vivaldi浏览器
Back in March, we wrote about a new browser named Vivaldi, that was built on the foundations of Opera 12 and geared toward power users. Back then it was just a preview and not quite stable, but recently Vivaldi Beta was presented after 4 Technical Previews, with numerous features added and countless improvements made under the bonnet.
早在三月,我们就编写了一个名为Vivaldi 的新浏览器 ,该浏览器建立在Opera 12的基础上,面向高级用户。 当时它只是一个预览,而且还不太稳定,但是最近在4次技术预览之后发布了Vivaldi Beta,其中添加了许多功能,并且在引擎盖下进行了无数次改进。

Vivaldi is based on Chromium's open-source platform and runs on Blink, the same rendering engine used by Opera and Chrome. The interface is built in JavaScript, CSS and Node.js, making it cross-platform and customizable. You can install Vivaldi on Windows, OS X and Linux (both .deb and .rpm packages are available).
Vivaldi基于Chromium的开源平台,并在Blink(Opera和Chrome使用的渲染引擎)上运行。 该界面内置JavaScript,CSS和Node.js,使其跨平台且可自定义。 您可以在Windows,OS X和Linux上安装Vivaldi(提供.deb和.rpm软件包)。
不同的哲学 (A different philosophy)
Apart from the underlying technology, Vivaldi has a completely different philosophy from Chrome and other browsers. When Google created Chrome, their mission was to make a browser that was easy and simple enough to get out of the way and let people consume the content. The Vivaldi creators want to give you a browser that's packed with features and highly flexible, because they believe that not everyone wants the browser to disappear in the background.
除了基础技术外,Vivaldi的理念与Chrome和其他浏览器完全不同。 当Google创建Chrome时, 他们的任务是制作一种简单易用的浏览器,以免妨碍人们使用内容。 Vivaldi的创建者希望为您提供一个功能丰富且高度灵活的浏览器,因为他们相信并非所有人都希望该浏览器在后台消失。
However, when you first open it, you don't really notice this. The interface is clean, simple and flat, almost Metro-like. You need to start digging a little deeper to discover all the cool features that make it special.
但是,当您第一次打开它时,您并没有真正注意到这一点。 界面干净,简单,平坦,几乎像地铁一样。 您需要开始更深入的研究,以发现所有使其特别之处的炫酷功能。
接口 (Interface)
The first thing I noticed when I first opened it was that the tab and address bar color changes based on the dominant color scheme of the pages you visit — similar to what Chrome does on mobile. It seamlessly blends the UI with the content, and at the same time helps you pinpoint your active tab when you've got a lot of tabs opened.
首次打开时,我注意到的第一件事是,标签和地址栏的颜色会根据您所访问页面的主要配色方案进行更改-与Chrome在移动设备上的操作类似。 它无缝地将UI与内容融合在一起,同时,当您打开了许多标签页时,它可以帮助您精确定位活动的标签页。

忘记鼠标 (Forget the Mouse)
A special feature of Vivaldi is that you can do almost anything without raising your fingers from the keyboard. There's a keyboard shortcut for almost everything — and better still, these shortcuts are customizable.
Vivaldi的一个特殊功能是,您几乎可以做任何事情而无需从键盘上抬起手指。 几乎所有内容都有键盘快捷键-而且更好的是,这些快捷键是可自定义的。
If you want to select a link and don't feel like tabbing your way through those before it, you can try Spatial Navigation, which enables you to move through links by pressing shift and using the arrow keys to navigate in every direction. The selected link is highlighted in orange.
如果您想选择一个链接,而又不想像以前那样随意浏览 ,可以尝试“ 空间导航” ,它使您可以通过按shift并使用箭头键在各个方向上导航来浏览链接。 所选链接以橙色突出显示。
Then there's Quick Commands — reminding me of Apple's Spotlight Search — which pops up when you press F2. From there, you can search through your opened tabs, bookmarks, history and different keyboard shortcuts. I liked it so much that I found myself pressing F2 in Chrome more often than I care to admit.
然后是“ 快速命令” (使我想起Apple的Spotlight搜索),当您按F2时会弹出该命令 。 在这里,您可以搜索打开的选项卡,书签,历史记录和不同的键盘快捷键。 我非常喜欢它,以至于我发现自己在Chrome中按F2的频率比我想承认的要高。

客制化 (Customizations)
Being a browser geared toward power users, Vivaldi offers a lot of customization options. You can change the interface to your liking, starting from the position of tabs, address bar, bookmarks bar and side panel. In addition, you can change interface colors, the background image on the start page, the tab cycling order and Speed Dials. Almost every feature has customization options, which you can turn on or off to suit your needs.
作为面向高级用户的浏览器,Vivaldi提供了许多自定义选项。 您可以从标签,地址栏,书签栏和侧面板的位置开始,根据自己的喜好更改界面。 此外,您可以更改界面颜色,起始页上的背景图像,选项卡循环顺序和快速拨号。 几乎每个功能都有自定义选项,您可以根据需要打开或关闭这些选项。
I prefer positioning tabs at the bottom, as it feels easier to navigate and is more intuitive for me. You can also stack tabs on top of each other — which is really helpful when you're searching for a particular topic and don't want to clutter your tabs bar.
我更喜欢将标签放在底部,因为它易于导航,对我来说也更直观。 您还可以将标签叠放在一起-当您在搜索特定主题并且不想使标签栏混乱时,这很有用。

A new feature that was unveiled when the Beta came out is extension support, which it gives you more control over the way you set up your browser. It supports virtually every extension from the Chrome Web Store, so your options are quite vast in terms of customization.
Beta推出时推出的一项新功能是扩展支持,它使您可以更好地控制浏览器的设置方式。 它几乎支持Chrome网上应用店中的所有扩展程序,因此自定义方面的选择非常广泛。
独特的功能 (Unique Features)
Vivaldi has Fast Forward and Rewind buttons next to the normal back and forward ones. Rewind gets to the the first website you visited on that particular domain, and Fast Forward uses an algorithm to take you to the next natural page
, which is really helpful in forums and multi-page review sites — although, admittedly, it sometimes completely misses its mark.
Vivaldi在正常的后退和前进按钮旁边具有“ 快进”和“ 后退”按钮。 快进会转到您在该特定域上访问的第一个网站,而快进会使用一种算法将您带到下一个自然页面
,这在论坛和多页面审阅站点中确实很有帮助-尽管诚然,有时它会完全错过它的标记。

There is on-demand image and plugin control, which lets you turn off images or load only cached ones. Page Actions lets you display a page in grayscale, sepia or inverted colors, to disable transitions, show outlines, change fonts to monospace, and quite a few other things.
提供按需图像和插件控件,可让您关闭图像或仅加载缓存的图像。 Page Actions允许您以灰度,棕褐色或反色显示页面,以禁用过渡,显示轮廓,将字体更改为等宽字体,以及许多其他功能。
Other features I like are tab preview on hover, and Web Panels, where you can add a site to the side panel for quick access. Another one of my favorites is page sizes: a little widget shows you the size, in megabytes, of every web page while it's loading. You'll be surprised how big some of your favorite websites are.
我喜欢的其他功能还有悬停选项卡预览和Web面板 ,您可以在其中将站点添加到侧面板以快速访问。 我最喜欢的另一个是页面大小:一个小部件可以显示每个网页在加载时的大小(以兆字节为单位)。 您会惊讶于一些您喜欢的网站的规模。

Quite surprisingly, Vivaldi has added support for mouse gestures — which aren't quite practical with a mouse, but can be quite helpful for devices with touch support.
出乎意料的是,Vivaldi增加了对鼠标手势的支持-鼠标手势并不十分实用,但对于具有触摸支持的设备可能非常有用。
速度与性能 (Speed and Performance)
HTML5支持 (HTML5 support)
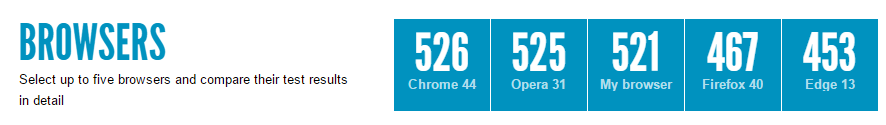
HTML5 support was added to Vivaldi following the Beta version, and I decided to put it to test compared with other browsers. Not surprisingly, Vivaldi gets almost the same score as Chrome, as they both use the Blink engine and basically outperform other browsers in the market.
Beta版本之后,在Vivaldi中添加了HTML5支持,因此我决定将其与其他浏览器进行测试。 毫不奇怪,Vivaldi的得分几乎与Chrome相同,因为它们都使用Blink引擎,并且基本上胜过了市场上其他浏览器。

JavaScript性能 (JavaScript performance)
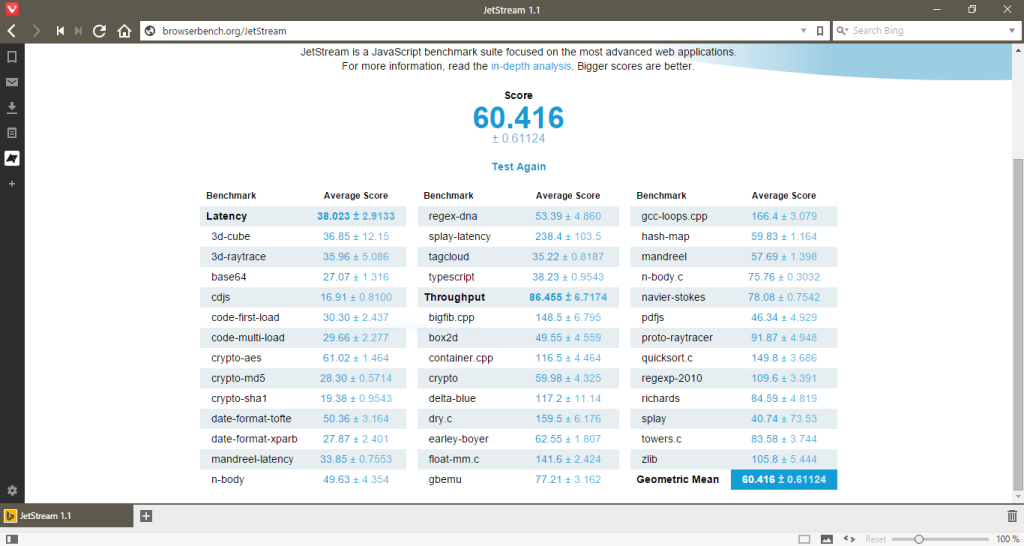
In terms of testing JavaScript performance, I used the new JetStream test, which is the successor to SunSpider. From the results, it seems that Vivaldi is a little bit faster than Chrome (60.416 compared to 58.937), but it's well within the margin of deviation. On the other hand, both of them pale in comparison to Microsoft Edge, which scores an impressive 70.152.
在测试JavaScript性能方面,我使用了新的JetStream测试,它是SunSpider的后继产品。 从结果来看,Vivaldi似乎比Chrome快一点( 60.416比58.937 ),但仍在偏差范围之内。 另一方面,与Microsoft Edge相比,它们两者都显得苍白,得分为70.152 。

浏览器标记 (Browsermark)
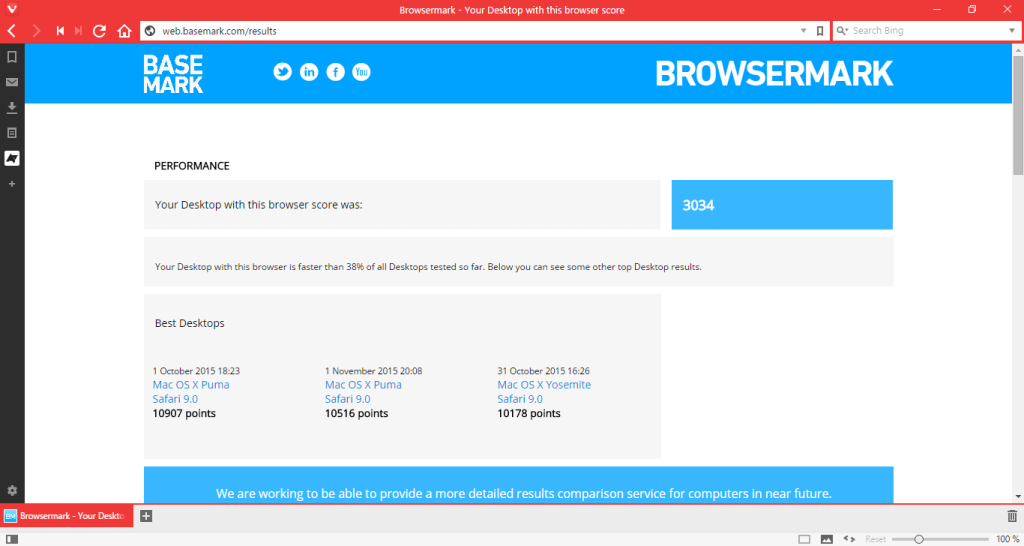
To my surprise, Vivaldi outperforms Chrome in Browsermark, getting a score of 3034, while Chrome managed to get only 2868. Clearly the Vivaldi team has managed to make some improvements under the bonnet.
令我惊讶的是,维瓦尔第(Vivaldi)在Browsermark中的表现优于Chrome,获得3034分 ,而Chrome仅获得2868分 。 显然,维瓦尔第(Vivaldi)团队已经在引擎盖下进行了一些改进。
It used to be a little slow compared to other browsers, but right now things seem to have sped up quite a bit and it is every bit as fast to use as any other browser out there.
与其他浏览器相比,它过去有些慢,但是现在情况似乎已经加速了很多,并且使用速度与其他浏览器一样快。

结论 (Conclusion)
Vivaldi has been positioned as a browser for our friends
— and it seems to be delivering on that promise, by giving users a way to express their concerns and vote on what features should be implemented next. This makes users feel a part of this project, and hopefully is helping the Vivaldi team to deliver a better browser for everyone.
Vivaldi被定位为我们的朋友
的浏览器-它似乎正在兑现这一诺言,它为用户提供了表达他们的关注并投票决定下一步应该实现哪些功能的方法。 这使用户感到该项目的一部分,并希望能帮助Vivaldi团队为每个人提供更好的浏览器。
I was actually expecting Vivaldi to be a little rough around the edges, given that it's still a beta product. But it actually feels stable and fluid, and I have yet to experience any major problems that would deter me from using it as a daily browser.
实际上,我一直期望Vivaldi仍然是beta产品,因此边缘会有些粗糙。 但是它实际上感觉稳定且流畅,而且我还没有遇到任何会阻止我将其用作日常浏览器的重大问题。
vivaldi浏览器





















 342
342

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








