Images are a fantastic way to enhance your WordPress website or blog. Automatically, images add colour and vibrancy to your website. They engage your website visitors, and make your website more memorable by helping visitors make an emotional connection with your content. They even enhance SEO (provided you add descriptive file name and alt tags) and, with social networks becoming increasingly visual, website posts with images are much more likely to be shared on social media platforms.
图片是增强WordPress网站或博客的绝佳方法。 图像会自动为您的网站增添色彩和活力。 他们吸引了您的网站访问者,并通过帮助访问者与您的内容建立情感联系,使您的网站更加令人难忘。 它们甚至可以增强SEO(前提是您添加描述性文件名和alt标签),并且随着社交网络变得越来越可视化,带有图像的网站帖子更有可能在社交媒体平台上共享。
Recently, I penned an article about Eight WordPress plugins to create awe-inspiring image effects. Today, I thought I’d take the search for image greatness a little bit further. First of all, I’ll explain how to edit images within WordPress itself.
最近,我写了一篇有关八个WordPress插件的文章, 以创建令人敬畏的图像效果 。 今天,我想我会进一步追求图像的卓越性。 首先,我将解释如何在WordPress本身中编辑图像。
Then, I’ll run through some external software platforms that can make your content stand out. There is a myriad of platforms available for editing and enhancing images. Many of these platforms have been around for years and years. Used extensively by graphic designers and photographers, their rich heritage lends itself to levels of image enhancement that are not so easily achievable through WordPress plugins. There’s nothing wrong with enhancing your images using third-party platforms and software prior to uploading them to your WordPress Media Library. Your WordPress website might even thank you for it in the long run.
然后,我将介绍一些可以使您的内容脱颖而出的外部软件平台。 有许多可用于编辑和增强图像的平台。 这些平台中的许多已经存在多年了。 图形设计师和摄影师广泛使用了它们的丰富遗产,使自己的图像增强水平可以通过WordPress插件轻松实现。 在将图像上传到WordPress媒体库之前,使用第三方平台和软件增强图像没有任何问题。 从长远来看,您的WordPress网站甚至可能会感谢您。
Finally, I’ll take you through some WordPress image management tools, designed to keep your Media Library lean and clean.
最后,我将带您了解一些WordPress图像管理工具,这些工具旨在使您的媒体库保持精简和干净。
使用WordPress编辑图片 (Using WordPress to Edit Images)
When it comes to editing images for WordPress websites, people often tend to forget about the built-in image editor that is readily available in WordPress itself. If all you need to do is perform simple image edits (like cropping, resizing, flipping or rotating), then there is no need to even leave the WordPress dashboard. Just follow these simple steps:
当涉及到为WordPress网站编辑图像时,人们通常会忘记WordPress本身易于使用的内置图像编辑器。 如果您需要做的只是简单的图像编辑(如裁剪,调整大小,翻转或旋转),那么甚至无需离开WordPress仪表板。 只需遵循以下简单步骤:
- Navigate to the Media Library section of your WordPress dashboard. 导航到WordPress仪表板的“媒体库”部分。
- Either upload the image you want to edit (using the ‘Add New’ button at the top of the page), or click on an already-uploaded image. 上传您要编辑的图像(使用页面顶部的“添加新按钮”),或单击已上传的图像。
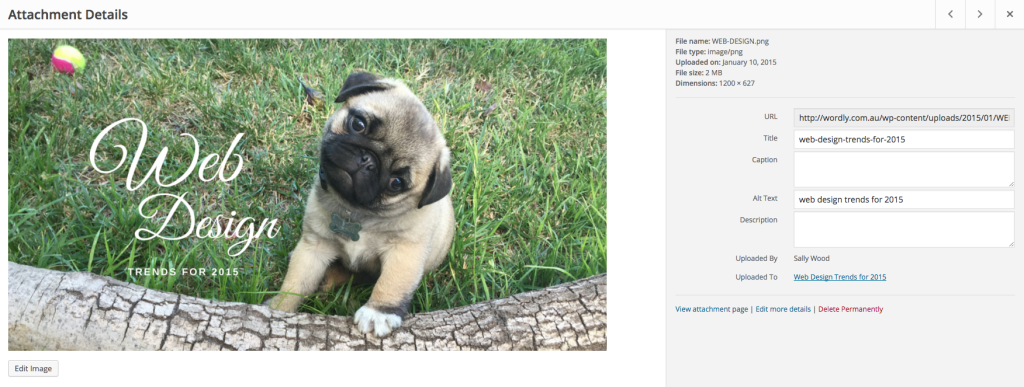
- Once you’ve selected the image that you want to edit, you’ll be greeted with the screen below. Directly underneath your image, on the far left-hand side, there is an ‘Edit Image’ button. Click on it. 选择了要编辑的图像后,将看到下面的屏幕。 在图片的正下方,最左侧是“编辑图片”按钮。 点击它。
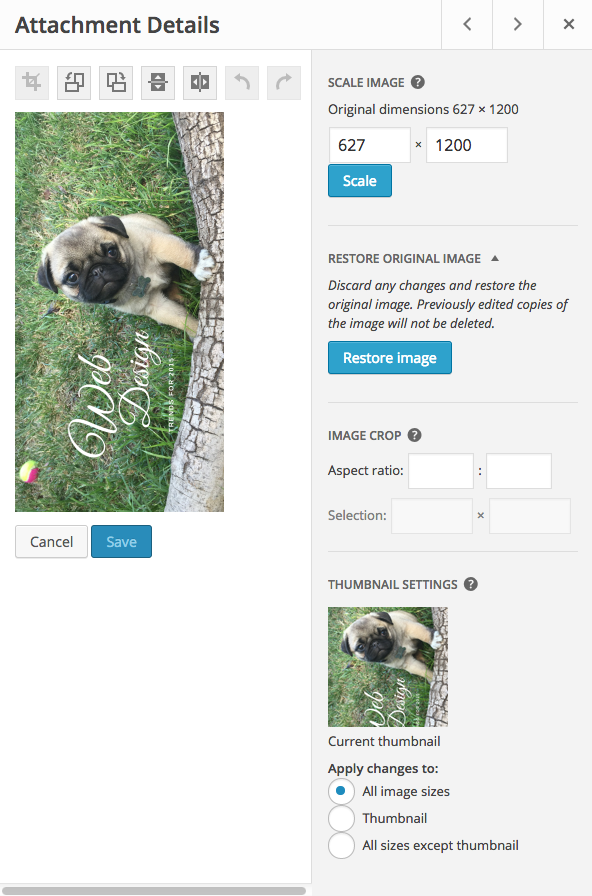
- You’ll then be presented with a range of options, including: scaling the original dimensions of the image, cropping the image using aspect ration, flip horizontally, flip vertically, and rotate clockwise or anti-clockwise. 然后,您将看到一系列选项,包括:缩放图像的原始尺寸,使用宽高比裁剪图像,水平翻转,垂直翻转以及顺时针或逆时针旋转。
- You can then choose whether you want to make all these changes to all variations of the image, just the thumbnail, or everything apart from the thumbnail. 然后,您可以选择是否要对图像的所有变体进行所有这些更改,仅是缩略图还是除缩略图之外的所有内容。

Best of all, WordPress even has a special little built-in safety net when it comes to editing images. So, if you happen to make a change to an image, and then suddenly decide that you don’t like the end-result, WordPress has a ‘Restore Image’ option. You simply select your edited image, click on the same ‘Edit Image’ button as the first time around, and you’ll see, on the right-hand side of the screen, a drop down option entitled ‘Restore Original Image’. This discards any changes you’ve made, returning your image to its former glory once more.
最重要的是,WordPress在编辑图像时甚至具有一个特殊的内置安全网。 因此,如果您碰巧对图像进行了更改,然后突然决定您不喜欢最终结果,则WordPress提供了“还原图像”选项。 您只需选择已编辑的图像,然后单击与第一次相同的“编辑图像”按钮,您就会在屏幕的右侧看到一个名为“还原原始图像”的下拉选项。 这会丢弃您所做的任何更改,使您的图像再次恢复昔日的光彩。

If you’re looking to undertake some more advanced image editing within WordPress itself, then it might be time to investigate some plugins, such as those covered in Eight WordPress plugins to create awe-inspiring image effects.
如果您希望在WordPress本身中进行一些更高级的图像编辑,那么可能是时候研究一些插件了,例如八个WordPress插件中涵盖的那些插件,以创建令人敬畏的图像效果。
非WordPress图像编辑和设计工具 (Non-WordPress Image Editing and Design Tools)
的Photoshop (Photoshop)
Part of Adobe’s Creative Suite of products, Photoshop is the world’s leading digital imaging software platform. Created in 1988, over the last 25 years, it has quickly become the industry-leading image editing software, even giving rise to a new verb: photoshopping. Photoshop offers a range of price points, for a range of users, starting from $119 per annum for individual users.
Photoshop是Adobe创新产品套件的一部分,是世界领先的数字成像软件平台。 它创建于1988年,在过去的25年中,已Swift成为行业领先的图像编辑软件,甚至引起了一个新动词:photoshopping。 Photoshop为一系列用户提供一系列价格点,个人用户每年119美元起。
Some of the most useful features that Photoshop has to offer include:
Photoshop必须提供的一些最有用的功能包括:
- Smart Sharpen: this nifty little tool allows you to reduce the noise in the background of your images (that causes your images to look slightly out of focus), while sharpening the edges of the subject matter at hand. 智能锐化:这个漂亮的小工具可让您减少图像背景中的噪点(使图像看起来略微聚焦不清晰),同时锐化手边的物体的边缘。
- Perspective Warp: with this feature, you can shoot first and then adjust the perspective of your image later. You can make your photo look like you took it from a little to the left or a little to the right. And, if you need to composite two photos taken from two entirely different points of view, you can change the perspective in one, so that the two photos combine seamlessly as one. 透视变形:使用此功能,您可以先拍摄,然后再调整图像的透视。 您可以使照片看起来像从左向左还是从右向右拍摄。 而且,如果您需要从完全不同的两个角度合成两张照片,则可以将视角合二为一,以便将两张照片无缝地组合为一个。

- Image Resizer: resizing images is a task regularly undertaken when adapting images for the web. All too often, images need to be upsized, culminating in a somewhat less than sharp result. With Photoshop, your enlarged images can be rescued somewhat. Photoshop provides a dialogue box that enables you to tweak quite a few different options, including the all-important ‘preserve details when enlarging’ tick box. 图像调整大小:调整图像大小是在调整网络图像时经常执行的任务。 通常,图像需要放大,最终达到比清晰效果差的程度。 使用Photoshop,可以以某种方式恢复放大的图像。 Photoshop提供了一个对话框,使您可以调整很多不同的选项,包括最重要的“放大时保留细节”复选框。
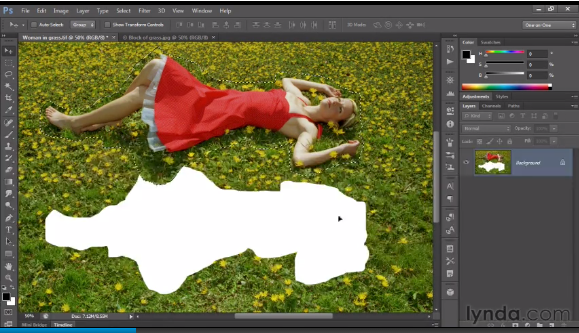
Content-Aware Move: this feature seems quite miraculous when you first start playing with it. It allows you to select a region of an image, move that region to a different part of the image, and then fill in the blank hole left behind. It does not always render a perfect result, but you can adjust the adaption after the fact, which determines how the moved object adapts to its new background. Adobe has a fantastic tutorial on how to use this tool.
内容感知移动:首次使用该功能时,此功能似乎非常神奇。 它允许您选择图像的一个区域,将该区域移至图像的其他部分,然后填充留下的空白Kong。 它并不总是能提供完美的结果,但是您可以在事后调整适应度,从而确定移动的对象如何适应其新背景。 Adobe提供了有关如何使用此工具的精彩教程 。

- Upright: this feature enables you to straighten horizons and buildings, manipulate vertical and horizontal elements, and straighten slightly skewed scenes. 垂直:此功能使您可以拉直地平线和建筑物,操纵垂直和水平元素以及拉直稍微倾斜的场景。
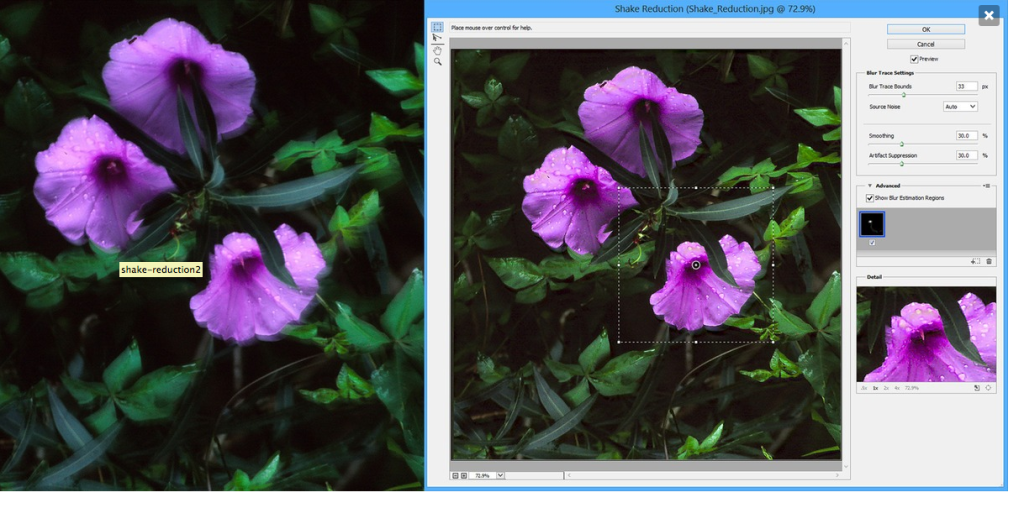
- Shake Reduction: this setting allows you to eradicate blur from images taken with an unsteady hand. You can even focus in on particularly blurry sections of photos to make the sharpening more accurate. The results speak for themselves in the example shown below. 减少抖动:此设置可消除手部不稳而拍摄的图像造成的模糊。 您甚至可以专注于照片特别模糊的部分,以使锐化更加准确。 结果在下面显示的示例中说明了一切。

Photoshop has so many other features and tools, almost too many to list. You can adjust the opacity of images, the colour fill of images, reduce red eye, add a stroke, undertake automated lens correction, restore old or damaged images, blend pixels, and much, much more.
Photoshop还具有许多其他功能和工具,几乎没有列出。 您可以调整图像的不透明度,图像的色彩填充,减轻红眼,添加笔触,进行自动镜头校正,还原旧的或损坏的图像,混合像素等等。
坎瓦 (Canva)
A relatively new online image editor and graphic design tool, Canva is an Australian startup that launched in August 2013. There’s a lot to love about Canva:
作为一个相对较新的在线图像编辑器和图形设计工具, Canva是一家澳大利亚创业公司,于2013年8月成立。Canva有很多值得一看的地方:
- It’s free (always a winning feature!). 它是免费的(永远是一项获胜的功能!)。
- It’s hosted online, so there’s no need to install a big software package on your hard-drive. 它是在线托管的,因此无需在硬盘驱动器上安装大型软件包。
- It’s simple to use, with an interface that anyone can master. So, if you’re not a graphic designer (or a graphically-minded person), you can still use it to edit your images, or create awe-inspiring graphics. 它易于使用,具有任何人都可以掌握的界面。 因此,如果您不是图形设计师(或具有图形意识的人),您仍然可以使用它来编辑图像或创建令人敬畏的图形。
- It has a built-in library of over a million images, and thousands of fonts. 它具有一个内置的库,包含超过一百万个图像和数千种字体。
- You can easily collaborate online with your team members, clients, family or friends. 您可以轻松地与团队成员,客户,家人或朋友进行在线协作。
- It allows you to share images, with the ability to upload your own images, logos, illustrations, and graphics. 它允许您共享图像,并可以上传自己的图像,徽标,插图和图形。
Canva’s introductory video sums it all up quite nicely.
Canva的介绍性视频很好地总结了所有内容。
Some of Canva’s features include:
Canva的一些功能包括:
- Photo Editing: you can edit your images using Canva’s filters, and adjust elements such as contrast, brightness, saturation, blur, tints, and vignette. 照片编辑:您可以使用Canva的滤镜编辑图像,并调整对比度,亮度,饱和度,模糊,色彩和晕影等元素。
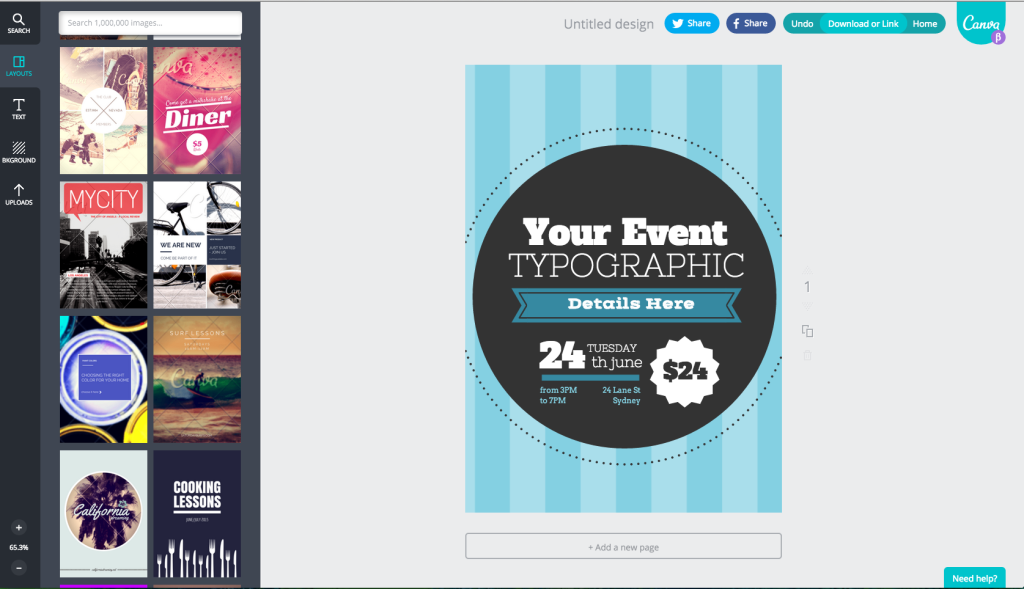
- Pre-Set Templates: Canva has a multitude of design templates already set up for users. There is one for blog graphics, a photo collage, an invitation, and all manner of social media templates (Twitter posts, Facebook banners and ads, Google+ covers, and Pinterest posts). And, if none of the pre-set templates tickle your fancy, you can create images with custom dimensions. 预设模板:Canva已经为用户设置了许多设计模板。 有一个用于博客图形,照片拼贴,邀请和各种形式的社交媒体模板(Twitter帖子,Facebook标语和广告,Google +封面和Pinterest帖子)。 而且,如果没有一个预设模板让您喜欢,您可以创建具有自定义尺寸的图像。
- Pre-Set Layouts: once you’ve selected a template, you’ll be greeted with a range of pre-set layouts to choose from. All of these layouts already include sleek, slick typography, combined with beautiful graphic elements. With just a few clicks, you can easily drag and drop your own images into the layout to create a personalised image, all ready to upload to your website. 预设布局:选择模板后,您会收到一系列可供选择的预设布局。 所有这些布局都已经包括光滑,光滑的排版以及精美的图形元素。 只需单击几下,您就可以轻松地将自己的图像拖放到布局中以创建个性化图像,所有这些都可以上传到您的网站。

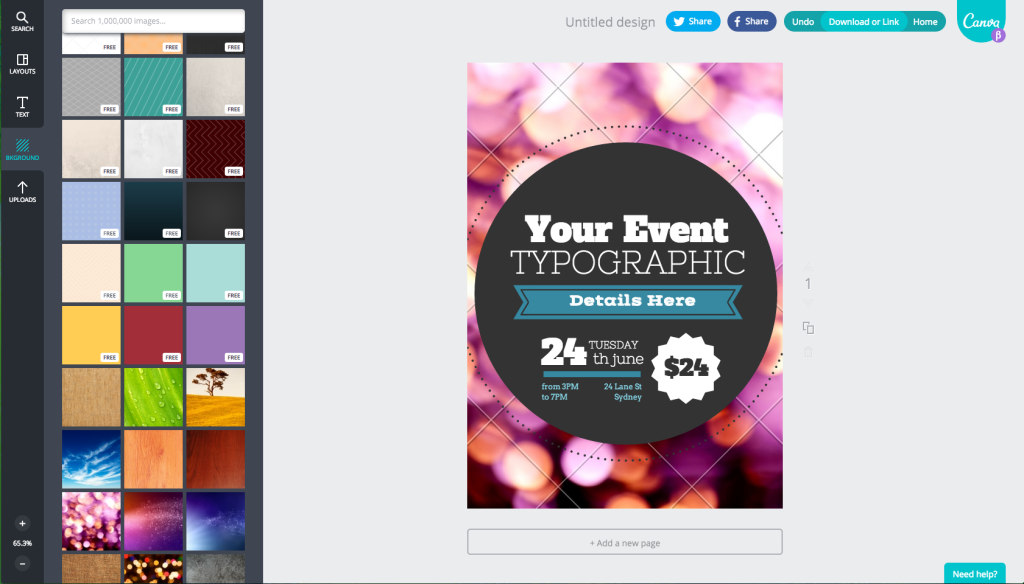
And then, with just two more clicks, you can easily change the background of your layout, completely altering the look and feel of your image in instant.
然后,只需单击两次,您就可以轻松更改布局的背景,从而立即完全改变图像的外观。

PicMonkey (PicMonkey)
PicMonkey is one software platform that lives up to its slogan: take your images further. Much like Canva, PicMonkey is a free image editing and graphic design tool that is hosted solely online. There is no software to download and no annual fee to pay, unless, of course, you want to. PicMonkey offers users the option to upgrade to a paid premium version, dubbed Royale, which is priced at
PicMonkey是不辜负其口号的一种软件平台:进一步扩展您的图像。 与Canva一样,PicMonkey是一个免费的图像编辑和图形设计工具,仅在线托管。 除非您愿意,否则无需下载软件,也无需支付年费。 PicMonkey为用户提供了升级到称为Royale的付费高级版本的选项,价格为
PicMonkey has four main features:
PicMonkey具有四个主要功能:
- Photo Editor: pesky problems like red eye, overexposure and blur can be corrected in just a couple of clicks with PicMonkey. You can add some flare to your images, with in-built filters like light and focal effects as well. 照片编辑器:使用PicMonkey只需单击几下,即可纠正诸如红眼,过度曝光和模糊等令人讨厌的问题。 您还可以使用内置滤镜(例如光线和焦点效果)为图像添加光晕。
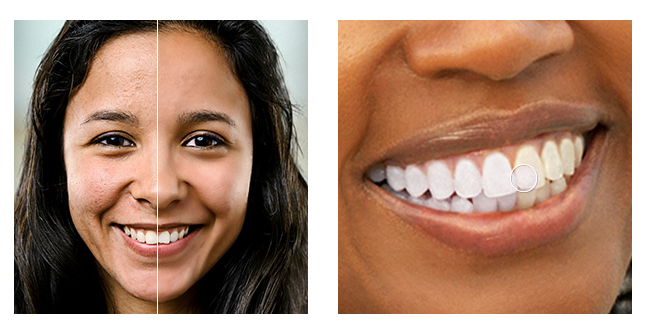
- Touch Up: with PicMonkey in your bag of tricks, there’s no need to dread posting your headshot on your website anymore. The Touch Up tool includes a range of facial feature filters. With Airbrush, you can smooth out blemishes and give yourself a radiant glow. Use Wrinkle Remover to take years off your age. And use Teeth Whitener to make your pearly whites even whiter. There’s even Whisker Grow that can generate facial hair, or add highlights to your existing flowing locks. Other Touch Up effects include Mascara, Eye Brighten, Spray Tan, Lip Tint, and Final Polish; it’s a bit like a make-up bag for your headshots. A word of warning on this little feature though: it’s easy to get carried away. So try to use restraint, or you run the risk of your images looking a little fake. 润饰:有了PicMonkey的花招,您就不必再担心将头像发布到网站上了。 润饰工具包括一系列面部特征过滤器。 使用喷枪,您可以消除斑点,并散发出光芒四射的光芒。 使用除皱剂可以减轻您的年龄。 并使用牙齿增白剂使您的珍珠白更白。 甚至还有Whisker Grow都可以生成面部毛发,或为现有的流动锁添加亮点。 其他修饰效果包括睫毛膏,眼部提亮,喷雾棕褐色,唇彩和最终润饰; 有点像爆头的化妆袋。 不过,对于这个小功能有个警告:很容易被带走。 因此,请尝试使用约束,以免图像看起来有些假冒。

- Collage: with PicMonkey’s range of pre-set templates, you can quickly and easily create image collages. Alternatively, customise the layouts to create a unique, individual image collage. You can even edit images while they’re in PicMonkey’s collage view, from rotating and flipping images, to adjusting exposure and aperture. 拼贴:使用PicMonkey的一系列预设模板,您可以快速轻松地创建图像拼贴。 或者,自定义布局以创建唯一的个性化图像拼贴。 您甚至可以在PicMonkey的拼贴视图中编辑图像,从旋转和翻转图像到调整曝光和光圈。
- Design: last, but by no means least, you can use PicMonkey to create insanely great visuals. Much like Canva, PicMonkey has every pre-set template that you could ever need, or, you can create your own custom sizing. 设计:最后但并非最不重要的是,您可以使用PicMonkey来创建疯狂的出色视觉效果。 与Canva一样,PicMonkey具有您可能需要的每个预设模板,或者您可以创建自己的自定义大小。
佛托 (Fotor)
Launched in 2012, Fotor is another online photo editing tool. While it shares many of the same features as Canva and PickMonkey, Fotor is the only online image editing tool that offers users access to HDR (High Dynamic Range) photography techniques.
Fotor于2012年推出,是另一种在线照片编辑工具。 Fotor与Canva和PickMonkey具有许多相同的功能,但Fotor是唯一的在线图像编辑工具,可为用户提供使用HDR(高动态范围)摄影技术的权限。
HDR photography is focused on emphasising the range of intensity levels in photo, so that it most accurately represents real life. To use this particular feature, you need to upload three images (that capture the exact same scene) to Fotor: one image that has a normal exposure, one that is under-exposed, and another image that is over-exposed. Once uploaded, the Fotor algorithms work their magic to produce one tone-mapped image. This image will have exactly the right amount of exposure applied to every single area. You can capture shadows, highlights, and detail that you would normal only be able to achieve using more expensive image editing software.
HDR摄影专注于强调照片中强度级别的范围,以使其最准确地代表现实生活。 要使用此特定功能,您需要将三张图像(捕获的场景完全相同)上载到Fotor:一张具有正常曝光的图像,一张曝光不足的图像和另一张曝光过度的图像。 上载后,Fotor算法发挥其魔力,产生一张色调映射的图像。 此图像将在每个区域上正确曝光。 您可以捕获阴影,高光和细节,而这通常只能使用更昂贵的图像编辑软件才能实现。
And, if there were objects moving through your photos (like flag flapping in the breeze), you can use Fotor’s select ‘Ghost Reduction’ tool to correct inconsistencies or blurry areas.
而且,如果有物体在您的照片中移动(例如微风中飘扬的旗帜),则可以使用Fotor的“减少鬼影”工具来纠正不一致或模糊的区域。

WordPress插件可使您的媒体库保持精益和清洁 (WordPress Plugins to Keep Your Media Library Lean and Clean)
Clearly, if you’re interested in image design and editing tools, you’re well aware of just how important visual assets are to any website. So, chances are, you have quite a number of media files loaded into the back-end of your WordPress website. So, it might be time to invesitgate some plugins to help keep your Media Library lean and clean.
显然,如果您对图像设计和编辑工具感兴趣,那么您将清楚视觉资产对任何网站的重要性。 因此,很可能,您已经将大量媒体文件加载到WordPress网站的后端。 因此,可能是时候研究一些插件来帮助保持媒体库精简和干净了。
While not strictly image design or editing tools, all these WordPress plugins will come in handy once your image editing and design is complete!
虽然不是严格的图像设计或编辑工具,但是一旦您的图像编辑和设计完成,所有这些WordPress插件将派上用场!
WordPress插件对图像库进行分类 (WordPress Plugins to Categorise Your Image Library)
If you’re finding that locating specific files, or managing the sheer volume of files, in your media library is becoming way too difficult, then it might just be time to invest in one of the following plugins. All of these plugins have been designed with a clear goal in mind: to help categorise your media library.
如果您发现在媒体库中查找特定文件或管理庞大文件量变得太困难了,那么可能是时候投资以下插件之一了。 所有这些插件在设计时都牢记了一个明确的目标:帮助您对媒体库进行分类。
启用媒体替换 (Enable Media Replace)
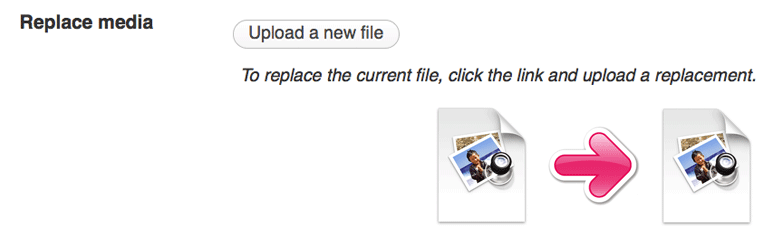
When it comes to media file management, this plugin is such a timesaver. It allows you to replace an existing file in your WordPress Media Library, simply by uploading a new file in its place. There is no need to delete, rename or re-load images files any longer. Once installed, an additional option will be available in the ‘Edit Media’ view: ‘Replace Media’. With over 4000,000 downloads in total, and over 100,000 active downloads and a 4.8 star rating, this plugin is definitely doing something right.
当涉及到媒体文件管理时,此插件是如此节省时间。 它允许您替换WordPress媒体库中的现有文件,只需在其位置上载新文件即可。 不再需要删除,重命名或重新加载图像文件。 安装完成后,“编辑媒体”视图中将提供其他选项:“替换媒体”。 该插件总共有4000,000次下载,并且有100,000个活动下载,并且获得4.8星评分,绝对是在做正确的事情。

增强型媒体库 (Enhanced Media Library)
The Enhanced Media Library plugin allows you to create an unlimited number of media taxonomies for your media files. You have complete control over all the taxonomy parameters, and it is super easy to edit, delete, assign and unassign taxonomies as you see fit. You can even use this plugin to create new MIME types. If you opt for the Pro Version of the plugin, you’ll also be able to set multiple taxonomies for multiple media files simaltaneously, and you’ll have compatiblity with quite a few other plugins, such as WooCommerce and Meta Slider. This plugin has over 20,000 active downlods, 4,7 stars and is compatible up to version 4.1.1.
增强媒体库插件使您可以为媒体文件创建无限数量的媒体分类法。 您可以完全控制所有分类法参数,并且可以根据需要超级轻松地编辑,删除,分配和取消分配分类法。 您甚至可以使用此插件来创建新的MIME类型。 如果您选择该插件的专业版,则还可以同时为多个媒体文件设置多个分类法,并且可以与许多其他插件兼容,例如WooCommerce和Meta Slider。 该插件具有20,000多个活跃下陷,4,7星,并且兼容版本4.1.1。

媒体文件管理器高级 (Media File Manager Advanced)
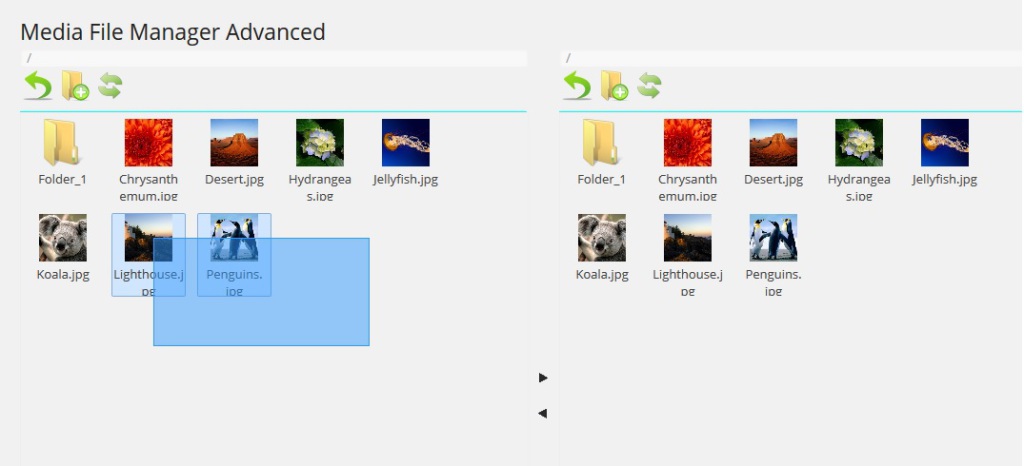
With 8,000 downloads, this media management plugin is not quite as popular as the one above. But, it still packs a punch. Rather than create taxonomies, with this plugin, you create folders and sub-solders within your Media Library, allowing you to easily sort media without any fear of breaking links. It operates using the same simple drag and drop method usually employed in WordPress for images. It does only come with a 3.5 star rating, and is only compatible up to version 4.0.0 only (so it might be worth waiting until its upgraded before installing).
拥有8,000次下载,此媒体管理插件不如上面的插件那么受欢迎。 但是,它仍然是一拳。 通过此插件,您可以在媒体库中创建文件夹和子焊台,而无需创建分类法,从而使您可以轻松地对媒体进行排序,而不必担心断开链接。 它使用与WordPress通常用于图像的相同简单拖放方法进行操作。 它仅具有3.5星级,并且仅与4.0.0版本兼容(因此可能值得等待,直到升级后再安装)。

媒体库类别 (Media Library Categories)
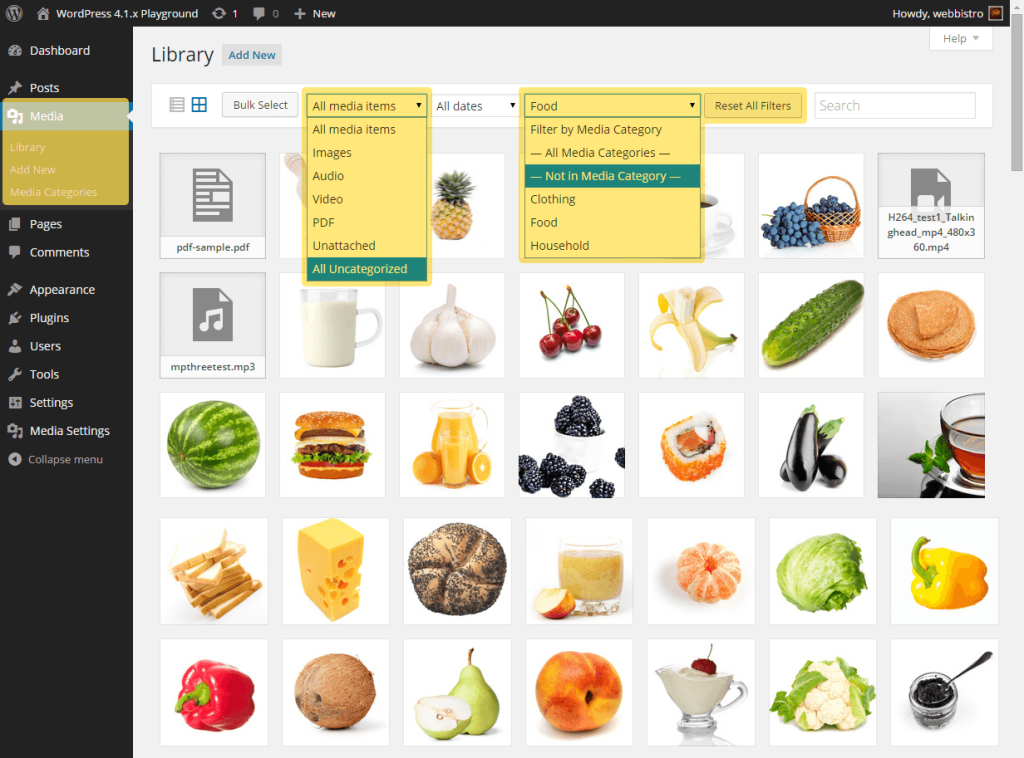
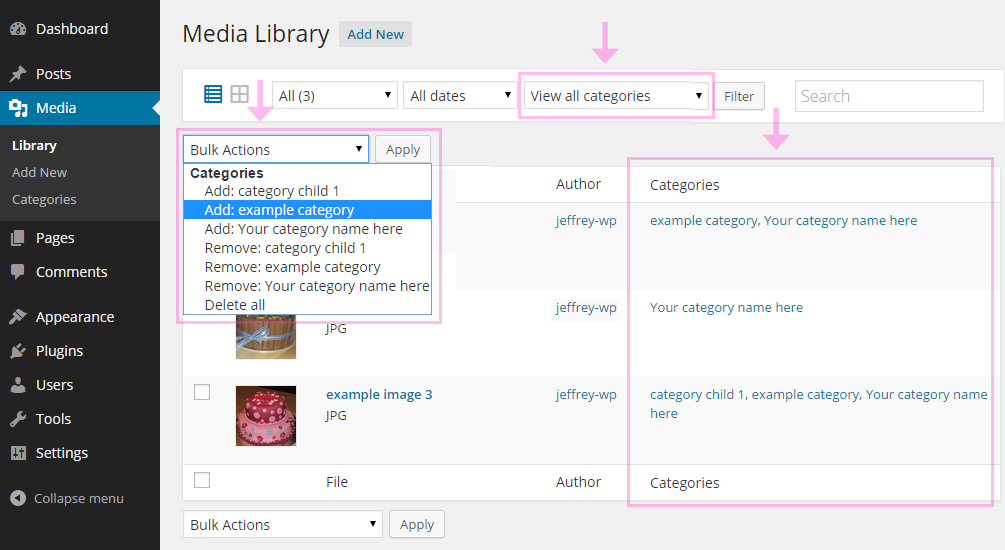
This plugin has one feature, and one feature only, but it does it incredibly well. It enables you to add categories to your WordPress Media Library. Once installed on your website, it will activate a big long list of drop-down categories within your Media Library. It also allows you to change the category of multiple image files simaltaneously, through bulk actions. This plugin appears to be regularly updated, is compatible with version 4.1.1 of WordPress, and has secured a 4.5 star rating with more than 10,000 active downloads at the moment.
该插件具有一项功能,并且仅具有一项功能,但是它做得非常好。 它使您可以将类别添加到WordPress媒体库。 一旦安装在您的网站上,它将激活您媒体库中大量的下拉类别列表。 它还允许您通过批量操作同时更改多个图像文件的类别。 该插件似乎已定期更新,与WordPress 4.1.1版本兼容,并且目前已获得10,000多个活跃下载量,获得了4.5星评级。

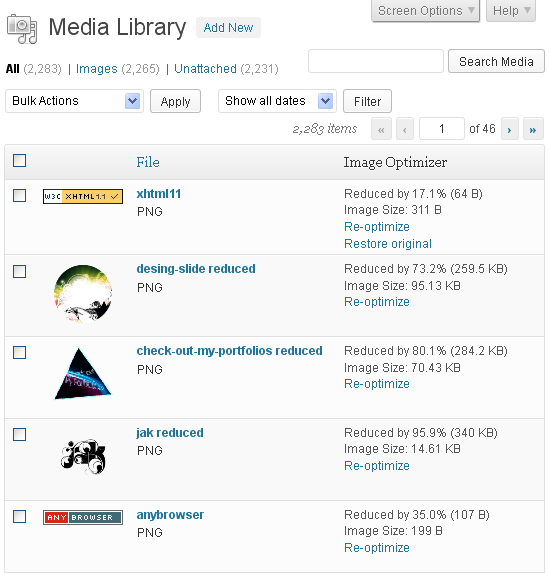
WordPress插件可优化您的图像 (WordPress Plugins to Optimise Your Images)
Once you have a large volume of images uploaded to your WordPress dashboard, you really need to monitor the overall loading time of your wesbite. You need to ensure that the overall performance of your site isn’t being affected, particularly given that Google now include website speed as a factor in its search engine ranking algorithm.
一旦将大量图像上传到WordPress仪表板,您确实需要监视您的wesbite的总体加载时间。 您需要确保您网站的整体性能不会受到影响,尤其是考虑到Google现在将网站速度作为其搜索引擎排名算法的一个因素。
If your site speed is being affected, then an image optimiser plugin might be just what the doctor ordered. These plugins are able to reduce your overall image size by up to as much as 90% in some instances, without actually reducing the quality or the image itself.
如果您的网站速度受到影响,那么图像优化插件可能正是医生所订购的。 在某些情况下,这些插件可以将您的整体图片大小减少多达90%,而无需实际降低质量或图片本身。
WP Smush.it (WP Smush.it)
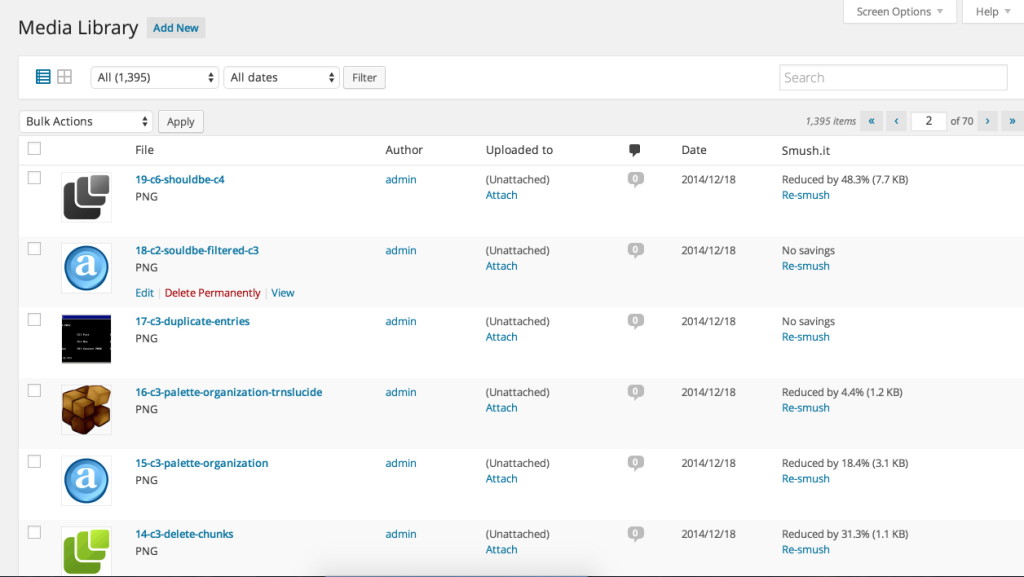
According to the WordPress Plugin Directory, this image optimiser is the best plugin of its kind. Given this lofty statement, I thought it fitting to begin here. WP Smush.it has over a million downloads (300,000 of which are currently active) downloads and (at the time of writing) was updated just five days ago. But, it does only manage 3.5 stars. It works by stripping bulky, hidden data from your images and can be set to strip back all your existing images with just one click. There is a free version, and a pro version; the main difference being that the free version works for images up to 1MB, and the pro handles images up to 5MB.
根据WordPress插件目录,此图像优化器是同类中最好的插件。 鉴于这一崇高的说法,我认为从这里开始是合适的。 WP Smush.it的下载量已超过一百万(其中300,000当前处于活动状态),并且(在撰写本文时)仅在五天前进行了更新。 但是,它仅管理3.5星。 它的工作原理是从图像中删除大量隐藏的数据,并且可以将其设置为一键删除所有现有图像。 有免费版和专业版。 主要区别在于免费版本可处理最大1MB的图像,而Pro可处理最大5MB的图像。

EWWW图像优化器 (EWWW Image Optimiser)
Similar to WP Smush.it, EWWW Image Optimiser uses what is known as lossless techniques to reduce the file sizes of your images, either as you upload them, or in bulk to all existing images on your site. The method uses algorithms to reduce image quality loss, which results in much better image quality than a more static image compression level. And, it allows you to restore the original version of the image if you so desire. This plugin is available in multiple languages, has more than 100,000 active downloads and is compatible with version 4.1.1 of WordPress.
与WP Smush.it相似,EWWW Image Optimiser使用所谓的无损技术来减小图像的文件大小,既可以在上载图像时又可以将其批量添加到站点上所有现有的图像中。 该方法使用算法来减少图像质量损失,从而比更静态的图像压缩级别获得更好的图像质量。 并且,如果需要,它可以使您还原图像的原始版本。 该插件有多种语言版本,活动下载量超过100,000,并且与WordPress 4.1.1版本兼容。

WordPress视觉内容创建变得轻松 (WordPress Visual Content Creation Made Easy)
While WordPress does offer a range of image design functionality, bolstered by a number of Plugins that Create Awe-Inspiring Image Effects, unfortunately, sometimes (and it really is only sometimes) WordPress plugins just can’t deliver the same output when it comes to image editing and graphic design. After all, WordPress wasn’t originally built for image editing.
尽管WordPress确实提供了一系列图像设计功能,但受到众多创建令人敬畏的图像效果的插件的支持,不幸的是,有时WordPress插件有时(而且实际上只是有时)无法提供相同的输出。图像编辑和图形设计。 毕竟,WordPress最初并不是为图像编辑而构建的。
So, to really make your images stand out, sometimes you need to bring in the big guns—professional editing and design software, like Photoshop that has been created specifically for image design and editing.
因此,要真正使图像脱颖而出,有时您需要引入大手笔-专业的编辑和设计软件,例如专门为图像设计和编辑而创建的Photoshop。
Some of the newer software platforms like Canva and PicMonkey also offer untold potential when it comes to WordPress websites. You can use their pre-set templates to generate jaw-droppingly amazing blog headers, sleek media kits, slick advertisements, and some of the most intricate infographics ever seen. All of which can be achieved with a modicum of fuss, in a tighter-than-tight timeframe. And with many of these tools available for free, what have you really got to loose?
当涉及到WordPress网站时,诸如Canva和PicMonkey之类的一些较新的软件平台也具有无限的潜力。 您可以使用它们的预设模板来生成令人叹为观止的令人惊叹的博客标题,时尚的媒体工具包,流畅的广告以及一些有史以来最复杂的信息图表。 所有这些都可以在一个比紧缩的时间范围内大惊小怪地实现。 有了许多免费的这些工具,您真正失去了什么?
Don’t forget, once you’ve edited and designed your beautifully compelling images, take the time to organise them; why not try some of the Media Library categorising plugins mentioned above. After all, there’s no point in creating amazing website images if they’re quickly lost in a muddled, jumbled Media Library.
不要忘了,一旦您编辑并设计出了精美而引人注目的图像,就花点时间整理它们。 为什么不尝试上面提到的一些Media Library分类插件。 毕竟,如果它们很快迷失在混乱的,混乱的媒体库中,那么创建出色的网站图像是没有意义的。
Feel free to share any other tools or plugins I’ve missed in the comments below.
随时分享我在下面的评论中错过的任何其他工具或插件。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








