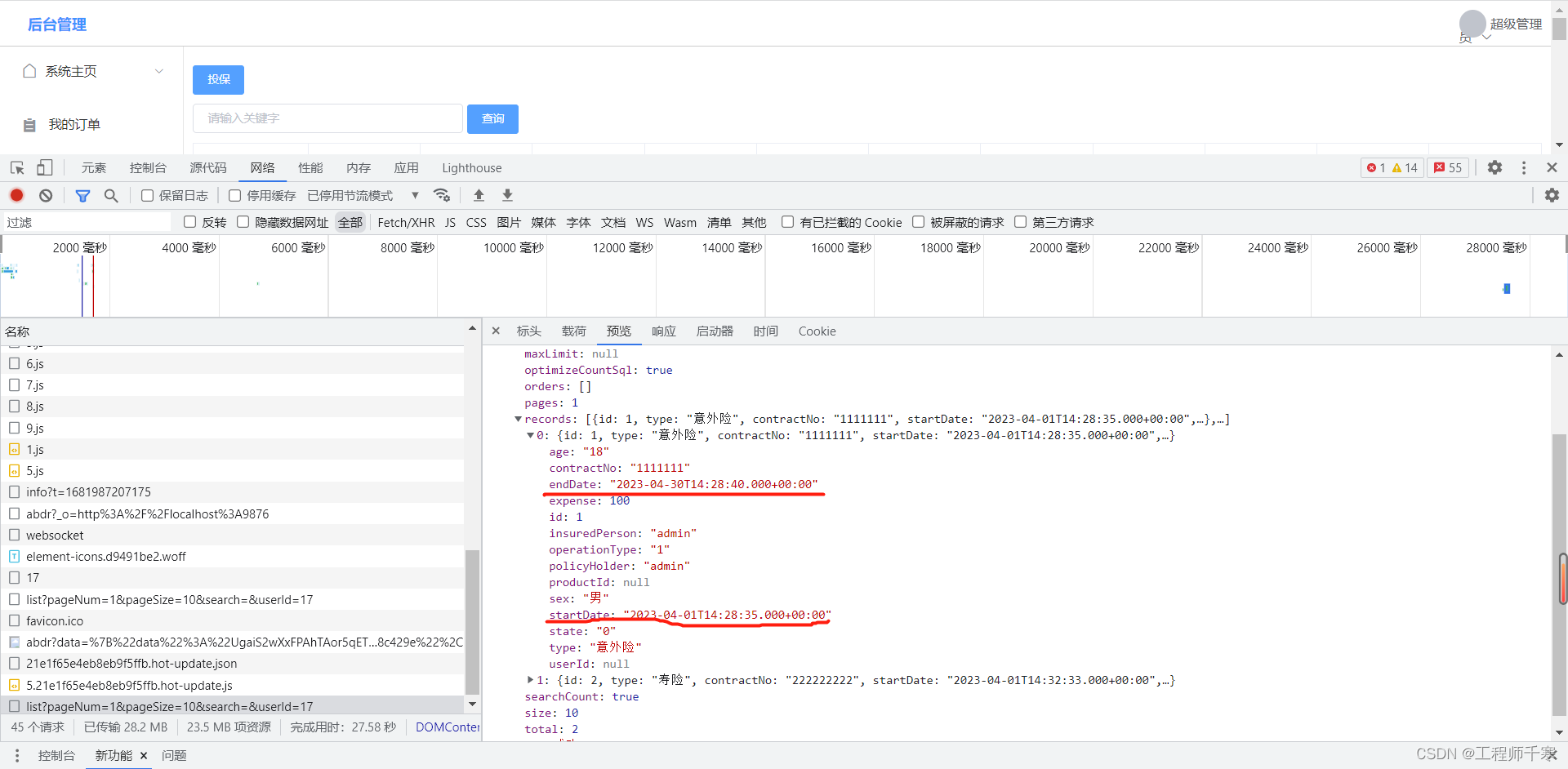
一 需求需要把后端返回数据转化为指定的数据格式,后端返回数据如下图,所示,那么在Element Plus的表格中如何把时间进行格式化呢。

二 解决方案如下所示

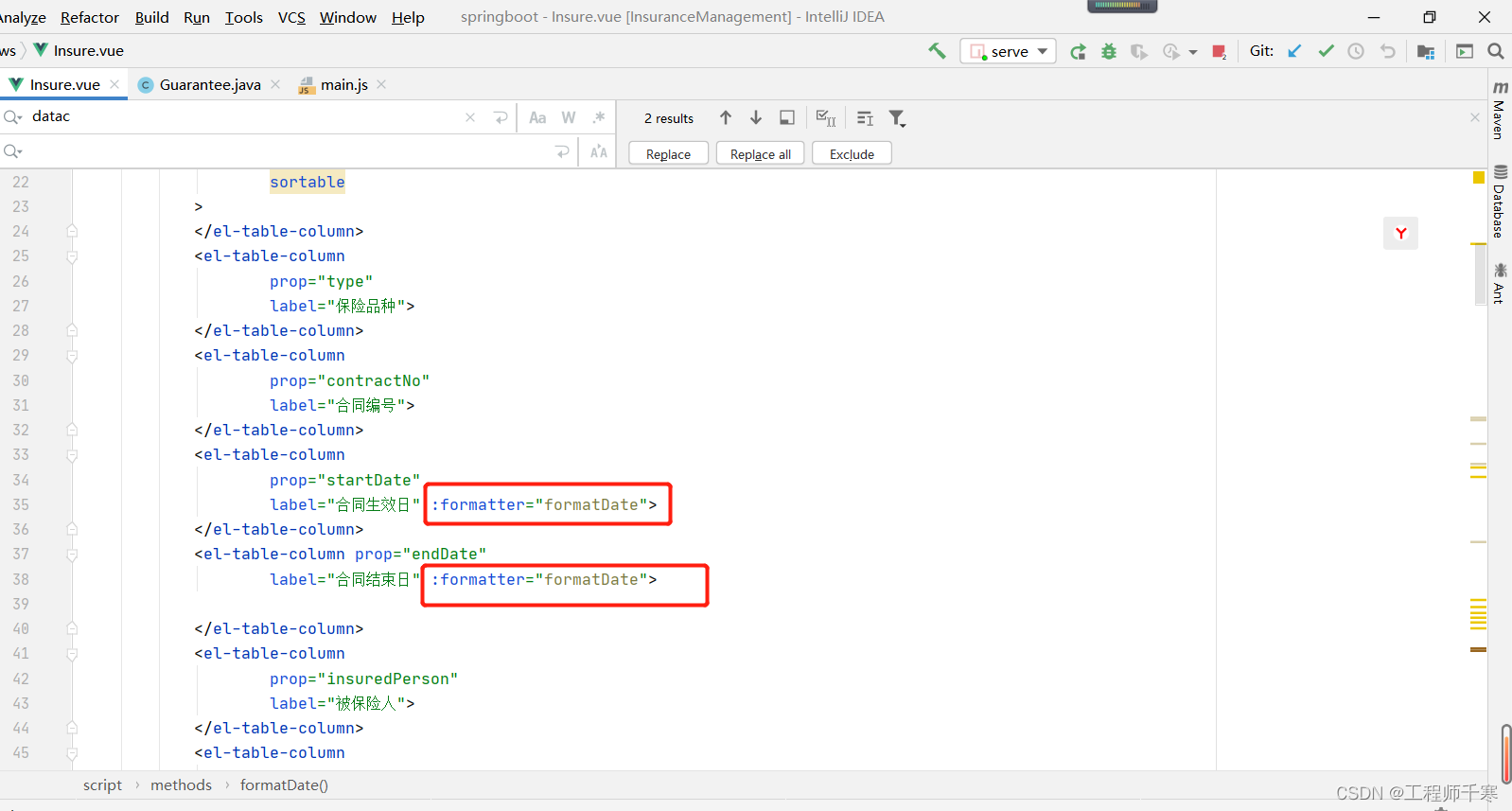
使用 formatter属性自定义方法来格式化日期格式,方法如下图所示。
//时间格式化
formatDate (row, column) {
// 获取单元格数据
let datac = row[column.property];
let dtc = new Date(datac)
//获取月,默认月份从0开始
let dtuMonth = dtc.getMonth() + 1
//获取日
let dtuDay = dtc.getDate()
//处理1-9月前面加0
if (dtuMonth < 10) {
dtuMonth = "0" + (dtc.getMonth() + 1)
}
//处理1-9天前面加0
if (dtuDay < 10) {
dtuDay = "0" + dtc.getDate()
}
//获取小时
let dtuHours = dtc.getHours()
//处理1-9时前面加0
if (dtuHours < 10) {
dtuHours = "0" + dtc.getHours()
}
//获取分钟
let dtuMinutes = dtc.getMinutes()
//处理1-9分前面加0
if (dtuMinutes < 10) {
dtuMinutes = "0" + dtc.getMinutes()
}
//获取秒
let dtuSeconds = dtc.getSeconds()
//处理1-9秒前面加0
if (dtuSeconds < 10) {
dtuSeconds = "0" + dtc.getSeconds()
}
//组装年月日时分秒,按自己的要求来
let dd=dtc.getFullYear() + "/" + dtuMonth + "/" + dtuDay;
return row.TableIsbibei=dd;
//+ " " + dtuHours + ":" + dtuMinutes + ":" + dtuSeconds
}
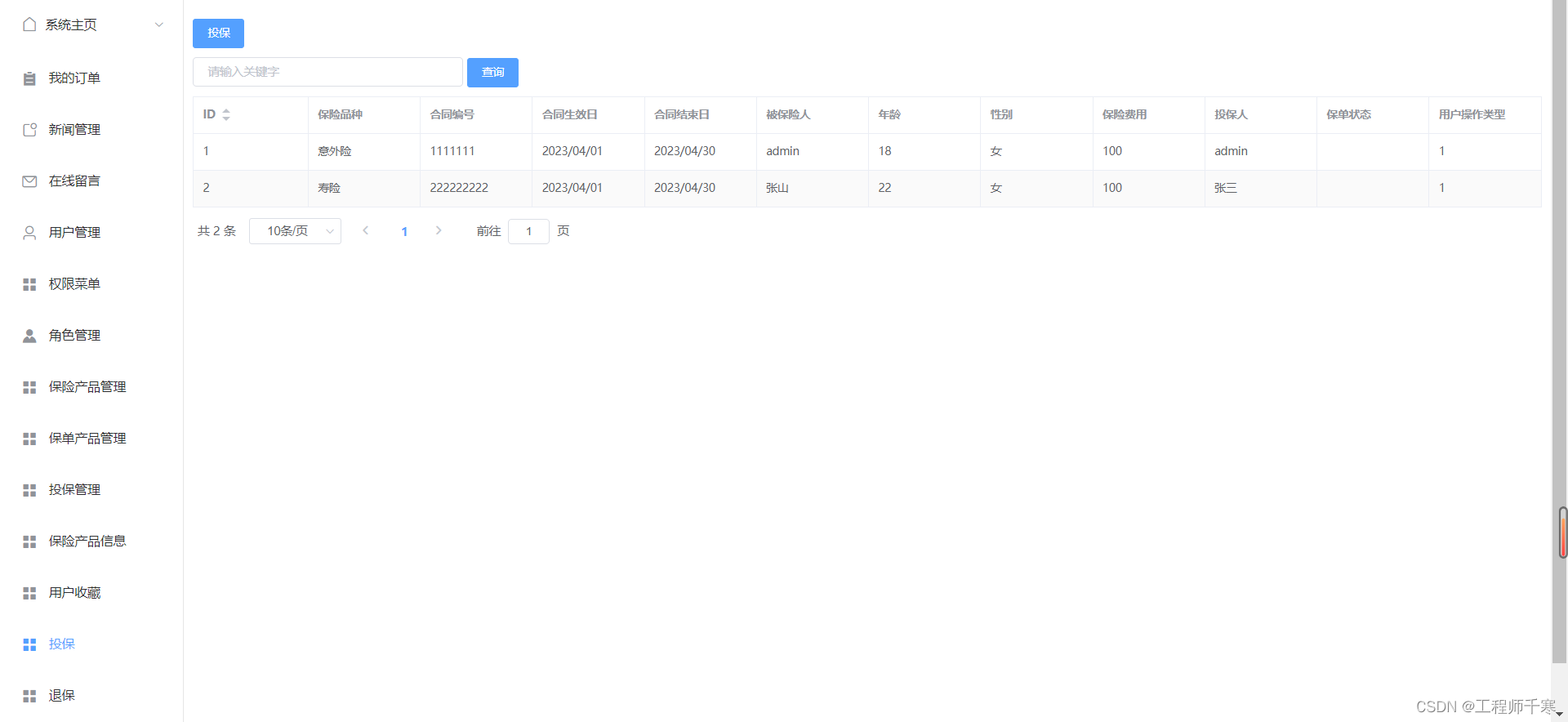
最终页面展示效果如下图所示。
























 777
777











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








