api. feel.ai
In this tutorial we’ll be looking into Api.ai, an API that lets us build apps which understand natural language, much like Siri. It can accept either text or speech as input, which it then parses and returns a JSON string that can be interpreted by the code that we write.
在本教程中,我们将研究Api.ai ,该API使我们能够构建能够理解自然语言的应用程序,就像Siri一样。 它可以接受文本或语音作为输入,然后解析并返回一个JSON字符串,该字符串可以由我们编写的代码解释。
All the files we’ll use in this tutorial are available in this Github repository.
我们在本教程中将使用的所有文件都可以在Github存储库中找到 。

概念 (Concepts)
Before we move on to the practical part, it’s important that we first understand the following concepts:
在继续进行实际操作之前,重要的是我们首先了解以下概念:
agents – agents are applications. We create an agent as a means of grouping individual entities and intents.
代理 -代理是应用程序。 我们创建一个代理,以将各个实体和意图进行分组。
entities – entities are custom concepts that we want to incorporate into our application. They provide a way of giving meaning to a specific concept by means of adding examples. A sample entity would be ‘currency’. We define it by adding synonyms such as ‘USD’, ‘US Dollar’, or just ‘Dollars’. Each synonym is then assigned to a reference value that can be used in the code. It’s just a list of words which can be used to refer to that concept. Api.ai already provides some basic entities such as
@sys.number, which is an entity referring to any number, and@sys.emailwhich is an entity referring to any email address. We can use the built-in entities by specifying@sysas the prefix.实体 –实体是我们要纳入应用程序的自定义概念。 它们提供了通过添加示例来赋予特定概念含义的方法。 一个示例实体将是“货币”。 我们通过添加“ USD”,“ USD”或“ Dollars”之类的同义词来定义它。 然后将每个同义词分配给可以在代码中使用的参考值。 这只是可以用来指代该概念的单词列表。 Api.ai已经提供了一些基本的实体,例如
@sys.number(它是指任何数字的实体)和@sys.email它是指任何电子邮件地址的实体)。 我们可以通过指定@sys作为前缀来使用内置实体。intents – intents allow us to define which actions the program will execute depending on what a user says. A sample intent would be ‘convert currency’. We then list out all the possible phrases or sentences the user would say if they want to convert currency. For example, a user could say ‘how much is @sys.number:number @currency:fromCurrency in @currency:toCurrency?’. In this example, we’ve used 2 entities:
@sys.numberand@currency. Using the colon after the entity allows us to define an alias for that entity. This alias can then be used in our code to get the value of the entity. We need to give the same entity a different alias so that we could treat them separately in our code. In order for humans to understand the above intent, all we have to do is substitute the entities with actual values. So a user might say ‘How much is 900 US Dollars in Japanese Yen?’ and Api.ai would just map ‘900’ as the value for@sys.number, ‘US Dollar’ for the fromCurrency@currencyand ‘Japanese Yen’ for the toCurrency@currency.意图 –意图使我们能够根据用户所说的内容定义程序将执行的动作。 一个示例意图是“转换货币”。 然后,我们列出了用户要转换货币时会说的所有可能的短语或句子。 例如,用户可以说“ @ sys.number:number @currency:fromCurrency在@currency:toCurrency中是多少?”。 在此示例中,我们使用了2个实体:
@sys.number和@currency。 在实体后使用冒号允许我们为该实体定义别名 。 然后,可以在我们的代码中使用该别名来获取实体的值。 我们需要给同一实体一个不同的别名,以便我们可以在代码中单独对待它们。 为了使人类理解上述意图,我们要做的就是用实际值替换实体。 因此用户可能会说“ 900美元等于多少日元?” 和Api.ai只想映射“900”作为价值@sys.number,“美元”为fromCurrency@currency和“日元”为toCurrency@currency。contexts – contexts represent the current context of a user expression. For example, a user might say ‘How much is 55 US Dollars in Japanese Yen?’ and then follow with ‘what about in Philippine Peso?’. Api.ai, in this case, uses what was previously spoken by the user, ‘How much is 55 US Dollars,’ as the context for the second expression.
上下文 –上下文表示用户表达式的当前上下文。 例如,用户可能说“ 55美元能兑换多少日元?” 然后再说“菲律宾比索会怎样?”。 在这种情况下,Api.ai使用用户先前所说的“ 55美元多少”作为第二个表达式的上下文。
aliases – aliases provide a way of referring to a specific entity in your code, as we saw earlier in the explanation for the intents.
别名 –别名提供了一种在代码中引用特定实体的方法,正如我们在意图说明中前面所看到的。
domains – domains are pre-defined knowledge packages. We can think of them as a collection of built-in entities and intents in Api.ai. In other words, they are tricks that Api.ai can perform with little to no setup or coding required. For example, a user can say, ‘Find videos of Pikachu on YouTube.’ and Api.ai would already know how to parse that and returns ‘Pikachu’ as the search term and ‘Youtube’ as the service. From there, we can just use the data returned to navigate to Youtube and search for ‘Pikachu’. In JavaScript, it’s only a matter of setting the
location.hrefto point to Youtube’s search results page:域 –域是预定义的知识包。 我们可以将它们视为Api.ai中内置实体和意图的集合。 换句话说,它们是Api.ai几乎不需要设置或编码即可执行的技巧。 例如,用户可以说“在YouTube上查找皮卡丘的视频”。 并且Api.ai已经知道如何解析它并返回“ Pikachu”作为搜索词,并返回“ Youtube”作为服务。 从那里,我们可以仅使用返回的数据导航到Youtube并搜索“皮卡丘”。 在JavaScript中,只需将
location.href设置为指向Youtube的搜索结果页面即可:window.location.href = "https://www.youtube.com/results?search_query=pikachu";
To use domains for your agent, select your agent from the console and then click on the domains menu at the top. From there, enable the domains knowledge base and fulfillment. Note that domains are currently in beta, but you can always use the API console to test them.
要将域用于您的代理, 请从控制台中选择您的代理 ,然后单击顶部的域菜单。 从那里开始,启用领域知识库并实现。 请注意,域当前处于测试阶段,但是您始终可以使用API控制台对其进行测试。

Enabling the domains knowledge base enables the domains functionality. Enabling the fulfillment enables the use of third-party services such as Small Talk and Weather. This means that we won’t need to make a separate request to a specific API if the service that we need already integrates with Api.ai.
启用域知识库将启用域功能。 启用该实现功能可以使用第三方服务,例如“闲聊”和“天气”。 这意味着,如果我们需要的服务已经与Api.ai集成在一起,我们就不需要对特定的API发出单独的请求。
在特定位置获取当前时间 (Getting the Current Time in a Specific Place)
Now that we have an understanding of the main concepts, we can proceed with building a simple app. The first thing that we’re going to build is an app for getting the current time in a specific place.
现在我们已经了解了主要概念,我们可以继续构建一个简单的应用程序。 我们要构建的第一件事是一个用于在特定位置获取当前时间的应用程序。
If you haven’t done so already, sign up for a free account at the Api.ai website, verify your e-mail address and then log on / sign in with your credentials.
如果尚未这样做,请在Api.ai网站上注册一个免费帐户 ,验证您的电子邮件地址,然后使用您的凭据登录/登录。
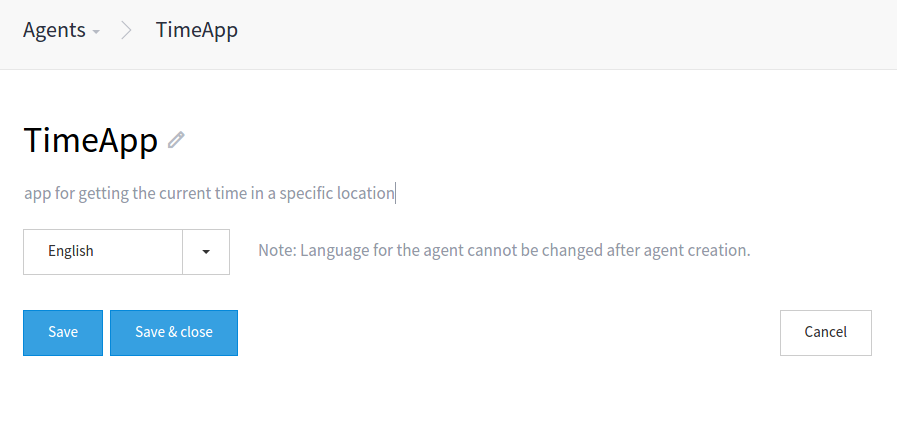
Next, go to the agents page and create a new agent by clicking on the ‘Create Agent’ button. Once in the page for creating a new agent, enter the name, description, and language, and save.
接下来,转到“ 代理”页面并通过单击“创建代理”按钮来创建新代理。 在用于创建新代理的页面中,输入名称,描述和语言,然后保存。

This gives you the subscription key, developer access token and client access token. You can use these to make requests to the API, either from the client (browser) or from the server. One advantage of making the requests from the server is keeping your credentials hidden.
这为您提供了订阅密钥,开发人员访问令牌和客户端访问令牌。 您可以使用这些请求从客户端(浏览器)或服务器向API发出请求。 从服务器发出请求的一个好处是隐藏您的凭据。
The agent that we’ve created will be using domains. This means that we do not need to set up entities and intents. What we need is a little help from two Google APIs: Geocoding API and Timezone API. Geocoding API is used to convert the location that we get from Api.ai into coordinates. We then use these coordinates to query the Timezone API to get the current time for that location. Go to your Google Console and enable the Timezone API. The Geocoding API doesn’t require an API key to be supplied, so we don’t need to enable it.
我们创建的代理将使用域。 这意味着我们不需要设置实体和意图。 我们需要两个Google API的帮助:Geocoding API和Timezone API。 地理编码API用于将我们从Api.ai获取的位置转换为坐标。 然后,我们使用这些坐标来查询时区API,以获取该位置的当前时间。 转到您的Google控制台并启用时区API。 地理编码API不需要提供API密钥,因此我们不需要启用它。
Next, install Guzzle. We will be using Guzzle 5 to make a request to Api.ai.
接下来,安装Guzzle。 我们将使用Guzzle 5向Api.ai发出请求。
composer require guzzlehttp/guzzle:~5.0Then, create a new PHP file (time.php) and add the following code so we can use Guzzle from our file.
然后,创建一个新PHP文件( time.php )并添加以下代码,以便我们可以从文件中使用Guzzle。
<?php
require 'vendor/autoload.php';
use GuzzleHttp\Client;
$client = new Client();After that, define your API keys:
之后,定义您的API密钥:
$google_api_key = 'YOUR_GOOGLE_API_KEY';
$apiai_key = 'YOUR_API_AI_AGENT_DEVELOPER_ACCESS_TOKEN';
$apiai_subscription_key = 'YOUR_API_AI_SUBSCRIPTION_KEY';Naturally, in a real app, you’d probably keep credentials outside of app logic, in some kind of local configuration file.
自然,在真实的应用程序中,您可能会将凭据保留在某种形式的本地配置文件中,而不包含在应用程序逻辑之外。
We can now make a request to Api.ai. To make a request, we need to pass in the developer access token and subscription key as headers. We then pass in the body of the request as JSON. The request body should contain the query and the lang keys. The query is submitted from the client-side through a POST request. An example of a query for this app would be “What time is it in Barcelona, Spain?” or “What’s the current time in Ikebukuro, Japan?”. The response returned is a JSON string so we convert it to an array by calling the json method on the $response.
现在,我们可以向Api.ai发出请求。 要发出请求,我们需要传入开发人员访问令牌和订阅密钥作为标题。 然后,我们将请求的主体作为JSON传入。 请求主体应包含query和lang键。 该query是通过POST请求从客户端提交的。 对该应用程序进行查询的示例为“西班牙巴塞罗那几点钟了?” 或“日本池袋现在几点钟了?”。 返回的响应是JSON字符串,因此我们通过调用$response上的json方法将其转换为数组。
$query = $_POST['query']; //the users query
$response = $client->post('https://api.api.ai/v1/query', array(
'headers' => array(
'Authorization' => "Bearer {$apiai_key}",
'ocp-apim-subscription-key' => $apiai_subscription_key,
'Content-Type' => 'application/json; charset=utf-8'
),
'json' => array(
"query" => $query,
"lang" => "en"
)
));
$result = $response->json();Here’s a sample response that we get when we make the request above:
这是我们在做出上述请求时得到的示例响应:
Array
(
[id] => eb69f468-6e1a-41c9-883d-6ac7c71cd187
1599109652 => 2015-05-16T09:19:47.519Z
[result] => Array
(
[source] => domains
[resolvedQuery] => What's the current time in Barcelona Spain?
[speech] =>
[action] => clock.time
[parameters] => Array
(
[location] => Barcelona Spain
)
[metadata] => Array
(
[inputContexts] => Array
(
)
[outputContexts] => Array
(
)
[contexts] => Array
(
)
)
)
[status] => Array
(
[code] => 200
[errorType] => success
)
)If we get a status code of 200, it means the request was successful. The data that we need are stored in the result item. In this case, we only need to extract the location from the parameters. If a location isn’t returned, then we just tell the user that the location isn’t found.
如果我们收到状态码200,则表示请求成功。 我们需要的数据存储在result项中。 在这种情况下,我们只需要从parameters提取location 。 如果未返回位置,那么我们只是告诉用户找不到该位置。
if(!empty($result['result']) && !empty($result['result']['parameters']['location'])){
$location = $result['result']['parameters']['location'];
}else{
echo "Sorry, I could not find that location.";
}If a location is found, we make a request to the Google Geocoding API to convert the location to coordinates. If the status is OK, this means that we got a result. So we just extract the latitude and longitude values from the first result.
如果找到位置,我们会向Google Geocoding API请求将位置转换为坐标。 如果status为OK ,则表明我们得到了结果。 因此,我们仅从第一个结果中提取纬度和经度值。
$place_response = $client->get("http://maps.googleapis.com/maps/api/geocode/json?address={$location}&sensor=false");
$place_result = $place_response->json();
if($place_result['status'] == 'OK'){
$lat = $place_result['results'][0]['geometry']['location']['lat'];
$lng = $place_result['results'][0]['geometry']['location']['lng'];
}Next, we get the current unix timestamp. We pass this value along with the latitude and longitude as a query for our request to the Google Timezone API. We then extract the timeZoneId which we can use to temporarily set the timezone using the date_default_timezone_set method. Finally, we just output the formatted time to the user.
接下来,我们获得当前的unix时间戳。 我们将此值以及纬度和经度作为对我们的请求的查询传递给Google时区API。 然后,我们提取timeZoneId ,可使用date_default_timezone_set方法临时设置时区。 最后,我们只将格式化的时间输出给用户。
$timestamp = time(); //get the current unix timestamp
$time_response = $client->get("https://maps.googleapis.com/maps/api/timezone/json?location={$lat},{$lng}×tamp={$timestamp}&key={$google_api_key}");
$time_result = $time_response->json();
if($time_result['status'] == 'OK'){
$timezone = $time_result['timeZoneId'];
date_default_timezone_set($timezone);
echo 'It's currently ' . date('l, F j, Y g:i A') . ' in ' . $location;
}Let’s proceed to the client side. Create an index.html file with the following code:
让我们继续到客户端。 使用以下代码创建一个index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>time</title>
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="responsive-voice.js"></script>
</head>
<body>
<div>
<input type="text" id="query" name="query"> <button id="rec">Speak</button>
</div>
<div id="response"></div>
<script src="speech-recognition.js"></script>
<script src="main.js"></script>
</body>
</html>We’re using jQuery (for event handling) and responsive-voice.js. The responsive-voice library allows us to convert text to speech. We use it to speak out the results that we get from the server.
我们正在使用jQuery(用于事件处理)和响应-voice.js 。 响应语音库允许我们将文本转换为语音。 我们用它来说明从服务器获得的结果。
We also have speech-recognition.js, which we use for converting speech to text. This uses the Web Speech API. Sadly, at the time of writing it’s still only partially supported on a few browsers, so this tutorial will assume you’re using Chrome (which does support it).
我们还提供了Speech-recognition.js ,用于将语音转换为文本。 这使用Web Speech API。 不幸的是,在撰写本文时,仅在少数浏览器中部分支持它,因此本教程将假定您使用的是Chrome(确实支持它)。
Let’s explain the above file. First is the global variable that we will use to store the current speech recognition object.
让我们解释一下上面的文件。 首先是用于存储当前语音识别对象的全局变量。
var recognition;Next is the startRecognition method. What this does is create a new speech recognition object. This will ask the user to use the microphone. Next, we set the language to English and start the speech recognition. We then listen for the onstart event. When this event is triggered, it means that the speech recognition has started. We call the updateRec method when this happens, which changes the text of the button for starting and stopping speech recognition. We also listen for the onresult event which is triggered when the user has stopped speaking for a couple of seconds. This contains the results of the speech recognition. We have to loop through the results and use the transcript item in each one to get the text that we need. Once that’s done, we call the setInput method which changes the value of the query text field and calls the send method that submits the query to the server. Next, we call the stopRecognition method to stop the speech recognition and update the UI. We also need to do the same in the onend event.
接下来是startRecognition方法。 这是创建一个新的语音识别对象。 这将要求用户使用麦克风。 接下来,我们将语言设置为英语并开始语音识别。 然后,我们监听onstart事件。 触发此事件时,表示语音识别已开始。 发生这种情况时,我们将调用updateRec方法,该方法将更改按钮的文本以启动和停止语音识别。 我们还监听onresult事件,该事件在用户停止讲话几秒钟后触发。 这包含语音识别的结果。 我们必须遍历结果,并在每个结果中使用transcript项来获取所需的文本。 完成之后,我们调用setInput方法,该方法将更改查询文本字段的值,并调用将查询提交到服务器的send方法。 接下来,我们调用stopRecognition方法以停止语音识别并更新UI。 我们还需要在onend事件中执行相同的onend 。
function startRecognition(){
recognition = new webkitSpeechRecognition();
recognition.lang = "en-US";
recognition.start();
recognition.onstart = function(event){
updateRec();
};
recognition.onresult = function(event){
var text = "";
for(var i = event.resultIndex; i < event.results.length; ++i){
text += event.results[i][0].transcript;
}
setInput(text);
stopRecognition();
};
recognition.onend = function(){
stopRecognition();
};
}Here’s the updateRec method.
这是updateRec方法。
function updateRec(){
$("#rec").text(recognition ? "Stop" : "Speak");
}setInput method.
setInput方法。
function setInput(text){
$("#query").val(text);
send();
}stopRecognition method.
stopRecognition方法。
function stopRecognition(){
if(recognition){
recognition.stop();
recognition = null;
}
updateRec();
}Aside from that, we also have the switchRecognition method which is called every time the user clicks on the button for triggering the speech recognition to start or stop.
除此之外,我们还有一个switchRecognition方法,该方法每次用户单击按钮以触发语音识别开始或停止时都会调用。
function switchRecognition(){
if(recognition){
stopRecognition();
}else{
startRecognition();
}
}
$("#rec").click(function(event){
switchRecognition();
});When the user presses the enter key on the query field, this also triggers the query to be sent to the server.
当用户按下查询字段上的Enter键时,这还将触发查询发送到服务器。
$("#query").keypress(function(event){
if(event.which == 13){
event.preventDefault();
send();
}
});Most of the code in the speech-recognition.js file is from this gist which shows an example of how to use Api.ai on the client-side.
speech-recognition.js文件中的大多数代码都来自该要点 ,该要点显示了如何在客户端使用Api.ai的示例。
Next is the main.js file where we submit our query to the server. Once we get a response, we use responsive-voice to speak it out and also output it in the response container. That way, we can check the response visually.
接下来是main.js文件,我们在其中将查询提交到服务器。 收到响应后,我们将使用response-voice进行朗读,并将其输出到响应容器中。 这样,我们可以直观地检查响应。
function send(){
var text = $("#query").val();
$.post(
'http://localhost/tester/api-ai/time.php',
{
'query': text
},
function(response){
responsiveVoice.speak(response);
$('#response').text(response);
}
);
}货币换算 (Currency Converter)
The next app that we’re going to build allows the users to convert a specific amount from one currency to another.
我们将要构建的下一个应用程序允许用户将特定金额从一种货币转换为另一种货币。
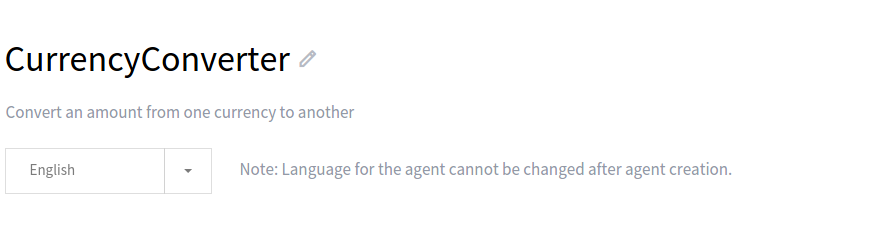
First, create a new agent and call it CurrencyConverter.
首先,创建一个新代理,并将其命名为CurrencyConverter 。

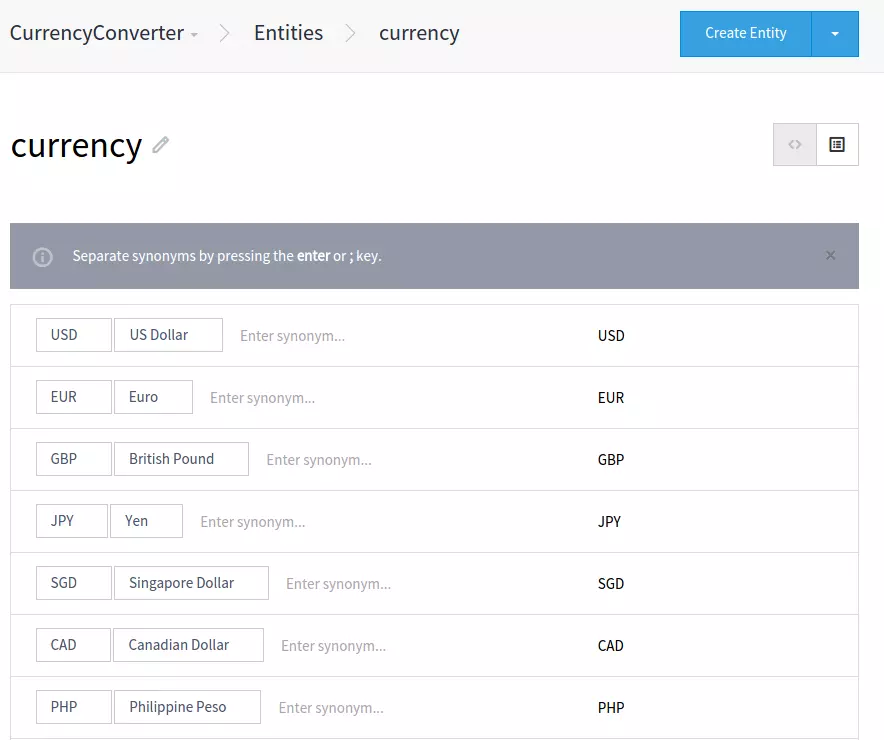
Under that agent, create a new entity and call it currency. This will represent the different currencies that we can convert. Define a few currencies that we can use for testing and click on ‘save’.
在该代理下, 创建一个新实体,并将其称为currency 。 这将代表我们可以转换的不同货币。 定义一些可用于测试的货币,然后单击“保存”。

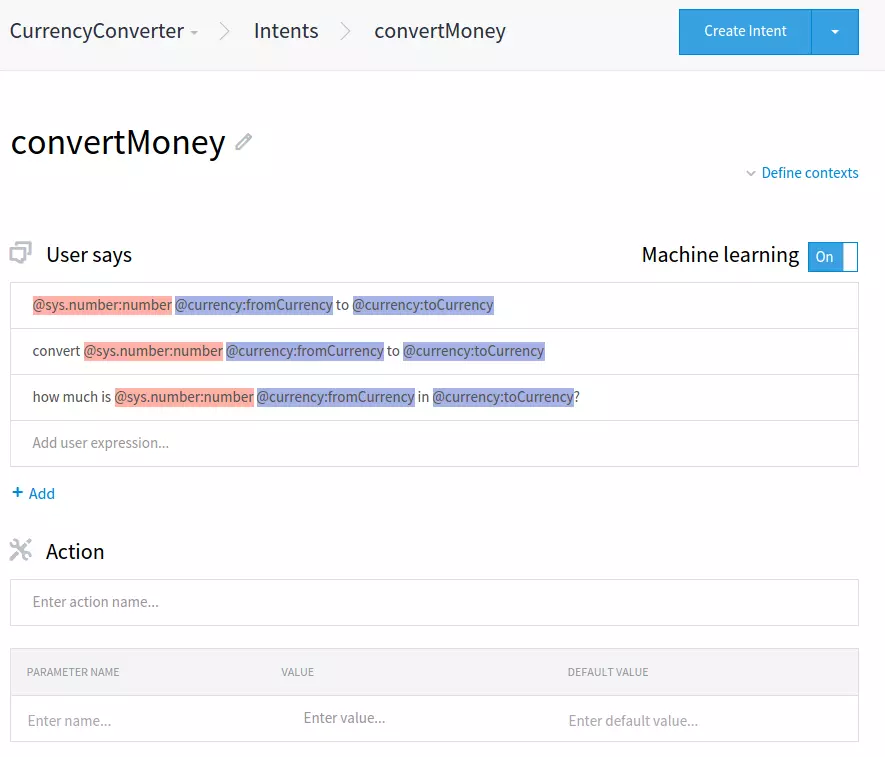
Next create a new intent and call it convertMoney.
接下来, 创建一个新的Intent并将其命名为convertMoney 。

From the screenshot above you can see that we’ve added the following under the ‘user says’ section:
在上面的屏幕截图中,您可以看到我们在“用户说”部分下添加了以下内容:
@sys.number:number @currency:fromCurrency to @currency:toCurrency
convert @sys.number:number @currency:fromCurrency to @currency:toCurrency
how much is @sys.number:number @currency:fromCurrency in @currency:toCurrency?The ‘user says’ section is where we define examples of what the user can say to trigger this specific intent. What we’re doing here is using entities as substitutes for actual values that the user might use. @sys.number can refer to any number. @currency can refer to any currency that we added earlier when we created the currency entity. Using the colon after the entity allows us to assign an alias to it. This alias can then be used to get the value used by the user in the code.
在“用户说”部分,我们定义了用户可以说出什么来触发此特定意图的示例。 我们在这里所做的是使用实体代替用户可能使用的实际值。 @sys.number可以引用任何数字。 @currency可以指我们在创建货币实体时先前添加的任何货币。 在实体后使用冒号允许我们为其分配别名。 然后可以使用该别名来获取用户在代码中使用的值。
The ‘action’ section is where we define the action or method that we want to execute if this specific intent is used. In this case we won’t define anything because we’re only creating an app which only does one thing.
如果使用此特定意图,则在“操作”部分中定义要执行的操作或方法。 在这种情况下,我们将不会定义任何内容,因为我们仅创建了只做一件事的应用程序。
The ‘fulfillment’ section is where we define a template to the speech that we want to output once the intent is used. For example, we can put the following:
在“完成”部分中,我们定义了要使用意图后要输出的语音模板。 例如,我们可以输入以下内容:
$number $fromCurrency is equivalent to $result $toCurrencyThis will then be available on the speech item in the result that we get. From there, we can perform string replacement to replace those variables with the actual values that we get. But let’s just leave it as blank for this app.
然后,在得到的结果中,这将在speech项目上可用。 从那里,我们可以执行字符串替换以将这些变量替换为我们获得的实际值。 但是,让我们将此应用保留为空白。
Once you’re done, click on the ‘save’ button to save the intent.
完成后,单击“保存”按钮以保存意图。
Now we’re ready to proceed with the code. Create an exchange-rate.php file in your working directory then, add the following code:
现在我们准备继续执行代码。 在您的工作目录中创建一个exchange-rate.php文件,然后添加以下代码:
<?php
require 'vendor/autoload.php';
use GuzzleHttp\Client;
$client = new Client();
$apiai_key = 'YOUR_API_AI_AGENT_DEVELOPER_ACCESS_TOKEN';
$apiai_subscription_key = 'YOUR_API_AI_SUBSCRIPTION_KEY';
$currencylayer_apikey = 'YOUR_CURRENCYLAYER_API_KEY';
$query = $_POST['query'];
$response = $client->post('https://api.api.ai/v1/query', array(
'headers' => array(
'Authorization' => "Bearer {$apiai_key}",
'ocp-apim-subscription-key' => $apiai_subscription_key,
'Content-Type' => 'application/json; charset=utf-8'
),
'json' => array(
"query" => $query,
"lang" => "en"
)
));
$result = $response->json();As you can see from the code above, it’s basically the same as we did earlier in our previous app. Only this time we’ve added the $currencylayer_apikey variable. This stores the API key that we got from currencylayer.com, an API which allows us to get the current exchange rate from one currency to another. If you wish to follow along, go ahead and sign up for an API key.
从上面的代码可以看到,它与我们先前的应用程序中的代码基本相同。 仅这次,我们添加了$currencylayer_apikey变量。 它存储了我们从currencylayer.com获得的API密钥,该API允许我们获取一种货币到另一种货币的当前汇率。 如果您想继续,请继续并注册API密钥 。
Next, we check if there are any results and extract the data that we need. In this case, we need to get the currency that the user wishes to convert, the currency to convert it to and then the amount.
接下来,我们检查是否有任何结果,并提取所需的数据。 在这种情况下,我们需要获取用户希望转换的货币,转换为货币的货币以及金额。
if(!empty($result['result'])){
$currency_from = $result['result']['parameters']['fromcurrency'];
$currency_to = $result['result']['parameters']['tocurrency'];
$amount = $result['result']['parameters']['number'];
}We then make a request to the API and extract the exchange rate from the results:
然后,我们向API发出请求,并从结果中提取汇率:
$conversion_response = $client->get("http://apilayer.net/api/live?access_key={$currencylayer_apikey}&source={$currency_from}¤cies={$currency_to}");
$conversion_result = $conversion_response->json();
$rate = $conversion_result['quotes'][$currency_from . $currency_to];The results that we get from the API look like this:
我们从API获得的结果如下所示:
Array
(
[success] => 1
[terms] => https://currencylayer.com/terms
[privacy] => https://currencylayer.com/privacy
[timestamp] => 1440296829
[source] => USD
[quotes] => Array
(
[USDPHP] => 46.655499
)
)Now that we have the current exchange rate, all we have to do now is multiply the rate with the amount that the user provided and then output the result.
现在我们有了当前汇率,我们现在要做的就是将汇率乘以用户提供的金额,然后输出结果。
$converted_amount = $amount * $rate;
$speech = "{$amount} {$currency_from} is equivalent to {$converted_amount} {$currency_to}";
echo $speech;In the client-side, we still use the same HTML and files that we used earlier on our first app. You can go ahead and put those same files in your working directory if you’re following along.
在客户端,我们仍然使用与先前在第一个应用程序中使用的相同HTML和文件。 如果要继续,可以继续将那些相同的文件放在工作目录中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>exchange rate</title>
<link rel="stylesheet" href="style.css">
<script src="http://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="responsive-voice.js"></script>
</head>
<body>
<div>
<input type="text" id="query" name="query"> <button id="rec">Speak</button>
</div>
<div id="response"></div>
<script src="speech-recognition.js"></script>
<script src="main.js"></script>
</body>
</html>The only difference is the URL to which we are sending the request. Point it to where your exchange-rate.php is being served:
唯一的区别是我们向其发送请求的URL。 将其指向提供您的exchange-rate.php位置:
function send(){
var text = $("#query").val();
$.post(
'http://localhost/tester/api-ai/exchange-rate.php',
{
'query': text
},
function(response){
responsiveVoice.speak(response);
$('#response').text(response);
}
);
}结论 (Conclusion)
In this tutorial, we have learned how to use Api.ai for creating voice-enabled PHP apps. Browser support is still pretty limited because the Web Speech API still isn’t widely implemented. But Api.ai supports other platforms aside from the Web. Android, Cordova, .Net, iOS are a few examples. This means that we can use Api.ai without worrying about support on these platforms. Be sure to check out their docs if you want to learn more. The files that we’ve used in this tutorial are available in this Github repository.
在本教程中,我们学习了如何使用Api.ai创建启用语音PHP应用程序。 浏览器支持仍然非常有限,因为Web Speech API尚未得到广泛实施。 但是Api.ai支持除Web之外的其他平台。 Android,Cordova,.Net,iOS是一些示例。 这意味着我们可以使用Api.ai而不用担心这些平台上的支持。 如果您想了解更多信息,请务必查看他们的文档 。 我们在本教程中使用的文件可在该Github存储库中找到 。
翻译自: https://www.sitepoint.com/voice-controlled-php-apps-with-api-ai/
api. feel.ai





















 1024
1024

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








