设计师调色卡

I’m always excited about the possibilities of a new design. At the very beginning, I never really know where it will end up, and I love that feeling. The whole process of choosing colors and creating a color palette for a site is usually one of my first (and favorite) steps. Even if I have the chosen colors from the client, I still use a series of color scheme tools to put together the final palette. It’s one of my design inspiration triggers.
我总是对新设计的可能性感到兴奋。 从一开始,我就永远不知道最终的结果,我喜欢这种感觉。 为网站选择颜色和创建调色板的整个过程通常是我第一步(也是最喜欢的)之一。 即使我从客户端选择了颜色,我仍然会使用一系列的配色方案工具来组合最终的调色板。 这是我的设计灵感触发因素之一。
So, here are 21 inspiration-stimulating online color palette tools that I could play around with for hours:
因此,以下是我可以使用数小时的21种可激发灵感的在线调色板工具:
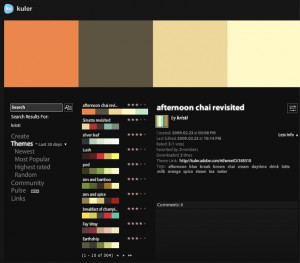
1. kuler This may be one of the most used tools, and it is also one of my favorites. The site, by Adobe, is smooth and easy to use and allows you to create color themes and then download them to use in Adobe CS products. There is even a really cool desktop Adobe AIR application that lets you grab swatches, drag them all over your screen, resize and then copy the values of the colors to use in other applications.
1. kuler这可能是最常用的工具之一,也是我的最爱之一。 该网站由Adobe制作,使用起来流畅,易于使用,可让您创建颜色主题,然后下载它们以在Adobe CS产品中使用。 甚至还有一个非常酷的桌面Adobe AIR应用程序,可让您抓取色板,将它们拖到屏幕上,调整大小,然后复制颜色值以在其他应用程序中使用。
2. ColorBlender This one is by far one of the quickest ways to get a set of complementary colors based on one. All you do is select your initial color and “blends” are displayed automatically. You can download your palette for importing into Photoshop or Illustrator, or have a direct URL to the colors emailed to you.
2. ColorBlender到目前为止,这是获得基于一种颜色的一组互补色的最快方法之一。 您要做的就是选择您的初始颜色,并且“混合”会自动显示。 您可以下载调色板以导入到Photoshop或Illustrator中,也可以直接将URL链接到通过电子邮件发送给您的颜色。
3. Color Scheme Designer Another nicely done tool, this one lets you drag a scale around a color wheel to select your hues, adjust the scheme and then export the hex codes into HTML, XML or text. You can also download Photoshop or GIMP palettes. The site also gives you a preview of the colors in a mock website. Plus, it’s informative with tips and color information, and even has an option to display colors as seen by people with varying levels of color vision deficiency.
3. 配色方案设计器另一个做得很好的工具,它使您可以在色轮周围拖动刻度来选择色相,调整方案,然后将十六进制代码导出为HTML,XML或文本。 您也可以下载Photoshop或GIMP调色板。 该网站还为您提供了模拟网站中颜色的预览。 此外,它还提供了提示和颜色信息,内容丰富,甚至可以显示各种色觉缺陷水平的人看到的颜色。
4. COLOURlovers COLOURlovers is a great color trend resource, offering a collection of palettes created by other users, as well as the opportunity to create your own. One of the coolest features of the site is a trends section showing popular colors on sites and in magazines.
4. COLOURlovers COLOURlovers是一种很好的色彩趋势资源,它提供了由其他用户创建的调色板的集合,以及创建自己的调色板的机会。 该站点最酷的功能之一是趋势部分,显示站点和杂志上的流行颜色。
5. Color Jack There are so many tools on this site, I don’t even know where to start. It has a color block, showing potential palettes for each color you mouseover; a Color Galaxy showing the colors recognized by different browsers, operating systems, etc.; and a Color Sphere that has so many options and possibilities, you have to try it for yourself. Oh, and there’s also a Color Studio with a whole slew of mix-and-match, then export options.
5. Color Jack这个站点上有很多工具,我什至不知道从哪里开始。 它有一个色块,显示鼠标悬停时每种颜色的潜在调色板。 彩色银河显示由不同浏览器,操作系统等识别的颜色; 以及具有多种选择和可能性的Color Sphere,您必须自己尝试一下。 哦,还有一个Color Studio,其中包含大量的混合搭配,然后导出选项。
6. DeGraeve Color Palette Generator If you are interested in determining all of the colors in a photo, this is the tool you want to use. Just enter in the URL of the photo and it will spit out all of the colors represented.
6. DeGraeve调色板生成器如果您想确定照片中的所有颜色,这是您要使用的工具。 只要输入照片的URL,它就会吐出所代表的所有颜色。
7. Color Hunter Similar to DeGraeve’s generator, this one let you enter in a URL of a photo to generate a palette. You can also upload an image, and enter in a hex code to get other images and palettes that contain it. 8. colr.org While it seems simple at first, this tool has some depth. Some of the things you can do include: load random images from flickr and pull the colors, enter a website and grab the color scheme, and explore schemes created by other users. 9. ColorSchemer This tool includes a library of user-developed color palettes that may jog your color creativity. They also have a desktop application to purchase to create your own palettes. 10. VisiBone Color Lab A little rough around the edges, but great for the designer who wants to get in, grab some web-safe colors and get out.
7. Color Hunter与DeGraeve的生成器类似,它可以让您输入照片的URL来生成调色板。 您还可以上传图像,然后输入十六进制代码以获取其他包含图像的图像和调色板。 8. colr.org虽然乍一看似乎很简单,但该工具有一定深度。 您可以做的一些事情包括:从flickr加载随机图像并提取颜色,进入网站并获取颜色方案,以及探索其他用户创建的方案。 9. ColorSchemer该工具包括一个用户开发的调色板库,可能会使您的颜色创造力变差 。 他们还购买了一个桌面应用程序来创建自己的调色板。 10. VisiBone色彩实验室边缘有些粗糙,但是对于想要进入,抓取一些网络安全颜色并退出的设计师来说非常有用。
11. ColorCombos This tool let’s you search a Combo Library or create your own using the Color Tester. The Tester has some very unique features, such as an option to show text over your colors, create a template of hex codes, and download an image of the palette. You can even plug in a URL and get a list of all of the colors used on a website.
11. ColorCombos此工具使您可以搜索Combo库或使用Color Tester创建自己的库。 测试仪具有一些非常独特的功能,例如可以在颜色上显示文本,创建十六进制代码模板以及下载调色板图像的选项。 您甚至可以插入URL并获取网站上使用的所有颜色的列表。
12. Unsafe Color Match Tool This is one of the most coder-friendly color tools. It lets you modify colors, links, text and background and visually displays your selections on a template. And it has an area that displays the codes so you can duplicate the scheme in your design.
12. 不安全的颜色匹配工具这是对代码最友好的颜色工具之一。 它使您可以修改颜色,链接,文本和背景,并在模板上直观地显示您的选择。 它有一个显示代码的区域,因此您可以在设计中复制该方案。
Not enough? Here’s some more…
不够? 还有更多…
13. 每日配色方案
14. Colorspire
14. Colorspire
15. Jeff Minard’s Color Palette Generator
15. 杰夫·米纳德的调色板生成器
16. GenoPal
16. GenoPal
17. Palette Man
17. 调色板人
18. EasyRGB
18. EasyRGB
19. Color Wizard
19. 色彩向导
20. ColorMix
20. ColorMix
21. ColourMod
21. ColourMod
翻译自: https://www.sitepoint.com/21-stimulating-color-palette-tools-for-designers/
设计师调色卡







 本文介绍了一系列激发设计灵感的在线调色板工具,包括kuler、ColorBlender、ColorSchemeDesigner等,这些工具帮助设计师选择颜色、创建调色板,适用于网站设计和其他创意项目。
本文介绍了一系列激发设计灵感的在线调色板工具,包括kuler、ColorBlender、ColorSchemeDesigner等,这些工具帮助设计师选择颜色、创建调色板,适用于网站设计和其他创意项目。
















 1104
1104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








