This article is part of a web dev tech series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
本文是Microsoft的Web开发技术系列的一部分。 感谢您支持使SitePoint成为可能的合作伙伴。
Earlier this year, the Microsoft team launched a new tool to make it easier to test sites in IE regardless of which platform you’re on (seriously). It’s part of their work on Project Spartan and its new rendering engine and new user-agent string, which is a fork of Trident that’s far more interoperable with the mobile Web.
今年早些时候,Microsoft团队推出了一个新工具,可以使您轻松地在IE中测试站点,而不论您使用的是哪种平台(严重)。 这是他们在Project Spartan 及其新的渲染引擎和新的用户代理字符串上进行工作的一部分,该字符串是Trident的分支,与移动Web的互操作性更高。
In this tutorial, I want to demonstrate what this looks like in Chrome on my MacBook and how to set it up.
在本教程中,我想演示一下在MacBook上的Chrome中的外观以及如何进行设置。
TL;DR? Here are some Vines to show you it in action:
TL; DR? 以下是一些葡萄藤来展示它的作用:
- Mac OSX Mac OSX
- Android 安卓系统
- iOS 的iOS
- Win7 Win7的
The tool is called RemoteIE and is designed to offer a virtualized version of the latest version of IE. This allows you to test out the latest version of IE without have to have a virtual machine installed. And if you want to test for past versions of IE, you can always use the free virtual machines on modern.IE by starting here.
该工具称为RemoteIE ,旨在提供IE最新版本的虚拟版本。 这样,您就可以测试IE的最新版本,而不必安装虚拟机。 而且,如果您要测试IE的过去版本,则始终可以从此处开始使用modern.IE上的免费虚拟机。
设定 (Getting Set Up)
I ran through the steps to use the tool myself and wanted to document everything in case you run into any hiccups.
我亲自完成了使用该工具的步骤,并希望记录所有内容,以防万一您遇到麻烦。
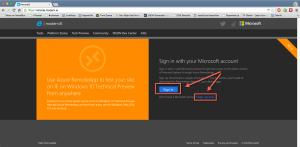
First, head on over to http://remote.modern.ie/ which will take you to this page:
首先,转到http:// remote.modern.ie/ ,它将带您到此页面:

At which point you’ll be asked to download the Microsoft Remote Desktop app for whichever platform you want. This could be for:
此时,系统将要求您为所需的任何平台下载Microsoft远程桌面应用程序。 这可能是为了:
Mac OS X
Mac OS X
iPhone or iPad
iPhone或iPad
Android
安卓系统
Windows x86 or x64
Windows x86或x64
Windows RT
Windows RT

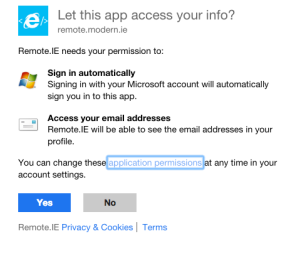
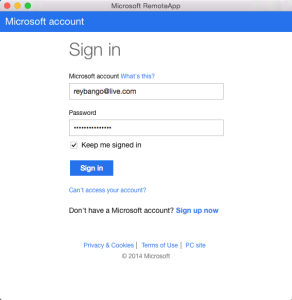
If you have a Live.com or Outlook.com you can use that or you can register for a new one. No, you don’t need to use those services for anything else if you don’t want to but they’ve actually gotten way better and it might be worth a look.
如果您有Live.com或Outlook.com,则可以使用它,也可以注册一个新的。 不,如果您不愿意,则无需将这些服务用于其他任何用途,但实际上它们已经变得更好,因此值得一看。
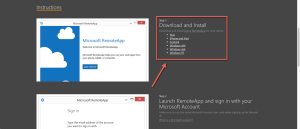
Next, you’ll want to select which server is closest to you so you have the best possible performance:
接下来,您将要选择最接近您的服务器,以便获得最佳性能:

You’ll need a Microsoft account to use the service since it needs to associate the service to that account.
您需要一个Microsoft帐户才能使用该服务,因为它需要将该服务与该帐户相关联。

As you can see, I was serious when I said this would be available cross-platform. On your Mac, download the app from the Apple App Store. Clicking on the “Mac” link will direct you to the online Apple store site.
如您所见,当我说可以跨平台使用时,我很认真。 在Mac上,从Apple App Store下载该应用程序。 单击“ Mac”链接会将您定向到在线Apple商店站点 。

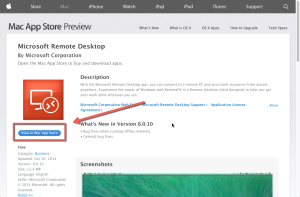
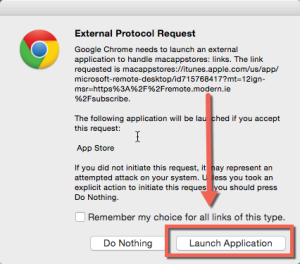
Click on the “View in Mac App Store” button so that you can launch the App Store app on your Mac. You’ll be presented by a confirmation notice from Chrome (or your fav OS X browser) to launch the external app:
单击“在Mac App Store中查看”按钮,以便可以在Mac上启动App Store应用程序。 您会收到来自Chrome(或您最喜欢的OS X浏览器)的确认通知,以启动外部应用程序:

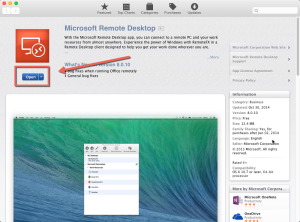
And after you confirm it you’ll be in the App Store entry:
确认后,您将进入App Store条目:

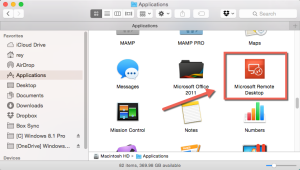
In my case, I already had the app installed which is why it shows “Open”. If you don’t have it installed, go ahead and do so. Once you installed it, look for it in Finder:
就我而言,我已经安装了该应用程序,这就是为什么它显示“打开”的原因。 如果您尚未安装,请继续安装。 安装后,在Finder中查找它:

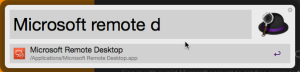
or if you’re like me, use the awesome Alfred to find it:
或者,如果您像我,请使用令人敬畏的阿尔弗雷德(Alfred)查找它:

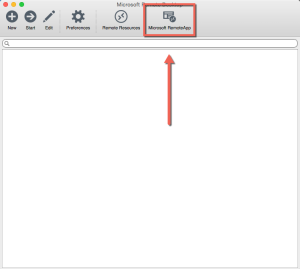
Now, the next step is why I wanted to create this tutorial since it isn’t immediately obvious once you run Remote Desktop what to do. When you launch the app, if you take a look at the header, you’ll see an entry called Microsoft RemoteApp. That’s what you’ll want to click:
现在,下一步就是为什么我要创建本教程的原因,因为一旦运行远程桌面后该操作不会立即变得显而易见。 启动应用程序时,如果查看标题,则会看到一个名为Microsoft RemoteApp的条目。 这就是您要单击的内容:

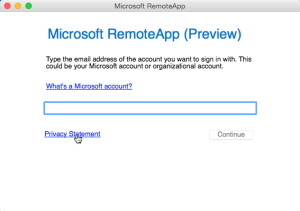
From there, you’ll now be asked for your Microsoft account information to determine what app subscriptions you have available:
从那里,现在将要求您提供Microsoft帐户信息,以确定您可以使用哪些应用程序订阅:



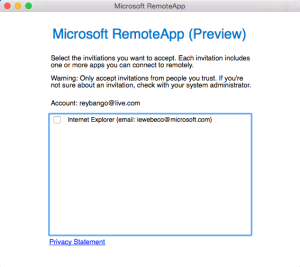
Now that it’s figured out that you’re legit, you’ll see a dialog showing what your app subscriptions are:
既然已经确定您是合法的,您将看到一个对话框,显示您的应用程序订阅是什么:

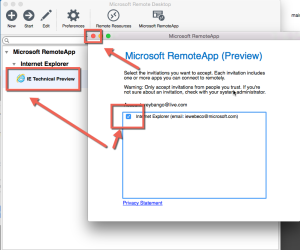
Again, I want to help you avoid confusion here since the UX at this specific point is a little off. When you click on the checkbox for “Internet Explorer (email: iewebeco@microsoft.com)”, an entry for Internet Explorer->IE Technical Preview will be added to the main Microsoft Remote Desktop app BUT the dialog with the checkbox I just mentioned doesn’t disappear. See here:
同样,我想在这里帮助您避免混淆,因为在这一点上的UX有点过时了。 当您单击“ Internet Explorer(电子邮件:iewebeco@microsoft.com)”复选框时, Internet Explorer-> IE技术预览的条目将被添加到主Microsoft远程桌面应用程序中,但是带有我刚刚提到的复选框的对话框不会消失。 看这里:

Once you see the entry in the main app that says “IE Technical Preview”, you can close the dialog box with the checkbox. You can see in the previous image how I highlighted the close dialog icon.
一旦在主应用程序中看到显示“ IE技术预览”的条目,就可以关闭带有复选框的对话框。 您可以在上图中看到我如何突出显示关闭对话框图标。
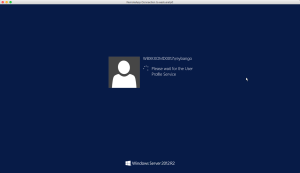
We’re almost done. Next, go ahead and double-click on “IE Technical Preview” to launch your virtualized version of IE. It’ll take just a minute to spin everything up so be patient:
我们快完成了。 接下来,继续并双击“ IE技术预览”以启动IE的虚拟版本。 旋转所有内容仅需一分钟,因此请耐心等待:

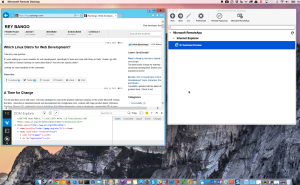
And once it’s up, you have a full blown version of IE 11 Technical Preview ready for you. Notice in the following image how the F12 Developer Tools are there for you:
一旦启动,便可以使用完整版的IE 11 Technical Preview。 在下图中注意如何使用F12开发人员工具:

更多测试工具 (More testing tools)
This is a great new tool and it’ll definitely lower the friction to testing on the latest version of IE but there are some limitations that should be noted including the inability to access the local file system. It be great if that were possible but VMs can be tricky to deal with, especially from a security perspective.
这是一个很棒的新工具,它肯定会降低在最新版本的IE上进行测试的麻烦,但应注意一些限制,包括无法访问本地文件系统。 如果可能的话,这很好,但是VM可能很难处理,尤其是从安全角度来看。
Of course, there are other free tools that can help you test for IE:
当然,还有其他免费工具可以帮助您测试IE:
Virtual machines (as I mentioned) for Mac, Linux, and Windows
适用于Mac,Linux和Windows的虚拟机 (如上所述)
Code scanner for detecting common problems in IE
用于检测IE中常见问题的代码扫描器
Compatibility report (a more robust, lower level version of the code scanner meant for webpages originally developed for IE9 and IE8)
兼容性报告 (代码扫描器的更强大的较低级别版本,用于最初为IE9和IE8开发的网页)
Browser screenshot service (for those more visually inclined)
浏览器屏幕截图服务 (针对那些更倾向于视觉的人)
If you want more details, you can check out last year’s Remote.IE announcement on the IE Blog. So now that you’ve got this all setup, let us know if it’s helping you spend less time testing.
如果需要更多详细信息,可以在IE博客上查看去年的Remote.IE公告 。 因此,既然您已完成所有设置,请告诉我们它是否可以帮助您减少测试时间。
This article is part of the web dev tech series from Microsoft. We’re excited to share Project Spartan and its new rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at modern.IE.
本文是Microsoft的Web开发技术系列的一部分。 很高兴与您分享Project Spartan及其新的渲染引擎 。 获取免费的虚拟机或者在你的Mac,iOS设备,Android或Windows设备上远程测试modern.IE 。
翻译自: https://www.sitepoint.com/test-internet-explorer-android-ios-mac-os-x/





















 166
166

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








