达尔文服务器

Photo: Son of Groucho
照片:格劳乔之子
Once upon a time there was a man called Darwin. This man came up with an idea that has come to be known as ‘the survival of the fittest’.
从前有个叫达尔文的人。 这个人提出了一个想法,后来被称为“ 适者生存 ”。
This is probably one of the most misused terms in history, but the concept is based on his theory of natural selection, and it is natural selection that I believe can be applied to web design to create better and more usable websites and web applications.
这可能是历史上最被滥用的术语之一,但是这个概念是基于他的自然选择理论,并且我相信自然选择可以应用于网站设计,以创建更好和更可用的网站和网络应用程序。
Natural selection is the idea that something (in Darwin's case, some population of animals or plants) will change, as environmental conditions change.
自然选择是这样的想法,即随着环境条件的变化,某些事物(在达尔文的情况下,某些动植物种群)将发生变化。
Change in this context means they are somehow better adapted to that new environment, which then means that they can reproduce more and so propagate their traits (or features and elements in the case of web design). This then ultimately results in that changed version of the species becoming successful.
在这种情况下的更改意味着它们在某种程度上更好地适应了新环境,这意味着它们可以复制更多内容,从而传播其特征(或在Web设计的情况下,其特征和元素)。 然后,这最终导致该物种的变更版本成功。
I believe this fundamental concept of adaptation to changing environments making more successful, better-adapted species can also be applied to web design.
我相信,这种适应不断变化的环境的基本概念也可以应用于网页设计中,从而使人们更成功,更适应物种。
This is not an article about how to design your website and which design elements to use, it is more about an approach to web design, based as much on science as art.
这不是一篇有关如何设计网站和使用哪些设计元素的文章,而是有关一种基于科学和艺术的网页设计方法。
将达尔文主义应用于网页设计 (Applying Darwinism to Web Design)
约束与权衡 (Constraints and Trade-offs)
Just like in the natural world, a number of variables constitute the ‘environment’ in Darwinian web design. Within any environment there are constraints that stop us moving to far in any one direction. These constraints result in a trade-off in one way or another.
就像在自然世界中一样,达尔文网络设计中的“环境”由许多变量组成。 在任何环境中,都有限制因素使我们无法朝任何一个方向前进。 这些约束导致以一种或另一种方式进行权衡。

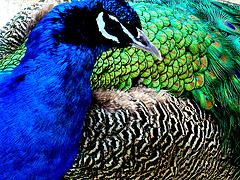
Photo: *higetiger
照片:* higetiger
A brilliant example in the natural world is the tail of the peacock. While his extravagant tail attracts many prospective mates, making it easy to pass on his genes, at the same time that heavy, flashy tail is a serious burden when it comes to eluding predators.
Kong雀的尾巴是自然界的一个杰出典范。 尽管他的奢华尾巴吸引了许多准同伴,使其遗传很容易,但同时,沉重,浮华的尾巴对于躲避捕食者而言是沉重的负担。
There is a trade-off between the tail's attractiveness for females and the survival of the bird itself.
尾巴对雌性的吸引力与鸟本身的生存能力之间需要进行权衡。
In the digital world these trade offs are built around design variables. You need to understand what these variables are so you can work to optimize them against each other and any other constraints. Map out what makes up your current working environment before beginning your design outline.
在数字世界中,这些权衡取舍于设计变量。 您需要了解这些变量是什么,以便可以针对彼此和任何其他约束条件对它们进行优化。 在开始设计大纲之前,请先确定构成当前工作环境的要素。
设计变量 (The Variables of Design)
The most central variable you need to define is your audience. The demographic of an audience can dictate various aspects of web design, including the level of accessibility and tone of the copy. Your audience may constrain the design.
您需要定义的最核心的变量是您的受众。 受众人口统计可以决定网页设计的各个方面,包括可访问性级别和副本的色调。 您的听众可能会限制设计。

Limitations can be beautiful. (Photo: Thomas Kohler)
局限性可能是美好的。 (照片:托马斯·科勒)
For instance, a very young audience may dictate the tone and vocabulary of your copy. Other variables include the technical constraints of the underlying application (if you are building a web front end) or the limitations of HTML itself and your editing tool choice at the time of design.
例如,一个很小的听众可能会决定您的副本的语气和词汇。 其他变量包括基础应用程序的技术约束(如果您正在构建Web前端)或HTML本身的局限性以及设计时选择的编辑工具。
Further variables might be the types of devices you need to consider in your design.
其他变量可能是您在设计中需要考虑的设备类型。
For a visual project aimed at high-end designers, you may be able to focus on desktop / laptop sized screen sizes. On the other hand, if you’re designing for a broad, mass market site, then you really need to be responsive to all kinds of devices and connections. The recent mobilegeddon debacle, where Google has begun to rank responsive websites more highly has also made responsive design a must.
对于针对高端设计师的视觉项目,您可以专注于台式机/笔记本电脑尺寸的屏幕尺寸。 另一方面,如果您要为广阔的大众市场站点设计,那么您确实需要对各种设备和连接做出响应。 最近的mobilegeddon崩溃让Google开始对响应式网站进行更高的排名,这也使响应式设计成为必须。
Whatever your particular design criteria, know them first so that you understand the constraints and advantages of your ecosystem.
无论您的特定设计标准是什么,首先要了解它们,以便您了解生态系统的约束和优势。
Otherwise you'll be the prettiest dead peacock in town.
否则,您将是镇上最漂亮的死Kong雀。
竞争与渐进主义 (Competition and Gradualism)

Photo:Fort Sam Houston MWR
照片:萨姆休斯顿堡MWR
Competition is the driving force of Darwinian web design. Competition by other designers will force you to become better at what you do – or not survive.
竞争是达尔文网页设计的驱动力。 其他设计师的竞争将迫使您变得更擅长于工作–或无法生存。
We all need to keep a watchful eye on our nearest competitors – of which there will be many in this crowded marketplace – but you also need to be aware of new trends in web design.
我们都需要密切关注我们最近的竞争对手-在这个拥挤的市场中会有很多竞争对手-但是您还需要了解Web设计的新趋势。
Trends keep the design space interesting, but can also stifle true innovation, as it is hard to breakout of them for fear of alienating your audience.
趋势使设计空间变得有趣,但也可能扼杀真正的创新,因为很难突破它们,因为担心会疏远观众。
If you are really good at what you do and keep a close eye on trends, you will see the direction that things are moving before they actually do. In this way you can experiment with these new design elements of design before they become established design trends.
如果您确实擅长于做事并密切关注趋势,那么您会在事情实际发生之前就知道事情的发展方向。 这样,您就可以在这些新的设计元素成为既定的设计趋势之前进行试验。
You could compare this to the earliest incarnations of the eye. These 'eyespots' were simply clusters of crudely photosensitive cells that could detect shadows nothing like the concept of vision that we understand today.
您可以将其与最早的眼睛相比。 这些“ 眼点 ”只是粗略的感光细胞簇,它们无法检测出阴影,就像我们今天所理解的视觉概念一样。
But any creature that learns to swim away from nearby movement probably lives longer than the creatures that don’t. Even a crude eye is a great survival advantage in the land of the blind.
但是,任何学会从附近运动中游走的生物都可能比不学会运动的生物寿命更长。 即使是粗暴的眼睛,也是盲人地区的巨大生存优势。
In a similar way, it's often easier to take a risk with more radical design direction before it becomes a more refined, defined design trend. For instance, early Bauhaus design looks almost unfinished compared to the more practiced designs being executed only five years later. Get in fast and you have an 'early-adopters advantage'.
以类似的方式,在变得更加精致,定义明确的设计趋势之前,往往更容易以更激进的设计方向冒险。 例如,与仅五年后才执行的更为实践的设计相比,早期的包豪斯设计看上去几乎未完成。 快速进入,您将拥有“早期采用者优势”。
Darwin was a proponent of the evolutionary mechanism known as gradualism, where small changes accumulate, eventually producing a newly evolved species.
达尔文是进化机制的支持者,这种进化机制是渐进主义的积累,微小的变化不断累积,最终产生了新进化的物种。
Just as gradualism results in new species, gradual changes in your design can result in new and highly innovative ways of website presentation; small changes can build a new form and give you true competitive edge.
正如渐进会产生新的物种一样,您的设计中的逐渐变化可能会导致新的,高度创新的网站展示方式; 小小的变化可以建立新的形式,并为您带来真正的竞争优势。
适应 (Adaptation)
Fast adaptation to ever-changing environment variables is key to winning out in the world of highly competitive web design. The world is awash with great web designers and you need to have something special to stand out.
快速适应不断变化的环境变量是在竞争激烈的Web设计领域取胜的关键。 优秀的网页设计师充斥着整个世界,您需要有一些特别的才能脱颖而出。
This doesn't necessarily mean you have the prettiest website, or the site with the coolest element use, it means that you adapt to what your users are telling you. Analysis is the key to successful adaptation and should be used wherever possible.
这不一定意味着您拥有最漂亮的网站,或者使用元素最酷的网站,这意味着您可以适应用户的要求。 分析是成功适应的关键,应尽可能使用分析。
Analysis should start from the outset with user-centered design principles being applied at all stages. This gives you feedback that allows you to adapt your ideas to suit your audience (environment).
分析应从一开始就以用户为中心的设计原则应用于所有阶段。 这为您提供了反馈,使您可以调整自己的想法以适合您的受众(环境)。
Collaborative thinking can be a wonderful thing. Pulling together the collective knowledge about an area of design can give you great advantage in the early stages of web design and planning. But once you get past that stage, testing in all its forms is the best way to understand where you need to make adaptations.
协作思考可能是一件很棒的事情。 将有关设计领域的集体知识汇总在一起可以在Web设计和规划的早期阶段为您提供巨大的优势。 但是一旦您超过了这个阶段,以各种形式进行测试是了解您需要在哪里进行适应的最佳方法。
UX and accessibility testing are a key point in the development of your site. But choosing the right sample of people is the most important thing to get right. If you don't choose a representative sample of your expected demographic, or you get this demographic wrong, you’ll find you pull out features or add features that make no sense in production.
UX和可访问性测试是您网站开发的关键点。 但是,选择合适的人选是正确的最重要的事情。 如果您没有选择预期人口统计学的代表性样本,或者您弄错了这个人口统计学,您会发现您淘汰了功能或添加了在生产中没有意义的功能。
I’ve experienced this exact issue, where a sample of testers said they didn't like a particular features, only to find out later that this feature was used very successfully by competitors. The key to good analytics is to not stop at the design stage, but to continue, post production, collecting feedback and looking at user interactions with your site to improve it going forward – to adapt it as people and expectations change.
我遇到了这个确切的问题,一些测试人员说他们不喜欢特定的功能,后来才发现竞争对手非常成功地使用了此功能。 良好分析的关键是不要在设计阶段停下来,而要继续进行,后期制作,收集反馈并查看用户与您的站点的交互以改进站点,以适应人们和期望的变化。
优胜劣汰 (Survival of the Fittest)
So natural selection, as applied to web design, can help you to think about your approach to designing websites and result in your site being successful, or not, in the environment it sits within. It can give you a mental toolset to apply to the various aspects of web design, giving you a new view of your art and hopefully new insight.
因此,应用于网站设计的自然选择可以帮助您考虑设计网站的方法,并导致您的网站在其所处的环境中成功与否。 它可以为您提供一套适用于Web设计各个方面的思维工具集,从而使您对艺术有新的认识,并希望有新的见解。
The goal is to add as much science as art into the area of web design and using the principles of Darwinian theory to do that may just get us there.
我们的目标是在网页设计领域增加与艺术一样多的科学,并使用达尔文理论的原理来做到这一点。
达尔文服务器





















 4411
4411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








