Pairing type is one of the toughest parts to get right in a web design project, and having tons of custom fonts at our fingertips doesn’t make things any easier.
配对类型是Web设计项目中最难实现的部分之一,而且触手可及的大量自定义字体不会使事情变得容易。
If you’re just at the start of your journey to web typography mastery, it’s likely that reading something along the lines of…
如果您刚刚开始精通Web排版,则可能需要阅读以下内容:
The Display and its Stencil are monolinear … but they radiate great rhythm and warmth, with a touch of handwriting.
显示器及其模具是单线性的……但是它们散发出巨大的节奏感和温暖感,并带有笔触感。
– Tremolo Typeface Review by Laura Meseguer
– Laura Meseguer的Tremolo字体评论
… will probably make as much sense to you as wine tasting does to a teetotaler.
……对品酒者而言,对您来说可能和品酒一样有意义。
Font selection is more an art than a science. Therefore, reading about typography, individual typefaces and foundries goes hand in hand with lots of practice. However — as Tim Brown says in his guide Combining Typefaces — “practice can take an unreasonable amount of time if you’re not careful” (p.38). In the meantime, the website you are working on makes immediate demands on your budding typography skills. You need to come up with a great solution, and do it quickly.
字体选择更多的是一门艺术,而不是一门科学。 因此,阅读字体,各种字体和铸造厂与许多实践息息相关。 但是,正如蒂姆·布朗(Tim Brown)在其《 组合字体指南》中所说的那样,“如果不小心,练习可能会花费不合理的时间”(第38页)。 同时,您正在使用的网站立即要求您崭露头角的排版技能。 您需要提出一个很好的解决方案,并Swift进行。
In this article, you’ll find plenty of online resources that will complement your learning about web typography and help you come up with beautiful type combinations.
在本文中,您将找到大量的在线资源,这些资源将补充您对Web排版的学习,并帮助您提出漂亮的字体组合。
You’ll also learn how some of the services listed below let you test the browser rendering of your chosen fonts and offer hassle-free ways of including them in your project.
您还将学习下面列出的某些服务如何使您测试所选字体的浏览器渲染,并提供将它们包括在项目中的简便方法。
大字体组合 (Great Typeface Combos)
Browsing websites with good combinations of typefaces is a great way to develop an eye for how typefaces work together and in which contexts they’re being used. Check out the resources below for some great examples.
浏览具有良好字体组合的网站是一种了解字体如何协同工作以及在何种上下文中使用它们的好方法。 请查看以下资源,获取一些出色的示例。
Google字体配对功能 (Google Fonts Pairings Feature)
Google Fonts is not just a service for picking custom fonts. It’s also a place where you can learn more about your chosen typeface, including suggestions on a number of typefaces that work well with it.
Google字体不只是一种选择自定义字体的服务。 在这里,您还可以了解有关所选字体的更多信息,包括有关许多与之配合使用的字体的建议。
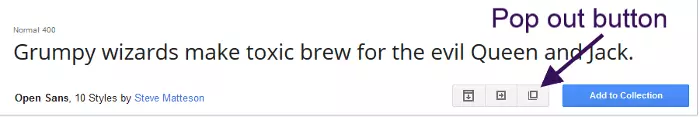
When you select a typeface on Google Fonts, click on the small Pop out button to the bottom right of the font’s container box.
当您在Google字体上选择字体时,请点击字体容器框右下角的弹出小按钮。

Next, click on the Pairings tab and you’ll see examples of how your selection is paired on the web with other typefaces.
接下来,单击“ 配对”选项卡,您将看到有关如何将所选内容与其他字体在网络上配对的示例。
Although I like this resource, in my view it doesn’t say much about the context in which the suggested pairings are used. For instance, what kind of websites use Open Sans and Roboto together? Are they text-heavy websites like news sites and blogs? Are they image-focused websites like a photography portfolio site? Which page elements use Open Sans and which ones use Roboto?
尽管我喜欢此资源,但在我看来,它并没有过多说明使用建议的配对的上下文。 例如,什么样的网站同时使用Open Sans和Roboto? 它们是文本繁重的网站,例如新闻网站和博客吗? 它们是像摄影作品集网站那样以图像为中心的网站吗? 哪些页面元素使用Open Sans,哪些页面元素使用Roboto?
This is super helpful information when it comes to selecting type combinations, and in order to find it we have to look elsewhere.
在选择类型组合时,这是非常有用的信息,为了找到它,我们必须在其他地方查找。
美丽的网页类型 (Beautiful Web Type)
Beautiful Web Type showcases a selection of typefaces from Google Fonts.
美丽的网络类型展示了Google字体中的一些字体。

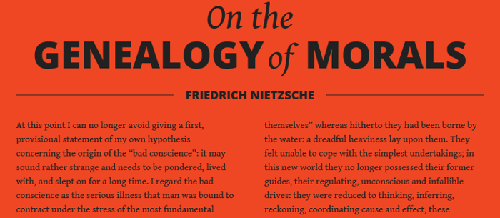
The examples are a bit generic – they’re not taken from real websites with specific goals and strategies. That said, the website shows off its typeface selections in beautifully designed sections. Notice how text hierarchy, font weights and styles, all play a part in making the text more readable and conveying the appropriate mood.
这些示例有些通用-并非取自具有特定目标和策略的真实网站。 也就是说,该网站在设计精美的部分中展示了其字体选择。 请注意,文本层次结构,字体粗细和样式在使文本更具可读性和传达适当的心情方面都发挥了作用。
Google Web字体排版项目 (Google Web Fonts Typography Project)
Another inspirational collection of typeface combinations from Google Fonts is on the Google Web Fonts Typography Project website.
谷歌字体的另一个令人鼓舞的字体组合集合是在谷歌网络字体印刷项目网站上。

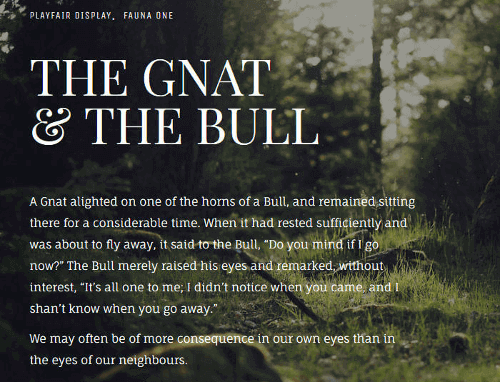
The designs on this website are beautiful illustrations of type pairings and their uses on the web. As the project’s README file on the GitHub repo says:
该网站上的设计精美地展示了类型配对及其在网络上的用途。 正如GitHub 存储库上的项目README文件所述:
The primary goal is to communicate, not decorate.
主要目标是交流,而不是装饰。
典型值 (Typ.io)
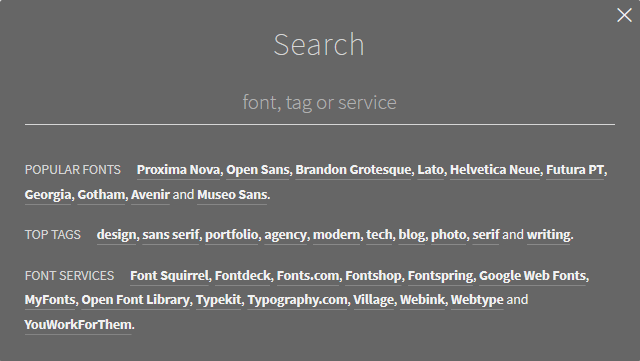
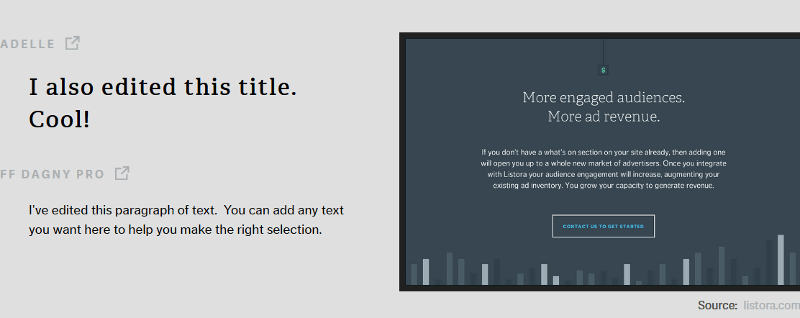
Typ.io gives you tons of information on trendy typography designs and an up-to-date range of websites with well paired typefaces.
Typ.io为您提供有关时尚字体设计的大量信息,并提供具有成对字体的最新网站。

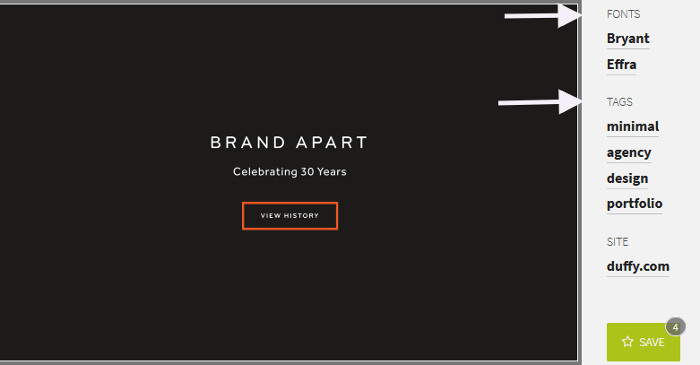
Not only will you see matching typefaces, but you will also get a sense of the role type plays in the design of real websites – which typeface is used for headings, which one for body copy, the font selection the designer has made for a certain kind of website, e.g., portfolio, blog, marketing, etc. In fact, you can search websites by industry, typeface, and font service.
您不仅会看到匹配的字体,而且您还将了解类型在实际网站设计中所扮演的角色-哪种字体用于标题,哪种字体用于正文,设计师为特定字体选择的字体这类网站,例如投资组合,博客,营销等。实际上,您可以按行业 , 字体和字体服务搜索网站。

Finally, click on the image with your favorite typeface combination, and you’ll get the CSS code and the links to the services where you can purchase or download the font files.
最后,单击带有您最喜欢的字体组合的图像,您将获得CSS代码以及指向可在其中购买或下载字体文件的服务的链接。
使用中的字体 (Fonts In Use)
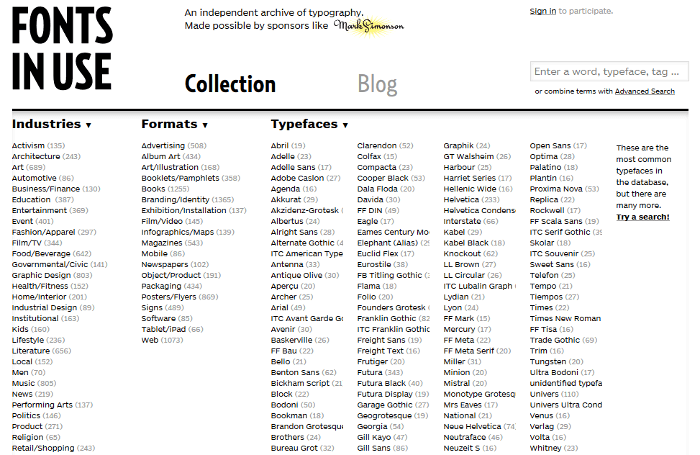
Fonts in Use is another popular resource offering a wide collection of typefaces that work well together, taken from real websites.
“使用中的字体”是另一种流行的资源,它提供了从真实网站上提取的一系列可以很好地协同工作的字体。
Its impressive search functionality lets you browse the typography archive by:
其令人印象深刻的搜索功能使您可以通过以下方式浏览字体存档:
- industries 行业
- formats 格式
- typefaces 字体

To stress the point, showing how type works on websites from a variety of industries and contexts is crucial to developing an eye for good typesetting decisions.
为了强调这一点,显示字体如何在来自各个行业和环境的网站上工作对于培养良好的排版决策至关重要。
交互式类型配对工具 (Interactive Type Pairing Tools)
The resources I’m going to list below will ask for your input in the search for the perfect type combination. Be it a way of testing typefaces or simply making a selection and waiting for a number of suitable matches, these tools are interactive and fun to use.
我将在下面列出的资源将在搜索最佳类型组合时要求您输入。 这些工具是测试字体的一种方法,还是简单地进行选择并等待许多合适的匹配项的方法,它们都是交互式的且使用起来很有趣。
打字呼吸 (Typespiration)

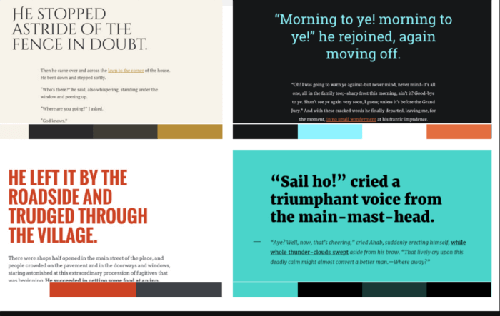
The beauty of Typespiration is that it lets you browse different designs showcasing beautiful free fonts and color palettes.
Typespiration的魅力在于,它可以让您浏览展示精美的免费字体和调色板的不同设计。
If you click on any of the designs, you’ll have the option to:
如果单击任何设计,则可以选择:
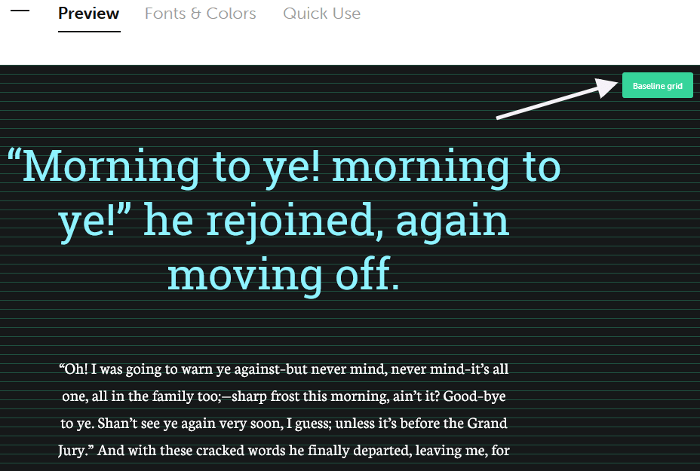
Preview a close-up of the design. If you click the Baseline grid button on the top right you can also check how the text sits on the baseline grid:
预览设计的特写。 如果单击右上角的“ 基线网格”按钮,您还可以检查文本在基线网格上的位置:

Preview a close-up of the design. If you click the Baseline grid button on the top right you can also check how the text sits on the baseline grid:
预览设计的特写。 如果单击右上角的“ 基线网格”按钮,您还可以检查文本在基线网格上的位置:
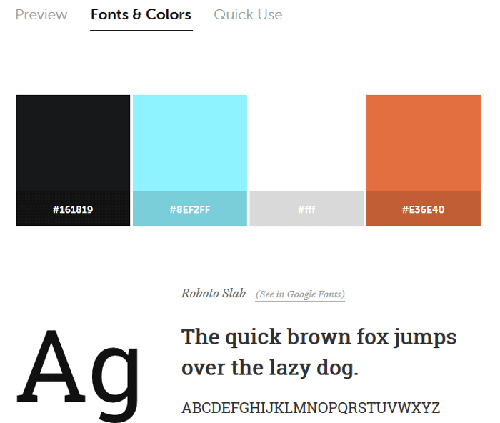
Learn about the fonts and colors used in the design:
了解设计中使用的字体和颜色:

Learn about the fonts and colors used in the design:
了解设计中使用的字体和颜色:
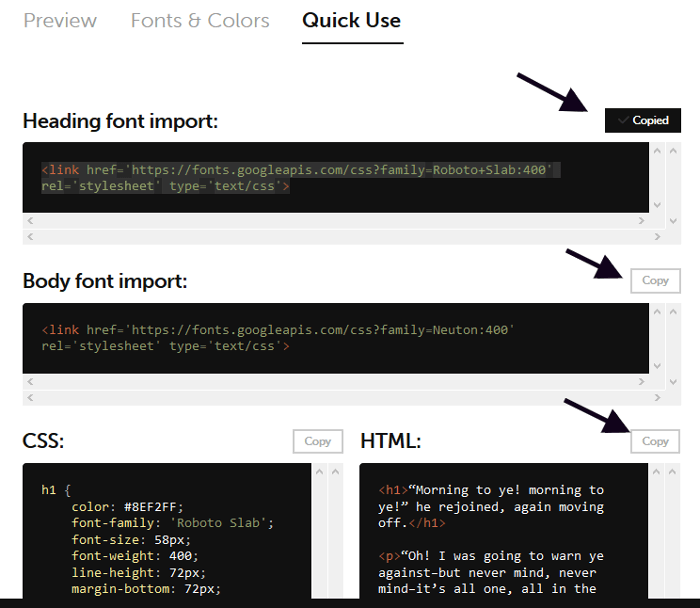
Copy and paste the HTML and CSS code you need to recreate the design in your project:
复制并粘贴您需要在项目中重新创建设计HTML和CSS代码:

Copy and paste the HTML and CSS code you need to recreate the design in your project:
复制并粘贴您需要在项目中重新创建设计HTML和CSS代码:
字体对 (Font Pair)

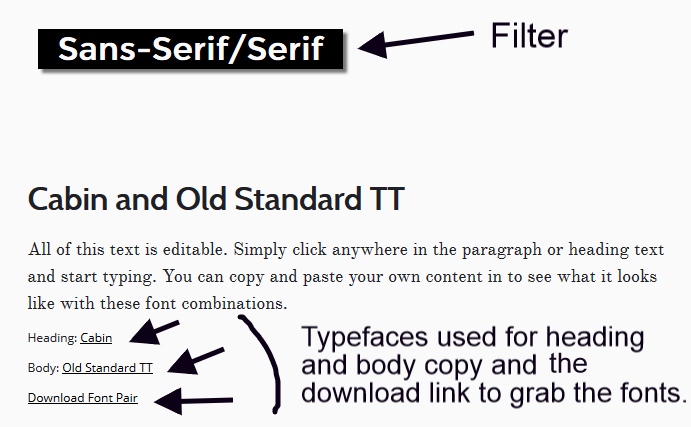
Font Pair allows you to browse typeface combinations on the basis of a number of filters:
字体对可让您基于多种过滤器浏览字体组合:
Sans serif/serif – the title will use a sans serif typeface, body copy a serif one. Serif letterforms have small flourishes on the end of each character, sans serif ones don’t.
无衬线/衬线 -标题将使用无衬线字体,正文复制为衬线。 衬线字体在每个字符的末尾都有小小的繁荣,无衬线字体没有。
Serif/sans serif – serif for the title, sans serif for the body copy.
衬线/无衬线 -标题为衬线,正文为无衬线。
Sans serif/sans serif – sans serif typefaces for both title and body copy.
无衬线/无衬线 –标题和正文均无衬线字体。
Cursive/sans serif – cursive for the title, sans serif for the body copy. Cursive typefaces have a handwriting style, which suits titles and logos but is best avoided for body copy.
草书/无衬线 -标题为草书,正文无衬线。 草书字体具有手写风格,适合标题和徽标,但最好避免使用正文复制。
Cursive/serif – cursive for the title, serif for body copy.
草书/衬线 –草书的标题,衬线的正文。
Serif/serif – serif typefaces for both title and body copy.
衬线/衬线 –用于标题和正文的衬线字体。

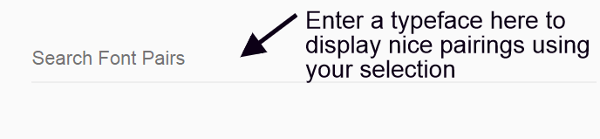
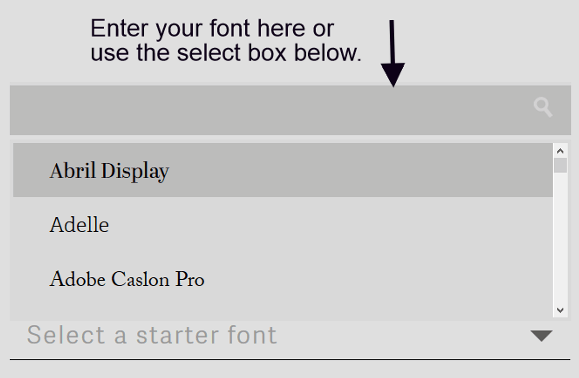
If you have already decided on a typeface and you’re looking for a suitable match, just enter its name in the search box at the top of the page. The website will display a list of suggestions using your selection:
如果您已经确定要使用某种字体,则在页面顶部的搜索框中输入其名称即可。 该网站将根据您的选择显示建议列表:

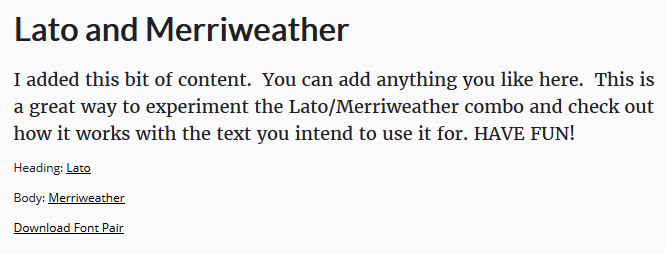
One more cool thing you can do here is replace the sample text with your own. This is great for testing how your selected combination works with your website’s content:
您可以在此处执行的另一项很酷的操作是用您自己的示例文本替换。 这对于测试所选组合与网站内容的工作方式非常有用:

天才型 (Type Genius)

Type Genius is a smart service that lets you find great matches for your chosen typeface.
Type Genius是一项智能服务,可让您找到与所选字体匹配的匹配项。
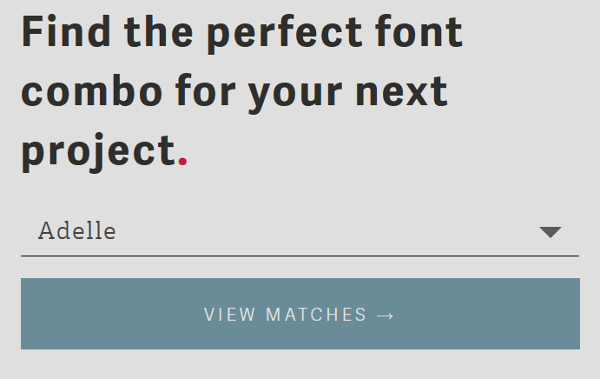
Just select a font and click the View Matches button.
只需选择一种字体,然后单击查看匹配项按钮即可。

Type Genius will show you a page with:
Type Genius将显示以下页面:
- Suggested pairings using your selected typeface. 建议使用您选择的字体进行配对。
- Links to the websites using the suggested pairings. 使用建议的配对链接到网站。
- Editable title and body text to experiment with your choice of typeface. 可编辑的标题和正文,以尝试选择字体。
- Links to the service where you can download the font files. 链接到可以下载字体文件的服务。

字体组合器 (Font Combinator)

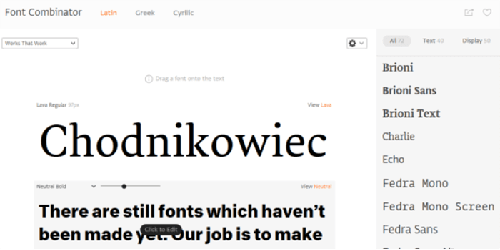
Font Combinator is a powerful online tool, great for browsing matching combinations of typefaces designed by Typotheque, a type foundry and design studio in the Netherlands.
Font Combinator是一个功能强大的在线工具,非常适合浏览由Typotheque(荷兰的一家字体铸造和设计工作室)设计的字体的匹配组合。
You can choose typefaces from the Latin, Greek and Cyrillic character sets. A select box lets you browse font pairings using various keywords such as Elegant, Classic, Trendy, etc. You can fully edit the text on display, adjust the styles of the selected typeface, and drag any typeface listed to the right of the page on to the display area for testing.
您可以从拉丁文,希腊文和西里尔文字符集中选择字体。 使用选择框,您可以使用各种关键字(例如Elegant,Classic,Trendy等)浏览字体配对。您可以完全编辑显示的文本,调整所选字体的样式,并拖动页面右侧列出的任何字体。到显示区域进行测试。
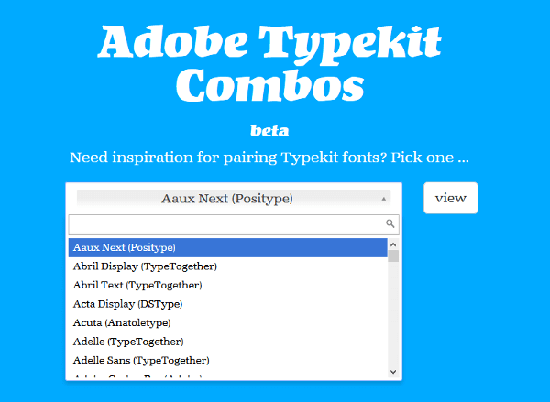
Adobe Typekit组合 (Adobe Typekit Combos)

Adobe Typekit Combos by Fontdata is a nifty tool, still in beta, that lets you select a Typekit font and finds matching fonts for you.
Fontdata的Adobe Typekit Combos是一个漂亮的工具,仍处于beta中,它使您可以选择Typekit字体并为您找到匹配的字体。
Once you make your selection and click the View button, this tool displays a list of suggested matching Webkit fonts and a link to a number of websites where you can see those fonts on display.
做出选择并单击“ 查看”按钮后,此工具将显示建议的匹配Webkit字体的列表以及指向许多网站的链接,您可以在这些网站上看到这些字体。
类型配对学习工具 (Type Pairing Learning Tools)
The tools I’m going to list below are not only good for making great suggestions about typefaces that work well together. They also, and most importantly, give you bite-sized chunks of knowledge about type and how to match typefaces.
我将在下面列出的工具不仅可以很好地为字体配合使用提供很好的建议。 而且,最重要的是,它们还为您提供了一小部分有关类型以及如何匹配字体的知识。
类型连接 (Type Connection)

This is a favorite of mine. Type Connection by Aura Seltzer calls itself a Typographic dating game.
这是我的最爱。 Aura Seltzer创作的 Type Connection称自己为印刷约会游戏 。
It’s a highly interactive tool in the form of a dating game for finding great type pairings and learning about typography.
它是约会游戏形式中的一种高度互动的工具,用于查找出色的字体配对并学习印刷术。
Type Connection starts with well-known typefaces looking for the right match. You’re the matchmaker who’s going to find the ideal partner using one of the strategies for combining typefaces. At each step of the way, you’ll learn something about the meaning of typographic terms, history of type, etc. Once the game is over, you’ll find out the reason why the match does or doesn’t work.
Type Connection从众所周知的字体开始寻找正确的匹配项。 您是媒人,他们将使用一种结合字体的策略来找到理想的合作伙伴。 在此过程的每个步骤中,您都将学到有关印刷术术语的含义, 类型的历史等方面的知识。一旦游戏结束,您将找出匹配项起作用或不起作用的原因 。
Its creator has condensed Type Connection’s main goal like this:
它的创建者浓缩了Type Connection的主要目标,如下所示:
By playing Type Connection, you deepen your own connection with type.
通过玩Type Connection,您可以加深自己与Type的联系。
Don’t stop at the game, though. The Type Connection website is a treasure trove of typographic nuggets, including a summary of typeface combination strategies and tons of links to a variety of references about typography.
但是,不要停止游戏。 Type Connection网站是印刷字体的宝库,其中包括字体组合策略的摘要以及指向各种印刷参考的大量链接。
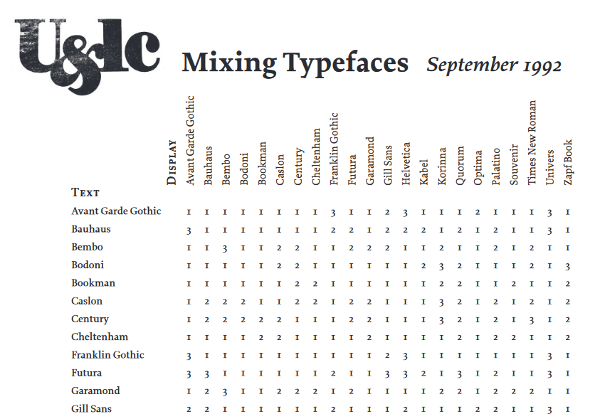
混合字体(PDF) (Mixing Typefaces (PDF))

Mixing Typefaces is a PDF copy of a page taken from U&lc (Upper and lower case), a historic publication targeting the design community.
混合字体是从U&lc (大写和小写)中摘录的页面的PDF副本, U&lc是针对设计社区的历史性出版物。
Pick a typeface on the vertical axis to the left for body copy and cross-reference it with a display typeface on the horizontal axis. The number inside the box at the intersection of the two typefaces indicates the degree of compatibility between them:
在左侧的垂直轴上选择一个字体以进行正文复制,并在水平轴上将其与显示字体交叉引用。 两种字体相交处的框内数字表示它们之间的兼容程度:
- Combine at will. 随意组合。
- Not a conservative choice. 不是保守的选择。
- Think again. 再想一想。
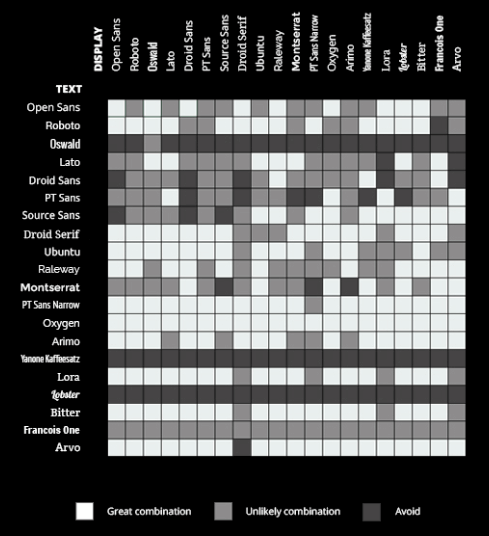
混合字体的艺术 (The Art of Mixing Typefaces)

The Art of Mixing Typefaces is a great infographic about combining Google Fonts created by FastPrint, which takes inspiration from the U&lc document I listed above.
混合字体的艺术是有关组合由FastPrint创建的Google字体的绝佳信息,该字体从我上面列出的U&lc文档中汲取了灵感。
The information is conveyed using colors rather than numbers, but it works pretty much the same way.
信息使用颜色而不是数字来传达,但其工作方式几乎相同。
字体组合的艺术 (The Art of Combining Fonts)

The Art of Combining Fonts is a fantastic infographic for learning a thing or two about type pairing … ah, it’s also fun to read.
字体组合的艺术是一种很棒的信息图表,用于学习有关类型配对的一两件事……嗯,阅读也很有趣。
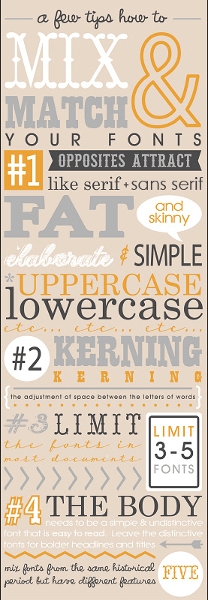
混合和匹配字体 (Mixing and Matching Fonts)

Mixing and Matching Fonts is another beautiful infographic with some mini typography lessons baked in by Fontaholic.
混合和匹配字体是另一幅漂亮的图表,其中包含Fontaholic制作的一些微型排版课程。
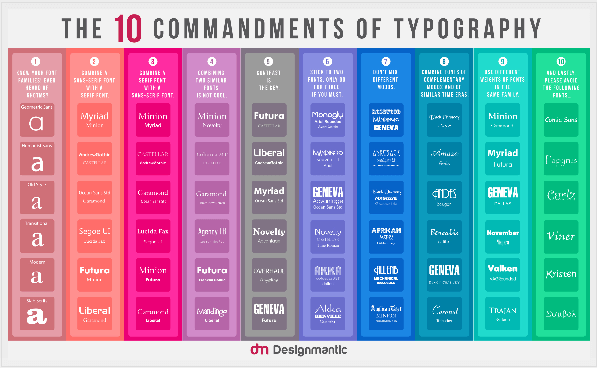
印刷十诫 (The Ten Commandments of Typography)

This infographic by DesignMantic includes both examples of typeface combinations and excellent advice about typography.
DesignMantic的此信息图既包含字体组合示例,又包含有关印刷的出色建议。
在浏览器中预览和显示字体 (Previewing and Displaying Fonts in the Browser)
Before purchasing or downloading a font, it’s a good idea to test how it renders in the browser at different screen resolutions.
在购买或下载字体之前,最好先测试一下它在不同屏幕分辨率下如何在浏览器中呈现。
The online resources below do a good job at letting you preview your chosen fonts. Some of them will also help you include the fonts in your project.
下面的在线资源在让您预览所选字体方面做得很好。 其中一些还可以帮助您将字体包括在项目中。
Google字体预览和流媒体服务 (Google Fonts Preview and Streaming Service)
When you’re browsing a font on the Google Fonts library, you have various display options for previewing your selection.
当您在Google字体库中浏览字体时,可以使用多种显示选项来预览选择。
You can:
您可以:
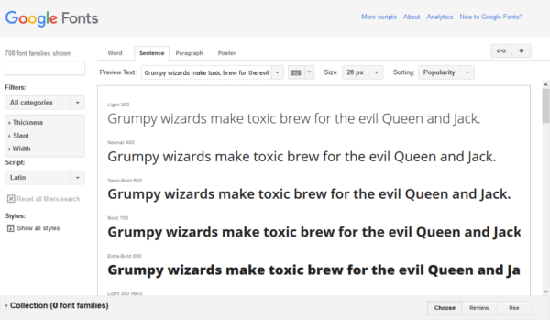
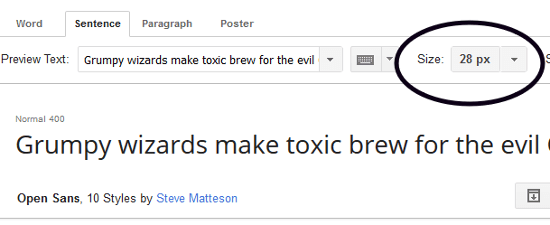
Preview a single sentence, which is the default view:
预览一个句子,这是默认视图:

Preview a single sentence, which is the default view:
预览一个句子,这是默认视图:
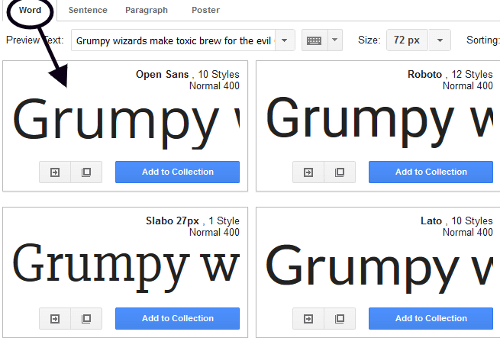
Preview a single word:
预览一个单词:

Preview a single word:
预览一个单词:
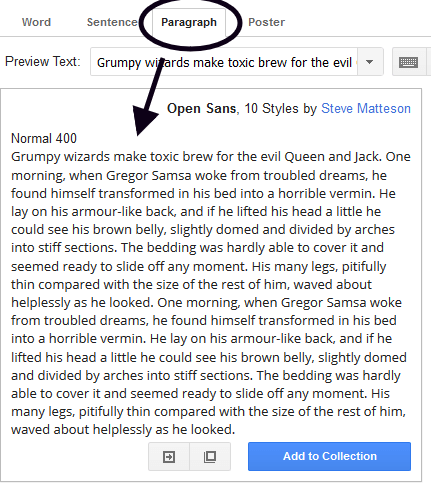
Preview a paragraph:
预览段落:

Preview a paragraph:
预览段落:
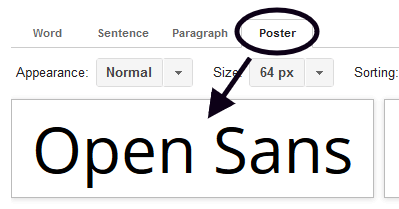
Preview an enlarged, poster-like display of your font:
预览字体的类似海报的放大显示:

Preview an enlarged, poster-like display of your font:
预览字体的类似海报的放大显示:
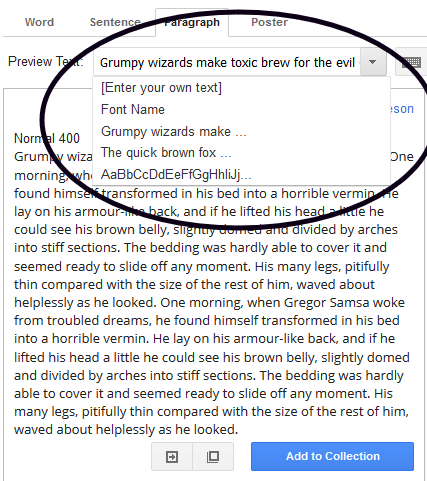
Select different text for preview or enter your own:
选择其他文本进行预览或输入自己的文本:

Select different text for preview or enter your own:
选择其他文本进行预览或输入自己的文本:
Increase and decrease the font size in your preview:
在预览中增大和减小字体大小:

Increase and decrease the font size in your preview:
在预览中增大和减小字体大小:
With a bit more digging, you’ll find that Google Fonts has a few additional options for previewing and testing your font selections.
进行更多的挖掘后,您会发现Google字体提供了一些其他选项来预览和测试您选择的字体。
Try adding a couple of fonts to a collection by clicking on the Add to Collection button.
尝试通过单击添加到收藏夹按钮将几个字体添加到收藏夹。

I’ve added Droid Sans and Droid Serif to my collection for testing. Selecting from a type family with sans serif and serif variations is one of the safest bets when you’re just starting out.
我已将Droid Sans和Droid Serif添加到我的收藏夹中进行测试。 当您刚开始时,从带有无衬线和衬线变体的类型家族中进行选择是最安全的选择之一。
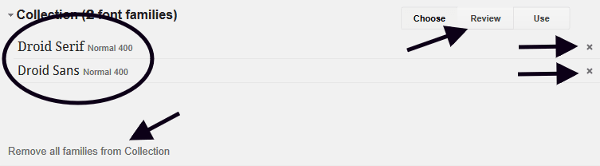
Once your fonts are inside a collection, you can:
将字体放入集合中后,您可以:
Remove an individual font by clicking on the x icon next to it.
通过单击旁边的x图标来删除单个字体 。
Remove all selected fonts by clicking on the Remove all families from Collection button.
通过单击“ 从集合中删除所有系列”按钮来删除所有选定的字体 。
Test your selections in a variety of interactive ways by clicking on the Review button at the bottom of the screen.
单击屏幕底部的“ 查看”按钮,以多种交互方式测试您的选择 。

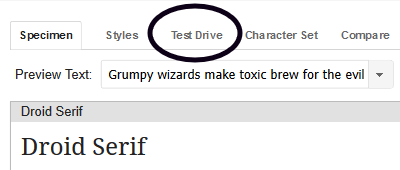
Once you’re on the Review screen, click on the Test Drive option to put your selection to its paces.
进入“ 审阅”屏幕后,单击“ 测试驱动器”选项,以根据您的选择进行调整。

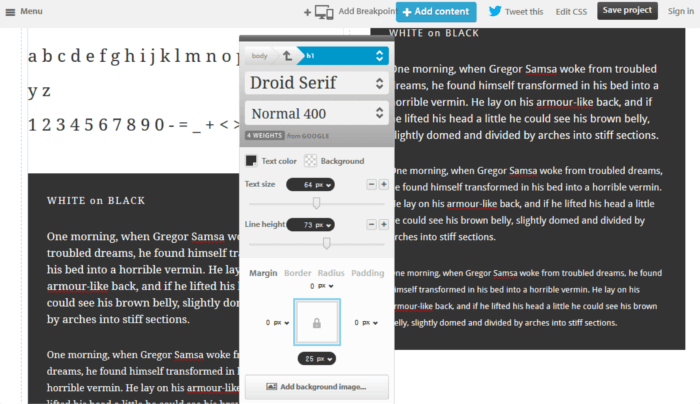
From this screen you can test your typefaces for body text, headings and sub-headings, change font size, line height and other CSS properties, replace the existing content with your own, and more.
在此屏幕上,您可以测试字体的正文文本,标题和副标题,更改字体大小,行高和其他CSS属性,用您自己的字体替换现有内容等。
If this weren’t enough, you can test your selection further on Typecast by clicking the Try in Typecast option on the Review screen of the Google Fonts website. This will land you on the Typecast app, which I’m going to cover in the next section.
如果这还不够,您可以通过单击Google Fonts网站的“ 审阅”屏幕上的“ 尝试类型转换”选项,在“类型转换”上进一步测试选择。 这将使您进入Typecast应用程序,我将在下一部分中介绍。

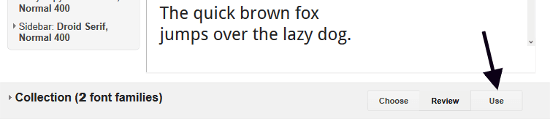
Once you’re happy with your selection, you can painlessly include the fonts in your project using Google CDN (Content Delivery Network).
对选择感到满意后,您可以使用Google CDN(内容交付网络)轻松地将字体包括在项目中。
Start by clicking on the Use button at the bottom of the screen.
首先单击屏幕底部的“ 使用”按钮。

From here you can fine tune your selection by picking the font styles and character sets you need. Stick to what you really need – the more styles and character sets you add the longer it takes for the files to load in the browser.
在这里,您可以通过选择所需的字体样式和字符集来微调选择。 坚持您真正的需求- 添加的样式和字符集越多,文件在浏览器中加载所需的时间就越长 。
Best of all, you can simply grab the code Google Fonts provides and paste it in your project, then let the service stream the fonts to your website.
最重要的是,您可以简单地获取Google字体提供的代码并将其粘贴到您的项目中,然后让该服务将字体流式传输到您的网站。

类型转换原型功能 (Typecast Prototyping Functionality)
Typecast offers an interactive canvas to design working prototypes. By creating a free account you can then export all the necessary HTML and CSS code for easy inclusion in your project.
Typecast提供了一个交互式画布来设计工作原型。 通过创建一个免费帐户,您可以导出所有必需HTML和CSS代码,以便轻松包含在您的项目中。

By clicking inside any part of the text in the Typecast app you can do all sorts of stuff like:
通过在Typecast应用中的文本的任何部分内单击,您可以执行各种操作,例如:
- Adding your own text content. 添加您自己的文本内容。
- Changing typefaces. 更改字体。
- Adjusting tons of CSS values like background color, color, font size, line height, etc. 调整吨CSS值,例如背景颜色,颜色,字体大小,行高等。
- Previewing your typefaces at different viewport sizes. 预览不同视口大小的字体。
- Checking how your text behaves on a baseline grid. 检查文本在基线网格上的行为。
网络字体搅拌器 (Web Font Blender)

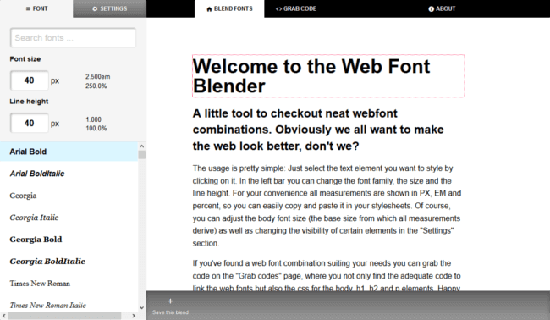
Web Font Blender is not as feature-rich as Typecast, but it’s got all you need to quickly mix and match typefaces from the Google Fonts library, edit the existing text, adjust CSS font values, and grab the code for a seamless integration with your project.
Web Font Blender的功能不如Typecast丰富,但是它具有快速混合和匹配Google Fonts库中的字体,编辑现有文本,调整CSS字体值以及获取代码以与您的应用程序无缝集成所需的全部功能。项目。
Adobe Typekit预览和Web字体流媒体服务 (Adobe Typekit Preview and Web Font Streaming Service)

Like Google Fonts, Typekit by Adobe lets you preview an impressive number of fonts and takes care of streaming your chosen fonts to your website for easy inclusion. No need for you to license each individual font.
与Google字体一样 ,Adobe的Typekit可以让您预览大量字体,并可以将所选字体流式传输到您的网站上,以便轻松收录。 无需您许可每种单独的字体。
Unlike Google Fonts, Typekit is a subscription-based service offering different pricing plans. You can give Typekit a try using the free subscription plan, which lets you choose from 940+ fonts for your website.
与Google字体不同,Typekit是一项基于订阅的服务,可提供不同的定价计划。 您可以使用免费订阅计划尝试Typekit,该计划可让您从940多种字体中选择适合您的网站。
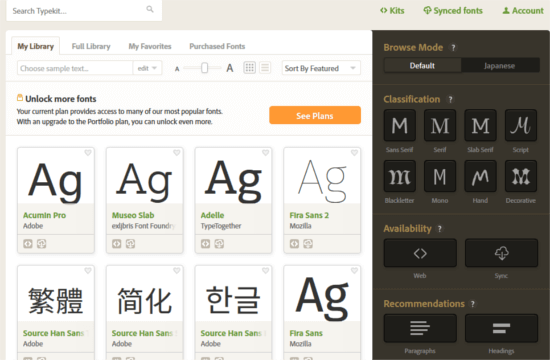
You have a number of options for browsing fonts, including recommendations for headings and paragraphs, languages, type families, and more.
您有许多浏览字体的选项,包括标题和段落,语言,类型家族等的建议。
When you’re ready to preview a typeface, click on it. On the new screen you’ll be able to inspect its various weights and styles and to learn more about the font family and the foundry that created it.
准备预览字体时,请单击它。 在新屏幕上,您将能够检查其各种粗细和样式,并详细了解字体家族和创建它的铸造厂。
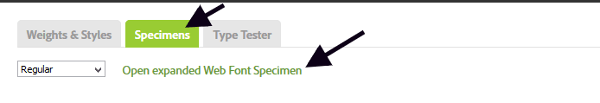
If you click on the Specimens tab, you’ll see a link to Open expanded Web Font Specimen. This link displays a screen where you can preview your chosen typeface at various sizes for body text and headings.
如果单击“ 标本”选项卡,您将看到“ 打开扩展的Web字体标本”的链接。 该链接显示一个屏幕,您可以在其中预览所选字体的各种大小的正文和标题。

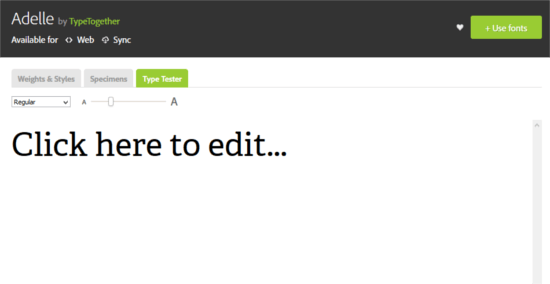
You can go further by clicking on the Type Tester tab, next to the Specimens tab. Now you can add your own text and preview your chosen typeface at different sizes using all its available weights and styles.
您可以通过单击“ 样本”选项卡旁边的“ 类型测试器”选项卡来进行进一步操作。 现在,您可以使用所有可用的粗细和样式,添加自己的文本并以不同的大小预览所选的字体。

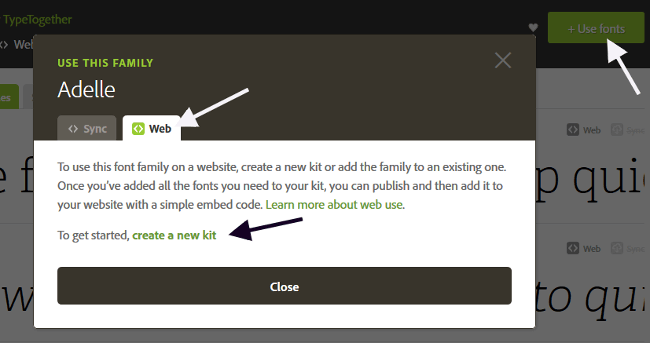
Once you’re ready to use a font or a selection of fonts on your website, click on the Use fonts button on the top right of the screen, then on the Web tab.
准备好在网站上使用一种字体或多种字体后,请单击屏幕右上方的“ 使用字体”按钮,然后单击“ Web”选项卡。

Typekit uses kits as a way of including fonts in a web project. Here’s a short tutorial on how to create a kit. For a detailed one, head over to the Typekit help page.
Typekit使用工具包作为在Web项目中包括字体的方式。 这是有关如何创建工具包的简短教程。 有关详细信息,请转到Typekit帮助页面 。
Start by clicking on the create a new kit link that you see in the image above.
首先,单击您在上图中看到的“ 创建新工具包”链接。
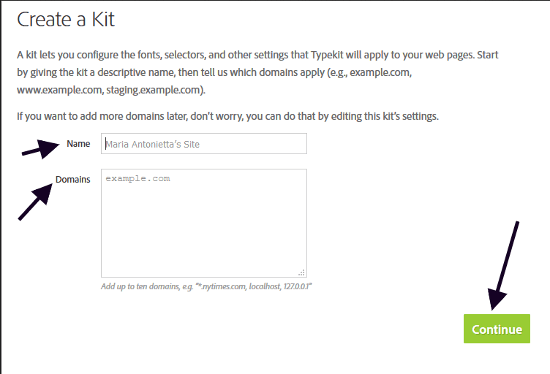
Next, a popup screen asks you to enter a name for your kit and your website’s domain. Go ahead and do so, then click on the Continue button.
接下来,一个弹出屏幕要求您输入工具包的名称和网站的域名。 继续执行操作,然后单击“ 继续”按钮。

Cool, you’ve just created a kit!
太酷了,您刚刚创建了一个工具包!
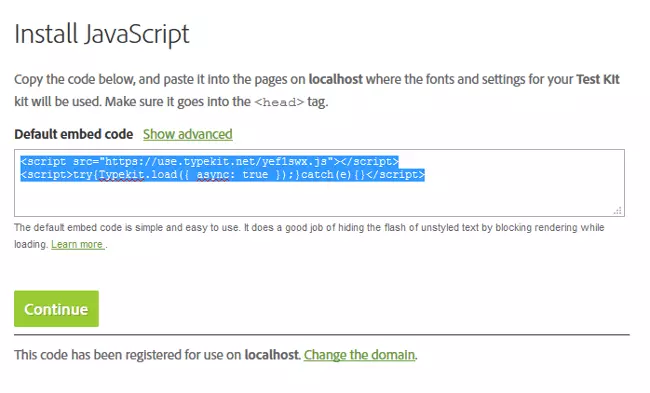
To use the kit in your project, simply copy and paste the code Typekit gives you inside the <head> section of your HTML document. Then click the Continue button to access the next screen.
要在您的项目中使用该工具包,只需将Typekit给您的代码复制并粘贴到HTML文档的<head>部分中。 然后单击继续按钮以访问下一个屏幕。

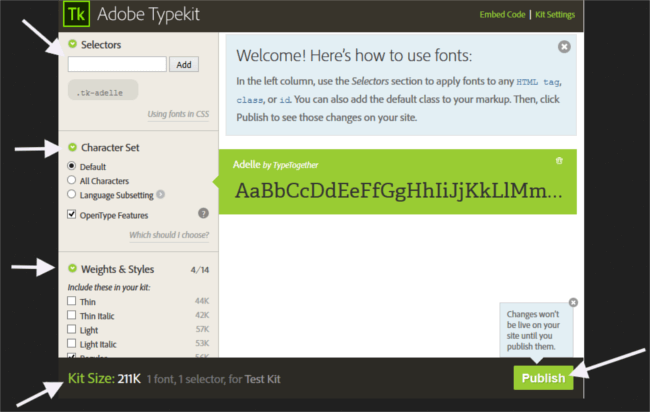
The final step is to select the font’s character set, weights and styles. Keep an eye on the kit size information at the bottom of the popup window – the more character sets, weights and styles, the more weight you’ll be adding to your web page.
最后一步是选择字体的字符集,粗细和样式。 请留意弹出窗口底部的工具包大小信息-字符集,粗细和样式越多,将添加到网页的粗细就越大。
If you want Typekit to take care of styling your typographic elements, enter the relevant CSS selectors in the input box at the top of the page. Alternatively, you can simply add the relevant CSS rules to your website’s stylesheet.
如果您希望Typekit照顾印刷元素的样式,请在页面顶部的输入框中输入相关CSS选择器。 或者,您可以简单地将相关CSS规则添加到网站的样式表中。

When you’re done, go ahead and click Publish. Your website should display your chosen typefaces within minutes.
完成后,继续并点击发布 。 您的网站应在几分钟之内显示您选择的字体。
结论 (Conclusion)
This article has been all about online resources for picking great typeface combinations, previewing them and painlessly including them in your project.
本文涉及有关在线资源的信息,这些资源用于选择出色的字体组合,对其进行预览并毫不费力地将其包括在您的项目中。
Keep in mind that you can use more than one of these tools together. For instance, you can find nice combos on Google Web Fonts Typography Project and try them out on Typecast.
请记住,您可以同时使用这些工具中的多个。 例如,您可以在Google Web Fonts Typography Project上找到不错的组合,然后在Typecast上试用它们。
For better learning results, have a read through these evergreen articles about combining typefaces:
为了获得更好的学习效果,请阅读以下有关组合字体的常青文章:
On Web Typography by Jason Santa Maria
贾森·圣玛丽亚(Jason Santa Maria)的网络排版
Combining Typefaces: Free guide to great typography, by Tim Brown
字体组合:蒂姆·布朗(Tim Brown) 撰写的免费优秀字体指南
Can you suggest other resources for selecting and previewing typefaces? Hit the comment box below to share them with the community.
您可以建议其他资源来选择和预览字体吗? 点击下面的评论框,与社区分享。
翻译自: https://www.sitepoint.com/20-inspirational-free-resources-for-better-typeface-pairing/





















 5139
5139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








