vue 表格时间格式化
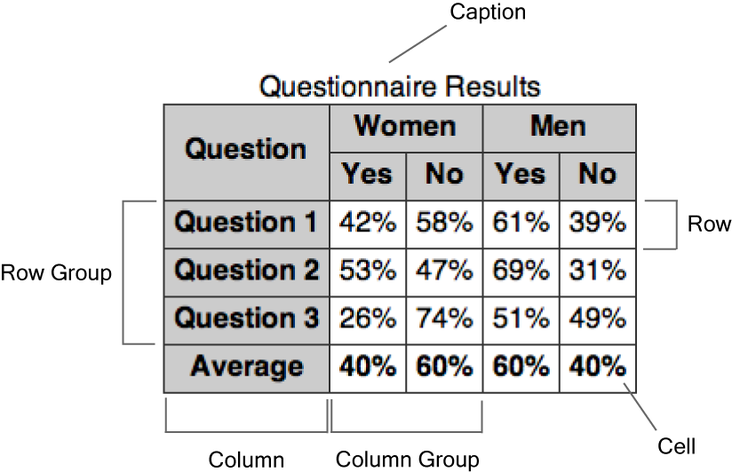
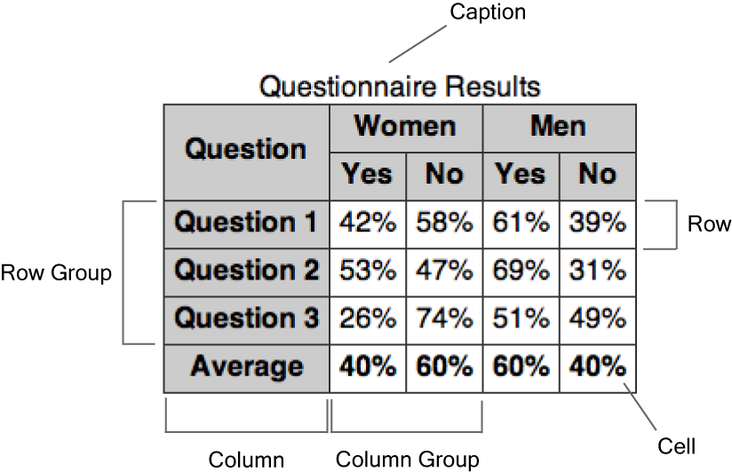
Tables are the most complex elements in HTML, and table formatting is among the most complex parts of CSS. CSS defines a number of objects that are involved in table formatting, as the below image reveals.
表格是HTML中最复杂的元素,表格格式是CSS中最复杂的部分。 CSS定义了表格式化中涉及的许多对象,如下图所示。

Table formatting objects
表格式对象
A table may contain a caption, row groups, and column groups. A row group contains rows, while a column group contains columns. Rows and columns contain cells. Tables are rendered as layers in a specified order from the bottom up: table, column groups, columns, row groups, rows, and cells.
一个表可以包含标题,行组和列组。 行组包含行,而列组包含列。 行和列包含单元格。 表从下至上以指定顺序呈现为图层:表,列组,列,行组,行和单元格。
The table model in HTML is row-centric. Although you can specify columns and column groups in markup, cells are structurally contained within rows. Columns and column groups are more esoteric items that are derived from the set of cells in all rows of the table.
HTML中的表模型是以行为中心的。 尽管可以在标记中指定列和列组,但是单元在结构上包含在行中。 列和列组是更深奥的项目,它们是从表的所有行中的单元格集合派生的。
A table can be included in a formatting context as either a block-level or inline-level box. It can have padding, borders, and margins.
表可以作为块级或内联级框包含在格式设置上下文中。 它可以具有边距 , 边框和边距 。
A table element generates an anonymous box that encompasses the table box and the caption box (if they’re present). The caption box is rendered outside the table box, but is inextricably tied to it. When a table is repositioned, it’s the outer anonymous box that’s moved to enable the caption to follow the table.
table元素生成一个匿名框,其中包含表框和标题框(如果存在)。 标题框显示在表格框的外部,但与它有着千丝万缕的联系。 重新放置表格后,将移动外部匿名框,以使标题能够跟随表格。
Captions inherit inheritable properties from the table. A caption is formatted as a block box, but it doesn’t behave like general block boxes in all respects. If a run-in element precedes the table, it will not run into a caption box.
字幕从表继承可继承的属性。 标题的格式设置为阻止框,但在所有方面都不能像一般的阻止框那样工作。 如果在表之前有一个插入元素,则它将不会出现在标题框中。
The placement of the caption can be controlled via the caption-side property. The valid values in CSS2.1 are top and bottom, which should be fairly self-explanatory.
字幕的放置可以通过caption-side属性控制。 CSS2.1中的有效值是top和bottom ,这应该是不言而喻的。
The internal elements of tables—row groups, column groups, rows, columns, and cells—generate regular boxes that can have borders. Cells can also have padding, but internal table objects don’t have margins.
表的内部元素(行组,列组,行,列和单元格)生成可以带有边框的常规框。 单元格也可以具有填充,但是内部表对象没有边距。
Ten of the valid values for the display property denote table-related formatting styles. These values, and the HTML element types with which they’re associated by default, are shown in the below table.
display属性的十个有效值表示与表格相关的格式样式。 下表显示了这些值以及默认情况下与其关联HTML元素类型。
| Element Type | Property Value | HTML Element |
|---|---|---|
| Table | table | table |
inline-table | n/a | |
| Caption | table-caption | caption |
| Row group | table-header-group | thead |
table-footer-group | tfoot | |
table-row-group | tbody | |
| Row | table-row | tr |
| Column group | table-column-group | colgroup |
| Column | table-column | col |
| Cell | table-cell | td |
th |
| 元素类型 | 适当的价值 | HTML元素 |
|---|---|---|
| 表 | table | table |
inline-table | 不适用 | |
| 标题 | table-caption | caption |
| 行组 | table-header-group | thead |
table-footer-group | tfoot | |
table-row-group | tbody | |
| 行 | table-row | tr |
| 列组 | table-column-group | colgroup |
| 柱 | table-column | col |
| 细胞 | table-cell | td |
th |
These display values can also be specified for other element types than those that belong to the HTML table model; however, Internet Explorer versions up to and including 7 don’t support these values.
除了属于HTML表模型的元素类型外,还可以为其他元素类型指定这些显示值。 但是,不超过7的Internet Explorer版本不支持这些值。
When table-related display values are used for non-table elements, anonymous table-related elements may have to be generated in order to render the elements correctly. Here, we’ve listed situations in which anonymous table-related elements may be created:
当与表相关的display值用于非表元素时,可能必须生成匿名的与表相关的元素,以便正确呈现元素。 在这里,我们列出了可能创建匿名表相关元素的情况:
Cells must have a row as their parent. A row object will be
单元格必须有一行作为其父级。 行对象将是
generated as the parent of one or more consecutive cells that don’t have
作为一个或多个不具有的连续单元的父级生成
a row as their parent.
连续作为他们的父母。
Rows must have a row group or a table as their parent. Columns must
行必须具有一个行组或一个表作为其父级。 列必须
have a column group or a table as their parent. Row groups and column
有一个列组或一个表作为其父级。 行组和列
groups must have a table as their parent. A table object will be
组必须有一个表作为其父级。 一个表对象将是
generated as the parent of one or more consecutive objects of those
作为这些对象的一个或多个连续对象的父对象生成
types that don’t have the required parent.
没有必填父项的类型。
If a child of a table object is not a caption, row group, column
如果表对象的子项不是标题,行组,列
group, row, or column, a row object will be generated as the parent of
组,行或列,将生成一个行对象作为
that child, and any consecutive siblings that require a row as their
那个孩子,以及任何需要连续作为行的连续兄弟姐妹
parent.
父母
If a child of a row group object isn’t a row, a row object will be
如果行组对象的子级不是行,则行对象将是
generated as the parent of that child and any consecutive siblings that
作为那个孩子的父母和任何连续的兄弟姐妹产生的
require a row as their parent.
需要一行作为其父项。
If a child of a row object is not a cell, a cell object will be
如果行对象的子对象不是单元格,则单元格对象将是
generated as the parent of that child and any consecutive siblings that
作为那个孩子的父母和任何连续的兄弟姐妹产生的
are not cells.
不是细胞。
应用于列和列组元素的属性 (Properties that Apply to Column and Column-group Elements)
Only a few properties can be applied to elements with a display property value of table-column or table-column-group:
仅有少数属性可以应用于显示属性值为table-column或table-column-group元素:
the
borderproperties, but only in theborder属性,但仅在collapsing borders model (see below)
塌陷边界模型(见下文)
the
backgroundproperties, where cells and rowsbackground属性,其中的单元格和行have transparent backgrounds
具有透明背景
the
widthpropertywidth属性the
visibilityproperty valuevisibility属性值the
visibilityproperty valuecollapse—any other visibility values are ignoredvisibility属性值collapse-忽略任何其他可见性值for columns and column groups
用于列和列组
表格宽度算法 (Table Width Algorithms)
Unlike other block boxes, a table with zero horizontal margins and a width property that’s set to auto doesn’t size to fill its containing block. Instead, the table size will be determined by its contents. A table can be horizontally centered by setting margin-left and margin-right to auto, though.
与其他块框不同的是,水平边距为零且将width属性设置为auto的表的大小不会填充其包含的块。 而是,表的大小将由其内容确定。 通过将margin-left margin-right设置为自动,可以使表格水平居中。
There are two very different algorithms for determining the widths of table columns: the fixed table layout algorithm and the automatic table layout algorithm. These are specified with the table-layout property (which takes values of fixed, for fixed layouts, and auto, for automatic layouts); its initial value is auto. If the table’s width is specified as auto, the automatic table layout algorithm is normally used. In the case of block-level tables (when display is set to table), user agents are allowed to use the fixed table layout algorithm anyway, but they aren’t required to.
确定表列宽度的算法有两种非常不同: fixed表布局算法和自动表布局算法。 这些是通过table-layout属性指定的(对于固定布局,其值为fixed ;对于auto布局,其值为auto ); 其初始值为auto。 如果将表的宽度指定为自动,则通常使用自动表布局算法。 对于块级表(当将display设置为table ),无论如何,都允许用户代理使用固定的表布局算法,但不是必需的。
With the fixed table layout algorithm, the widths of columns and of the table are not governed by the contents of the table’s cells. Instead, the width of each column is determined as follows:
使用固定的表格布局算法,列和表格的宽度不受表格单元格内容的控制。 而是,每列的宽度确定如下:
Column objects whose
widthis notwidth不width列对象Column objects whose
widthis notautoset the width for that column.width不是auto列对象会auto设置该列的宽度。A cell in the first row, whose
widthis not第一行中的单元格,其
width不为A cell in the first row, whose
widthis notauto, sets the width of the column it belongs to.第一行中
width不是auto的单元格将设置其所属列的宽度。If the cell spans more than one column, the width is divided over the
如果单元格跨越一列以上,则宽度将
columns.
列。
Any remaining columns equally divide the remaining horizontal
任何剩余的列均等地划分剩余的水平
space, minus any borders or cell spacing.
空间,减去任何边界或像元间距。
The width of the table is the greater of the value of the table’s width property, and the sum of the column widths (plus borders or cell spacing). If the table is wider than the columns, the extra space will be distributed over the columns.
表格的宽度是表格的width属性的值和列宽度之和(加上边框或单元格间距)的总和。 如果表比列宽,则多余的空间将分布在列上。
不要省略细胞! (Don’t Omit Cells!)
Since the cells in the first row of the table are used to determine the column widths, you shouldn’t omit any cells from the first row if you use the fixed table layout algorithm. The behavior in such case is undefined by the CSS2.1 specification.
由于表第一行中的单元格用于确定列宽,因此,如果使用固定表布局算法,则不应从第一行中省略任何单元格。 CSS2.1规范未定义这种情况下的行为。
The automatic table layout algorithm usually requires more than one pass. The CSS2.1 specification suggests an algorithm for determining column widths, but user agents are not required to use it.
自动表格布局算法通常需要超过一遍。 CSS2.1规范提出了一种确定列宽的算法 ,但是不需要用户代理使用。
The suggested algorithm for determining column widths examines every cell in the entire table, computing the minimum and maximum widths required for rendering each cell. These values are then used to determine how wide each column should be, which in turn may decide the width of the table itself.
建议的确定列宽的算法将检查整个表格中的每个单元格,并计算呈现每个单元格所需的最小和最大宽度。 这些值然后用于确定每列应该有多宽,进而可以决定表本身的宽度。
性能和自动表布局 (Performance and Automatic Table Layouts)
Since every single cell must be inspected, the automatic table layout algorithm can become very time-consuming when it’s calculated for a table with a large number of rows and/or columns.
由于必须检查每个单元格,因此针对具有大量行和/或列的表进行计算时,自动表布局算法会变得非常耗时。
桌子高度算法 (Table Height Algorithms)
If the table’s height property has a value other than auto, and the specified height differs from the sum of the row heights plus borders or cell spacing, the behavior is undefined.
如果表的height属性具有不是auto的值,并且指定的高度不同于行高加上边框或单元格间距的总和,则该行为是不确定的。
Percentage values for the height property are undefined for rows, row groups, and cells.
对于行,行组和单元格,height属性的百分比值未定义。
The vertical-align property of each cell determines its alignment within the row. Only the values baseline, top, bottom, and middle are allowed. For any other value, baseline will be used.
每个单元格的vertical-align属性确定其在行中的对齐方式。 仅允许使用baseline , top , bottom和middle值。 对于任何其他值,将使用baseline 。
表格对象上的边框 (Borders On Table Objects)
There are two different models in CSS2 for rendering borders around internal table objects: the separated borders model and the collapsing borders model. We can choose the model we prefer by using the border-collapse property, and setting the value to separate (the initial value) or collapse.
CSS2中有两种不同的模型可用于在内部表格对象周围呈现边框:分隔的边框模型和折叠的边框模型。 我们可以通过使用border-collapse属性并将值设置为单独(初始值)或折叠来选择所需的模型。
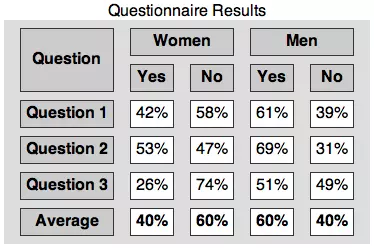
In the separated borders model only cells (and the table itself) can have borders; rows, row groups, columns, and column groups cannot. Borders are drawn individually around the cells and the cells are separated by the vertical and horizontal distances specified by the border-spacing property. In the space between cell borders, the backgrounds of rows, row groups, columns, and column groups are invisible. Only the table background is visible in the inter-cell spacing. The below image shows an example of a table that’s rendered using the separated borders model.
在分离的边界模型中,只有单元格(和表本身)可以具有边界; 行,行组,列和列组不能。 在单元格周围分别绘制边框,并且单元格由border-spacing属性指定的垂直和水平距离分开。 在单元格边界之间的空间中,行,行组,列和列组的背景不可见。 在小区间间距中只有表格背景可见。 下图显示了使用分隔的边框模型呈现的表的示例。

Rendering a table with separated borders
渲染具有分隔边框的表格
Here’s the relevant CSS for the table:
这是表格的相关CSS:
table {
border-collapse: separate;
border-spacing: 1em 0.5em;
background-color: #ddd;
}Another property that applies in the separated borders model is the empty-cells property. It controls whether cells that lack visible content have borders and backgrounds (if the value is show, the initial value) or not (if the value is hide). Carriage returns, line feeds, tabs, and blanks are not considered to be visible content, although a non-breaking space is.
适用于分隔边框模型的另一个属性是empty-cells属性。 它控制缺少可见内容的单元格是否具有边框和背景(如果显示该值,则为初始值)或没有边框和背景(如果该值为hide)。 回车符,换行符,制表符和空格不被视为可见内容,尽管空格是不间断的。
In the collapsing borders model, the cells aren’t separated from one another and their borders—along with borders of rows, row groups, columns, column groups and the table itself—collapse (or overlap) in a rather complicated way. An example of a table to which the collapsing borders model is applied is shown here:
在折叠边框模型中,单元格不是彼此分开的,它们的边框(以及行,行组,列,列组和表本身的边框)以相当复杂的方式折叠(或重叠)。 此处显示了应用折叠边框模型的表格示例:

Rendering a table with collapsed borders
渲染具有折叠边框的表格
With this model, quite a few borders may be specified in such a way that they would be rendered in the same place. The CSS2.1 specification provides an algorithm for border conflict resolution—that is, which border will win, or be rendered, in these situations. Very broadly speaking, the most eye-catching border will be rendered, unless at least one of the borders has border-style set to hidden, in which case no border will be rendered.
使用此模型,可以指定许多边界,以便将它们呈现在同一位置。 CSS2.1规范提供了一种解决边界冲突的算法-即在这些情况下哪个边界将获胜或渲染。 从广义上讲,将渲染最引人注目的边框,除非至少其中一个边框的border-style设置为hidden ,在这种情况下将不渲染边框。
If none of the borders are hidden, wide borders win over narrow borders. If two or more borders have the same width, the border-style property decides which one will be rendered. The styles are preferred in the following order: double, solid, dashed, dotted, ridge, outset, groove, and inset. Borders with border-style set to none have the lowest priority, and will never win over other border styles—even if they have a large width value.
如果没有一个边界被隐藏,则宽边界将胜过窄边界。 如果两个或两个以上的边框具有相同的宽度,则border-style属性决定要渲染的border-style 。 首选样式按以下顺序: double , solid , dashed , dotted , ridge , outset , groove和inset 。 将border-style设置为none的边框的优先级最低,即使宽度值较大,也永远不会战胜其他边框。
If there is still no winner, the algorithm looks at the objects for which the borders are set. The preferred order is: cell, row, row group, column, column group, and table.
如果仍然没有获胜者,则算法将查看为其设置了边界的对象。 首选顺序是:单元格,行,行组,列,列组和表。
The border-spacing and empty-cells properties are ignored when the collapsing borders model is used.
使用折叠边框模型时,将忽略border-spacing和empty-cells属性。
vue 表格时间格式化





















 1395
1395

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








