If you already consider website design, development, content, and SEO as the parameters of success on the web, then it’s the right time to start giving attention to your website’s loading time.
如果您已经将网站的设计,开发,内容和SEO视为成功在网络上的参数,那么现在正是时候开始关注网站的加载时间了。
With improvements in web page development, the average user likes visiting and navigating websites at a faster pace. There is always a risk of losing your customer if your website is lagging behind by even a few seconds.
随着网页开发的改进,普通用户喜欢以更快的速度访问和导航网站。 如果您的网站落后了几秒钟,总会有失去客户的风险。
Here are some statistics, according to one source, that show the importance of fast loading pages:
根据一个消息来源 ,以下是一些统计数据,这些数据显示了快速加载页面的重要性 :
- 8% of potential buyers cite extremely slow loading web pages as the primary reason for abandoning their purchase. 8%的潜在购买者将网页加载速度极慢视为放弃购买的主要原因。
- Over 75% of online customers opted for a competitor’s site instead of suffering inordinate delays at peak traffic time. 超过75%的在线客户选择了竞争对手的网站,而不是在高峰流量时遭受过分的延误。
- If page load time is 3 seconds or more, 57% of your website visitors will abandon your page. 如果页面加载时间为3秒或更长时间,则有57%的网站访问者会放弃您的页面。
- 75% of users exit within 4 seconds. 75%的用户在4秒钟内退出。
- When compared to business websites that load in 1 second, websites that load in 3 seconds experience a 50% higher bounce rate, 22% fewer page views, and, most significantly, 22% fewer conversions. 与1秒内加载的商务网站相比,3秒内加载的网站跳出率提高了50%,页面浏览量减少了22%,最重要的是,转化次数减少了22%。
Even, Google made an announcement in 2010 stating the importance of page loading time in search engine results (SERP).
甚至,Google在2010年发布了一项声明 ,指出页面加载时间在搜索引擎结果(SERP)中的重要性。
With that in mind, let’s look at some tools to enable you to check your website’s loading time and performance. But before moving further I have listed some parameters you should consider while selecting an ideal testing tool for your website’s performance.
考虑到这一点,让我们看一些工具,这些工具使您可以检查网站的加载时间和性能。 但是在进一步介绍之前,我列出了一些参数,在为网站性能选择理想的测试工具时应考虑这些参数。
您如何选择工具? (How do you select a tool?)
Selecting the best tool to evaluate your website’s performance is the key. The tool should have at least 3 of the features described below. This will give you a real picture of how things stack up in terms of performance.
选择评估网站性能的最佳工具是关键。 该工具应至少具有以下3个功能。 这将使您真实地了解性能如何堆叠。
该工具在运行测试时是否考虑您自己的连接? (Does the tool take into account your own connection when running the tests?)
Let say you’re testing a website and it is not loading properly at your location. There is a possibility that your own connection is faulty and forcing your website to load slowly. Consider this as the first point to be considered during evaluation.
假设您正在测试一个网站,但该网站无法在您的位置正确加载。 您自己的连接可能有故障,并迫使您的网站加载缓慢。 将此视为评估过程中要考虑的第一点。
Tools: WebPage Analyzer
工具 :网页分析器
测试期间该工具是否包括多个位置? (Does the tool include multiple locations during testing?)
Will your website load correctly at multiple geographic locations, in order to come up with an average load time result? Most people tend to forget this point when doing testing.
您的网站是否会在多个地理位置正确加载,以得出平均加载时间结果? 大多数人在进行测试时往往会忘记这一点。
Once I received an email from a client that his website was loading slowly. I checked the website immediately and to my surprise it worked correctly at my location. That’s why consider this as an important factor for tool selection to avoid future hassles.
收到客户的电子邮件后,他的网站加载缓慢。 我立即检查了该网站,令我惊讶的是,该网站在我的位置正常运行。 因此,将其作为选择工具以避免将来麻烦的重要因素。
Tools: Pingdom tool, GTmetrix, WebSitePulse
工具 :Pingdom工具,GTmetrix,WebSitePulse
该工具是否考虑在移动设备上加载页面? (Does the tool consider page load on mobile devices?)
It is calculated that there were 2.2 billion mobile internet subscribers in 2013, representing approximately 30 per cent of the global population. GSMA, a global GSM body, forecasts that an additional 1.6 billion citizens worldwide will become mobile internet users over the next six years, bringing the total number to 3.8 billion, or around half of the world’s expected population in 2020.
据计算,2013年有22亿移动互联网用户,约占全球人口的30%。 全球GSM机构GSMA预测,在未来六年中,全球还将有16亿公民成为移动互联网用户,使总数达到38亿,约占2020年全球预期人口的一半。
Tool: GTmetrix
工具 :GTmetrix
该工具是否报告错误? (Does the tool report errors?)
The tool should also report website errors while evaluating performance. This includes client, server, and connection errors.
该工具还应在评估效果时报告网站错误。 这包括客户端,服务器和连接错误。
Tools: WebPage Analyzer, Pagespeed Insights
工具 :网页分析器,Pagespeed Insights
该工具是否使用Yahoo的YSlow和Google Page Speed来评估网站的性能? (Does the tool use Yahoo’s YSlow and Google Page Speed to grade site’s performance?)
The online tools (YSlow) and Google (Pagespeed Insights) have been provided by two of the web’s search engine giants to grade the performance of a website. A good tool will include both these features when checking your website’s loading time. And of course, these also come as separate tools for evaluation.
网络的两个搜索引擎巨头已经提供了在线工具( YSlow )和Google( Pagespeed Insights ),以对网站的性能进行评分。 一个不错的工具将在检查网站的加载时间时同时包含这两个功能。 当然,这些也作为单独的评估工具而来。
Tools: Pingdom Tools, GTmetrix
工具 :Pingdom工具,GTmetrix
该工具是否提供专家建议来解决任何问题? (Does the tool provide expert recommendations to fix any issues?)
Suggestions and recommendations are essential to making improvements to performance, so finding a tool that does this is key.
建议和建议对于改进性能至关重要,因此,找到能够做到这一点的工具至关重要。
Tools: YSlow, PageSpeed Insights
工具 :YSlow,PageSpeed Insights
分享结果 (Sharing Results)
Almost every tool comes with an option to download the performance report in an accessible format (PDF, CSV, and so on). This assists in sharing stats with your clients, employees, or work colleagues. Some tools also provide results in the form of graphs or charts.
几乎每个工具都提供了以可访问的格式(PDF,CSV等)下载效果报告的选项。 这有助于与客户,员工或同事共享统计信息。 一些工具还以图形或图表的形式提供结果。
7种出色的工具 (7 Excellent Tools)
Having considered what kinds of things we want to look for in a performance testing tool, let’s look at each of them in detail.
考虑了我们想在性能测试工具中寻找哪些类型的东西之后,让我们详细研究它们。
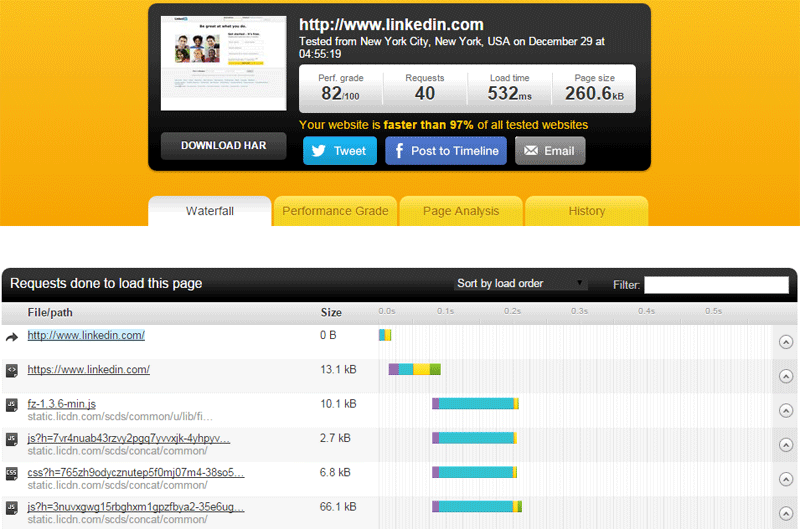
Pingdom工具 (Pingdom Tools)
- Grades your site out of 100. 您的网站评分为100分。
- Uses YSlow and PageSpeed Insights. 使用YSlow和PageSpeed见解。
- Tracks performance history. 跟踪性能历史记录。
- The Full Page Test loads a complete HTML page. This testing includes images, CSS, JavaScript, RSS, iframes, etc. 全页测试将加载完整HTML页面。 此测试包括图片,CSS,JavaScript,RSS,iframe等。
- Multiple locations are considered during testing. 测试期间考虑多个位置。
- Creates a waterfall chart of the results, to indicate different stages of a request (i.e. DNS, SSL, Connect, Send, Wait, and Receive) 创建结果的瀑布图,以指示请求的不同阶段(即DNS,SSL,连接,发送,等待和接收)

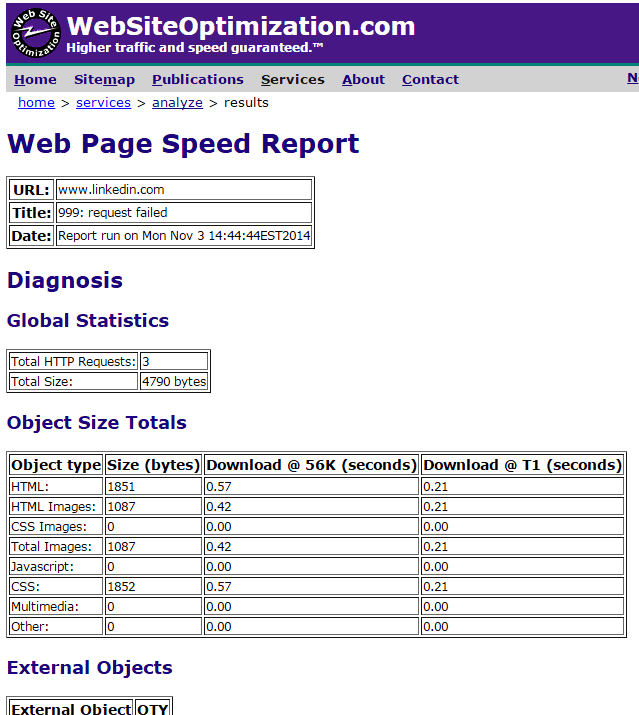
网页分析器 (Web Page Analyzer)
This is a free performance page speed analysis tool.
这是一个免费的性能页面速度分析工具。
- Gives the page size, composition, and download time. 给出页面大小,组成和下载时间。
- Offers suggestions to improve the page speed based on the results. 根据结果提供建议以提高页面速度。
- Offers a results report. 提供结果报告。
- Calculates the size of individual elements and sums up each type of web page component. 计算单个元素的大小,并总结每种类型的网页组件。

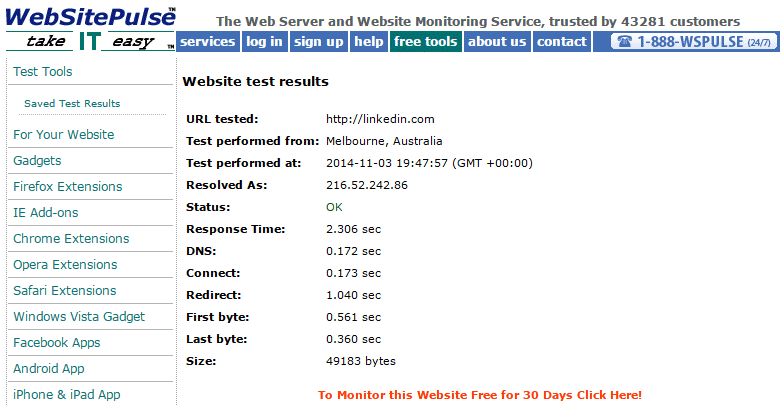
Web站点脉冲 (WebSitePulse)
This tool provides advanced remote monitoring services that enable clients to increase the efficiency and improve performance of their e-business. It provides error detection with a triple stage verification system and provides third-party validation. The services include:
该工具提供高级的远程监视服务,使客户能够提高效率并提高其电子商务的绩效。 它通过三阶段验证系统提供错误检测,并提供第三方验证。 服务包括:
- Server Monitoring 服务器监控
- Website Monitoring 网站监控
- Application Monitoring 应用监控
- In-Browser Monitoring 浏览器内监控
- E-mail System Monitoring 电子邮件系统监控
The test tools include:
测试工具包括:
- Website Test 网站测试
- Web Page Test 网页测试
- HTTP Headers TestLink Test HTTP标头TestLink测试
- HostName TestMX lookup 主机名TestMX查找
- NS records lookupReverse DNS NS记录查找反向DNS
- Server TestEmail Validation Test 服务器测试电子邮件验证测试
- Port ScanPing Test 端口扫描测试
The testing is done from three different locations: New York, USA; Munich, Germany; and Melbourne, Australia.
测试是在三个不同的地点完成的:美国纽约;美国 德国慕尼黑; 和澳大利亚墨尔本。

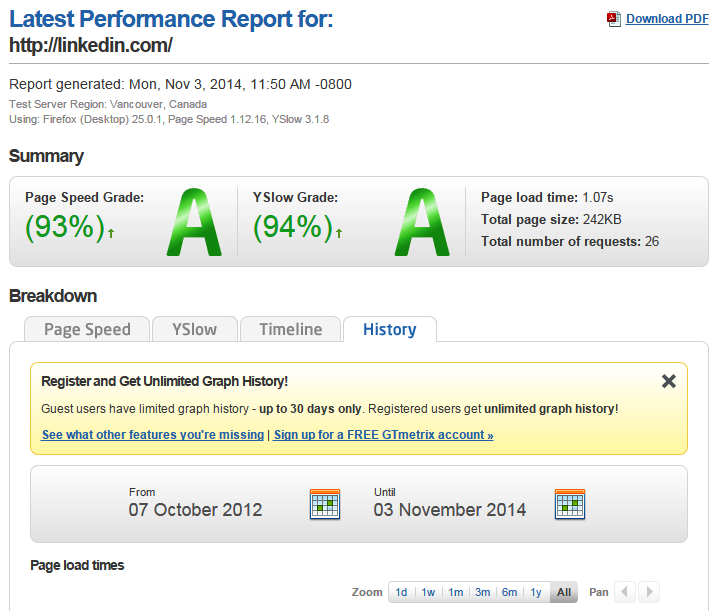
GTmetrix (GTmetrix)
This tool helps to develop a faster, more efficient, and all-around improved website experience for your users. It has the following features:
该工具有助于为您的用户开发更快,更有效和全面改善的网站体验。 它具有以下功能:
- Does URL monitoring URL监控
- Mobile testing; it passes your URL through an actual Android device. 移动测试; 它将通过实际的Android设备传递您的URL。
- Tests how your page loads in different regions such as Dallas, Sydney, UK, India, and others. 测试网页在不同地区(例如达拉斯,悉尼,英国,印度等)的加载方式。
- Let’s you view the performance history through interactive graphs that includes 3 metrics. 让我们通过包含3个指标的交互式图表查看性能历史记录。
- Provides a PDF version of the report. 提供报告的PDF版本。
- Simulates page load on a Dial-Up, 2G, 3G, DSL, or Cable connection. 模拟拨号,2G,3G,DSL或电缆连接上的页面加载。
- Saves report data daily, weekly, or monthly. 每天,每周或每月保存报告数据。
- Uses Yahoo’s YSlow and Google Page Speed. 使用Yahoo的YSlow和Google Page Speed。

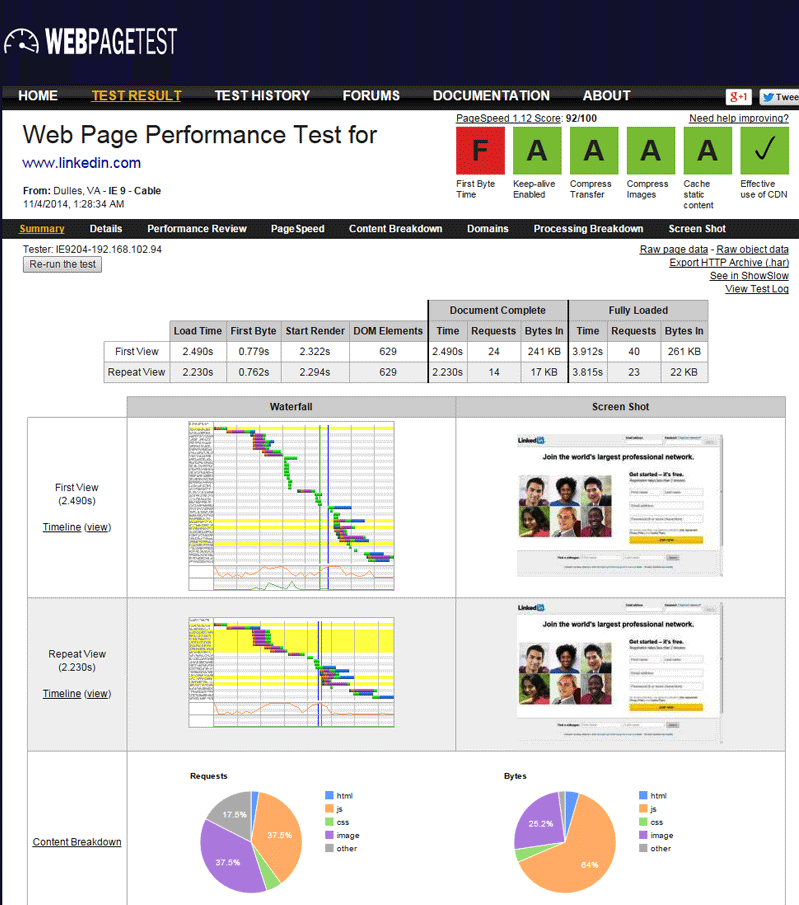
网页测试 (WebPagetest)
This is a multi-featured tool that offers the following:
这是一个多功能的工具,提供以下功能:
Generates screenshots to show how the page is performing at incremental intervals (e.g. using filmstrip view).
生成屏幕截图以显示页面以递增的间隔运行的效果(例如,使用幻灯片视图 )。
- Creates a waterfall chart for content breakdown. 创建用于内容细分的瀑布图。
- Different content elements are represented by different colors. 不同的内容元素用不同的颜色表示。
- Allows multiple URLs to be compared. 允许比较多个URL。
- Offers a grade out of 100. 提供满分100分。

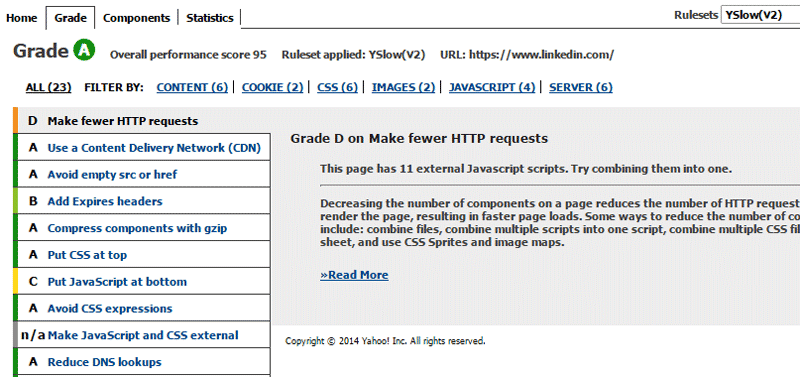
慢速 (YSlow)
As mentioned, YSlow can be used on its own. Features include:
如前所述,YSlow可以单独使用。 功能包括:
- Grades a website out of 100. 网站获得满分100分。
- Summarizes the page components. 汇总页面组件。
Tools for performance analysis are also provided, for example Smush.it and JSLint
- Analyzes web pages and suggests why they’re slow based on Yahoo!’s rules for high performance websites. After this, suggestions are given for improvement. 根据Yahoo!针对高性能网站的规则,分析网页并提出为什么网页速度较慢的原因。 此后,提出了改进建议。
- Deducts points from the total score for each infraction of a rule while analysing a web page. It then applies a grade to each rule. 在分析网页时,从总分中扣除每条规则的分数。 然后将等级应用于每个规则。
- Available as a browser extension for Chrome, Firefox, Safari, Opera and as a mobile bookmarklet. 可作为Chrome,Firefox,Safari,Opera的浏览器扩展以及移动书签。

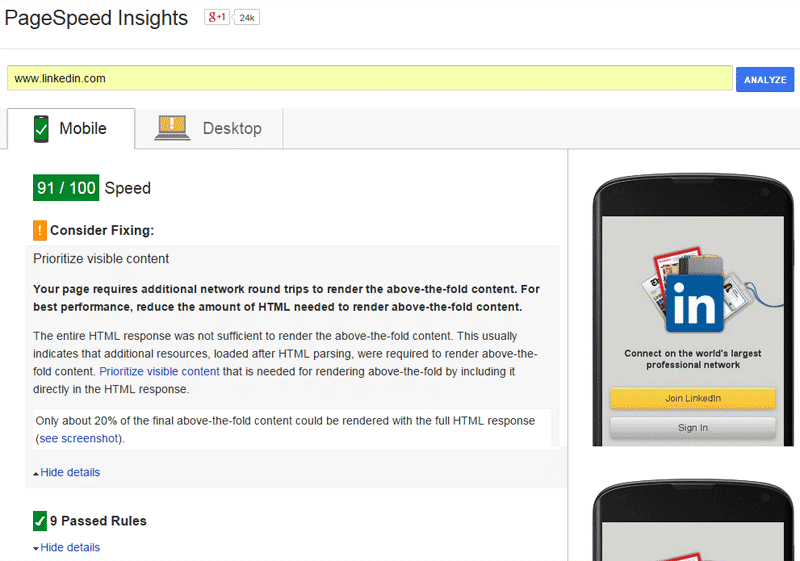
Pagespeed见解 (Pagespeed Insights)
This excellent tool was developed by Google. It offers the following:
这个出色的工具由Google开发。 它提供以下内容:
- Gives a score out of 100 for both mobile and desktop versions of your website. 您的网站的移动版和桌面版得分均在100分以上。
- Offers suggestions for improvements with links to sources to help with the fixes. 通过与资源的链接提供改进建议,以帮助修复。
- Recommendations are based on general principles of web page performance which includes uploading and download size, client-server round-trip times, etc. 建议基于网页性能的一般原则,其中包括上载和下载大小,客户端-服务器往返时间等。
- Gives a detailed report including listing things that are done correctly. 提供详细的报告,包括列出正确完成的事情。
- Available as a Chrome extension (though without the same functionality) 可作为Chrome扩展程序使用(尽管没有相同的功能)

结论 (Conclusion)
In light of the fact that page weight is increasing every year, I hope this post will give you enough ammunition to be better prepared to tackle the performance challenge on your own projects. If you’ve tested your website using any other tool that you believe deserves a mention, feel free to add to the discussion below.
考虑到页面重量逐年增加的事实,我希望这篇文章能给您足够的弹药,以更好地准备应对您自己项目的性能挑战。 如果您使用值得您提及的任何其他工具测试了您的网站,请随时添加到下面的讨论中。
翻译自: https://www.sitepoint.com/tools-testing-website-performance/




















 541
541











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








