occurring as far as mobile apps are concerned. Since mobile design seems to be taking a step in the direction of minimal design it isn’t a surprise that designers will be dialing back on the color.
尽管很有可能会在网页设计中看到更大和更大胆的颜色,但就移动应用程序而言,却恰恰相反。 由于移动设计似乎正在朝着最小化设计的方向迈出一步,因此设计师会重新选择颜色并不奇怪。
Simple, subtle color schemes will now take the place of bold and flashy palettes. From a psychological standpoint this is a smart move in design for while bright hues can grab attention they can also be a distraction. Subtle colors can help draw in users and allow for focused concentration.
现在,简单,微妙的配色方案将取代大胆而华而不实的调色板。 从心理学的角度来看,这是设计上的明智之举,因为明亮的色彩可以引起人们的注意,也可能分散注意力。 淡淡的颜色可以帮助吸引用户并集中注意力。

Don’t let the talk of subtle color palettes fool you, there will be plenty of contrast to be had. The only difference is instead of the typical fire hydrant reds and neon greens colors will be more “warm” in nature instead of “hot”. This will make flat design more optimized and elements more interactive thanks to subtle colors being implemented in mobile interfaces.
不要让细微的调色板蒙骗您,将会有很多对比。 唯一的区别是,消防水龙头的红色和霓虹灯绿色的颜色将比一般的“温暖”而不是“热”更典型。 由于在移动界面中实现了微妙的色彩,这将使平面设计更加优化,元素更具交互性。
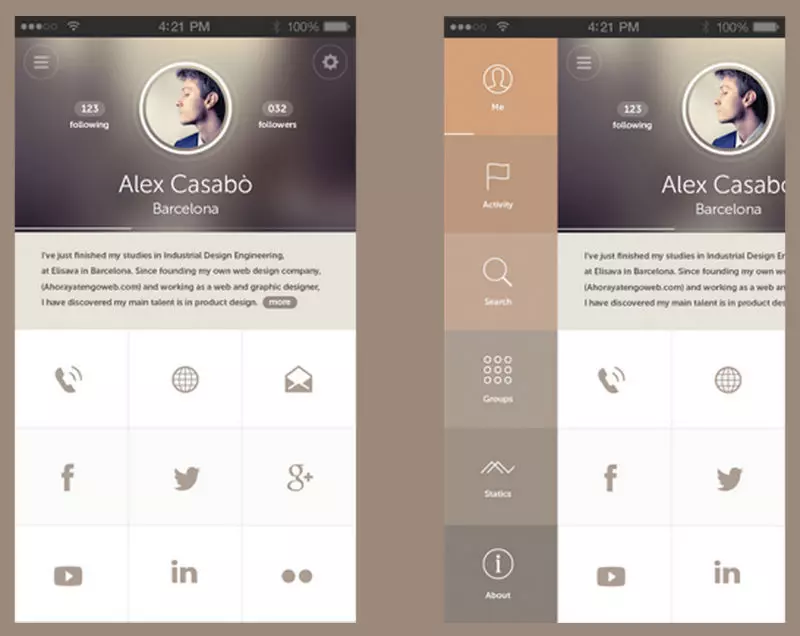
动画元素 (Animated Elements)

Facilitating more interactions seems to be the new plan as mobile apps continue to expand. Nothing seems to draw more response than animation so don’t be surprised to see more of it being introduced as far as mobile is concerned.
随着移动应用程序的不断扩展,促进更多交互似乎是新计划。 似乎没有什么比动画能引起更多的React了,因此就移动应用而言,看到更多的动画引入也就不足为奇了。
Instead of just being used to make an app stand out from the competitors you should expect to see animation used in a more functional and motivational role opposed to purely visual. Animation will be used to steer users for a more pleasant and effective experience. Implemented properly users will also have an easier time deciphering what is interactive and what is purely for show.
您应该期望看到动画以更实用和更具激励性的作用而不是纯粹的视觉效果,而不仅仅是被用来使应用程序在竞争对手中脱颖而出。 动画将用于引导用户获得更愉快和有效的体验。 如果实施得当,用户还将可以更轻松地解读互动内容和纯粹用于展示的内容。

With animation, mobile design will be able to take on more of a realistic approach to coincide with typical human behavior opposed to mechanical and “dry” experiences. Using animation will hopefully provide not only more entertainment but also more personality to the app itself which conversely will help apps stay relevant to its targeted users.
借助动画,移动设计将能够采取更多逼真的方法来与典型的人类行为相吻合,而不是机械和“干”的体验。 希望使用动画不仅可以为应用程序本身提供更多娱乐,而且可以提供更多个性,反过来将有助于使应用程序与其目标用户保持相关性。
更多滚动 (More Scrolling)

Now we have already seen scrolling taken to another level with web design but in 2015 expect to see it used to the fullest in mobile design. Scrolling in mobile apps is already a thing so it only makes sense to take an everyday feature a step further. I’m talking about introducing one of web’s biggest trends, parallax scrolling.
现在,我们已经看到网页设计将滚动带到了另一个层次,但是在2015年,它有望在移动设计中得到最大程度的应用。 在移动应用程序中滚动已经是一回事,因此将日常功能更进一步只是有意义的。 我正在谈论介绍网络最大的趋势之一,视差滚动。
Parallax scrolling will help take animation and more interactive storytelling in mobile design to the next level. With traditional design being more flat and one dimensional, parallax implementation will add depth to mobile design that we haven’t experienced before.
视差滚动将有助于将动画和移动设计中的更多交互式故事提升到一个新的水平。 随着传统设计更加平坦和一维化,视差实现将为我们以前从未体验过的移动设计增加深度。

Other than parallax scrolling you should expect to see some mobile apps using modular and infinite scrolling as well. Of course a responsive design will be needed to make sure certain effects with let’s say modular scrolling can be fully appreciated. Despite this we will without a doubt see both vertical and horizontal scrolling used to create some amazing effects to delight the user experience. Scrolling will definitely become the new click.
除了视差滚动之外,您还应该看到一些使用模块化和无限滚动的移动应用程序。 当然,将需要响应式设计来确保可以充分欣赏模块化滚动的某些效果。 尽管如此,毫无疑问,我们将看到垂直和水平滚动都用于创建一些令人惊奇的效果,以使用户体验愉悦。 滚动肯定会成为新的点击。
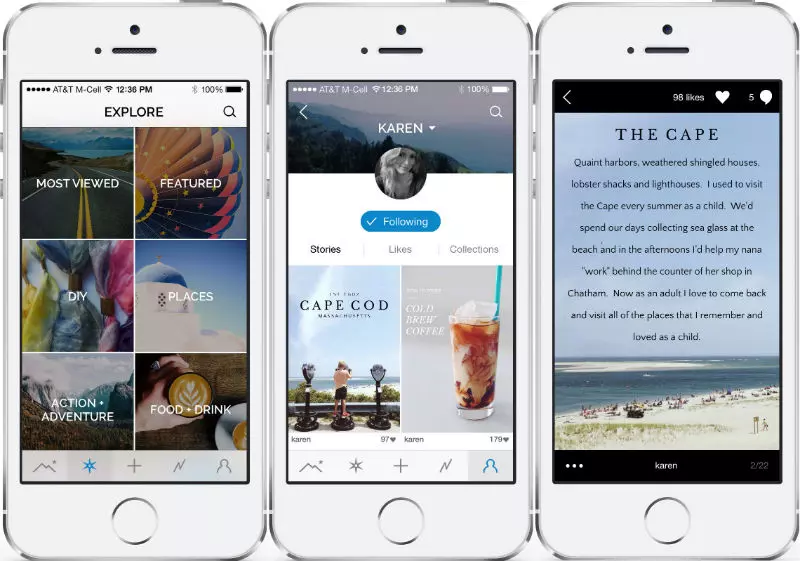
评书 (Storytelling)

With the addition of some new effects being used in mobile design it only makes sense that storytelling will take on a new form in itself. Mobile design will stop relying so much on actual words itself to get its story across. Instead stories will take on a more interactive role.
通过在移动设计中添加一些新效果,讲故事本身将具有新的形式才有意义。 移动设计将不再过于依赖实际的单词本身来传达其故事。 相反,故事将扮演更具互动性的角色。
As noted before mobile design is looking to become more interactively charged and stimulating with a focus on both UX and UI. This means you should expect to see elements being used to make the user the “character” of these “stories. I’m talking about visually bold imagery, high quality and smartly crafted video as well as more personalized experiences based off of collected data.
如前所述,移动设计希望通过关注UX和UI来变得更具交互性和刺激性。 这意味着您应该期望看到用于使用户成为这些“故事”的“角色”的元素。 我说的是视觉上大胆的图像,高质量和精巧的视频,以及基于收集到的数据的更个性化的体验。

Crafting interactive stories will not only be used to create stimulating experiences but it will act as a conversion tool more so than the standard call to actions. You will see animation being used hand-in-hand with storytelling elements to help bring these stories to life.
制作互动故事不仅会用于创造刺激性的体验,而且比标准的号召性用语更能充当转换工具。 您将看到动画与讲故事元素一起使用,以帮助将这些故事变为现实。
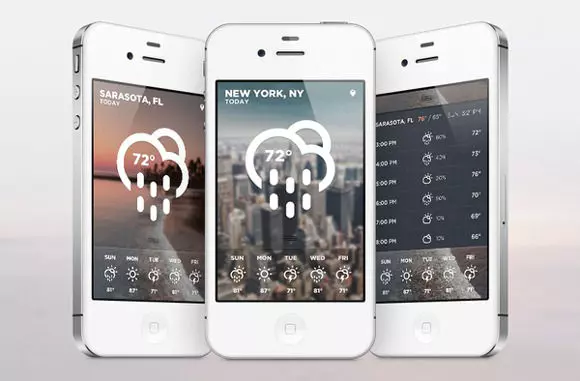
背景模糊 (Blurred Backgrounds)

Sure this trend has already been around in web design but it is being adopted increasingly in mobile app development. Blur effects will be used in mobile design not only to create visually pleasing design but to create focus on important elements. This aesthetic trick will be used mostly to keep copy readable. It will also make call to action buttons stand out.
当然,这种趋势已经出现在Web设计中,但是在移动应用程序开发中越来越多地被采用。 模糊效果将用于移动设计中,不仅可以创建视觉上令人愉悦的设计,还可以将重点放在重要元素上。 这种美学技巧将主要用于保持副本可读性。 它还将使号召性用语按钮脱颖而出。
Using blurred imagery in the interface will lend users the ability to know what is interactable and what isn’t. Expect that with blurred backgrounds that call to action buttons will now be given bolder designs to make them stand out more than ever before.
在界面中使用模糊的图像将使用户能够知道什么是可交互的,什么不是可交互的。 期望在背景模糊的情况下,号召性用语按钮现在将采用更大胆的设计,以使其比以往任何时候都更加突出。

Note that blurred backgrounds won’t just be used to make sure you press those buttons to convert but they will also be used in conjunction with interactive storytelling. Other than blurred backgrounds we will also see more translucent elements being incorporated in mobile interface itself for a cleaner and minimalist feel.
请注意,模糊的背景不仅会用于确保您按下这些按钮进行转换,而且还会与交互式故事讲述结合使用。 除了模糊的背景外,我们还将看到更多半透明的元素被并入了移动界面本身,以提供更清洁和简约的感觉。
结论 (Conclusion)
These top mobile design trends are just a handful of changes we are going to see as far as mobile development is concerned. There are plenty of trends that didn’t make the list including a focus on mobile gestures, material design, simplified interfaces, wearable devices and a lot more. Either way it is clear that mobile design is really on the road to making mobile use a better interactive experiences for its users.
就移动开发而言,这些顶级的移动设计趋势只是少数变化。 有很多趋势未列入榜单,其中包括对移动手势,材质设计,简化的界面,可穿戴设备等的关注。 无论哪种方式,很明显,移动设计确实在使移动设备为其用户使用更好的交互体验的道路上。
Out of all the trends which is your favorite and looks to have some staying power? What trends are you looking forward to seeing?
在所有趋势中,您最喜欢的并且看起来具有持久力? 您期待看到什么趋势?
翻译自: https://www.sitepoint.com/5-big-mobile-design-trends-of-2015/
vs2015移动开发





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








