I’m the first to admit it. I’m definitely a copywriter, a storyteller, a content marketer at heart. It’s where my passion lies. I’ve come late to the world of WordPress, web development and HTML. I’m still much more comfortable in the world of pronouns and adjectives, than that of h1‘s and h2‘s. Perhaps that is why I love WordPress so much; it enables less than technical experts (like myself) to not only build, but to manage websites. It makes the web more accessible to everyone.
我是第一个承认它的人。 我绝对是一名撰稿人,讲故事的人,内容营销商。 这就是我的激情所在。 我对WordPress,Web开发和HTML领域迟到了。 在代词和形容词的世界中,我仍然比h1和h2更加自在。 也许这就是为什么我这么爱WordPress的原因。 它使技术专家(如我自己)不仅可以构建网站,而且可以管理网站。 它使每个人都可以访问网络。
So, when I stumbled upon Aesop Story Engine, it’s fair to say my interest was piqued. It almost seemed as though Aesop Story Engine’s tagline was written just for me: Write Stories Instead of Code.
因此,当我偶然发现Aesop Story Engine时 ,可以说引起了我的兴趣。 似乎Aesop Story Engine的标语只是为我编写的:写故事而不是代码。
After all, at the very crux of it, I use WordPress to tell stories. And here was a plugin promising to turn me into a modern day fabulist, a plugin that would let me focus on writing prose, rather than HTML. Surely it was too good to be true.
毕竟,最关键的是,我使用WordPress讲故事。 这里有一个许诺让我成为现代主义者的插件,一个让我专注于写作而不是HTML的插件。 当然,这太真实了。
什么是Aesop Story Engine? (What is Aesop Story Engine?)
Aesop Story Engine is, when everything else is stripped away, a free WordPress plugin. It is comprised of thirteen different components and tools, all of which have been designed to give web developers (and writers) the ability to build WordPress themes specifically for long-form storytelling.
当除去所有其他内容时,Aesop Story Engine是一个免费的WordPress插件 。 它由13种不同的组件和工具组成,所有这些组件和工具都旨在使Web开发人员(和作家)能够构建专门用于长篇故事讲述的WordPress主题。

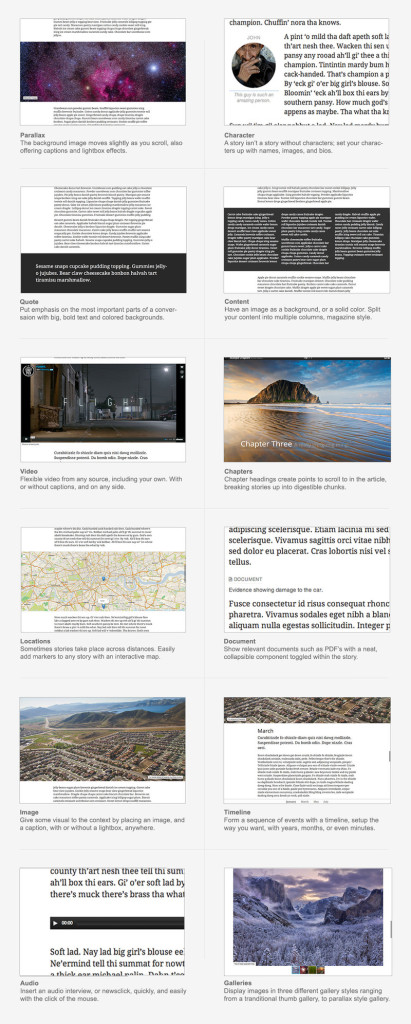
So, what exactly are these thirteen components? Let’s see, there’s:
那么,这13个组件到底是什么? 我们来看一下:
Audio: through which you can display an audio player, complete with MP3 support.
音频 :通过它可以显示音频播放器,并带有MP3支持。
Video: use this for all types of video file formats, including YouTube, Vimeo, Kickstarter, and Blip.TV.
视频 :将其用于所有类型的视频文件格式,包括YouTube,Vimeo,Kickstarter和Blip.TV。
Chapters: so you can break your long-form content into, you guessed it, chapters, featuring easy scrolling points. Turning old-school paperback features digital.
章节 :因此,您可以将长格式的内容分解为带有易于滚动点的章节。 转动老式平装本具有数字功能。
Content: use this component to format your content—split it into multiple columns, change the background colour, or even insert a background image.
内容 :使用此组件来格式化您的内容-将其分成多列,更改背景颜色,甚至插入背景图像。
Character: you can bring your characters to life by displaying an avatar, title, and even a short biography of each of your characters.
角色 :您可以通过显示每个角色的化身,标题甚至简短的传记来使您的角色栩栩如生。
Quote: for all your pull-quote needs. You can customise font, colour and background according to your personal preferences.
Quote :满足您所有的拉引号需求。 您可以根据个人喜好自定义字体,颜色和背景。
Parallax: just like the theme, this is a full-width component that displays a moving lightbox and caption as you scroll down your site.
视差 :与主题一样,这是一个全角组件,在您向下滚动网站时会显示移动的灯箱和标题。
Image: format your images until you heart’s content. Change their size or position. Align or centre captions. Insert a lightbox.
图片 :格式化图片,直到您心满意足为止。 更改其大小或位置。 对齐或居中字幕。 插入一个灯箱。
Gallery: if the image component didn’t offer enough functionality, perhaps opt to use the Gallery. Create grid, stacked or thumbnail galleries, complete with captions.
Gallery :如果图像组件没有提供足够的功能,则可以选择使用Gallery。 创建带有字幕的网格画廊,堆叠画廊或缩略图画廊。
Location: if you’re penning the new Game of Thrones, then perhaps an interactive map, displaying markers with custom messages, might be the way to go. (Isn’t Game of Thrones simpler once you’ve got the geography nailed down?!)
位置 :如果您正在撰写新的《权力的游戏》,那么也许可以走一个互动地图,其中显示带有自定义消息的标记。 (一旦确定了地理位置,《权力的游戏》会不会变得更简单?!)
Timeline: using Aesop, you can segment your long-form content into chronological sections, allowing readers to scroll to a specific point in your story with just one click.
时间轴 :使用Aesop,您可以将长篇内容按时间顺序细分,使读者只需单击一下即可滚动到故事中的特定点。
Documents: just in case you want to include a PDF or other file.
文件 :以防万一您想包含PDF或其他文件。
Collections: kind of like tags, the Collections component allows you to group stories of the same category together to display on any page of your website.
收藏集 :一种类似的标记,“收藏集”组件使您可以将同一类别的故事组合在一起,以显示在网站的任何页面上。

When I touched base with Nick Haskins, the man behind Aesop and according to him,
当我与伊索(Aesop)背后的人尼克·哈斯金斯(Nick Haskins)碰到基地时,据他说,
The main benefits [that Aesop has to offer] are giving your clients the ability to express their stories in truly interactive ways, without having to write any code at all yourself. These components can be fully edited within a visual interface, without having to directly edit the WordPress shortcode. Another major benefit is that we have quite a few contributors to the plugin, and at this point in time it’s really stabilized to be come the de-facto standard in storytelling creation with WordPress,
[Aesop必须提供]的主要好处是使您的客户能够以真正的交互方式表达他们的故事,而不必自己编写任何代码。 这些组件可以在可视界面中进行完全编辑,而无需直接编辑WordPress短代码。 另一个主要的好处是我们对该插件有很多贡献,并且在此刻,它确实稳定了成为WordPress讲故事创建的事实上的标准,
When combined with Lasso, our front-end editor for WordPress, [Aesop Story Engine] allows full drag-and-drop capabilities, along with live editing in all components. This is really exciting as it allows the user to truly express their thoughts in creative ways, without being bottlenecked by a backend interface, as everything happens in real-time, right within the post
当与我们的WordPress前端编辑器Lasso [Aesop Story Engine]结合使用时,它具有完整的拖放功能以及所有组件的实时编辑功能。 这真的很令人兴奋,因为它使用户能够以创新的方式真正表达自己的想法,而不会因为后端界面而成为瓶颈,因为一切都在帖子中实时发生。
Aesop Story Engine如何工作 (How Aesop Story Engine Works)
The Aesop plugins loads two separate files onto your WordPress install:
Aesop插件将两个单独的文件加载到您的WordPress安装中:
- A CSS file that controls all your most basic of styles 一个CSS文件,可控制您所有最基本的样式
- A JS file that runs all 13 of the components mentioned above 运行上述所有13个组件的JS文件
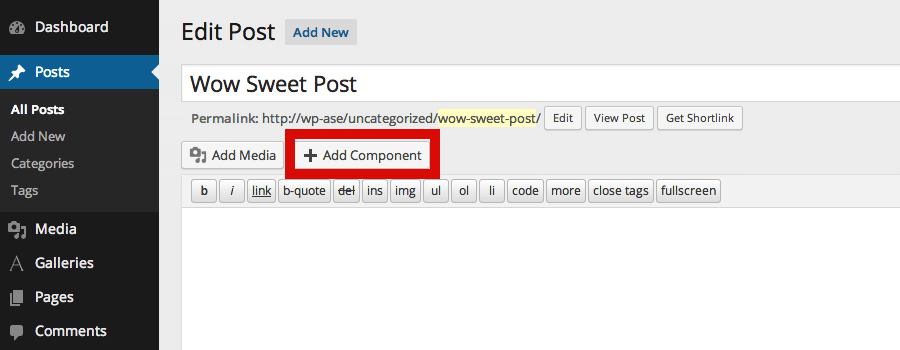
Once you’ve installed the Aesop plugin, adding these two light-weight files to your WordPress configuration, a new button will then be available in the WordPress post editor: ‘Add Component’.
安装Aesop插件后,将这两个轻量文件添加到WordPress配置中,然后在WordPress帖子编辑器中将提供一个新按钮:“添加组件”。

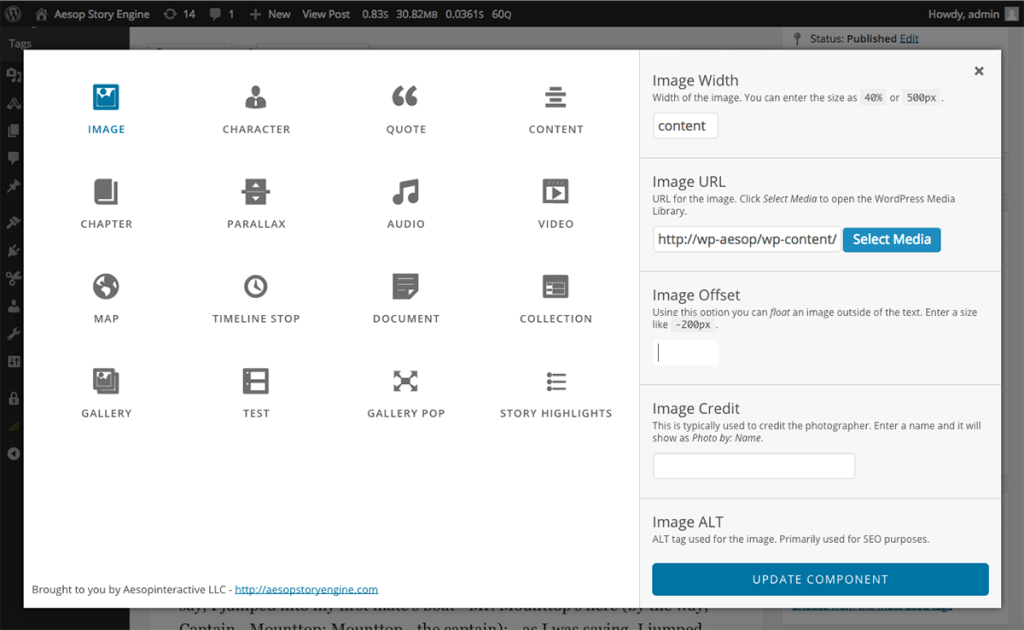
Clicking on this button will force a new pop-up window to open, from where you can insert whatever component you need.
单击此按钮将强制打开一个新的弹出窗口,您可以在其中插入所需的任何组件。
This video explains how Aesop Story Engine works in a bit more detail:
该视频详细介绍了Aesop Story Engine的工作原理:
Aesop和WordPress主题开发 (Aesop and WordPress Theme Development)
Aesop Story Engine allows users to insert components that display in HTML markup form. Some of these components have basic CSS applied to them, so that they are presentable in most WordPress themes. However, the majority of the components have been designed so that they are completely void of markup. This has been done to give developers the freedom to build, rather than battle with overriding CSS.
Aesop Story Engine允许用户插入以HTML标记形式显示的组件。 其中一些组件已将基本CSS应用于它们,因此它们可以在大多数WordPress主题中显示。 但是,大多数组件的设计都使其完全没有标记。 这样做是为了给开发人员提供构建的自由,而不是与覆盖CSS交战。
The team behind Aesop has made it easy to remove all CSS altogether, and to completely override the components. All you need to do is paste the entire function into your child themes functions.php. Aesop also has more than 60 in-built filters and actions, meaning that it is fairly difficult to find any functionality that isn’t possible.
Aesop背后的团队使轻松删除所有CSS以及完全覆盖组件变得很容易。 您需要做的就是将整个函数粘贴到您的子主题functions.php中。 Aesop还具有60多个内置过滤器和操作,这意味着很难找到任何不可能的功能。
That being said, it is themes that are responsible for how Aesop’s components look. Aesop is simply responsible for how the components function. Think about it like this: Aesop gives you all the bricks; it’s up to you to work out how to build the house.
话虽这么说,是主题决定了Aesop组件的外观。 Aesop只是负责组件的功能。 这样想:伊索给您所有的砖块; 由您决定如何建造房屋。
While this set-up offers extraordinary freedom for WordPress theme developers, it also means that to get the most out of Aesop, you have to know how to use WordPress, and how to build a WordPress theme.
尽管此设置为WordPress主题开发人员提供了极大的自由度,但这也意味着要充分利用Aesop,您必须知道如何使用WordPress,以及如何构建WordPress主题。
Don’t despair though (as a non-tech head, I was crestfallen when I discovered this too!), Aesop has plenty of themes from which you can choose if you have neither the time, nor the wherewithal to build your own.
不过,不要失望(作为非技术负责人,当我也发现这一点时,我也感到沮丧!),Aesop有很多主题可供您选择,如果您没有时间或财力来打造自己的游戏。
伊索主题 (Aesop Themes)
In theory, Aesop Story Engine can be used with any WordPress theme. There’s just one snag: the theme that you choose to use alongside Aesop will determine how each of the components above actually displays and functions. Aesop looks and works best when used in conjunction with themes designed and developed specifically for its components. Enter the Aesop themes.
从理论上讲,Aesop Story Engine可以与任何WordPress主题一起使用。 只有一个障碍:您选择与Aesop一起使用的主题将确定上面每个组件的实际显示和功能。 Aesop与专门为其组件设计和开发的主题结合使用时,外观和效果最佳。 输入伊索主题。
There are currently seven different themes available for use alongside Aesop Story Engine. Each theme boasts a price tag of $120, making them the most expensive WordPress themes on the market (lucky the Aesop plugin itself is free!). Not only that, Aesop themes have the least amount of options of all WordPress themes. But, don’t let that put you off: with all the components offered by Aesop, functionality shouldn’t be an issue.
当前,与Aesop Story Engine一起可以使用七个不同的主题。 每个主题的价格标签为120美元,使其成为市场上最昂贵的WordPress主题(幸运的是Aesop插件本身是免费的!)。 不仅如此,Aesop主题具有所有WordPress主题中最少的选项。 但是,请不要让您失望:对于Aesop提供的所有组件,功能都不是问题。

The Aesop Story Engine Fable Theme
伊索故事引擎寓言主题
The themes include:
主题包括:
Fable: the newest of all the Aesop themes, the Fable homepage automatically sets your last post as a super enormous image, followed by a grid layout of older posts. Or, you can set any post as ‘sticky’ making it the permanent, featured image. With its emphasis on imagery, this is a great theme for visually oriented storytelling.
寓言 : 寓言页是所有Aesop主题中最新的主题,寓言主页自动将您的最新帖子设置为超大图像,然后是较早帖子的网格布局。 或者,您可以将任何帖子设置为“粘性”,使其成为永久的精选图片。 由于强调图像,因此这是面向视觉的故事讲述的绝佳主题。
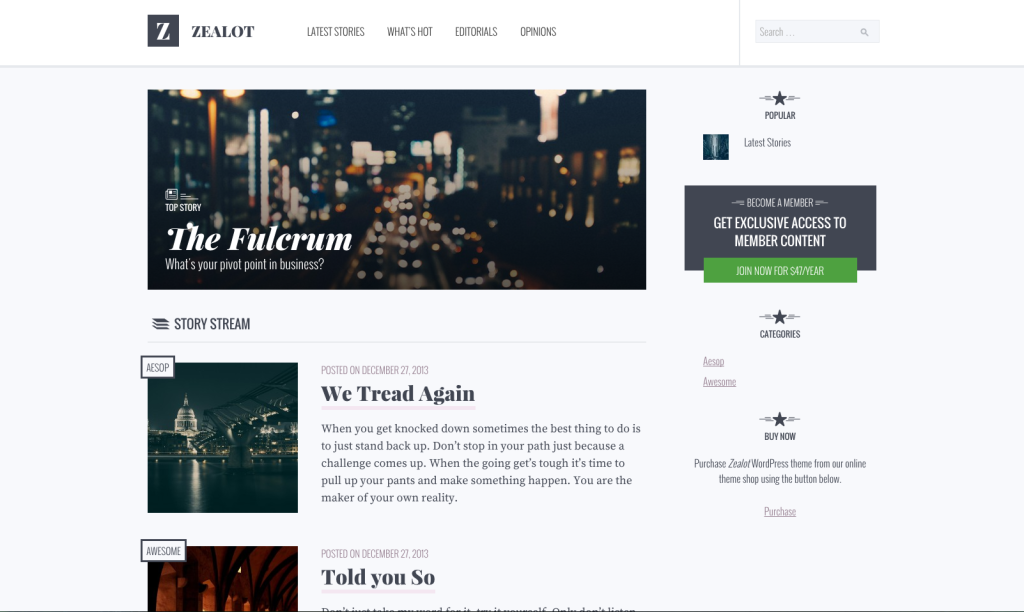
Zealot: next up, we have Zealot. It’s $120 price tag grants you access to a theme designed specifically for news and membership websites. This is the only Aesop theme that offers the choice of both a sidebar and a full-width post, which can be set on a post-by-post basis, giving users considerable options.
狂热者 :接下来,我们有狂热者。 它的标价为120美元,可让您访问专门为新闻和会员网站设计的主题。 这是Aesop唯一提供侧边栏和全角帖子的主题,可以在逐个帖子的基础上进行设置,从而为用户提供了很多选择。
Novella: the Novella homepage is a stacked grid arrangement. You can opt to use either an image or a colour block for each grid. And, with recent updates, this theme incorporates a Parallax scrolling effect, which can be activated quickly and easily.
Novella :Novella主页是堆叠的网格排列。 您可以为每个网格选择使用图像或颜色块。 并且,在最近的更新中,此主题结合了视差滚动效果,可以快速轻松地激活它。
Kerouac: if you’re looking for some gridly goodness, then Kerouac has you covered. Posts appear in a grid layout, displaying images, which once hovered over, switch out to post details. You can customise colours and fonts easily and it supports all 13 components.
凯鲁亚克(Kerouac) :如果您正在寻找一些网格状的优点,那么凯鲁亚克(Kerouac)可以满足您的要求。 帖子以网格布局显示,显示图像,将鼠标悬停在这些图像上后,切换到帖子详细信息。 您可以轻松自定义颜色和字体,它支持所有13个组件。
Anderson: designed specifically for personal bloggers, small news outfits, and storytellers, Anderson has quite a simple, streamlined look and feel. It’s fresh and clean, with a menu bar on the left and scrolling posts on the right. Depending on your needs, it might be too simple, but that’s where all the other themes come in.
安德森(Anderson) :专为个人博客作者,小型新闻机构和讲故事的人而设计,安德森具有相当简单的流线型外观。 它新鲜干净,左侧有菜单栏,右侧有滚动条。 根据您的需求,它可能太简单了,但这就是所有其他主题的用处。
Jorgen: interestingly enough, this theme actually started its life as a demo, to illustrate the power of Aesop Story Engine when coupled with a theme tailor-made for storytelling. The reaction was profound: everyone wanted the demo made available as a theme. Here it is, complete with a grid layout, and hover effects.
约尔根(Jorgen) :有趣的是,这个主题实际上是作为演示开始的,以说明Aesop Story Engine与为讲故事量身定制的主题结合时的功能。 React是深远的:每个人都希望将演示作为主题提供。 在这里,完成了网格布局和悬停效果。
Genji: the first ever theme built for Aesop Story Engine is quite simple really. The demo is crisp, clean, white and bright, with small circular orbs illustrating each post. Posts have a number of formatting options available, with full-with images and background colours that can be easily altered.
源氏 :为Aesop Story Engine构建的第一个主题确实非常简单。 该演示清晰,干净,白色且明亮,每个帖子都有小圆形球。 帖子具有许多可用的格式设置选项,包括可轻松更改的全幅图像和背景色。

The Aesop Story Engine Zealot Theme
Aesop Story Engine狂热者主题
Nick Haskins is very positive about the future develop of Aesop,
尼克·哈斯金斯(Nick Haskins)对伊索的未来发展非常乐观,
We’re really starting to ramp up efforts to bring Aesop Story Engine into the enterprise area of things. Nearly a third of Aesop Story Engine users are schools and universities, followed closely by news organizations at the local level,
我们真的开始加大力度,将Aesop Story Engine引入物联网企业领域。 Aesop Story Engine用户中近三分之一是学校和大学,紧随其后的是当地的新闻机构,
判决 (The Verdict)
While Aesop is not necessarily the right plugin for every website (particularly as its functionality is limited by the theme that your website is running), it does do what it was designed to do: improve long-form content. Its 13 components give you more flexibility and functionality, enabling more engaging and higher quality storytelling.
虽然Aesop不一定是每个网站都合适的插件(特别是其功能受网站运行主题的限制),但它确实可以实现其设计目的:改善长格式内容。 它的13个组件为您提供了更多的灵活性和功能性,从而使故事更具吸引力和更高质量。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








