jcanvas
HTML5 lets you draw graphics straight into your web page using the <canvas> element and its related JavaScript API.
HTML5允许您使用<canvas>元素及其相关的JavaScript API将图形直接绘制到网页中。
In this post, I’m going to introduce you to jCanvas, a free and open source jQuery-based library for the HTML5 Canvas API.
在这篇文章中,我将向您介绍jCanvas ,这是一个免费的开源jQuery基于HTML5 Canvas API的库。
If you develop with jQuery, jCanvas makes it easier and quicker to code cool canvas drawings and interactive applications using jQuery syntax.
如果您使用jQuery开发,则jCanvas可以使使用jQuery语法的炫酷画布图形和交互式应用程序的编写变得更加轻松快捷。
什么是jCanvas? (What is jCanvas?)
The jCanvas website explains:
jCanvas网站说明:
jCanvas is a JavaScript library, written using jQuery and for jQuery, that wraps around the HTML5 canvas API, adding new features and capabilities, many of which are customizable. Capabilities include layers, events, drag-and-drop, animation, and much more.
jCanvas是一个JavaScript库,使用jQuery和jQuery编写,它包装了HTML5 canvas API,并添加了许多新特性和功能,其中许多都是可定制的。 功能包括图层,事件,拖放,动画等。
The result is a flexible API wrapped up in a sugary, jQuery-esque syntax that brings power and ease to the HTML5 canvas.
结果是灵活的API封装在一个甜美的jQuery式语法中,为HTML5画布带来了强大而便捷的功能。
jCanvas enables you to do everything you can do with the native Canvas API and more. If you prefer, you can also use native HTML5 Canvas API methods with jCanvas. The draw() method serves just this purpose. Furthermore, you can easily extend jCanvas with your own methods and properties using its extend() feature.
通过jCanvas,您可以使用本地Canvas API以及其他功能来做所有事情。 如果愿意,还可以将本地HTML5 Canvas API方法与jCanvas结合使用。 draw()方法仅用于此目的。 此外,您还可以使用自己的方法和属性,通过其extend()功能轻松扩展jCanvas。
将jCanvas添加到您的项目 (Adding jCanvas to Your Project)
To include jCanvas in your project, download the script from the official website or the GitHub page, then include it in your project folder. As mentioned, jCanvas needs jQuery to work, so be sure to include that too.
要将jCanvas包含在您的项目中,请从官方网站或GitHub页面 下载脚本 ,然后将其包含在您的项目文件夹中。 如前所述,jCanvas需要jQuery才能工作,因此请确保也包括它。
Your project’s script files will look something like this:
您项目的脚本文件将如下所示:
<script src="js/jquery.min.js></script>
<script src="js/jcanvas.min.js></script>
<script src="js/script.js></script>The last one would be where you put your custom JavaScript using the jCanvas API. Now let’s take jCanvas for a test drive.
最后一个是使用jCanvas API放置自定义JavaScript的位置。 现在让我们将jCanvas进行测试。
设置HTML文档 (Setting up the HTML Document)
To follow along with the examples, start by adding a <canvas> element tag to a basic HTML5 document.
要继续执行示例,请在基本HTML5文档中添加<canvas>元素标签。
<canvas id="myCanvas" width="600" height="300">
<p>This is fallback content
for users of assistive technologies
or of browsers that don't have
full support for the Canvas API.</p>
</canvas>Here are a few points of interest about the code snippet above.
以下是有关上述代码段的一些兴趣点。
By default, the dimensions of the
<canvas>drawing surface are 300px by 150px. You can modify this default size in the width and height attributes inside the element’s markup.默认情况下,
<canvas>绘图表面的尺寸为300px x 150px。 您可以在元素标记内的width和height属性中修改此默认大小。Adding an
idattribute is not required but will be an easy way to access the element with JavaScript.不需要添加
id属性,但这是使用JavaScript访问元素的一种简便方法。Content inside the
<canvas>element is just a bitmap image. This makes it inaccessible to users of assistive technologies. Also, browsers that don’t have support for the Canvas API will not be able to access its content or interact with it in any way. Therefore, while techniques aiming to make<canvas>more accessible are yet to be made available, adding some fallback content for this category of users is the recommended practice.<canvas>元素内的内容只是一个位图图像。 这使得辅助技术的用户无法使用它。 另外,不支持Canvas API的浏览器将无法以任何方式访问其内容或与之交互。 因此,虽然尚未提供旨在使<canvas>更易访问的技术 ,但是建议为此类用户添加一些后备内容 。
If you were to use the native Canvas API, your JavaScript would look something like this:
如果要使用本机Canvas API,则JavaScript如下所示:
var canvas = document.getElementById('myCanvas'),
context = canvas.getContext('2d');The variable context in the code above stores a reference to the 2D context property of the Canvas object. It’s this property that enables you to access all other properties and methods exposed by the HTML5 Canvas API.
上面代码中的变量context存储了对Canvas对象的2D上下文属性的引用。 通过此属性,您可以访问HTML5 Canvas API公开的所有其他属性和方法。
If you’d like to learn more about the topic, HTML5 Canvas Tutorial: An Introduction by Ivaylo Gerchev is a great read.
如果您想了解更多有关该主题的内容,那么Ivaylo Gerchev撰写的HTML5 Canvas Tutorial:An Introduction是一本不错的书。
jCanvas methods and properties already contain a reference to the 2D context, therefore you can jump straight into drawing.
jCanvas方法和属性已经包含了对2D上下文的引用,因此您可以直接进入图形。
用jCanvas绘制形状 (Drawing Shapes with jCanvas)
Most jCanvas methods accept a map of property-value pairs that you can list in any order you like.
大多数jCanvas方法接受属性-值对的映射,您可以按照自己喜欢的任何顺序列出。
Let’s start by drawing a rectangle shape.
让我们从绘制一个矩形开始。
矩形形状 (The Rectangle Shape)
This is how you draw a rectangle shape using the drawRect() method of the jCanvas object.
这是使用jCanvas对象的drawRect()方法绘制矩形形状的方法 。
// Store the canvas object into a variable
var $myCanvas = $('#myCanvas');
// rectangle shape
$myCanvas.drawRect({
fillStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 150, y: 100,
fromCenter: false,
width: 200,
height: 100
});The snippet above caches the canvas object into a variable called $myCanvas. The properties inside the drawRect() method are mostly self-explanatory, but here’s a brief rundown:
上面的代码片段将canvas对象缓存到一个名为$myCanvas的变量中。 drawRect()方法内部的属性大多是不言自明的,但是这里有一个简短的摘要:
fillStylesets the rectangle’s background color;fillStyle设置矩形的背景色;strokeStylesets its border color;strokeStyle设置其边框颜色;strokeWidthsets the shape’s border width;strokeWidth设置形状的边框宽度;xandyset the coordinates corresponding to the rectangle’s horizontal and vertical position inside the canvas. A value of 0 for x and of 0 for y, i.e., (0, 0), corresponds to the top left corner of the canvas. Thexcoordinates increase to the right and theycoordinates increase towards the bottom of the canvas. When drawing the rectangle, by default, jCanvas takes thexandycoordinates to lie at the center of the shape.x和y设置与画布内部矩形的水平和垂直位置相对应的坐标。 的x为0和0的对Y,A值即(0,0),对应于左上方的画布的角落。x坐标向右增加,y坐标向画布的底部增加。 绘制矩形时,默认情况下,jCanvas将x和y坐标置于形状的中心。To change this so that
xandycorrespond to the rectangle’s top left corner, set thefromCenterproperty tofalse.要更改此设置,以使
x和y对应于矩形的左上角,请将fromCenter属性设置为false。Finally, the
widthandheightproperties set the dimensions of the rectangle.最后,
width和height属性设置矩形的尺寸。

Here is a demo with the rectangle shape:
这是一个矩形的演示:
See the Pen jCanvas example: Rectangle by SitePoint (@SitePoint) on CodePen.
请参见Pen jCanvas示例:在CodePen上按SitePoint( @SitePoint )进行矩形排列 。
圆弧和圆 (Arcs and Circles)
Arcs are portions of the rim of a circle. With jCanvas, drawing arcs is just a matter of setting the desired values for a few properties inside the drawArc() method:
圆弧是圆的一部分。 使用jCanvas,绘制弧仅是为drawArc()方法内的一些属性设置所需值的问题:
$myCanvas.drawArc({
strokeStyle: 'steelblue',
strokeStyle: 'blue',
strokeWidth: 4,
x: 300, y: 100,
radius: 50,
// start and end angles in degrees
start: 0, end: 200
});Drawing arcs involves setting a value for the radius property as well as the start and end angles in degrees. If you’d like the direction of your arc to be counterclockwise, add the ccw property to the code above and set it to true.
绘制圆弧涉及为radius属性以及start和end角度(以度为单位)设置一个值。 如果您希望圆弧的方向为逆时针方向,请将ccw属性添加到上面的代码中并将其设置为true 。
Here’s a CodePen demo of the above code:
这是上述代码的CodePen演示:
See the Pen jCanvas example: Arc by SitePoint (@SitePoint) on CodePen.
请参见Pen jCanvas示例: CodePen上的SitePoint ( @SitePoint ) 弧 。
Drawing a circle is as easy as omitting both start and end properties from the drawArc() method.
绘制圆就像从drawArc()方法中省略start和end属性一样容易。
For instance, here’s how you can draw a simple graphic of a smiling face using only arc shapes:
例如,以下是仅使用圆弧形状绘制笑脸的简单图形的方法:
$myCanvas.drawArc({
// draw the face
fillStyle: 'yellow',
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 100,
radius: 80
}).drawArc({
// draw the left eye
fillStyle: '#333',
strokeStyle: '#333',
x: 250, y: 70,
radius: 5
}).drawArc({
// draw the right eye
fillStyle: '#333',
strokeStyle: '#333',
x: 350, y: 70,
radius: 5
}).drawArc({
// draw the nose
strokeStyle: '#333',
strokeWidth: 4,
ccw: true,
x: 300, y: 100,
radius: 30,
start: 0,
end: 200
}).drawArc({
// draw the smile
strokeStyle: '#333',
strokeWidth: 4,
x: 300, y: 135,
radius: 30,
start: 90,
end: 280
});Remember that jCanvas is based on the jQuery library, therefore you can chain jCanvas methods the same way you can chain jQuery methods.
请记住,jCanvas基于jQuery库,因此可以像链接jQuery方法一样来链接jCanvas方法。
Here’s how the code above renders in the browser:
以下是上面的代码在浏览器中的呈现方式:
See the Pen jCanvas example: Smiling Face by SitePoint (@SitePoint) on CodePen.
请参见Pen jCanvas示例: CodePen上的SitePoint ( @SitePoint ) 笑脸 。
画线和路径 (Drawing Lines and Paths)
You can quickly draw lines with jCanvas using the drawLine() method and plotting a series of points to which your lines are going to connect.
您可以使用drawLine()方法使用jCanvas快速绘制线条,并绘制一系列您的线条将要连接的点。
$myCanvas.drawLine({
strokeStyle: 'steelblue',
strokeWidth: 10,
rounded: true,
closed: true,
x1: 100, y1: 28,
x2: 50, y2: 200,
x3: 300, y3: 200,
x4: 200, y4: 109
});The code above sets the rounded and closed properties to true, thereby rounding the corners of the line and closing the traced path.
上面的代码将rounded和closed属性设置为true ,从而使直线的角变圆并关闭了跟踪的路径。
See the Pen jCanvas example: Connected lines by SitePoint (@SitePoint) on CodePen.
请参见Pen jCanvas示例: CodePen上的SitePoint ( @SitePoint ) 连接的线 。
You can also draw flexible paths using the drawPath() method. Think of a path as one or more connected lines, arcs, curves, or vectors.
您还可以使用drawPath()方法绘制灵活的路径。 将路径视为一条或多条相连的线,圆弧,曲线或矢量。
The drawPath() method accepts a map of points and a map of x and y coordinates for the sub-paths inside each point. You also need to specify the type of path you’re going to draw, e.g., line, arc, etc.
drawPath()方法为每个点内的子路径接受点的映射以及x和y坐标的映射。 您还需要指定要绘制的路径类型 ,例如直线,圆弧等。
Here’s how you can draw a pair of connected horizontally and vertically pointing arrows using drawPath() and draw arrows(), the latter of which is a handy jCanvas method that enables you to quickly draw an arrow shape on the canvas:
这是使用drawPath()和draw arrow()绘制一对相连的水平和垂直指向的箭头的方法,后者是一种方便的jCanvas方法,使您能够在画布上快速绘制箭头形状:
$myCanvas.drawPath({
strokeStyle: '#000',
strokeWidth: 4,
x: 10, y: 10,
p1: {
type: 'line',
x1: 100, y1: 100,
x2: 200, y2: 100
},
p2: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 200, y1: 100,
x2: 290, y2: 100
},
p3: {
type: 'line',
rounded: true,
endArrow: true,
arrowRadius: 25,
arrowAngle: 90,
x1: 100, y1: 100,
x2: 100, y2: 250
}
});The x and y coordinates of each sub-path are relative to the x and y coordinates of the entire path.
的x和y每个子路径的坐标是相对于x和y整个路径的坐标。
And here’s the result:
结果如下:
See the Pen jCanvas example: Connected Arrows by SitePoint (@SitePoint) on CodePen.
请参见Pen jCanvas示例: CodePen上的SitePoint ( @SitePoint ) 连接的箭头 。
绘图文字 (Drawing Text)
You can quickly draw text on the canvas with the aptly named drawText() method. The main properties you need for this to work are:
您可以使用适当命名的drawText()方法在画布上快速绘制文本。 您需要的主要属性是:
text. Set this property to the text content you’d like to display on the canvas: e.g.'Hello world'text。 将此属性设置为要在画布上显示的文本内容:例如'Hello world'fontSize. The value for this property determines the size of the text on canvas. You can set the value for this property with a number, which jCanvas interprets as a value in pixels:fontSize: 30. Alternatively, you can use points, but in such a case you need to specify the measurement inside quotes:fontSize: '30pt'fontSize。 此属性的值确定画布上文本的大小。 您可以使用数字设置此属性的值,jCanvas将其解释为以像素为单位的值:fontSize: 30。 或者,您可以使用点,但是在这种情况下,您需要在引号内指定尺寸:fontSize: '30pt'fontFamilyallows you to specify a typeface for your text image:'Verdana, sans-serif'.fontFamily允许您为文本图像指定字体:'Verdana, sans-serif'。
Here’s the sample code:
这是示例代码:
$myCanvas.drawText({
text: 'Canvas is fun',
fontFamily: 'cursive',
fontSize: 40,
x: 290, y: 150,
fillStyle: 'lightblue',
strokeStyle: 'blue',
strokeWidth: 1
});And this is what it looks like inside the <canvas> element on the web page:
这是网页上<canvas>元素内部的样子:
See the Pen jCanvas example: Drawing text by SitePoint (@SitePoint) on CodePen.
请参见Pen jCanvas示例:在CodePen上通过SitePoint( @SitePoint ) 绘制文本 。
绘图图像 (Drawing Images)
You can import and manipulate images using the drawImage() method. Here’s an example:
您可以使用drawImage()方法导入和处理图像。 这是一个例子:
$myCanvas.drawImage({
source: 'imgs/cat.jpg',
x: 250, y: 100,
fromCenter: false,
shadowColor: '#222',
shadowBlur: 3,
rotate: 40
});And this is how the code above renders:
这就是上面的代码的呈现方式:
See the Pen jCanvas example: Importing and manipulating an image by SitePoint (@SitePoint) on CodePen.
见笔jCanvas例如:导入和处理图像由SitePoint( @SitePoint上) CodePen 。
You can view and fiddle around with all the examples above combined into a single CodePen demo here.
您可以在此处查看并整理上面的所有示例, 并将它们组合成一个CodePen演示 。
画布层 (Canvas Layers)
If you’ve ever used an image editor application like Photoshop or Gimp, you’re already familiar with layers. The cool part of working with layers is that you gain the ability to manipulate each image on your canvas individually, by drawing it on its own layer.
如果您曾经使用过诸如Photoshop或Gimp之类的图像编辑器应用程序,那么您已经熟悉图层。 使用图层的最酷的部分是,您可以通过在画布上绘制自己的图层来分别操纵画布上的每个图像。
jCanvas offers a powerful layer API that adds flexibility to your canvas-based designs.
jCanvas提供了强大的图层API ,为基于画布的设计增加了灵活性。
Here’s an overview of how to use jCanvas layers.
这是有关如何使用jCanvas图层的概述。
添加图层 (Adding Layers)
You can only draw one object on each layer. You can add layers to your jCanvas project in either of two ways:
您只能在每个图层上绘制一个对象。 您可以通过以下两种方式之一将层添加到jCanvas项目中:
Use the
addLayer()method followed by thedrawLayers()method使用
addLayer()方法,然后使用drawLayers()方法Set the
layerproperty totrueinside any of the drawing methods在任何绘图方法中将
layer属性设置为true
Here’s how you apply the first technique to draw a blue rectangle.
这是您应用第一种技术绘制蓝色矩形的方法。
$myCanvas.addLayer({
type: 'rectangle',
fillStyle: 'steelblue',
fromCenter: false,
name: 'blueRectangle',
x: 50, y: 50,
width: 400, height: 200
}).drawLayers();See the Pen PZeNGp by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint( @SitePoint )提供的Pen PZeNGp 。
And here’s how you apply the second method to draw the same rectangle:
这是您应用第二种方法绘制相同矩形的方法:
$myCanvas.drawRect({
fillStyle: 'steelblue',
layer: true,
name: 'blueRectangle',
fromCenter: false,
x: 50, y: 50,
width: 400, height: 200
});See the Pen zrjqKb by SitePoint (@SitePoint) on CodePen.
请参阅CodePen上的SitePoint( @SitePoint )提供的Pen zrjqKb 。
As you can see, with each of the above, we get the same result.
如您所见,通过上面的每一项,我们得到相同的结果。
The important point to notice in both code samples above is that the layer has a name that you set via the name property. This makes it easy to refer to this layer in code and do all sorts of cool things with it, like changing its index value, animating it, removing it, etc.
上述重要的一点声明同时代码示例是使该层具有您通过设置一个名称 name属性。 这使得在代码中引用该层并对其执行各种有趣的操作变得容易,例如更改其索引值,对其进行动画处理,将其删除等。
Let’s see how we can do this.
让我们看看如何做到这一点。
动画层 (Animating Layers)
You can quickly add animations to your layer-based drawings with jCanvas using the animateLayer() method. This method accepts the following parameters:
您可以使用animateLayer()方法使用jCanvas将动画快速添加到基于图层的图形中。 此方法接受以下参数:
The layer’s index or
name图层的索引或
name- An object with key-value pairs of properties to animate 具有属性的键值对的对象以进行动画处理
The animation’s duration in milliseconds. This is an optional parameter, if you don’t set it, it defaults to 400
动画的持续时间(以毫秒为单位)。 这是一个可选参数,如果您未设置,则默认为400
The easing of the animation. This is also an optional parameter, if you don’t set it, it defaults to
swing动画的缓动。 这也是一个可选参数,如果您未设置,则默认为
swing- An optional callback function that runs when the animation completes. 动画完成时运行的可选回调函数。
Let’s see the animateLayer() method in action. We’ll draw a semi-transparent orange circle on a layer, then animate its position, color, and opacity properties:
让我们看看animateLayer()方法的作用。 我们将在图层上绘制一个半透明的橙色圆圈,然后为其位置,颜色和不透明度属性设置动画:
// Draw circle
$myCanvas.drawArc({
name: 'orangeCircle',
layer: true,
x: 50, y: 50,
radius: 100,
fillStyle: 'orange',
opacity: 0.5
});
// Animate the circle layer
$myCanvas.animateLayer('orangeCircle', {
x: 150, y: 150,
radius: 50,
}, 1000, function(layer) { // Callback function
$(this).animateLayer(layer, {
fillStyle: 'darkred',
x: 250, y: 100,
opacity: 1
}, 'slow', 'ease-in-out');
});Check out the demo below to see the animation:
查看下面的演示以查看动画:
See the Pen jCanvas example: Animating Layers by SitePoint (@SitePoint) on CodePen.
请参见Pen jCanvas示例:在CodePen上按SitePoint( @SitePoint )对图层进行动画 处理 。
You can view all the three previous examples combined in this CodePen demo.
您可以查看此CodePen演示中结合的所有前三个示例。
可拖动图层 (Draggable Layers)
One more cool feature I’d like to draw your attention to is the ability to turn a regular jCanvas layer into a draggable layer by simply setting the draggable property of the layer to true.
我想引起您注意的另一个很酷的功能是,只需将图层的draggable属性设置为true ,就可以将常规jCanvas图层变为可拖动图层 。
Here’s how:
这是如何做:
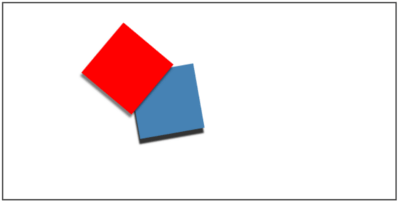
$myCanvas.drawRect({
layer: true,
draggable: true,
bringToFront: true,
name: 'blueSquare',
fillStyle: 'steelblue',
x: 250, y: 150,
width: 100, height: 100,
rotate: 80,
shadowX: -1, shadowY: 8,
shadowBlur: 2,
shadowColor: 'rgba(0, 0, 0, 0.8)'
})
.drawRect({
layer: true,
draggable: true,
bringToFront: true,
name: 'redSquare',
fillStyle: 'red',
x: 190, y: 100,
width: 100, height: 100,
rotate: 130,
shadowX: -2, shadowY: 5,
shadowBlur: 3,
shadowColor: 'rgba(0, 0, 0, 0.5)'
});The snippet above draws two draggable rectangle layers by incorporating: draggable: true. Also, note the use of the bringToFront property, which ensures that when you drag a layer, it automatically gets pushed to the front of all other existing layers.
上面的代码段通过合并以下内容绘制了两个可拖动的矩形层: draggable: true 。 另外,请注意bringToFront属性的使用,该属性可确保在拖动图层时将其自动推送到所有其他现有图层的前面。
Finally, the code rotates the layers and sets a box shadow, just to show how you can quickly add these effects to your jCanvas drawings.
最后,代码旋转图层并设置一个框阴影,以显示如何快速将这些效果添加到jCanvas绘图中。
The result looks like this:
结果看起来像这样:

If you’d like your app to do something before, during, or after moving a draggable layer, jCanvas makes it easy to accomplish this by supporting callback functions during the relevant events:
如果您希望您的应用在移动可拖动图层之前,之中或之后执行某些操作,则jCanvas可以通过在相关事件期间支持回调函数来轻松实现此目的:
dragstarttriggers when you start dragging the layer开始拖动图层时,
dragstart触发dragfires as you drag the layerdrag图层时drag火焰dragstoptriggers when you stop dragging the layerdragstop触发器当你停止拖动层dragcanceloccurs when you drag the layer off the border of the drawing surface of the canvas.当您将图层
dragcancel画布的绘图表面的边界时,就会发生dragcancel。
Let’s say you’d like to display a message on the page after the user finishes dragging a layer. You can reuse the code snippet above by adding a callback function to the dragstop event, like so:
假设您要在用户完成图层拖动后在页面上显示一条消息。 您可以通过向dragstop事件添加回调函数来重用上面的代码片段,如下所示:
$myCanvas.drawRect({
layer: true,
// Rest of the code as shown above...
// Callback function
dragstop: function(layer) {
var layerName = layer.name;
el.innerHTML = 'The ' + layerName + ' layer has been dropped.';
}
})
.drawRect({
layer: true,
// Rest of the code...
// Callback function
dragstop: function(layer) {
var layerName = layer.name;
el.innerHTML = 'The ' + layerName + ' layer has been dropped.';
}
});After dragging each square, you’ll see a message on the page telling you which color square you just dropped. Try it out in the demo below:
拖动每个正方形后,您会在页面上看到一条消息,告诉您刚放下的颜色正方形。 在下面的演示中尝试一下:
See the Pen Draggable jCanvas Layers with Callback Function by SitePoint (@SitePoint) on CodePen.
见笔可拖动jCanvas层,回调函数由SitePoint( @SitePoint上) CodePen 。
结论 (Conclusion)
In this post I’ve introduced you to jCanvas, a new jQuery-based library that works with the HTML5 Canvas API. I’ve illustrated some of jCanvas methods and properties that quickly enable you to draw on the canvas surface, add visual effects, animations, and draggable layers.
在这篇文章中,我向您介绍了jCanvas,它是一个新的基于jQuery的库,可与HTML5 Canvas API一起使用。 我已经说明了一些jCanvas方法和属性,这些方法和属性可以使您快速在画布表面上进行绘制,添加视觉效果,动画和可拖动图层。
There’s so much more that you can do with jCanvas. You can visit the jCanvas documentation for detailed guidance and examples, which you can quickly test in the sandbox on the jCanvas website.
jCanvas可以做很多事情。 您可以访问jCanvas文档以获取详细的指导和示例,可以在jCanvas网站上的沙箱中对其进行快速测试。
To accompany this article, I’ve put together a basic painting application on CodePen using the jCanvas drawLine() method:
为配合本文,我使用jCanvas drawLine()方法在CodePen上构建了一个基本的绘画应用程序:
See the Pen jCanvas Painting App by SitePoint (@SitePoint) on CodePen.
见笔jCanvas绘画应用程序由SitePoint( @SitePoint上) CodePen 。
Feel free to make it better by adding more features and sharing your results with the SitePoint community.
随时添加更多功能并与SitePoint社区共享您的结果,以使其更好。
翻译自: https://www.sitepoint.com/introduction-to-jcanvas-jquery-meets-html5-canvas/
jcanvas





















 356
356

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








